Trusted by the world’s leading companies

Overview
The Blazor Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content and returns valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, and lists with modular architectures.
Why choose Syncfusion Essential Studio® Blazor Rich Text Editor?
WYSIWYG editor
The Blazor Rich Text Editor component can be used as a WYSIWYG HTML editor or a Markdown editor, and it also supports Iframe editing with configurable Iframe characteristics.
Easy interaction
You can easily format the text and paragraphs by setting the editor’s foreground and background colors, font type, italicization, underlining, strikethrough, and bolding. You can also add ordered (numbered) or unordered (bulleted) custom lists and change the editor’s size.
Flexible editing
For a better editing experience, the Blazor Rich Text Editor component offers a variety of tools and choices. So, you can quickly insert images, videos, hyperlinks, and tables; merge table cells; and configure keys.
Preview the HTML code
Examine and edit the HTML code directly in the source code and View the preview result (HTML live editor).
Toolbar with rich set of tools
The WYSIWYG Rich Text Editor for Blazor offers a variety of toolbar options that are fully customizable. The options allow multirow, expanding, quick, and floating toolbars. The tool commands are grouped based on related functionality.
Adapts to any resolution
The Rich Text Editor has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Integrate with third-party libraries
Easy to integrate third-party libraries like spell checker, code mirror, etc., with the Rich Text Editor to improve the content in the Blazor HTML text editor.
Globalization and localization
Enables users from different locales to use the Rich Text Editor by formatting dates, currency, and numbering to suit preferences.
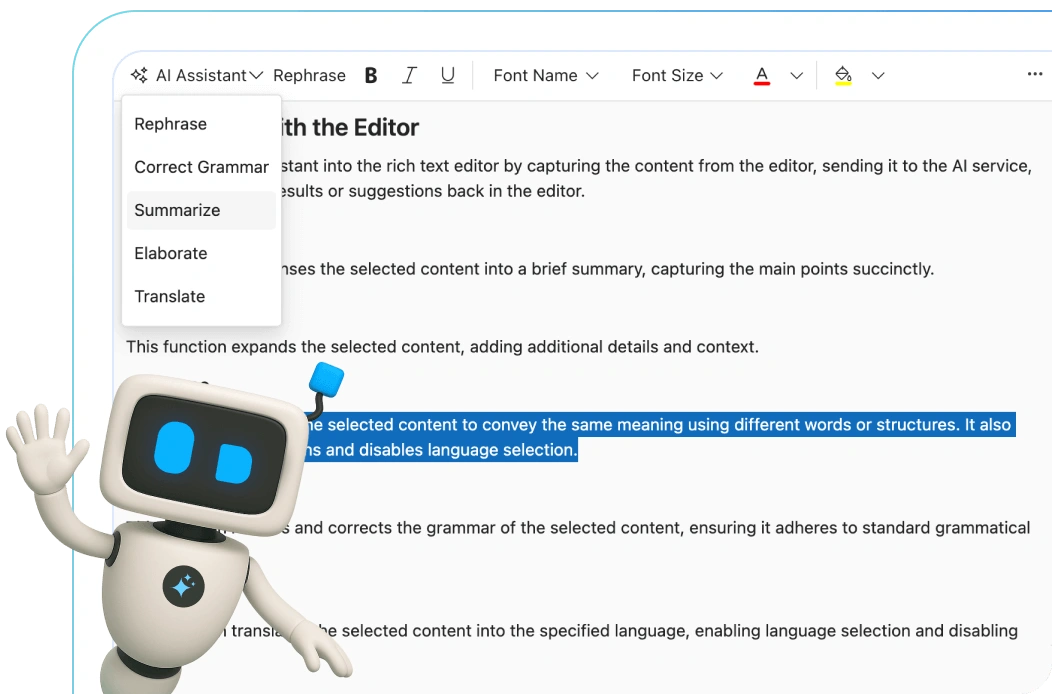
Smart Rich Text Editor with AI integration
Empower your writing with the AI-enhanced Blazor Rich Text Editor. Correct grammar, rephrase sentences, translate languages, and summarize content instantly, all within your app.

Blazor Rich Text Editor Code Example
Easily get started with the Blazor Rich Text Editor using a few simple lines of C# code as demonstrated below. Also explore our Blazor Rich Text Editor Example that shows you how to render and configure the Rich Text Editor.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor @bind-Value="rteValue">
<RichTextEditorToolbarSettings Items="@Tools" />
</SfRichTextEditor>
@code {
private string rteValue { get; set; } = @"<p>The Rich Text Editor component is WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update the content. Users can format their content using standard toolbar commands.</p>
<p><b> Key features:</b></p>
<ul>
<li><p> Provides <b>IFRAME</b> and <b>DIV</b> modes </p></li>
<li><p> Capable of handling markdown editing.</p></li>
</ul>";
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.Bold },
new ToolbarItemModel() { Command = ToolbarCommand.Italic },
new ToolbarItemModel() { Command = ToolbarCommand.Underline },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Formats },
new ToolbarItemModel() { Command = ToolbarCommand.Alignments },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.CreateLink },
new ToolbarItemModel() { Command = ToolbarCommand.Image },
new ToolbarItemModel() { Command = ToolbarCommand.CreateTable },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.SourceCode },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Undo },
new ToolbarItemModel() { Command = ToolbarCommand.Redo }
};
}HTML editor toolbar
The WYSIWYG HTML editor toolbar provides a variety of commands for editing and formatting the content. You can format text and paragraphs; insert images, hyperlinks, tables, and lists, etc. The tool commands are grouped together based on related functionality.

