Trusted by the world’s leading companies


Why do you need our ASP.NET Core PDF Viewer?
This control enables seamless PDF viewing directly within your application, without relying on external tools or complex configurations. The ASP.NET Core PDF Viewer SDK delivers pixel-perfect rendering, fast loading, and advanced features like annotations, form filling, and AI-powered document intelligence—all supported by enterprise-grade security and complete customization. Trusted by leading organizations, it facilitates fast, secure, and intelligent document processing.
View and engage with PDFs instantly—highlight, annotate, complete forms, and add signatures with ease.
Enterprise-ready, and powerful ASP.NET Core PDF Viewer SDK
Delivers true-to-source accuracy
The ASP.NET Core PDF Viewer SDK ensures precise document rendering. From text and vector graphics to embedded fonts and images, every element is displayed exactly as intended. It maintains layout integrity, typographic accuracy, and visual consistency across all platforms.
- Preserves complete layout and font fidelity
- Guarantees consistent rendering across all browsers and devices

Optimized for large documents
The PDF Viewer SDK is designed for speed and scalability. Whether handling a single-page flyer or a thousand-page technical manual, it opens swiftly and scrolls smoothly without lag. Its rendering engine loads pages on demand, reducing memory usage while maintaining top performance. This makes it ideal for applications managing large or complex PDFs, ensuring a responsive and dependable experience—even on lower-end devices.
- Supports progressive and on-demand page loading
- Provides smooth navigation through large PDF files

No data leaves your app
Security is a core feature of the ASP.NET Core PDF Viewer SDK. All PDF operations, rendering, annotation, and form filling, are performed entirely within the application, ensuring complete data isolation. No external servers or third-party services are used unless you enable optional backend features. This architecture gives you complete control over sensitive information.
- Blocks data exposure to outside third-party services.
- Compliant with HIPAA, GDPR, and SOC 2 standards at the application level.

<div class="control-section">
<ejs-pdfviewer id="pdfviewer"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
resourceUrl="https://cdn.syncfusion.com/ej2/31.2.2/dist/ej2-pdfviewer-lib"
style="height:640px;width: 100%">
</ejs-pdfviewer>
</div>
</div>Compatible with major UI frameworks
Create a fully functional PDF Viewer with minimal effort. Our solution integrates seamlessly with popular UI frameworks, enabling simple and efficient implementation.
- React, Angular, Vue, Blazor, JavaScript and ASP.NET MVC support out of the box
- Consistent API across all frameworks
- Extensive documentation with framework-specific examples
Comprehensive PDF Viewer SDK capabilities
Deliver a modern, feature-rich PDF viewing experience with advanced capabilities. From intuitive navigation to interactive forms and detailed annotations, the Syncfusion® ASP.NET Core PDF Viewer SDK makes it easy to embed powerful PDF functionality into your application.
Engage directly with document content for efficient search, selection, and review.
Text Search: Highlight, copy, and extract searchable text content
Text Selection and Copy: Easily select, copy, and retrieve searchable text.
Annotations: Add highlights, underlines, strike-throughs, sticky notes, or draw freely.
Comment Threads: Collaborate and review using embedded document comments
Zoom and Pan Modes: Adjust view with fit width, fit page, custom zoom levels, and panning options
Deliver a reliable, standards-compliant PDF experience tailored for enterprise environments.
Form Filling: Input data into text boxes, checkboxes, radio groups, dropdown menus, and signature fields.
Password-Protected PDFs: Safely open encrypted and secure documents.
Document Permissions: Control access to printing, copying, downloading, and editing to ensure confidentiality and compliance.
Print and Download: Manage how documents are saved or printed.
Accessibility Support: Includes keyboard navigation, screen reader compatibility, and high-contrast themes.
Organize Pages: Control PDF page arrangement by adding, deleting, rotating, or reorganizing pages.
Seamless PDF editing experience
Provide secure, interactive, and professional PDF viewing directly within your application. The PDF Viewer SDK delivers powerful tools for reviewing, form filling, and document protection—all seamlessly executed in the browser.

