Trusted by the world’s leading companies


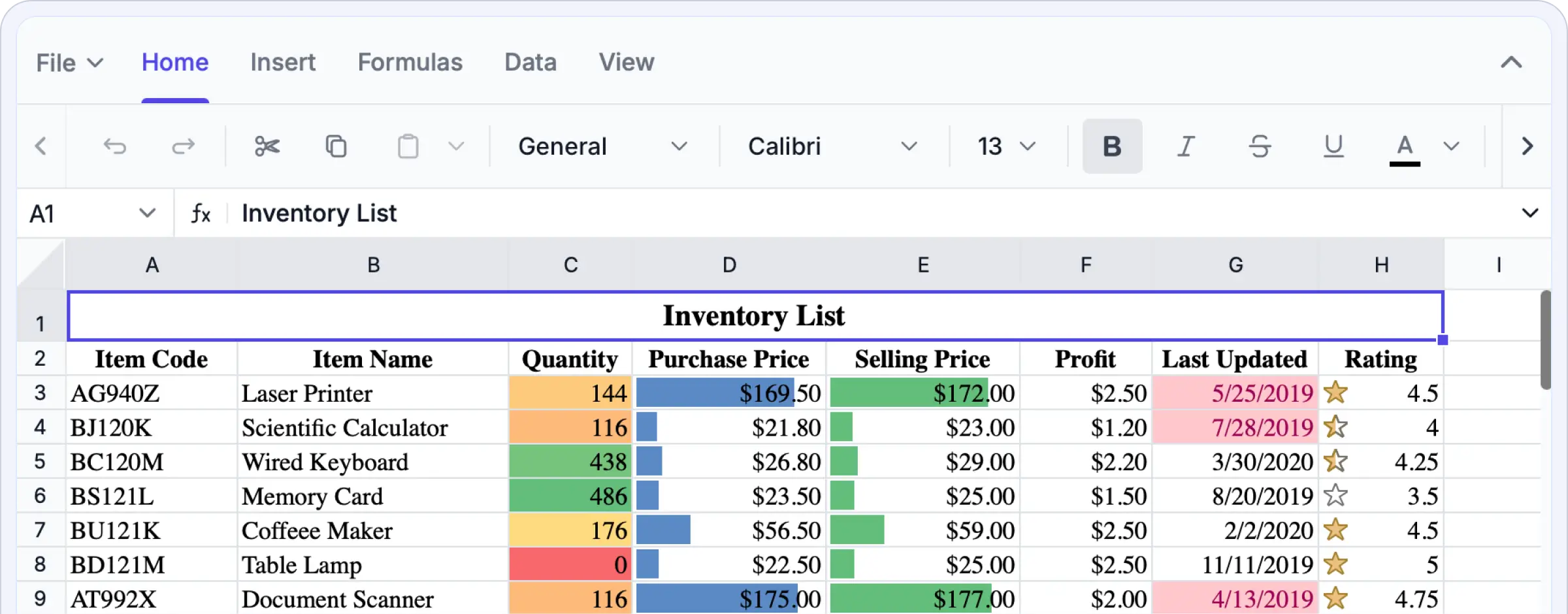
Why choose our ASP.NET Core Spreadsheet Editor?
It offers secure, high-performance, Excel-style editing directly within your application. You no longer need to switch between external tools or manage multiple spreadsheet versions. The ASP.NET Core Spreadsheet Editor SDK provides accurate WYSIWYG editing, advanced data processing, and enterprise-grade security, enabling you to build sophisticated, data-driven solutions with ease.
Experience full Excel-like editing firsthand: upload your own Excel files, experiment with formulas and functions, analyze data, format cells, and export your work as Excel files.
