Trusted by the world’s leading companies

Overview
The ASP.NET Core Diagram is a feature-rich library for visualizing, creating, and editing interactive diagrams. It supports creating flowcharts, organizational charts, mind maps, and BPMN charts either through code or a visual interface.
Why choose Syncfusion ASP.NET Core Diagram?
Automatic layout
Automatically arrange nodes based on a predefined layout algorithm.
Seamless data binding
Populate diagrams with nodes and connectors created and positioned based on data from data sources. Without having to write any code, easily convert, map, and consume data in any format in the diagram by setting a few properties.
Interactive editing
The ASP.NET Core Diagram lets you pan and zoom, snap, undo and redo, stencil, resize, and rotate interactively.
Adapts to any resolution
Diagram has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Gallery of reusable symbols
The SymbolPalette displays a collection of palettes. A palette displays a set of nodes and connectors that you can drag and drop into the diagram.
Create your own template shapes
Visualize any graphical object using nodes that can be arranged and manipulated on a diagram page at the same time. Diagram allows you to add different kinds of nodes.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of diagram easily.
Globalization and localization
Enable users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
ASP.NET Core Diagram Code Example
Easily get started with the ASP.NET Core Diagram using a few simple lines of CSHTML and C# code example as demonstrated below. Also explore our ASP.NET Core Diagram Example that shows you how to render and configure a Diagram in ASP.NET Core.
<ejs-diagram id="container" width="100%" height="700px" >
<e-diagram-nodes>
<e-diagram-node id='node1' offsetX="100" offsetY="100" width="100" height="100" borderWidth="2"><e-node-style fill="darkcyan">
</e-node-style>
</e-diagram-node>
</e-diagram-nodes>
</ejs-diagram>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Diagrams;
using System.Drawing;
namespace EJ2MVCSampleBrowser.Controllers.Diagram
{
public partial class DiagramController : Controller
{
// GET: Nodes
public ActionResult Nodes()
{
List<DiagramNode> nodes = new List<DiagramNode>();
List<DiagramNodeAnnotation> Node1 = new List<DiagramNodeAnnotation>();
Node1.Add(new DiagramNodeAnnotation() { Content = "node1", Style = new DiagramTextStyle() { Color = "White", StrokeColor = "None" } });
nodes.Add(new Node()
{
Id = "node1",
Width = 100,
Height = 100,
text = "node1",
OffsetX = 100,
OffsetY = 100,
Annotations = Node1
});
ViewBag.nodes = nodes;
return View();
}
}
public class Node : DiagramNode
{
public string text;
}
}Flowchart
The ASP.NET Core Diagram provides all the standard flowchart shapes as ready-made objects to build flowcharts, making it is easy to add them to a diagram surface in a single call.