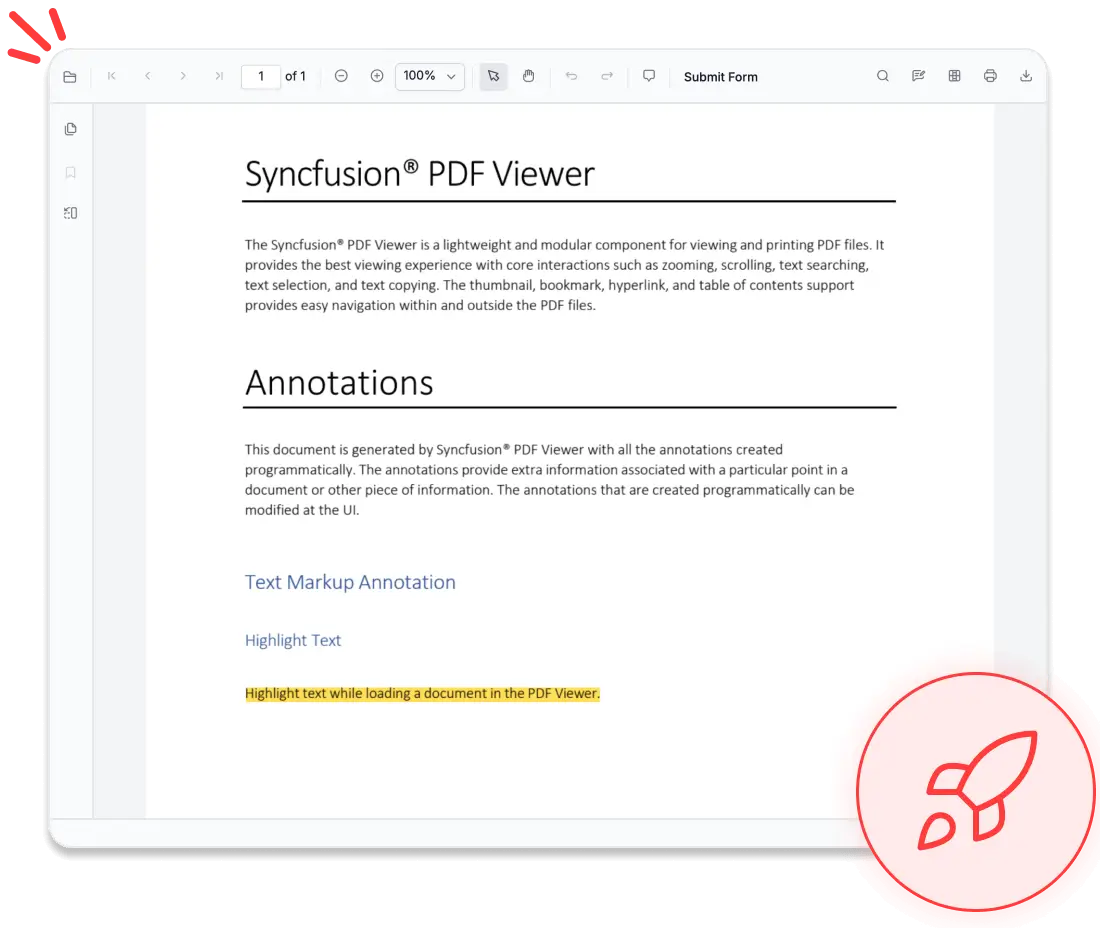
Rich annotation tools
Add highlights, sticky notes, stamps, freehand drawings, shapes, and ink annotations directly on PDFs. Users can review files, import or export annotations, and maintain consistent feedback throughout workflows.