Enterprise-ready Spreadsheet editing
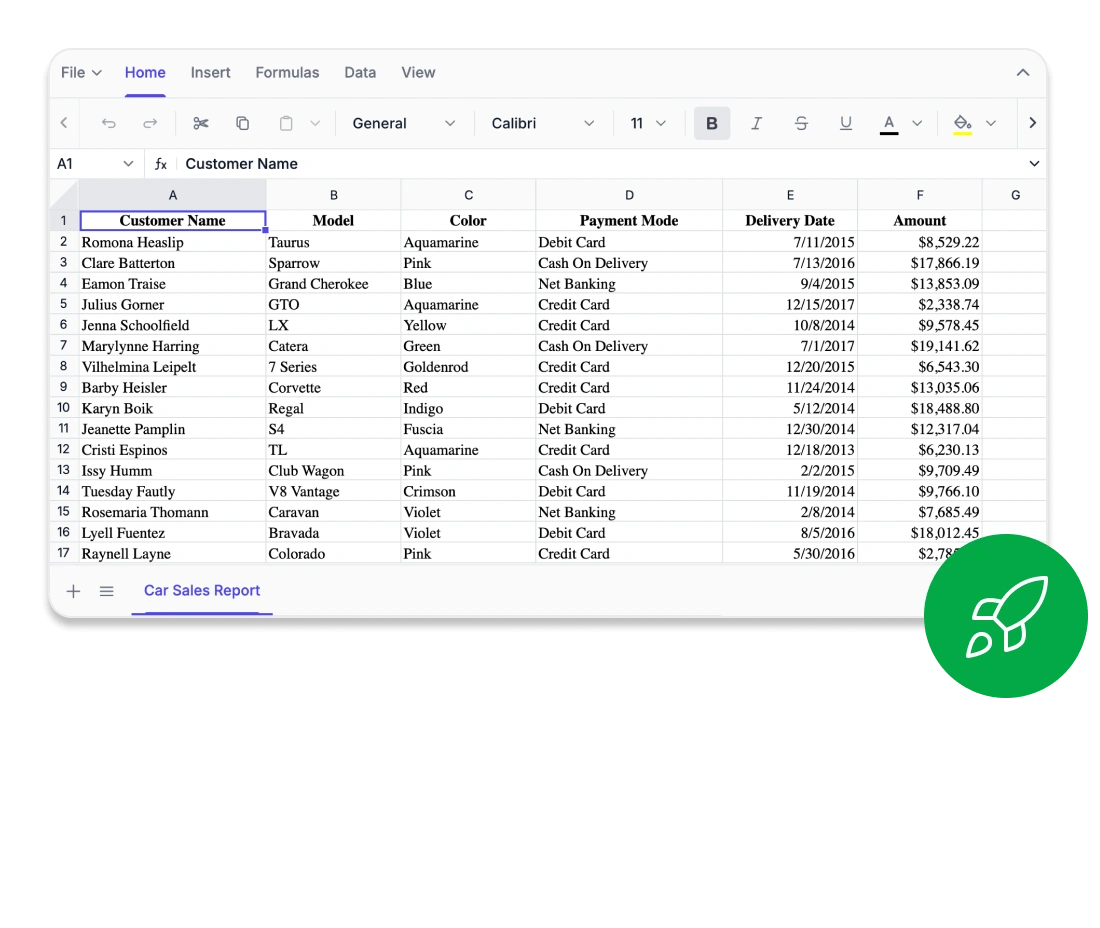
Built for speed and scale
Enjoy exceptional performance when editing, calculating, or navigating even the largest spreadsheets. The ASP.NET Core Spreadsheet Editor SDK is powered by a high-performance engine that ensures smooth responsiveness and interactions. Row and column virtualization enable seamless editing and navigation across extensive datasets without memory overload or rendering delays. Whether you’re working with live business data or complex analytical models, performance remains consistently fluid.
Advanced virtualization optimized for handling large datasets without lag.
Instant rendering and recalculation for a smooth editing experience.

