WinUI Calendar - Simple, Customizable Calendar Component
- A simple and flexible interface to quickly select a date.
- Different date-formatting options to use based on regions.
- Restrict date selection within a specific date range.
Trusted by the world’s leading companies

Overview
The WinUI Calendar controls provides simple and easy-to-use views to select one or more dates. It provides month, year, century, and decade views to select dates ranging between years with built-in navigation. It also includes formatting of days and dates, blackout dates, localization, and complete UI customization of dates.

Date Selection

Selection mode
Users are allowed to select one or more dates. Selection can also be disabled.

Date restriction
Prevent users from selecting a date in a particular range by specifying minimum and maximum dates.

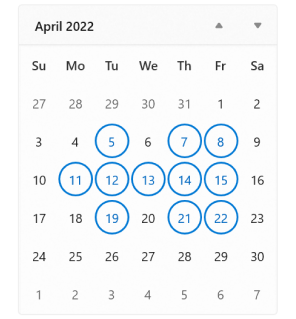
Blackout dates
Prevent users from selecting specific dates (example: disable all weekends).
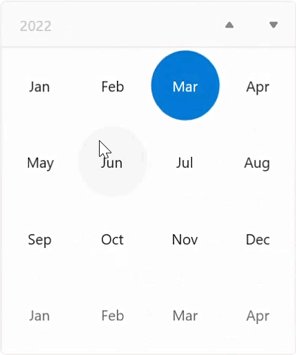
Navigation

Navigate between views
Select a date from a different year, decade, or century easily by navigating to year, decade, or century view.

Navigation restriction
Restrict navigation within a minimum and maximum range. This will be useful when the date range is small and users do not want to show the century view. This can also be used as a month and year selector without selecting a date.
Globalization
The WinUI Calendar control can be used across the globe by applying regional settings.

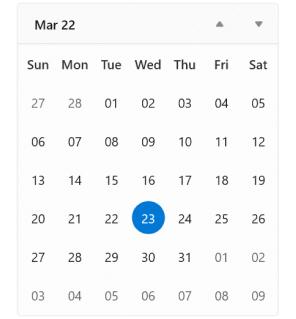
First day of week
Sunday is shown as the first day of the week by default. However, this can be changed based on regional settings.

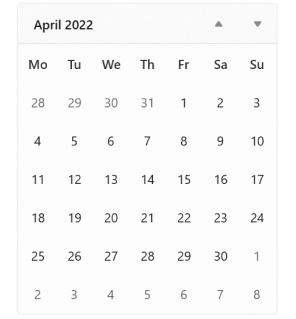
Date formatting
The WinUI Calendar allows different date formats for a day, month, or week name.

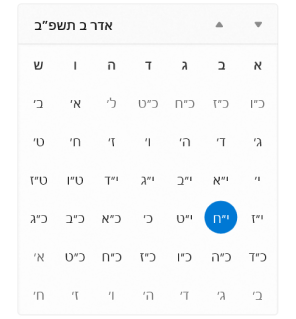
Calendar types
The WinUI Calendar control supports nine different calendars, including Gregorian, Julian, and Hebrew.

Right to left (RTL)
Render the content from right to left for Arabic or Hebrew calendars.
Appearance
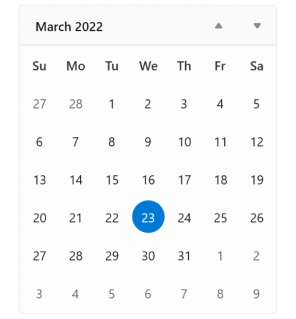
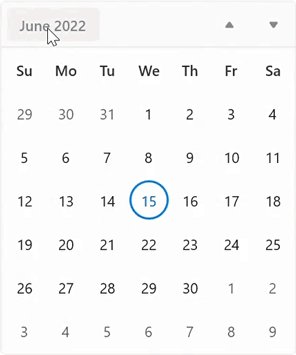
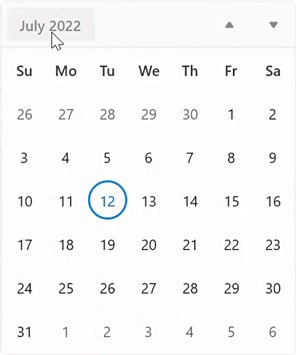
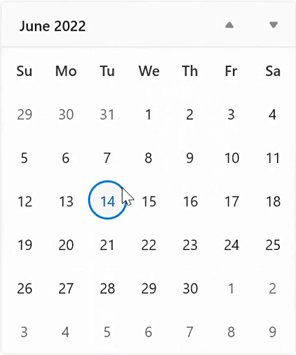
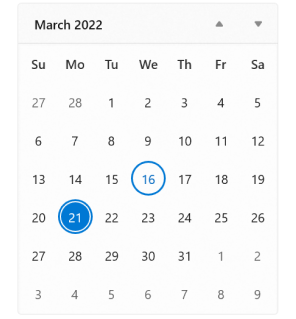
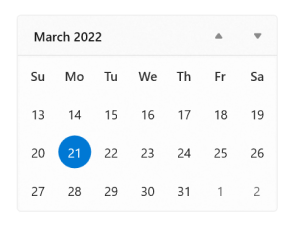
Current and selected date’s appearance
The WinUI Calendar control has different ways to highlight current and selected dates.

