Trusted by the world’s leading companies

Overview
The ASP.NET MVC Gantt Chart is a project planning and management tool used to display and manage hierarchical tasks with timeline details. It helps assess how long a project should take, determine the resources needed, manage the dependencies between tasks, and plan the order in which the tasks should be completed.
Why choose Syncfusion Essential Studio® ASP.NET MVC Gantt Chart?
High performance
Virtual scrolling in the ASP.NET MVC Gantt Chart allows you to load large amounts of data without performance degradation.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Adapts to any resolution
Gantt Chart has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Elegant animation
The Gantt Chart for ASP.NET MVC provides fluid animation to present data with smooth transitions.
Create your own template designs
Template support is used to customize taskbars and grid columns. Customize the timeline header for a better view of the data.
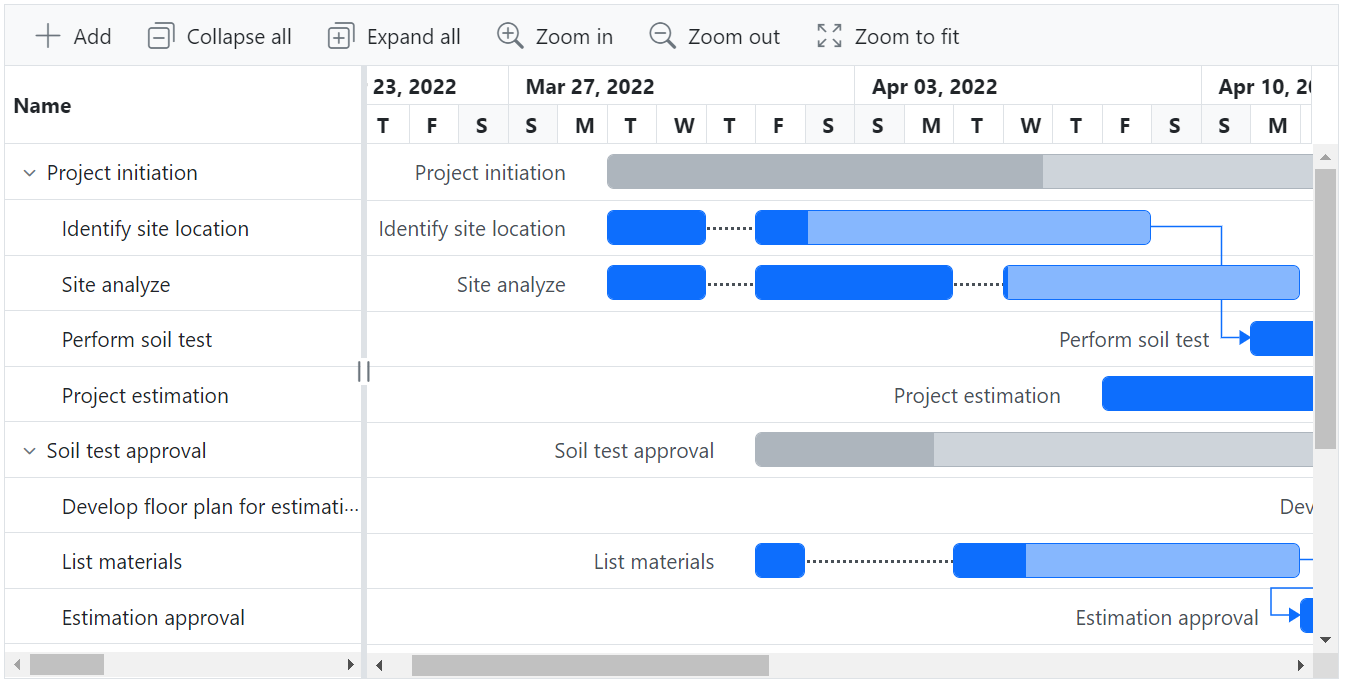
Get clear view with timeline zooming
Increase or decrease the width of timeline cells and change the timeline units dynamically with zooming. This lets you clearly view tasks in a project, from minute to decade.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of gantt chart easily.
Globalization and localization
Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
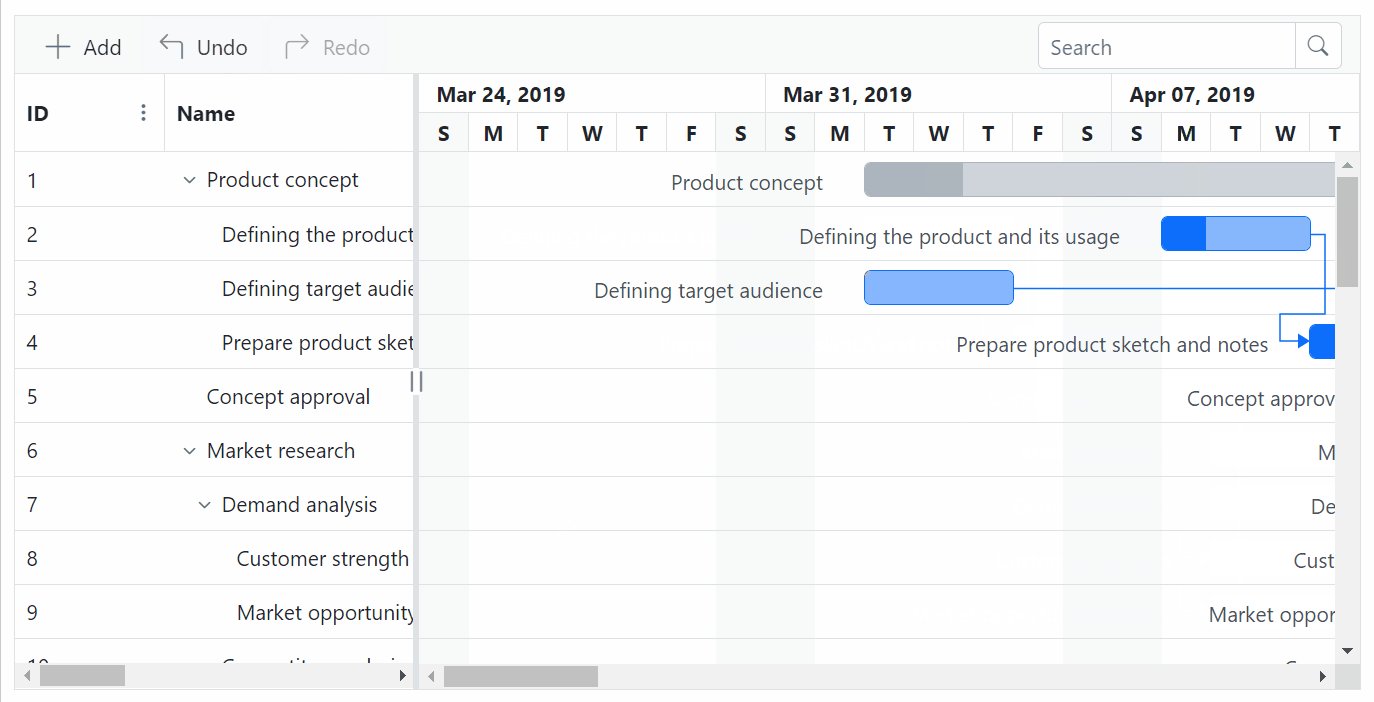
ASP.NET MVC Gantt Chart Code Example
Easily get started with the ASP.NET MVC Gantt Chart using a few simple lines of CSHTML and C# code example as demonstrated below. Also explore our ASP.NET MVC Gantt Chart Example that shows you how to render and configure a Gantt Chart in ASP.NET MVC.
@using Syncfusion.EJ2
@{
ViewBag.Title = "DefaultFunctionalities";
}
@section ControlsSection{
<div class="control-section">
@(Html.EJS().Gantt("DefaultFunctionalities").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").HighlightWeekends(true)
.TaskFields(ts => ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress")
.Dependency("Predecessor").Child("SubTasks"))
.LabelSettings(ls=>ls.LeftLabel("TaskName"))
.ProjectStartDate("03/24/2019")
.ProjectEndDate("07/06/2019")
.Render()
)
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using EJ2MVCSampleBrowser.Models;
namespace EJ2MVCSampleBrowser.Controllers.Gantt
{
public partial class GanttController : Controller
{
// GET: Gantt
public ActionResult DefaultFunctionalities()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}
}
}Timeline
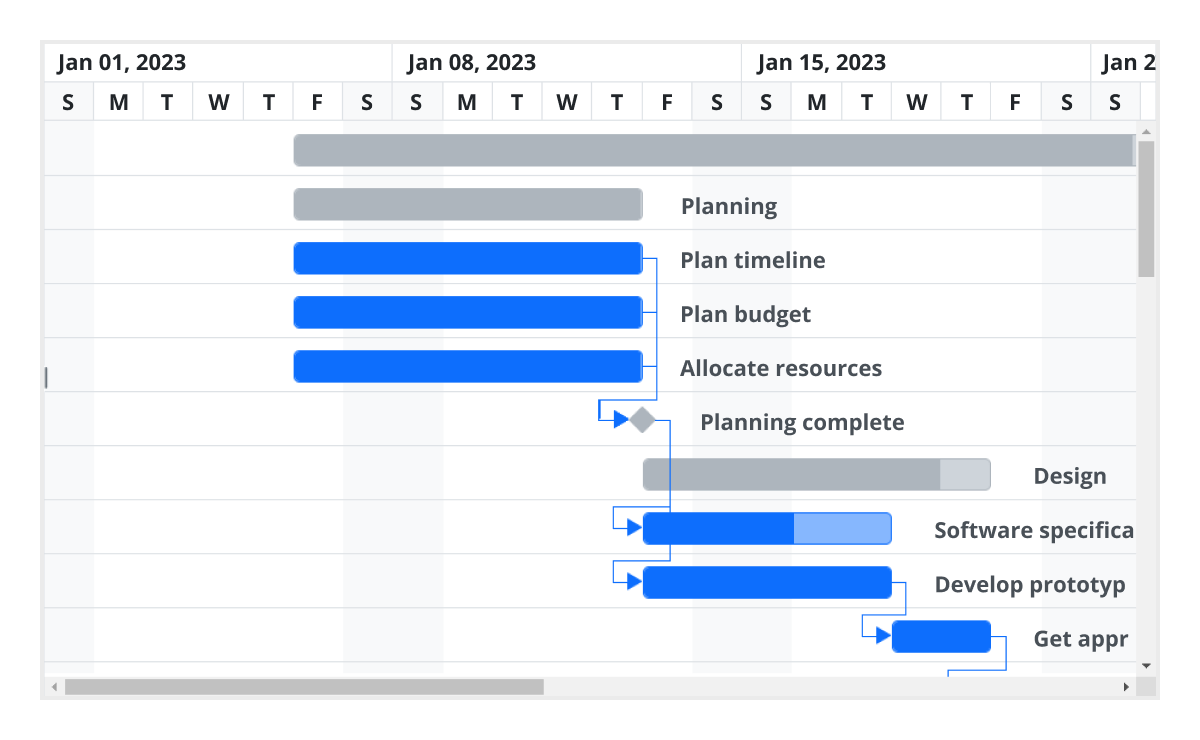
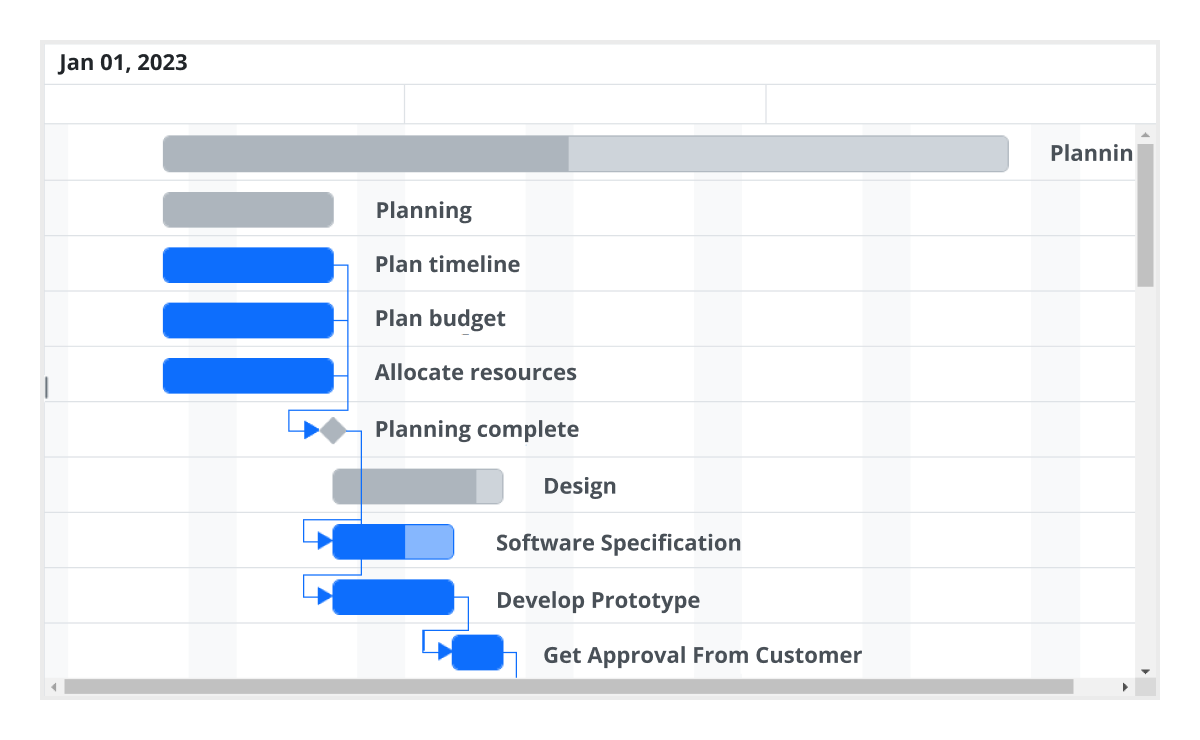
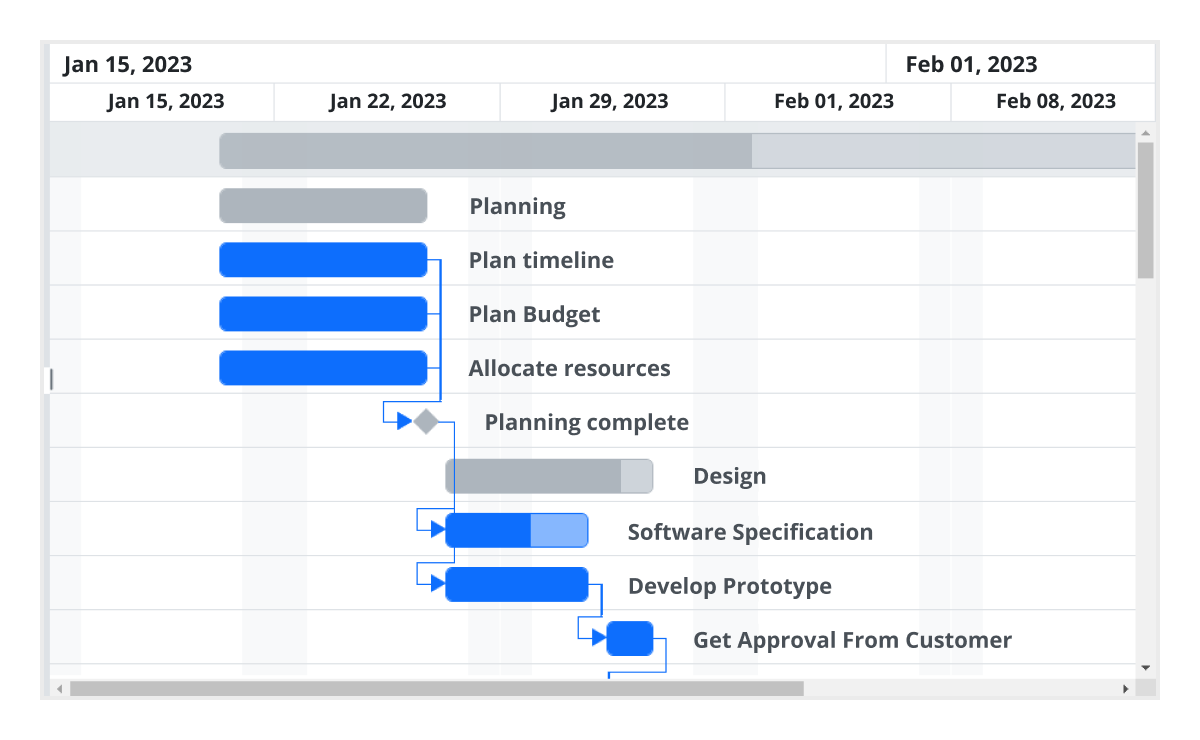
The ASP.NET MVC Gantt Chart supports different configurable timeline views such as hour, day, week, month, and year.