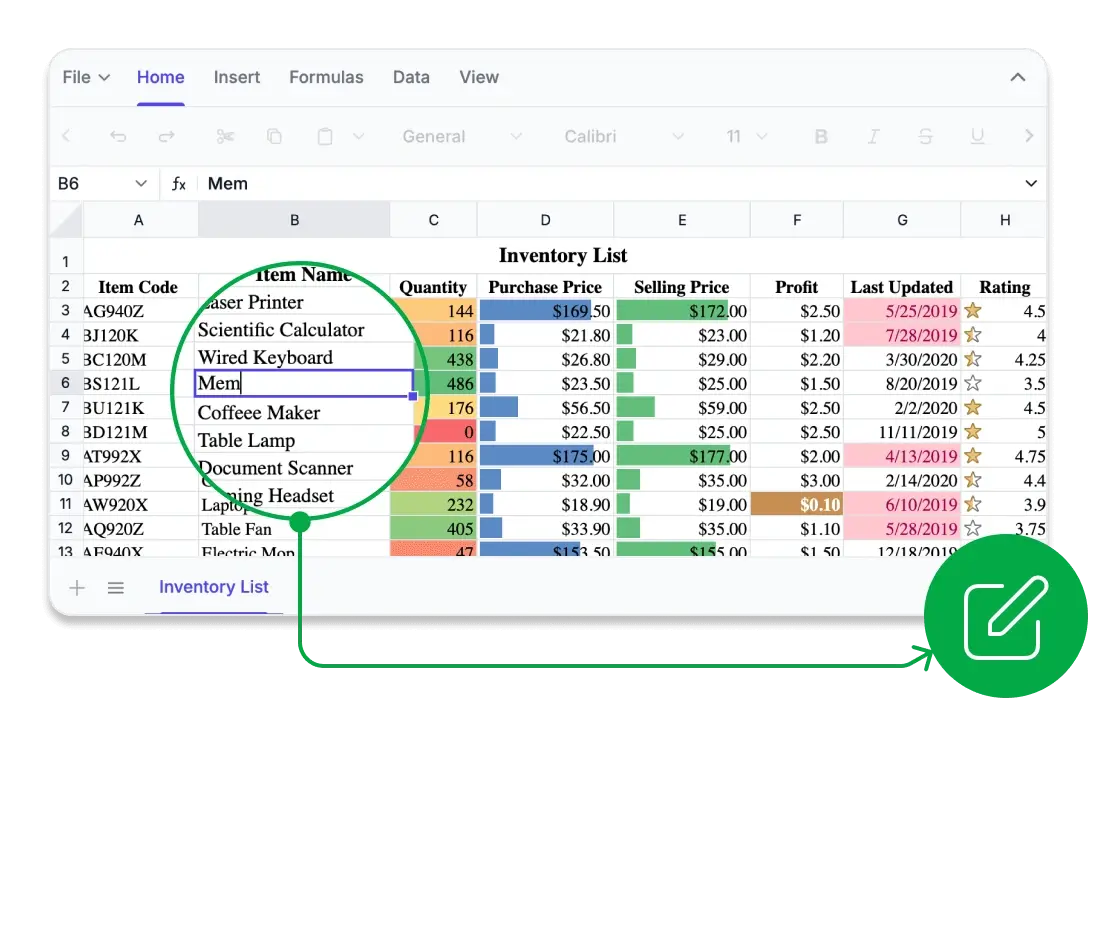
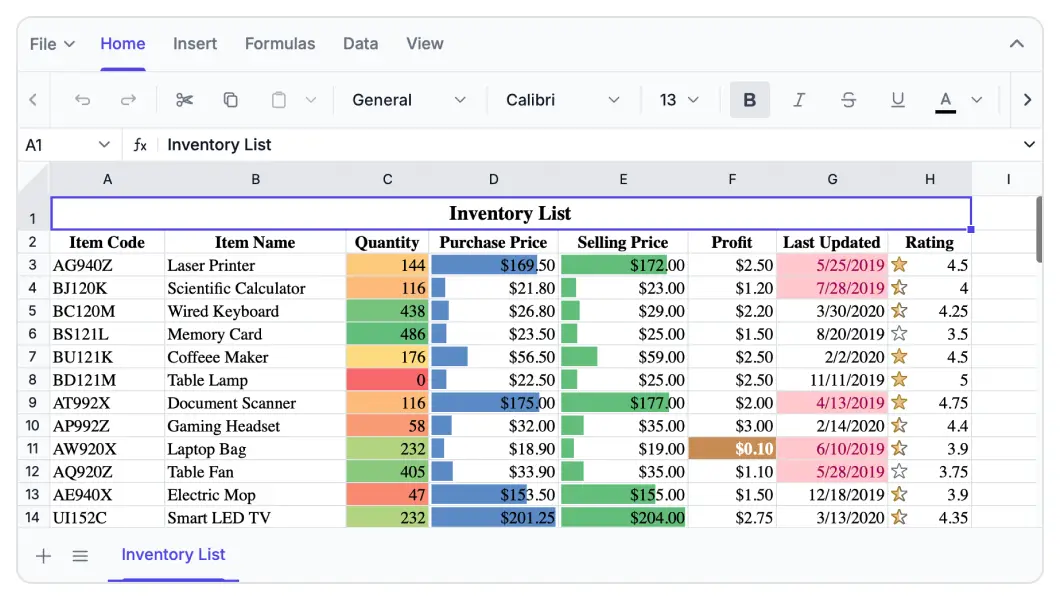
Every cell, perfectly aligned
The ASP.NET Core Syncfusion® Spreadsheet Editor SDK offers true WYSIWYG fidelity. What you see is exactly what you get. Every font, border, and formula result is rendered with pixel-perfect precision for consistent appearances in Excel, CSV, and PDF exports. With advanced layout controls like freeze panes, custom views, and detailed print settings, you maintain visual consistency even in complex spreadsheets. Every cell functions exactly as expected.