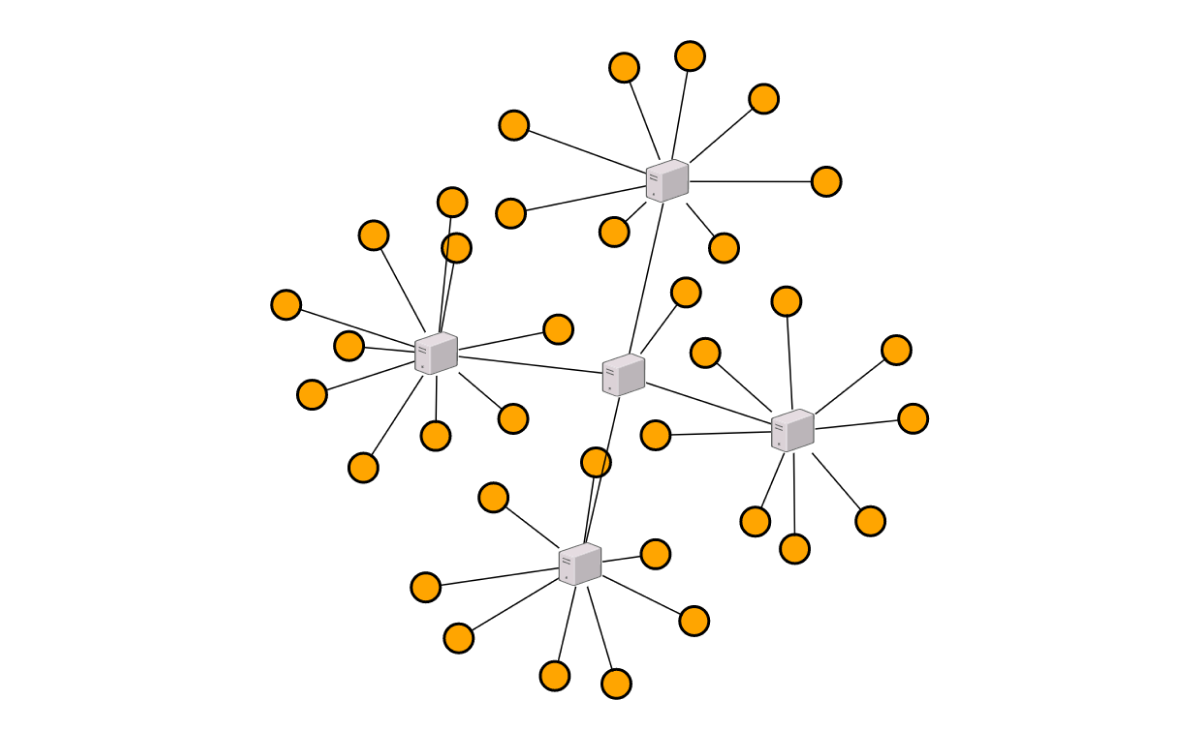
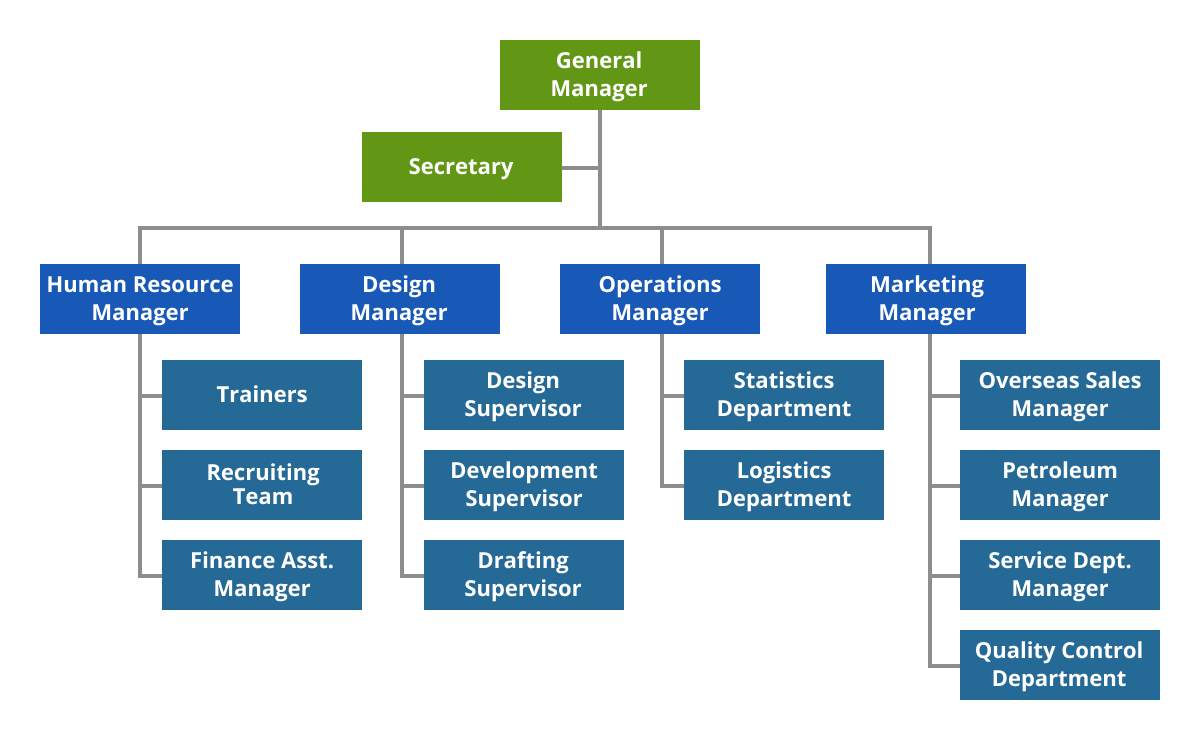
Organizational chart
Built-in automatic layout algorithm specifically made for organizational charts to arrange the parent and child node positions automatically.
Mind map
The built-in automatic layout algorithm is also built for mind map diagrams, which allows you to define which node should be at the center and which nodes should be placed around the center node in the diagram surface.