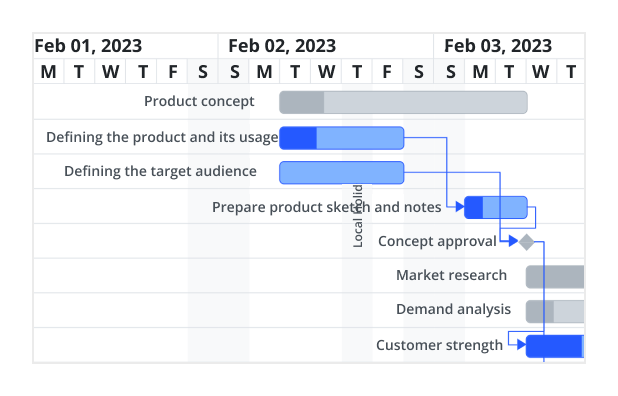
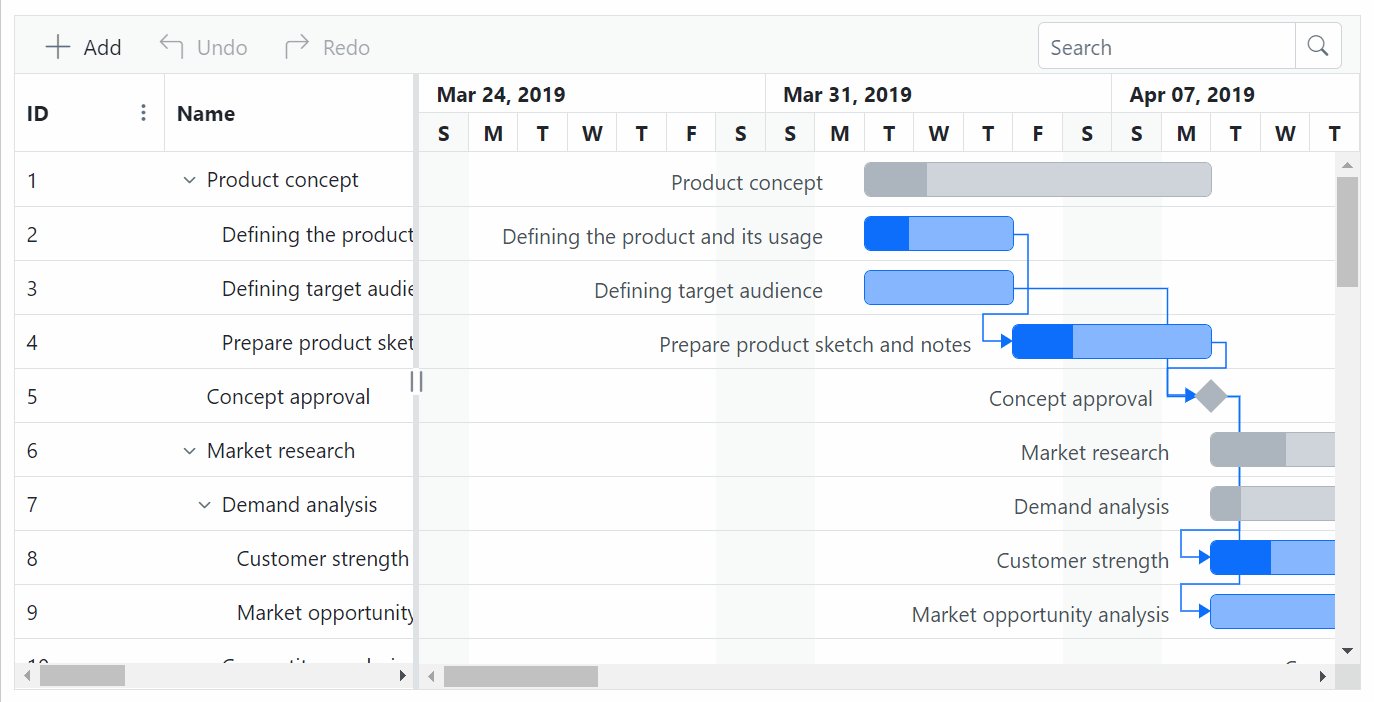
Task scheduling and relationships
Users can easily plan and schedule tasks in both auto and manual mode to track their projects. Create relationships between different tasks in project management. When a project is complex and contains many tasks that depend on the completion of others, task dependencies enable you to decide when a task can be started or finished using finish-to-start, start-to-finish, start-to-start, and finish-to-finish task link types.
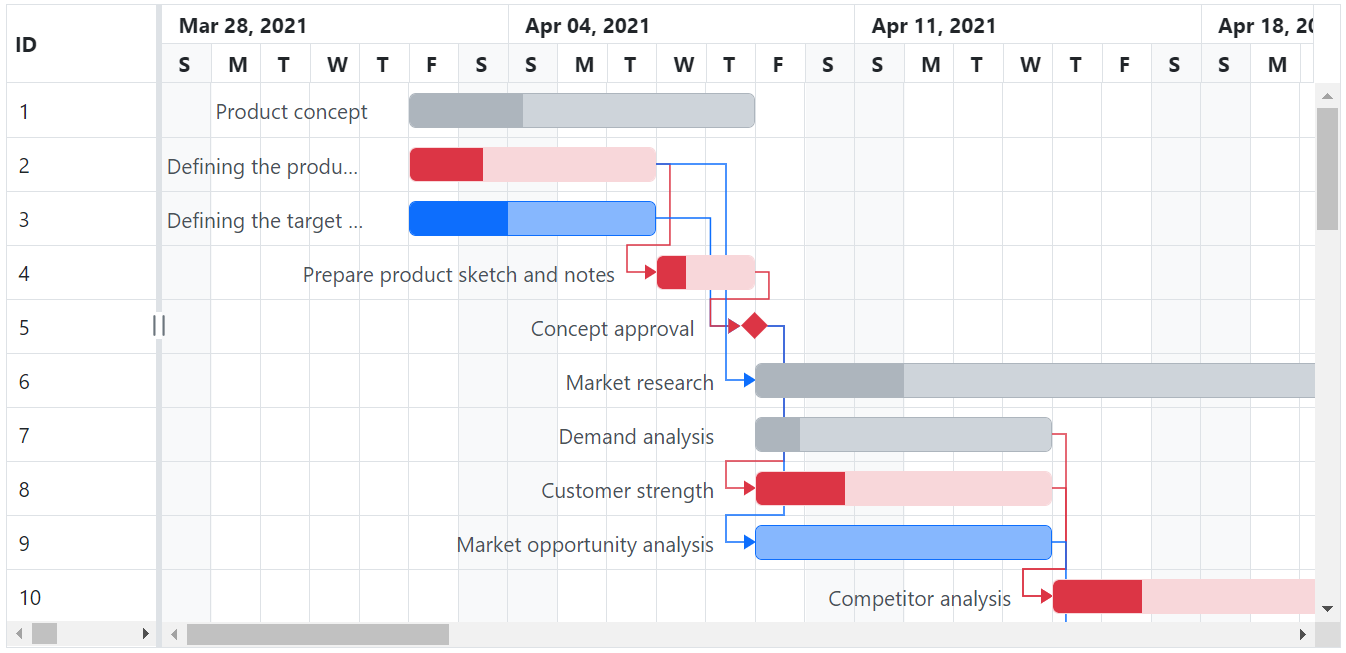
Critical path
The ASP.NET MVC Gantt Chart offers support for the critical path, representing a series of tasks that directly influence the calculated finish date of a project. If any task within the critical path is delayed, it leads to a delay in the timeline. This feature is particularly useful for managing projects with fixed deadlines, allowing users to identify and prioritize tasks crucial for timely delivery.