Multi-row toolbar
The overflow toolbar commands are wrapped in the following rows within the toolbar.

Expand toolbar
The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded via the expand icon.

Quick toolbar
This toolbar contains frequently used commands related to text, images, tables, and links. It helps access and format these elements quickly. You can customize the toolbar itself.

Floating the toolbar
The HTML WYSIWYG editor toolbar does not stick to the top of the editor, but floats within the editor area while scrolling the editor page.

Fully customizable
The toolbar buttons are fully customizable. You can add or remove buttons and also group commands based on category. You can design the toolbar to be what your application needs, like an HTML blog editor or HTML email composer.

Custom tool
Add your own commands (tools) with actions to the toolbar along with built-in commands.

Inline mode
Makes the inline HTML editor to show up when you click or select the content in an editable area.
Mention and hashtag
When composing content in the Blazor Rich Text Editor, users or groups can be tagged or selected from the suggestion list.

Editing experience
The Blazor Rich Text Editor with rich UI provides a wide range of tools and options for a better editing experience.

Insert images
You can insert images in your content from a local path or server path with image captions and then link URLs to the images. You can upload images to a server with drag-and-drop or file upload. Additionally, the editor offers options to insert images in BLOB or Base64 formats.

Insert hyperlinks
You can insert or change the hyperlinks with customization options such as display text, tooltip, and links to be opened in a new window.

Insert tables
You can insert and edit HTML tables to display grid-like tabular data in the Rich Text Editor. Manipulate the table and its elements dynamically: insert or remove rows and columns, resize the whole table or specific rows or columns, remove a table.

Table cell merge and split
Merge two or more row and column cells into a single cell with its contents. Also, a single cell can be split both horizontally and vertically.

Text alignment
Align your content to the left, center, or right, or justify it.
Enter and Shift+Enter key configuration
The Rich Text Editor allows the tag inserted when pressing the Enter key and Shift+Enter keys to be customized. The following tags can be configured:
- P: When ‘P’ is configured, pressing Enter or Shift+Enter will create a ‘p’ tag.
- DIV: When ‘DIV’ is configured, pressing Enter or Shift+Enter will create a ‘div’ tag.
- BR: When ‘BR’ is configured, pressing Enter or Shift+Enter will create a ‘br’ tag.
Formatting text
- Format the selected content, whole paragraphs, or specific words or characters.
- Format headings, quotations, code, paragraphs, etc.
- Bold, italicize, underline, strikethrough, or capitalize letters and words.
- Change paragraph indentation and spacing.
- Select fonts and its size value.
- Use subscripts and superscripts.
- Select font color and the background color for the content.


Adding custom lists
Create ordered (numbered) or unordered (bulleted) lists to organize the content in the Blazor Rich Text Editor. It provides support to change the bullet appearance for the unordered lists to circles or squares. It also supports different numbering formats for ordered lists such as lowercase Greek or uppercase Roman.
Full screen text editor
The built-in option makes the WYSIWYG HTML editor full screen (full-page editor) for editing the content.