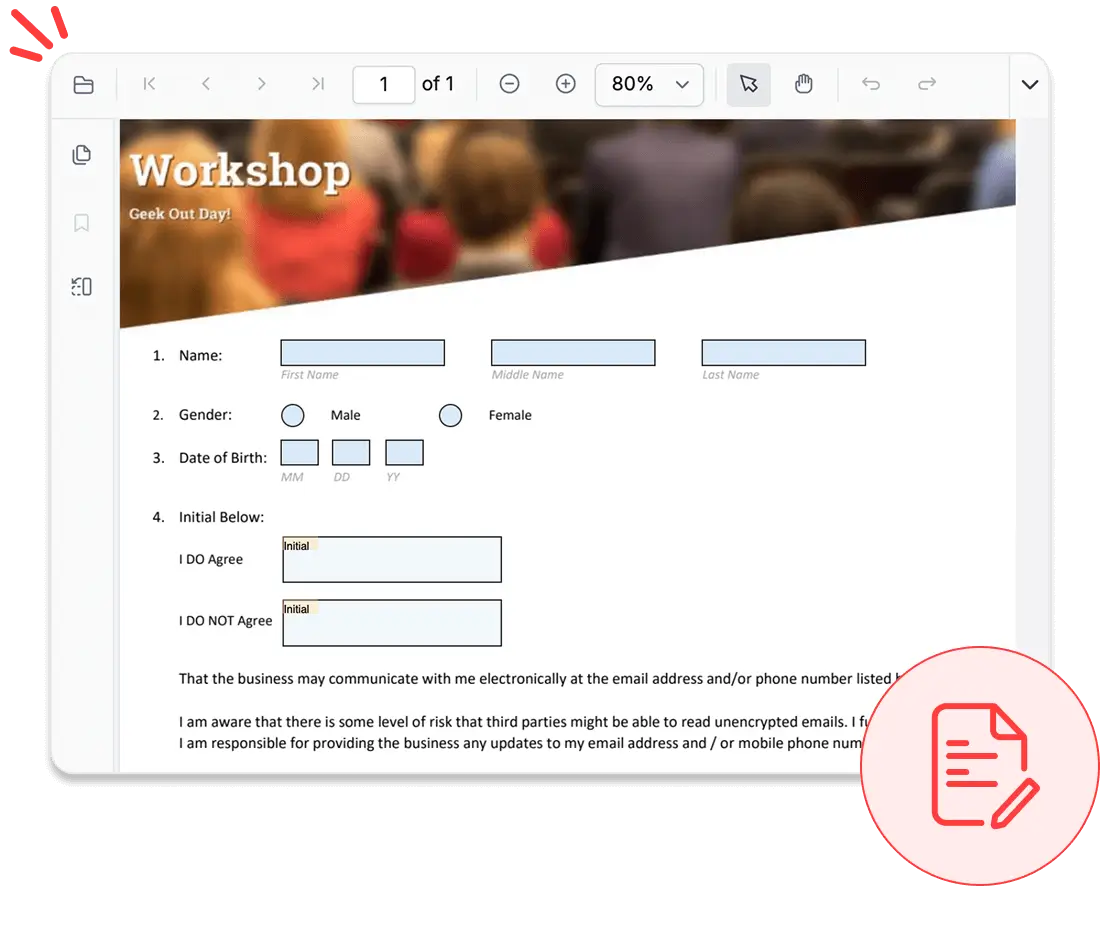
Form filling and designer
Complete interactive forms using text fields, checkboxes, radio buttons, and dropdowns, or design new forms within the viewer. Edit, preview, and save forms in real time, streamlining data collection.