Split and merge tasks
The split task feature allows users to split a task or interrupt the work during planned or unforeseen circumstances. It makes the view dynamic and interactive, improving the visualization of the project taskbar. Multiple segments can be split and merged within a taskbar.
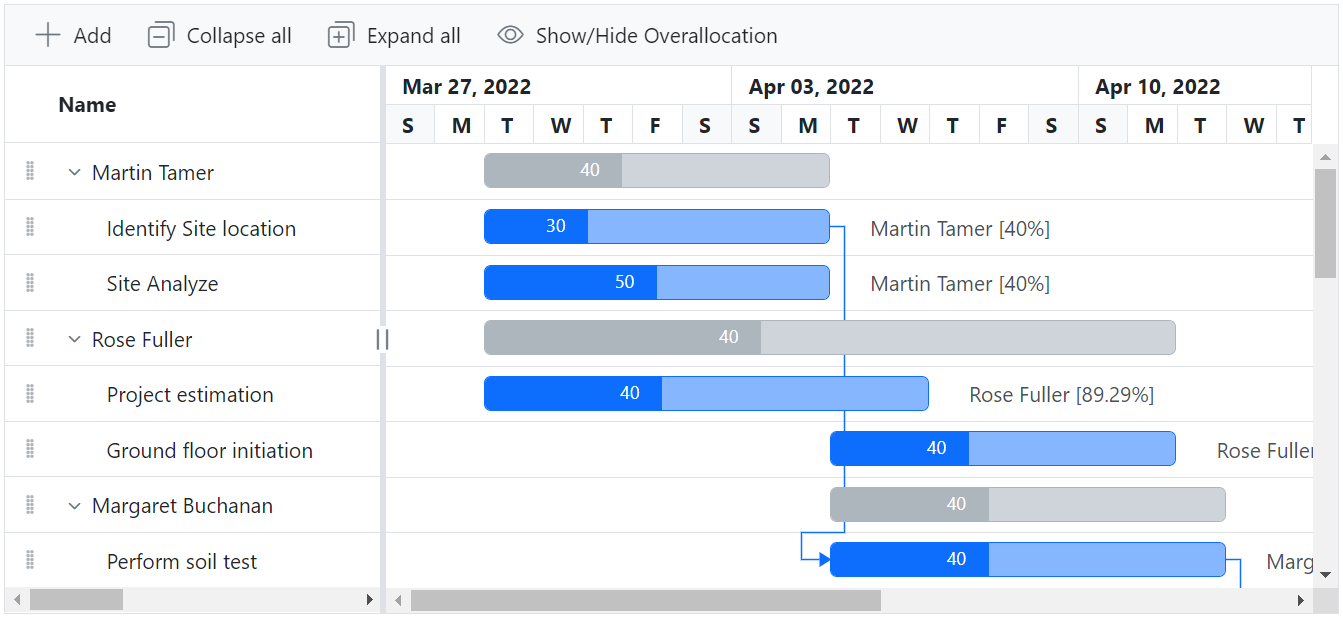
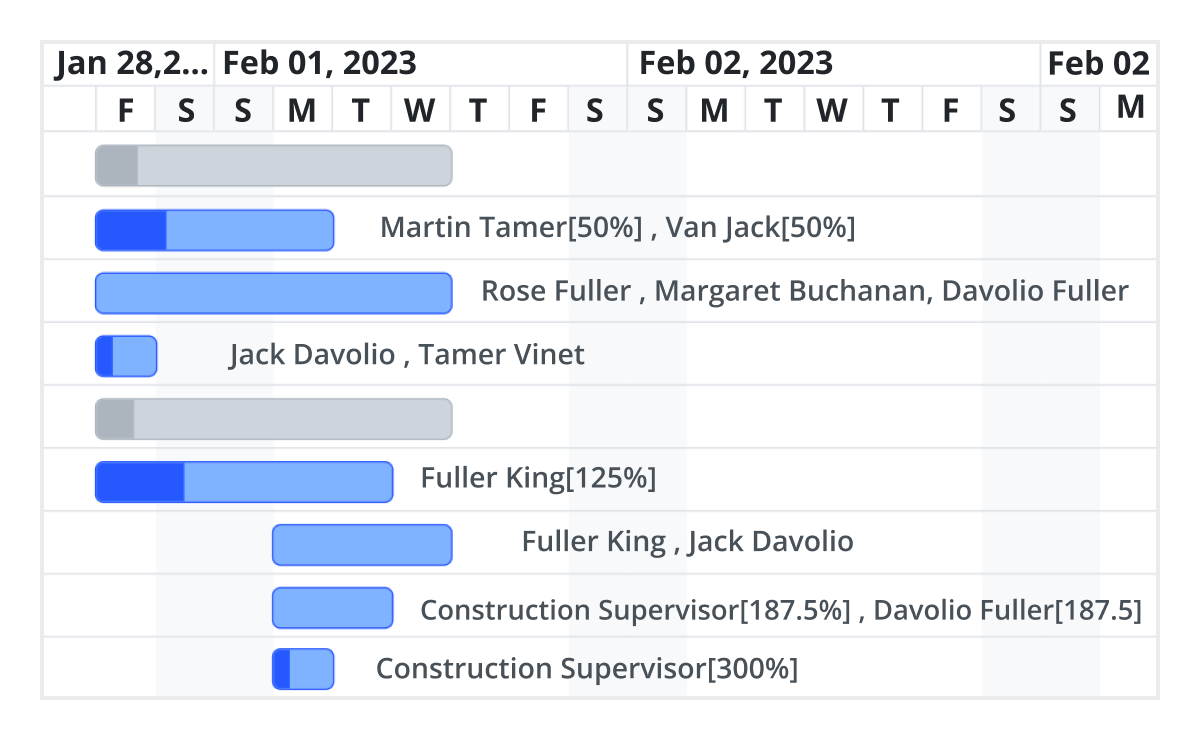
Resource view
Visualize the list of tasks assigned to each resource in a hierarchical manner. Multiple tasks assigned to each resource can be visualized in a row when the records are in a collapsed state.


