Trusted by the world’s leading companies

Overview
The Xamarin Popup layout control, also known as the Xamarin.Forms Modal Dialog control, is an alert dialog or popup that can be displayed in the desired position. It also provides options to customize and load any desired view in the control. The Xamarin.Forms popup has built-in layouts to display alert or popup for conventional needs. Furthermore, it provides options to customize the popup position with various animation modes and much more.
Built-in Xamarin Dialogs
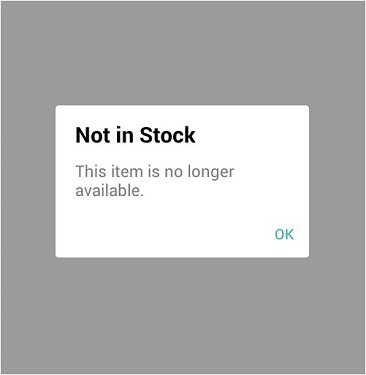
Built-in Xamarin Dialogs allow you to show a popup with accept and decline functionalities for all basic scenarios. The built-in layouts of the popup comprise three regions, the header, body, and footer. Each region is fully customizable using a template to display the required information and notification.
In addition, you can decide to show or hide the headers and footers in a popup. Most importantly, you can use the Xamarin.Forms popup and its layout completely using the MVVM approach.
Modal window representation
Above all, you can use the Xamarin.Forms popup layout as a modal window. It prevents interaction with the application until the window is closed using the built-in close icon.

Animations
The Xamarin.Forms popup control provides various built-in animations when displaying and dismissing the popup for a better user experience. The built-in animations available are:
- Zoom
- Fade
- Slide on left
- Slide on right
- Slide on top
- Slide on bottom
- None

Position customizations
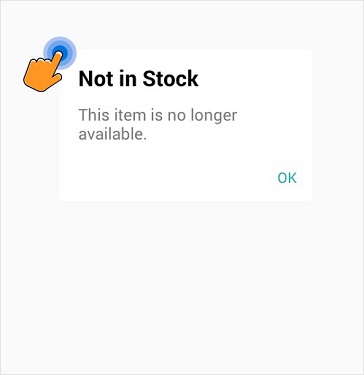
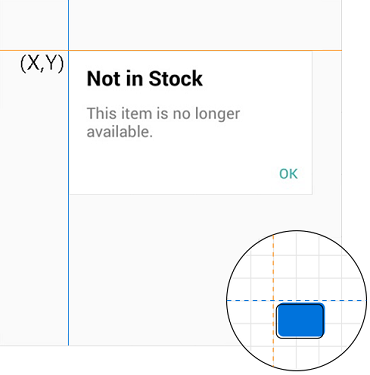
Use built-in position customization options to display the popup in different ways based on application needs. You can display the popup in the below positions:
- At the center of the screen
- Relative to another view
- At touch point
- At an absolute position
- In full screen
Popup style
- Style every view in the popup for a visually appealing look and feel.
- Customize border color, border thickness, close icon, and corner radius for a native-like experience.
- Further, you can customize the background color, text color, text alignment, font, and much more for the header and footer in a popup.

Localization
Localize all static default strings in a Xamarin.Forms Popup to any desired language.

Xamarin.Forms Popup Code Example
Easily get started with the Xamarin.Forms Popup using a few simple lines of C# code example as demonstrated below. Also explore our Xamarin.Forms Popup Example that shows you how to render and configure the Popup for Xamarin.Forms.
<syncfusion:SfPopupLayout x:Name="popupLayout">
< syncfusion:SfPopupLayout.Content>
<StackLayout >
<Button x:Name="clickToShowPopup" Text="ClickToShowPopup" />
</StackLayout>
</ syncfusion:SfPopupLayout.Content>
</ syncfusion:SfPopupLayout>using Syncfusion.XForms.PopupLayout;
namespace PopupLayoutDemo
{
public partial class MainPage : ContentPage
{
SfPopupLayout popupLayout;
public MainPage()
{
InitializeComponent();
popupLayout = new SfPopupLayout();
}
}
}Not sure how to create your first Xamarin Popup? Our documentation can help.
I’d love to read it now150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUSCHAT
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
Frequently Asked Questions
Why should you choose Syncfusion Xamarin Popup?
The Syncfusion Xamarin Popup provides the following:
- An optimized view-reusing strategy for enhanced performance when loading large amounts of data.
- Support to load complex views and layouts as content.
Entirely customizable layout with styles.
- Support for size customization and built-in animation.
Ability to choose from default layouts, such as one-button layout and two-button layout, to display simple and minimalistic information.
- Support to show the pop-up at various positions like relative to view, at the touch position, and at specific coordinates.
Ability to use pop-up layout as modal window.
- Simple configuration and API.
- Touch friendly and responsive.
Extensive demos, documentation to learn quickly and get started with Xamarin Popup.
Where can I find the Syncfusion Xamarin Popup demo?
You can find our Xamarin Popup demo here.
Can I download and utilize the Syncfusion Xamarin Popup for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Xamarin Popup?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.