Nodes
Visualize any graphical object using nodes, which can be arranged and manipulated at the same time on a diagram page. They allow the following:
- Use many predefined standard shapes
- Create and add custom shapes easily.
- Fully customize the appearance of a node.
- Design a node UI template and reuse it across multiple nodes.
Connectors
A connector represents a relationship between two nodes. Some of the key features like connector types, bridging, and more are listed below.

Types
The ASP.NET Core Diagram Control provides straight, orthogonal, polyline, and curved connector types. You can choose any of these based on the type of diagram or relationship between the connected nodes.

Bridging or line jumps
Use bridging (line jumps) to illustrate a connector’s route, making it easy to read where connectors overlap each other in a dense diagram.

Arrowheads
Use different types of predefined arrowheads to illustrate flow direction in flowchart diagrams. You can also build your own custom arrowheads.

Appearance
Like nodes, the connector look and feel can also be customized any way you want. The ASP.NET Core Diagram Control provides a rich set of properties through which you can customize connector color, thickness, dash and dot appearance, rounded corners, and even decorators.
Ports (connection points)
Attach connectors to specific places on a node through different types of ports or connecting points.

Labels
Additional information can be shown by adding text or labels on nodes and connectors.

Edit
You can add and edit text at runtime and mark it read-only if it should not be edited.

Multiple labels
Add any number of labels and align them individually.

Alignment
Labels include sophisticated alignment options: Place inside or outside a node, or at the source or target end of a connector. Automatically align when a node or connector moves.
Interactive features
Use interactive features to improve the editing experience of a diagram at runtime. Furthermore, you can easily edit a diagram with mouse, touchscreen, or keyboard interfaces.

Select and drag
Select one or more nodes, connectors, or annotations and edit them using thumbs or handlers.

Resize
You can resize a node in eight different directions and lock a node’s aspect ratios to keep its shape. You can also resize multiple objects at the same time.

Undo and redo
Don’t worry when you edit by mistake—undo and redo commands help to easily correct recent changes.

Clipboard
Cut, copy, paste, or duplicate selected objects within and across diagrams.

Z-order
When multiple objects overlap, the z-order controls which object is at the top and which is at the bottom.

Snap
Precisely align nodes, connectors, and annotations easily while dragging just by snapping to the nearest gridlines or objects.

Grouping
You can combine multiple nodes into a group and then interact with them as a single object. Nested groups are also possible with our ASP.NET Core Diagram Control.

Quick commands
Frequently used commands like delete, connect, and duplicate can be shown as buttons near a selector. This makes it easy for users to quickly perform those operations instead of searching for the correct buttons in a toolbox.
Alignment
Our ASP.NET Core Diagram Control has predefined alignment commands that enable you to align the selected objects nodes and connectors with respect to the selection boundary.
Spacing commands
Spacing commands enable you to place selected objects on the diagram at equal intervals from each other.
Sizing commands
Use sizing commands to equally size selected nodes with respect to the first selected object.
Align commands
All the nodes or connectors in the selection list can be aligned at the left, right, or center horizontally, or aligned at the top, bottom, or middle vertically with respect to the selection boundary.
Automatic layout
Use automatic layouts to arrange nodes automatically based on a predefined layout algorithm. Features built-in hierarchical tree, radial tree, and symmetric layouts.