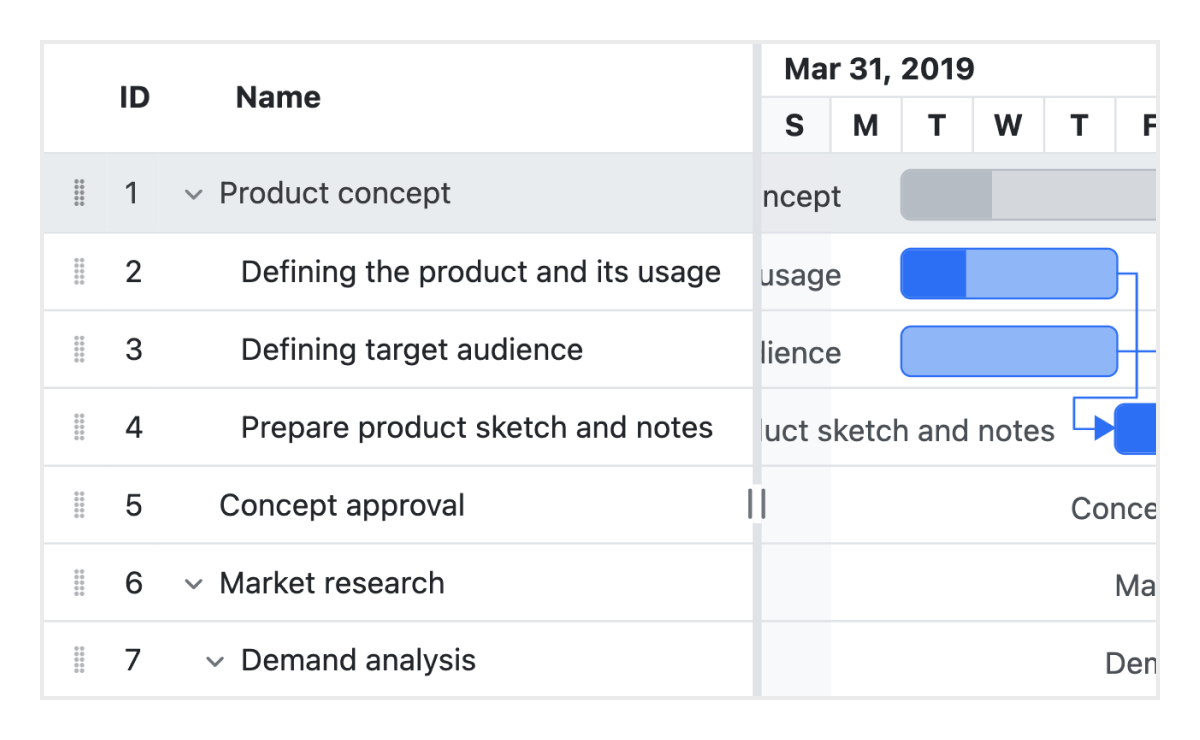
Row
Rows in Gantt Chart represents each tasks or data object information from the data source. It supports expanding / collapsing child rows, reordering of rows, indent / outdent rows to change its hierarchy levels and much more features.
Column
Columns define the schema of a data source in ASP.NET MVC Gantt Charts. They support formatting, column definitions, column chooser, column menu, column reorder, and other important features.


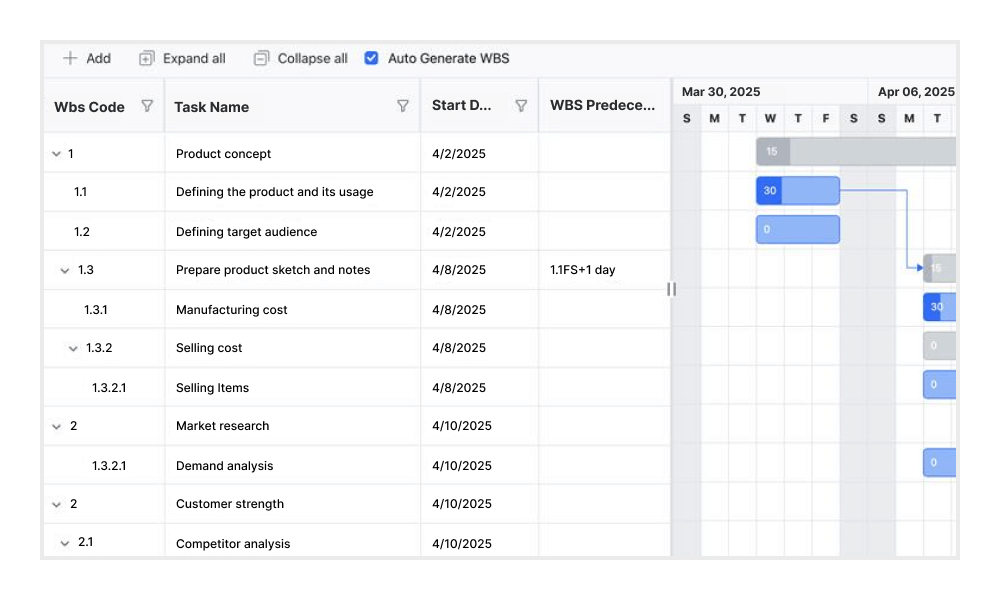
Work breakdown structure (WBS) column
The WBS column organizes project tasks into a multilevel hierarchy by assigning unique codes to each task. This structure improves visibility and control over complex task relationships, making it well-suited for projects such as construction, enterprise systems, and large-scale software development.
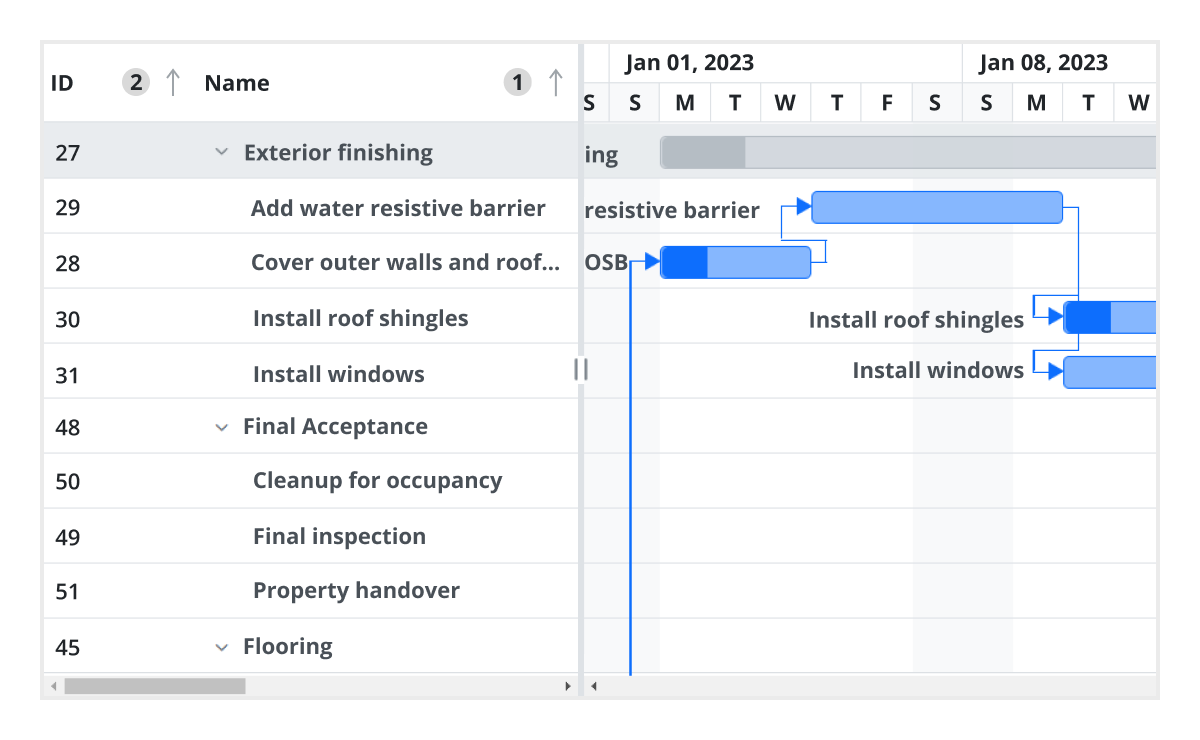
Sorting
The ASP.NET MVC Gantt Chart allows user to sort a column in either ascending or descending order by simply clicking on the header. A Ctrl + header click performs multi-sorting.