Number of weeks in a view
The WinUI Calendar automatically takes up the minimal space required. However, increase or decrease the number of weeks shown in a month view to reduce the space utilized by the Calendar.

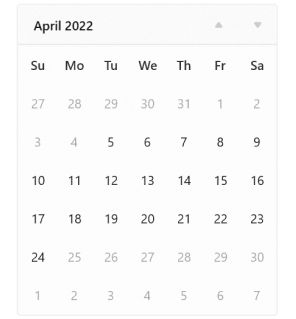
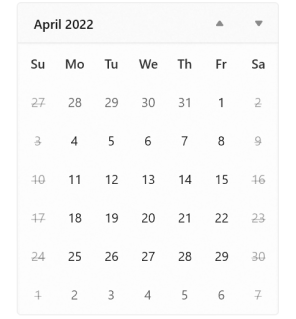
Out of scope dates visibility
Hide days or give them a blurry appearance if they are out of the current view’s scope.

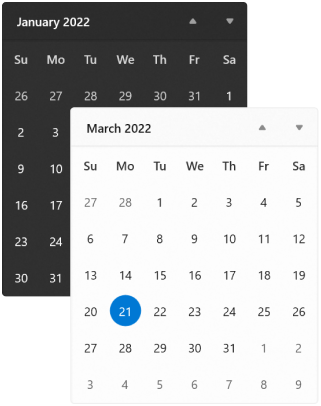
Themes
The WinUI Calendar control includes light and dark themes.

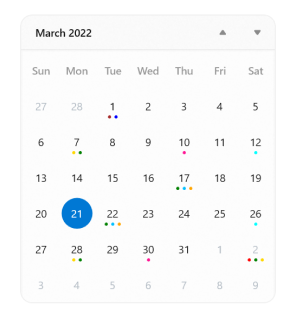
Customization
Customize the appearance of individual items using a custom template, style, and selector.

Code Example
Easily get started with the WinUI Calendar using a few simple lines of XAML and C# code example as demonstrated below. Also explore our WinUI Calendar Example that shows you how to render and configure the Calendar in WinUI.
<Page
x:Class="GettingStarted.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid Name="grid">
<!--Adding Calendar control -->
<calendar:SfCalendar Name="sfCalendar"/>
</Grid>
</Page>using Syncfusion.UI.Xaml.Calendar;
namespace GettingStarted
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
// Creating an instance of the Calendar control
SfCalendar sfCalendar = new SfCalendar();
grid.Children.Add(sfCalendar);
}
}
}Not sure how to create your first WinUI Calendar? Our documentation can help.
I’d love to read it nowSyncfusion WinUI DataViz & UI Controls
Frequently Asked Questions
Why should you choose Syncfusion WinUI Calendar?
Four different types of view modes: month, year, decade, and century.
Four different types of selection modes: none, single, multiple, and range.
- One of the best WinUI Calendars in the market that offers feature-rich UI to interact with the software.
- Adapts to different cultures instantly.
Restrict navigation beyond the minimum and maximum dates to prevent users from selecting certain dates.
Restrict selection on blackout dates.
- Different types of selection shape and selection highlight modes.
Customize the appearance easily.
Simple configuration and APIs.
Extensive demos and documentation to learn quickly and get started with WinUI Calendar.
Where can I find the Syncfusion WinUI Calendar demo?
You can find our WinUI Calendar demo here.
Can I download and utilize the Syncfusion WinUI Calendar for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion WinUI Calendar?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
















