You can change the default icon provider for Blazor by importing the required icons in the site.css (\wwwroot\css\site.css or app.css). The imported icons can be used throughout the application. In the sample, I’ve imported the Material theme icons and used them.
[site.css/app.css]
@import url('https://fonts.googleapis.com/icon?family=Material+Icons');[~/Shared/NavMenu.razor]
<li class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
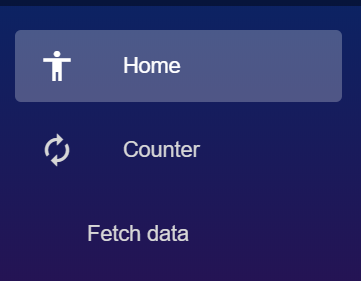
<i class="material-icons"> accessibility </i>Home
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<i class="material-icons">autorenew</i> Counter
</NavLink>
</li>
<li class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">Fetch data</NavLink>
</li> In the sample, I have changed the default icons to the Material icons for the home page and counter.





Share with