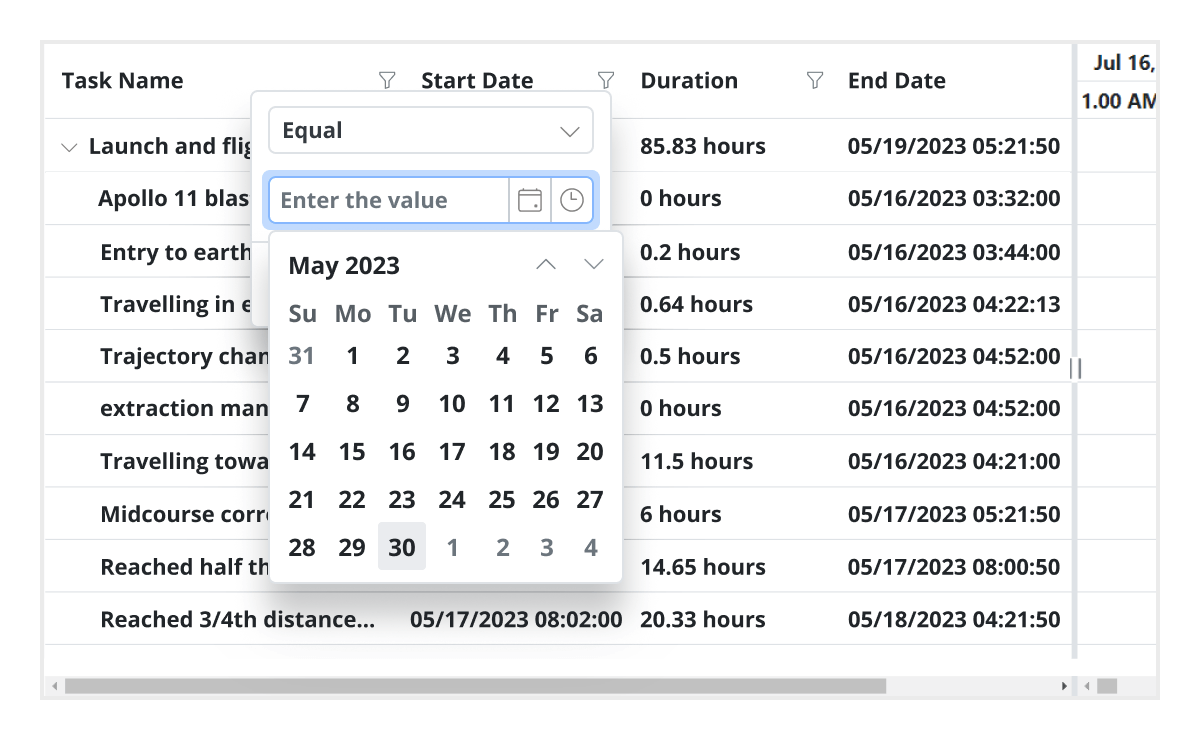
Filtering
Data across all columns can be filtered using the filter option in each column and search option in the toolbar. It supports two filter types, Excel-like filter and menu filter. The ASP.NET MVC Gantt Chart filter allows users to choose appropriate filter types, define their own custom filtering logic, and customize the filtering UI based on their application needs. Filtering with related parent or child records can be defined.
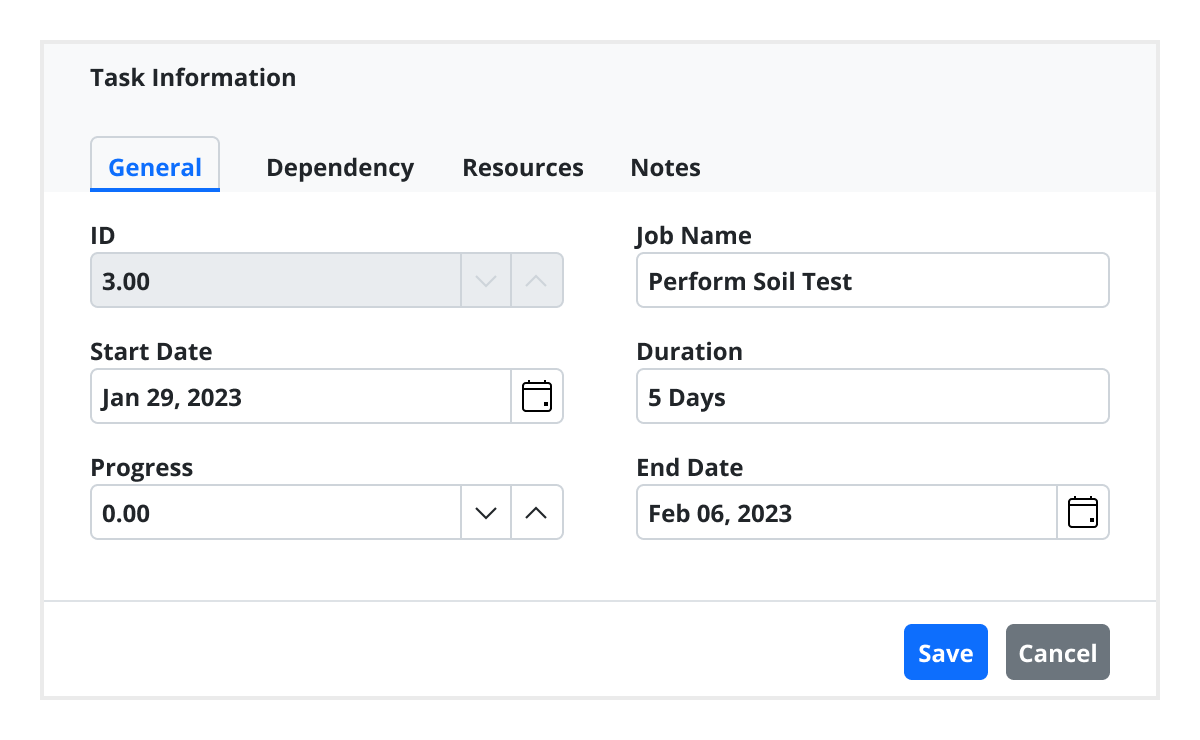
Editing
The Gantt Chart provides full support to create, read, update, and delete (CRUD) operations. In addition to built-in editor controls to edit a particular column value, using template support users can create custom editor controls that suit their application needs. Users can also edit the tasks fields directly in their respective cells using a dialog or interactively using taskbars.