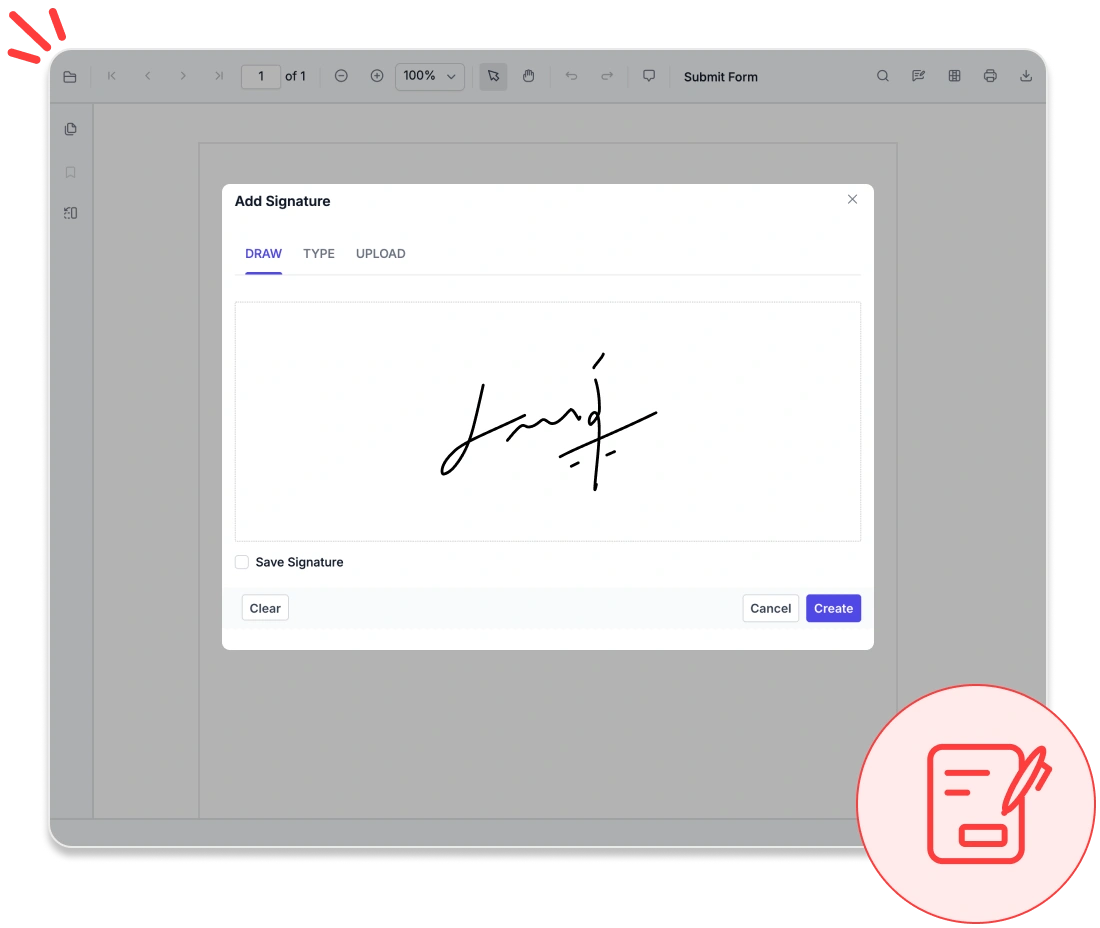
Secure signatures
Use handwritten, typed, or image-based electronic signatures, or verify digital certificates to confirm authenticity. Safeguard sensitive content using built-in redaction tools that permanently eliminate confidential data from a document.
Accessibility and global readiness
WCAG-compliant viewer
Fully complies with WCAG standards, offering features like keyboard navigation, ARIA labels, and high-contrast themes to support users with disabilities.
Multilingual and RTL support
Provides complete localization capabilities, including right-to-left (RTL) rendering, for smooth adaptation to global languages and regional workflows.
Screen reader compatibility
Ensures all PDF content, form fields, and controls are accessible to screen readers, delivering an inclusive experience for all users.
Easy integration and customization
Experience an ASP.NET Core PDF Viewer SDK designed for developers, offering seamless integration, extensive customization, and scalable performance for long-term success.
- Save PDFs either locally or to cloud storage (Azure Blob, Amazon S3) using our comprehensive APIs.
- Customize the user interface with built-in themes, localization options, and support for RTL layouts.
- Access extensive documentation and enterprise-level support.
Industry-specific use cases
The ASP.NET Core PDF Viewer SDK is designed to meet the specialized needs of various industries, empowering professionals across sectors to securely view, annotate, and manage PDF documents with confidence.
No credit card required.
Healthcare
Healthcare professionals can securely access, annotate, and share patient records, lab results, and consent forms in PDF format using HIPAA-compliant features that ensure protected data handling.
Legal and compliance
With advanced tools for annotation and digital signatures, law firms and compliance teams can efficiently review contracts, case files, and regulatory documents.
Education and e-learning
Educators and students can highlight, comment on, and annotate course materials, research papers, and e-books to enhance engagement and simplify content review.
Finance and banking
Finance teams can directly validate statements, invoices, and audit reports within PDFs. Features like text search, form filling, and digital signatures streamline approvals and support regulatory compliance.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our PDF Viewer SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our PDF Viewer.
Endless possibilities with one viewer
Whether building dashboards, managing legal documents, or delivering e-learning content, the ASP.NET Core PDF Viewer SDK ensures smooth and interactive document handling. Join over 1M developers who rely on Syncfusion® for secure, enterprise-grade PDF rendering, annotation, and form filling. Discover why it consistently outperforms competing solutions in real-world performance benchmarks.
No credit card required.

ASP.NET Core PDF Viewer SDK FAQs
If you’re new to the PDF Viewer or have questions, our FAQs will help you explore its features and capabilities.
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio ASP.NET Core PDF Viewer SDK?
The Syncfusion ASP.NET Core PDF Viewer SDK supports the following features:
- Accurate and reliable PDF rendering.
Easy document navigation and interaction.
Extensive collection of annotation tools includes text markup, shapes, measures, free text, stamps, and sticky notes.
AcroForm filling and editing.
- One of the best ASP.NET Core PDF viewers on the market that offers a feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
- Touch-friendly and responsive.
Expansive learning resources like demos and documentation help you learn quickly and get started fast.
Can I download and utilize the Syncfusion ASP.NET Core PDF Viewer SDK for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and 5 or fewer developers, and 10 or fewer total employees.
Where can I find the Syncfusion ASP.NET Core PDF Viewer SDK demo?
You can find our ASP.NET Core PDF Viewer SDK demo, which demonstrates how to render and configure the PDF Viewer.
How do I get started with Syncfusion ASP.NET Core PDF Viewer SDK?
A good place to start would be our comprehensive getting started documentation.
Resources
Learn more about our ASP.NET Core PDF Viewer SDK
Explore demos, KB articles, and documentation to get the most out of our PDF Viewer.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast
Get expert help when you need it
Track issues and suggest improvements
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.