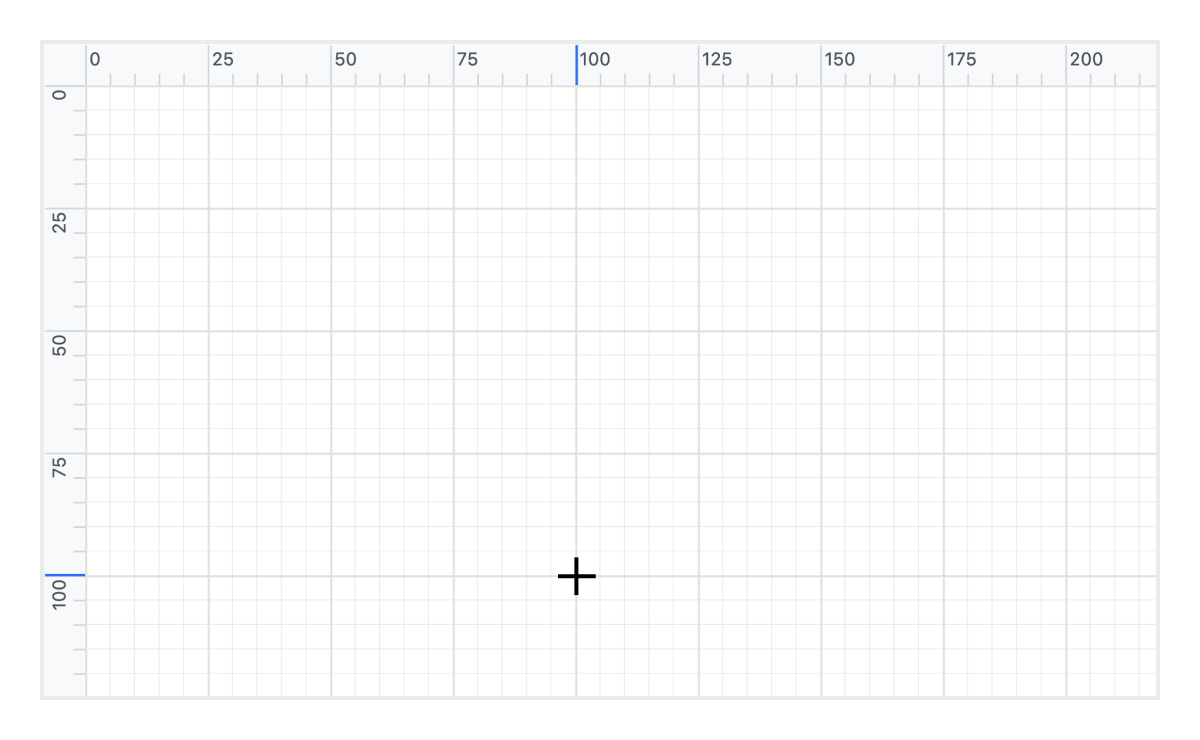
Ruler
Rulers allow you to measure the distance of nodes or connectors from the origin of the page. This is especially useful in creating scale models.
Symbol palette
Includes a gallery of stencils, reusable symbols, and nodes that can be dragged onto the surface of a diagram.

Overview panel
The overview panel allows you to improve the navigation experience when exploring large diagrams. It displays a small preview of the full diagram page that allows users to zoom and pan within it.
Drawing tools
Draw all kinds of built-in nodes and connect them with connectors interactively by just clicking and dragging on the drawing area.


Zoom and pan tools
View a large diagram closely or assume a wider view by zooming in and out. Also, navigate from one region of a diagram to another by panning across the diagram.
Exporting
You can export the diagram to different image files such as PNG, JPEG, BMP, and SVG.


Printing
Print diagrams from the browser. You can also customize the page size, orientation, and page margin, and fit a diagram to a single page.
Serialization
You can save your diagram state in JSON format and load it back later for further editing using the serializer.

Miscellaneous
In addition to all the features listed thus far, there many more that enhance the diagramming experience.

Page layout
Give a page-like appearance to the drawing surface using page size, orientation, and margins.

Tooltip
Use tooltips to provide additional information about a node.
Additional features

Keyboard navigation
The ASP.NET Core Diagram control ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this control.

Developer-friendly APIs
Developers can have full control over the UI and behavior of the event calendar through its built-in, developer-friendly APIs. It allows you to customize even the complex Diagram functionalities with ease.
Other supported frameworks
The ASP.NET Core Diagram is available for the Blazor, React, Angular, JavaScript, Vue, and ASP.NET MVC frameworks. Explore its platform-specific options through the following links:
Supported browsers
The ASP.NET Core Diagram works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first ASP.NET Core Diagram? Our documentation can help.
I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET Core Diagram?
- Visualize, create, and edit interactive diagrams.
Blazing fast load time, rich UI interactions and keyboard navigation.
Load a wide range of nodes with optimum performance.
Flowchart diagram support, many of built-in shapes, and flexible data binding.
Easily arrange diagram components in layout such as Organization Chart, Mind map, Radial tree, and Hierarchical Tree.
Seamless export and printing capabilities.
- One of the best ASP.NET Core Diagram in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with ASP.NET Core Diagram.
Where can I find the Syncfusion ASP.NET Core Diagram demo?
You can find our ASP.NET Core Diagram demo, which demonstrates how to render and configure Diagram.
Can I download and utilize the Syncfusion ASP.NET Core Diagram for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET Core Diagram?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.