Selection
ASP.NET MVC Gantt Chart allows users to select rows or cells by simply clicking on them. One or more rows or cells can be selected by holding the Ctrl or Shift key, or programmatically.
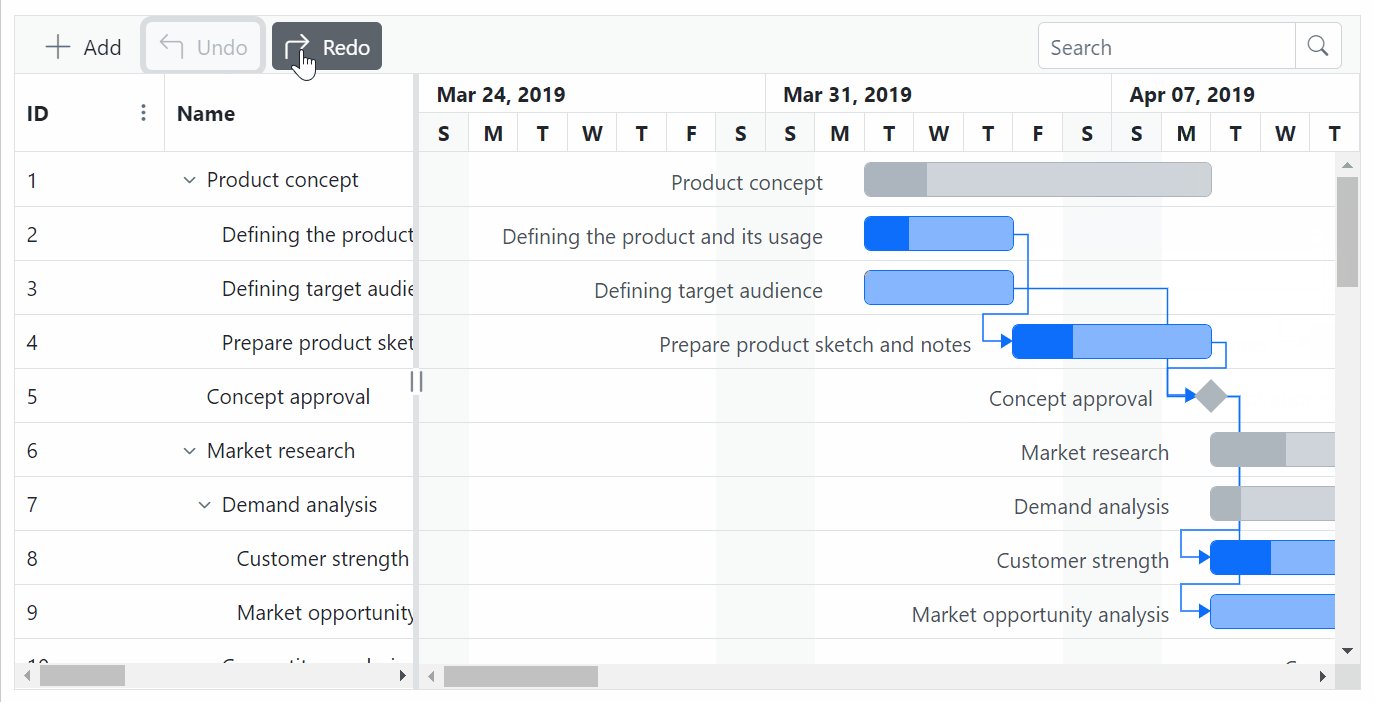
Undo redo
The Undo feature enables users to revert the most recent action performed in the Gantt Chart. Whether it is modifying tasks, adjusting dependencies, or any other action within the interface, the undo feature provides users with the ability to backtrack the changes as needed. Additionally, the redo feature complements the undo functionality by allowing users to reapply an action that was previously undone.

Virtual scrolling
Virtual scroll in ASP.NET MVC Gantt Chart allows you to load large amounts of data without performance degradation. In row virtualization mode, all tasks are fetched initially from the datasource and rendered in the DOM within a compact viewport area.
Auto scroll to taskbar on row selection
Focus on the tasks that are not visible but scheduled later along the timeline by selecting their rows in the grid section.

Highlight days and events
Highlight important days or events in a project using event markers.
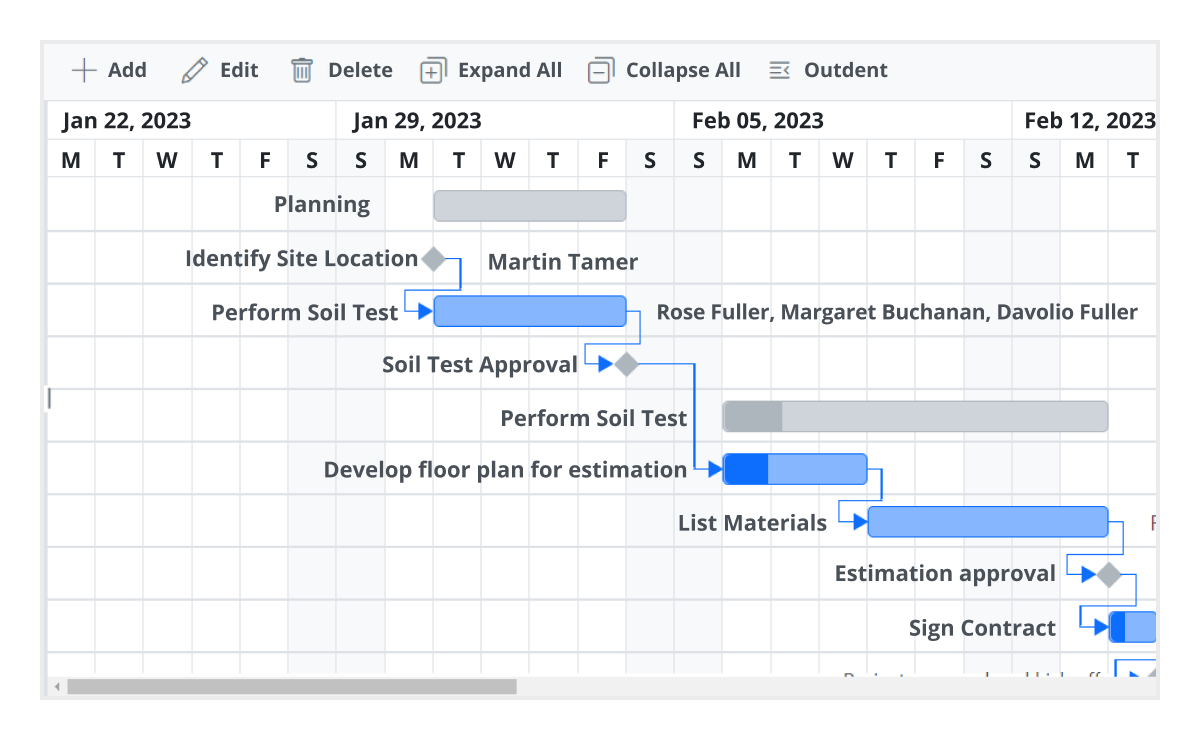
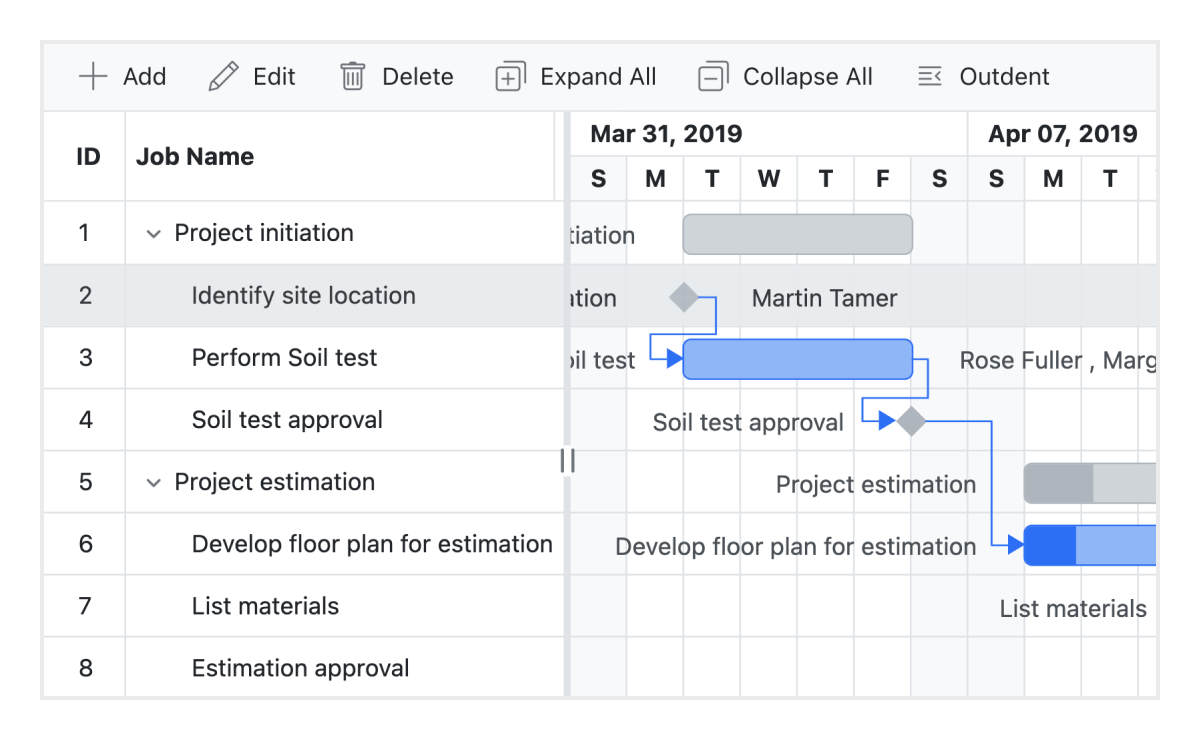
Toolbar
Use toolbar options for editing, searching, expanding, collapsing, and deleting selected tasks along with an option for adding a new task.


