Trusted by the world’s leading companies

Overview
Flutter Range Selector is a highly interactive UI widget for selecting a smaller range from a larger data set. It provides a rich set of features such as numeric and date-time ranges, labels, ticks, dividers, and tooltips. It also supports adding any type of widget as content.
Content
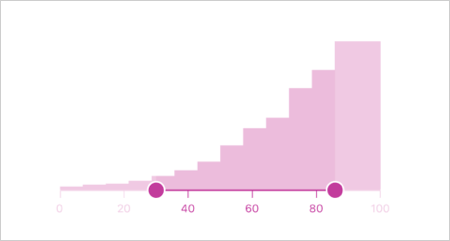
Add content of your choice, like Syncfusion Flutter Charts, to provide a look at the bound data and a detailed view of the selected range in a separate view. Add any type of built-in widget, like an image widget, and your own custom widgets, too.

Scale
Select numeric and date ranges. Render intervals with precision for both numeric and date ranges. For dates, from year to second intervals are supported.

Ticks
Set both major and minor ticks in the axes. Use major ticks to show the intervals clearly and minor ticks to help choose a value between the two intervals easily. You can also customize the positions of tick marks.

Dividers
Render dividers in each interval to show the ranges in an intuitive way. Customize the size, shape, and position of the dividers easily.

Deferred update
Defer range updates to control when dependent components are updated while thumbs are being dragged continuously.

Tooltip
Use a tooltip to give more information on the current selection of ranges during interaction. Customize the format, whole text, and visibility using the built-in APIs. You can show tooltips in rectangular or paddle shapes.
Rectangular

Paddle

All our Flutter UI & DataViz Widgets
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.


