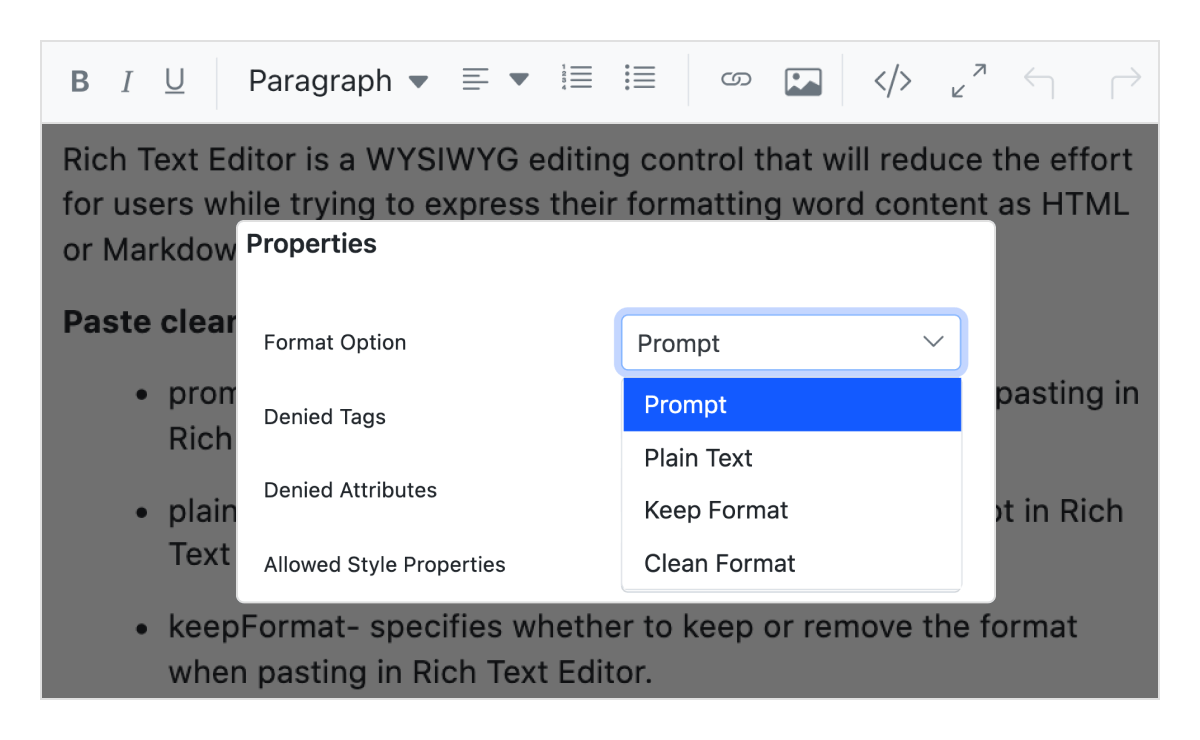
Paste from Microsoft Word and Excel
The Blazor Rich Text Editor offers built-in options to content with images from Microsoft Word, Microsoft Outlook and Microsoft Excel to the editor by filtering out tags, attributes, and styles. You can control if the content pastes as plain text, cleaned of styles, or with source-formatting styles.
Auto hyperlink of URL
The control turns text into a hyperlink automatically when a user types a URL as a plain text.

Blazor Form validations
The Blazor Rich Text Editor is a form component that seamlessly supports forms and obtains values on form submission. The two types of validation are,
- Required validation
- Maximum length validation
Limit content length
Users can restrict the content’s maximum number of characters.

Resizable editor
The Rich Text Editor for Blazor has built-in resizable support that helps widen or shrink the content area.
Additional features

Cut, copy, and paste
The Blazor Rich Text Editor component allows users to use clipboard operations (cut, copy, and paste).

Undo redo manager
The Blazor Rich Text Editor manages the undo action history to store users’ editing actions and lets users customize the undo steps.

Print the text editor content
Print the WYSIWYG Rich Text Editor content either by using the print option from the toolbar or programmatically with applied format style.

Touch-friendly and responsive WYSIWYG editor
The Rich Text Editor for Blazor (mobile HTML editor) recognizes touch gestures, allowing the user to swipe left or right to move the toolbar. The responsive, mobile-friendly design provides the best user experience on all mobiles, tablets, and desktop form factors.

Built-in and customizable themes
Blazor Rich Text Editor is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.

Developer-friendly APIs
There are sufficient client-side APIs available to optimize the process of editing content.
HTML editor accessibility

Keyboard navigation
The Blazor Rich Text Editor component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The Blazor Rich Text Editor view has complete WAI-ARIA accessibility support. The Rich Text Editor UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to Left (RTL)
The Blazor Rich Text Editor supports right-to-left rendering, allowing the text direction and layout of the text editor to be displayed from right to left. This improves the user experience and accessibility for RTL languages such as Arabic, Farsi, Hebrew, etc.
Other supported frameworks
The Rich Text Editor is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Rich Text Editor works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor Rich Text Editor? Our documentation can help.
Start with Blazor Server-side Rich Text Editor Start with Blazor WebAssembly Rich Text EditorBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Blazor Rich Text Editor?
The Syncfusion Blazor Rich Text Editor is a feature-rich WYSIWYG HTML editor which offers the following features:
Offers best WYSIWYG editing experience with both HTML and Markdown editors.
- Flexible to integrate third-party libraries.
Inline mode editor to display the commands on demand.
- One of the best Blazor Rich Text Editor in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Extensive demos, documentation and videos to learn quickly and get started with Blazor Rich Text Editor.
Where can I find the Syncfusion Blazor Rich Text Editor demo?
You can find our Blazor Rich Text Editor demo, which demonstrates how to render and configure the Rich Text Editor.
Can I download and utilize the Syncfusion Blazor Rich Text Editor for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Rich Text Editor?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Blazor Rich Text Editor tutorials and blogs
The Blazor Rich Text Editor tutorial videos and blog posts will guide you in building your first app with this Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Rich Text Editor updates.





