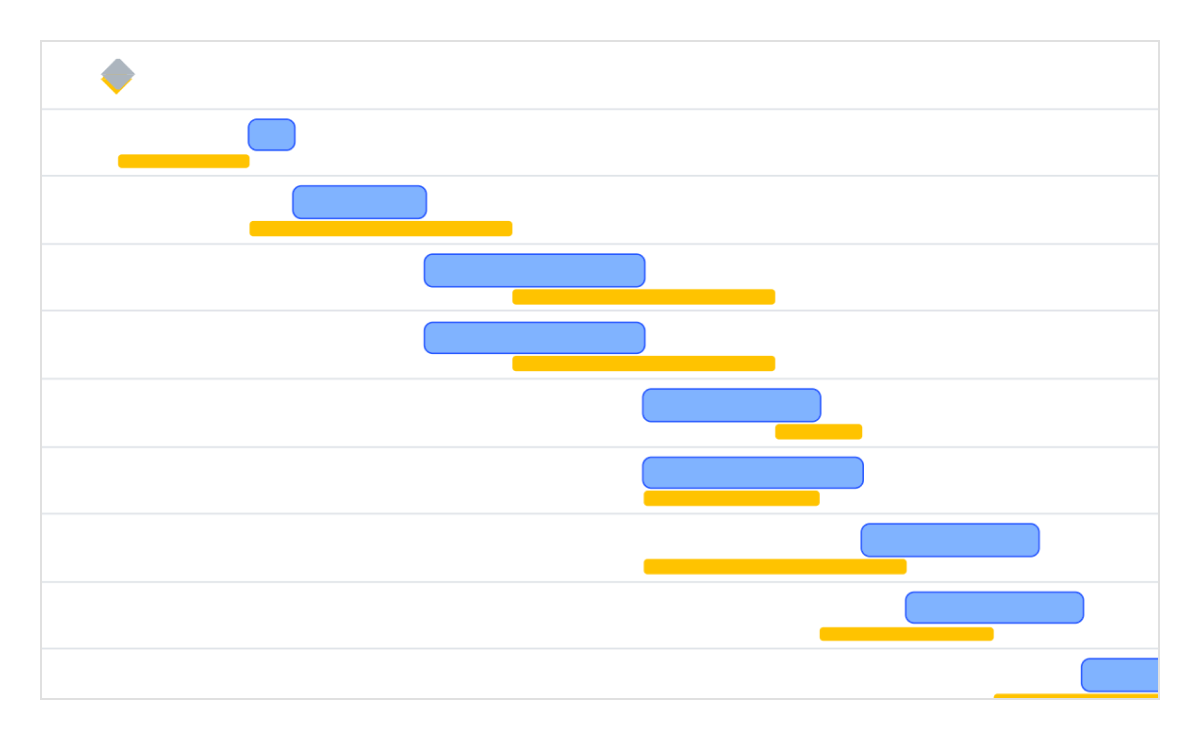
Baselines
Compare the current task’s progress with the planned timeline using baselines.
Resource allocation
Allocate multiple resources like staff, equipment, and materials to each task.


Data markers
Display events for a specific task that can be placed on the timeline on any given date.

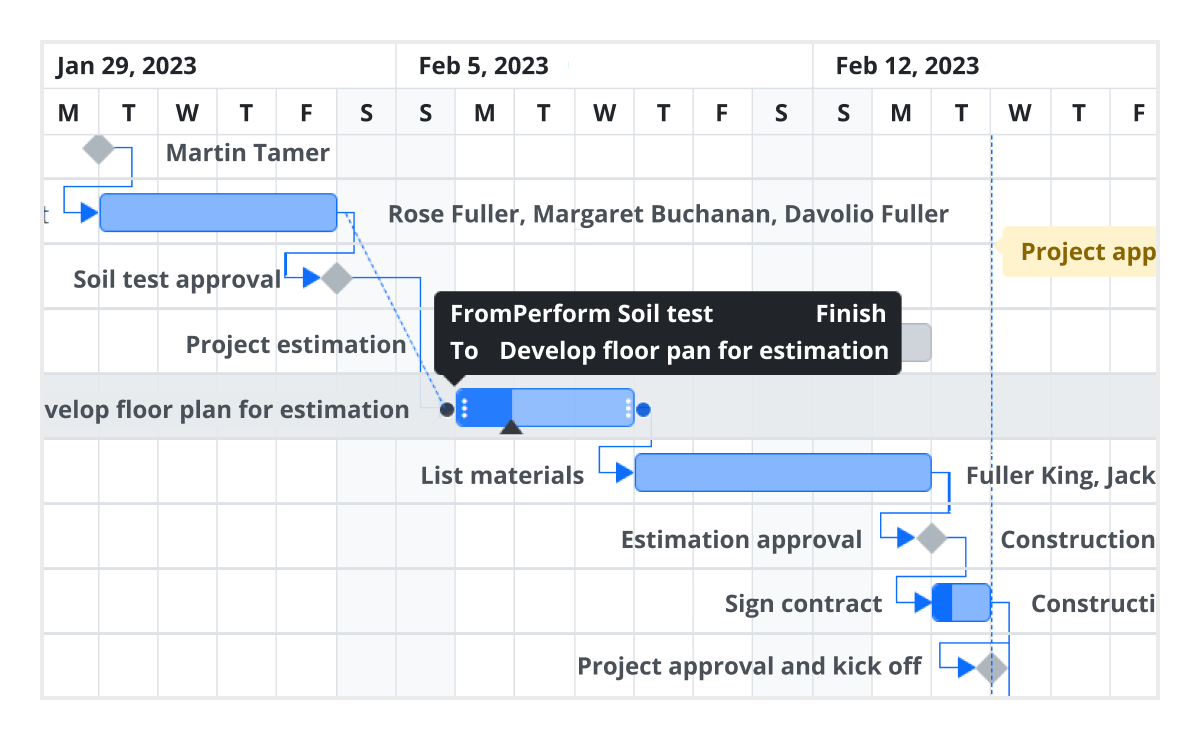
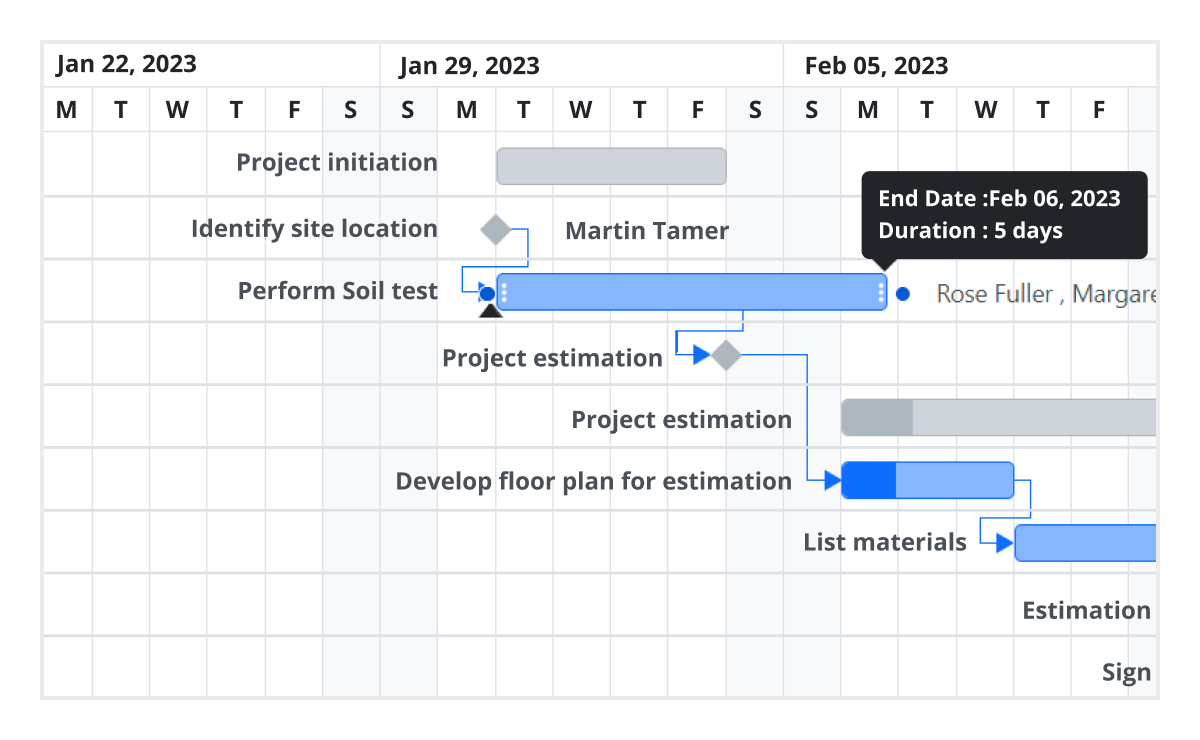
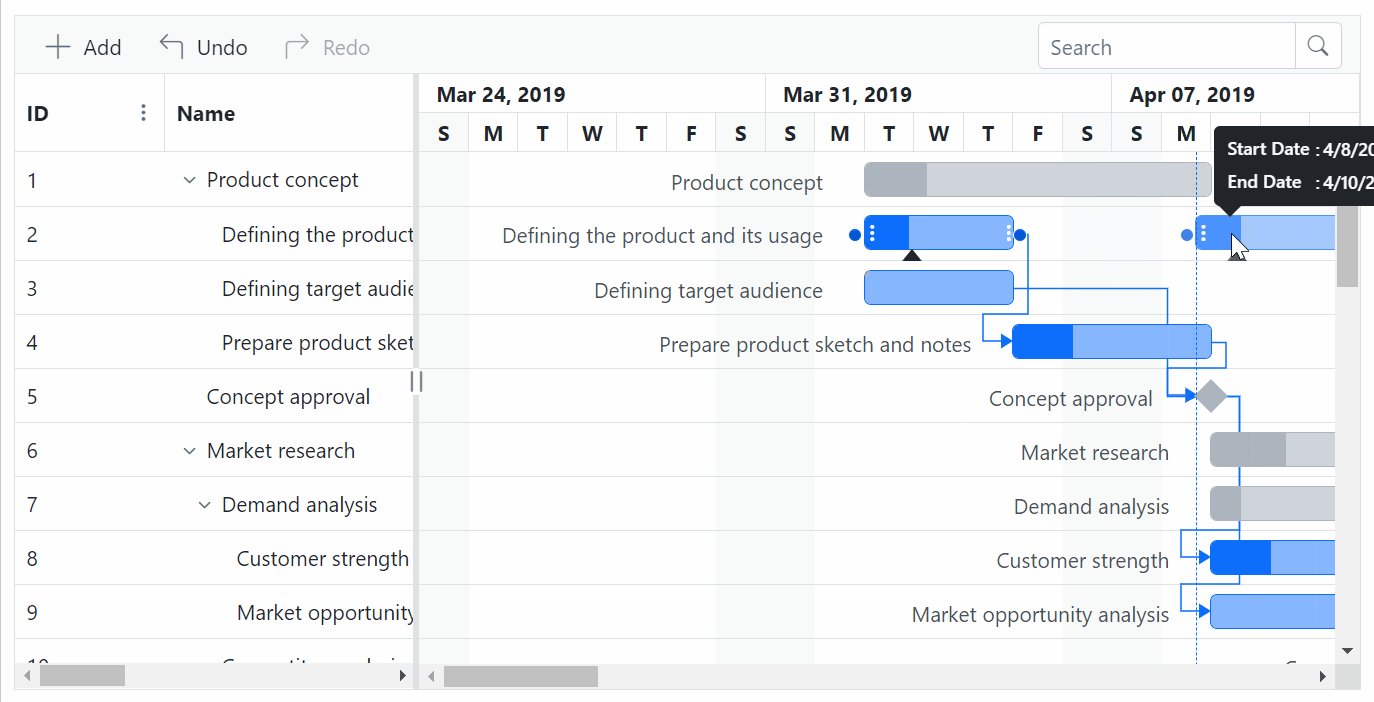
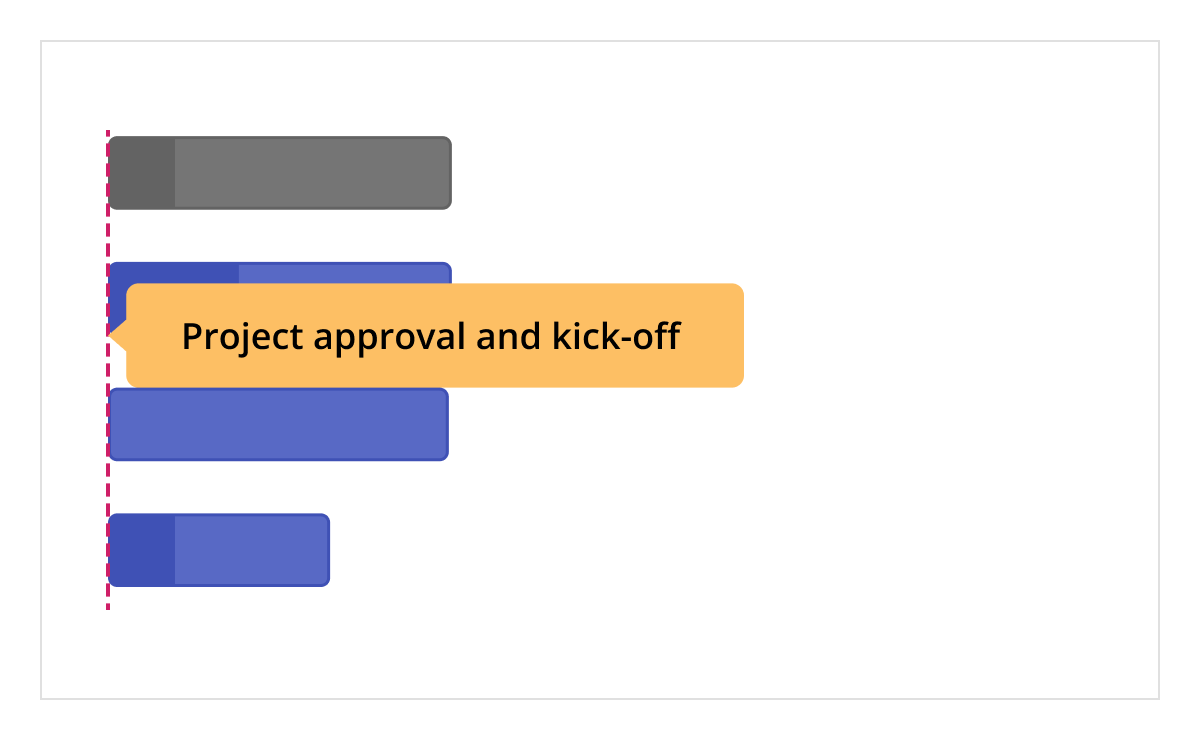
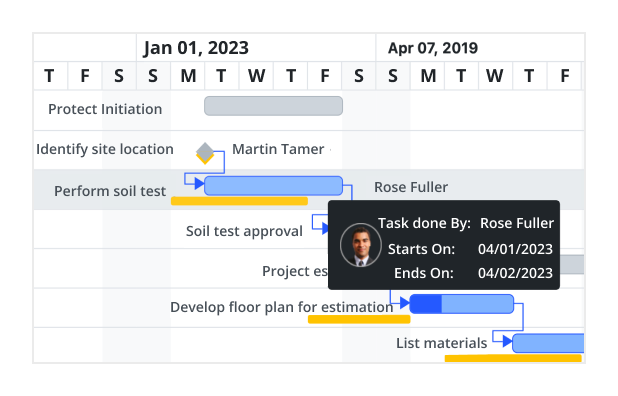
Tooltip
The tooltip displays task information while the mouse hovers over the task and editing actions for the taskbar and connector lines.
Interactive features

Row height and taskbar height
Row height is a major factor when displaying records in the view port and it can be customized effortlessly based on the application’s UI requirement. The height of child taskbars and parent taskbars can be customized using the taskbarHeight property.

Context menu
The context menu improves user action with ASP.NET MVC Gantt Chart component using a pop-up menu. It appears when a cell or header is right clicked. In addition to built-in default menu items, it allows you to add custom context menu items.

Exporting
Easily export the ASP.NET MVC Gantt Chart component in file formats such as Excel, CSV, and PDF.
Accessibility

Keyboard navigation
The HTML5 ASP.NET MVC Gantt Chart ensures that every cell is keyboard accessible. Major features like sorting, selection, and editing can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

Screen reader
The ASP.NET MVC Gantt Chart has complete WAI-ARIA accessibility support. The Gantt Chart UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Mobile optimized and touch friendly
The ASP.NET MVC Gantt Chart has a highly responsive layout and a fine touch-interactions support for desktops, touch screens, and smart phones.

Touch support
User-friendly touch gestures and an interactive UI design help produce the best user experience. All Gantt Chart features work on touch devices with zero configuration.

Responsive
The responsive feature allows the ASP.NET MVC Gantt Chart layout to be viewed on various devices. It is also possible to hide specific columns for particular screen sizes using column-based media query support.
Other supported frameworks
Gantt Chart is also available in Blazor, Angular, React, Vue, and JavaScript frameworks that are built from their own TypeScript libraries. Check out the different Gantt Chart platforms from the below links,
Supported browsers
The ASP.NET MVC Gantt Chart works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Not sure how to create your first ASP.NET MVC Gantt Chart? Our tutorial videos and documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® ASP.NET MVC Gantt Chart?
- A complete project management tool to schedule and plan projects.
Manage and monitor specific tasks and resources in a project.
Intuitive user interface to manage complex projects on the go.
- One of the best ASP.NET MVC Gantt Chart in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Support for all modern browsers.
- Touch-friendly and responsive.
Extensive learning resources such as demos and documentation to learn quickly and get started with ASP.NET MVC Gantt Chart.
Where can I find the Syncfusion ASP.NET MVC Gantt Chart demo?
You can find our ASP.NET MVC Gantt Chart demo, which demonstrates how to render and configure the Gantt Chart.
Can I download and utilize the Syncfusion ASP.NET MVC Gantt Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Gantt Chart?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.