True WYSIWYG rendering for Excel, CSV, and PDF files.
Fine-grained layout control with freeze panes and custom views

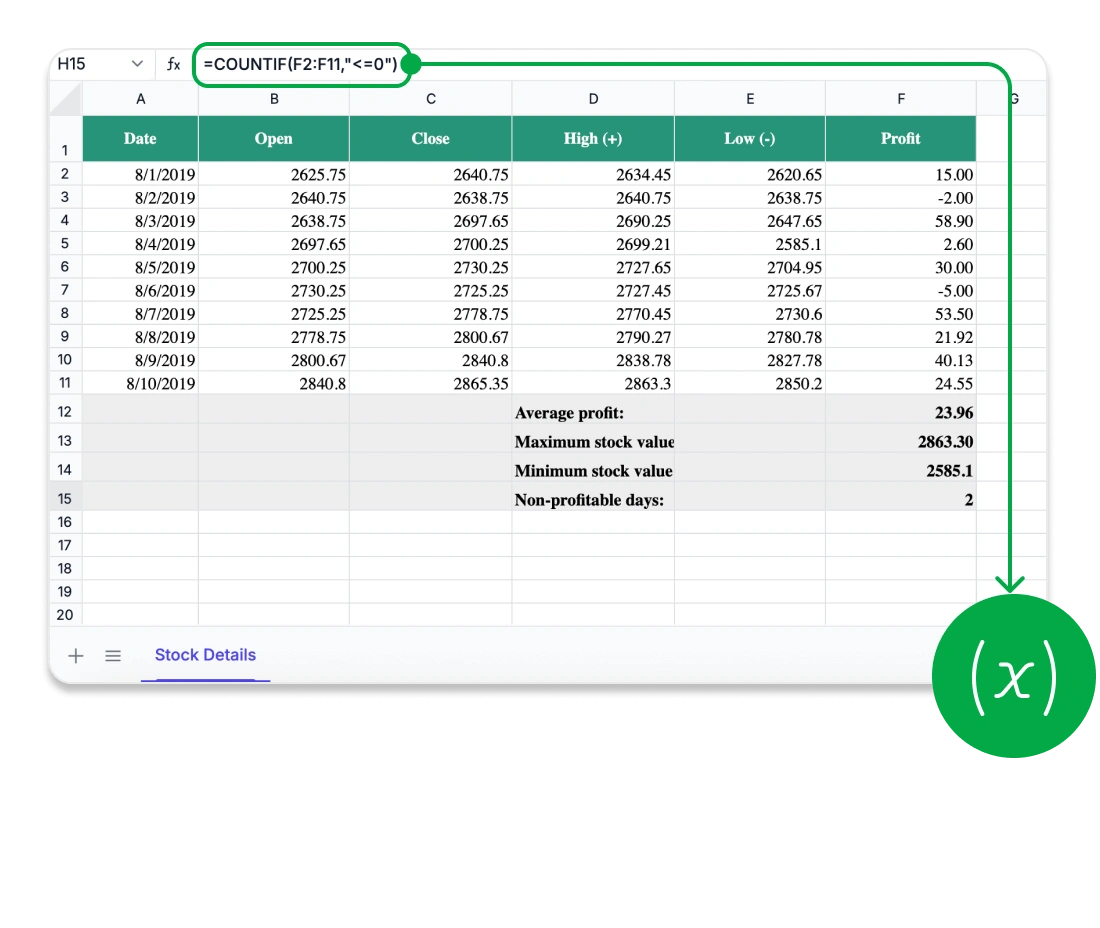
Compute with confidence
Integrate powerful analytics directly into your web and desktop applications. The ASP.NET Core Syncfusion® Spreadsheet Editor SDK features a comprehensive library of Excel-compatible formulas, supporting everything from basic arithmetic to advanced financial, logical, and lookup operations. Powered by a high-performance calculation engine, it delivers accurate, real-time results with full support for cross-sheet references, named ranges, and user-defined functions. Developers can optimize performance using automatic or manual calculation modes for precise control in large-scale, data-intensive applications.
Extensive library of Excel-compatible formulas for advanced analytics.
Real-time computation with support for custom and cross-sheet formulas.

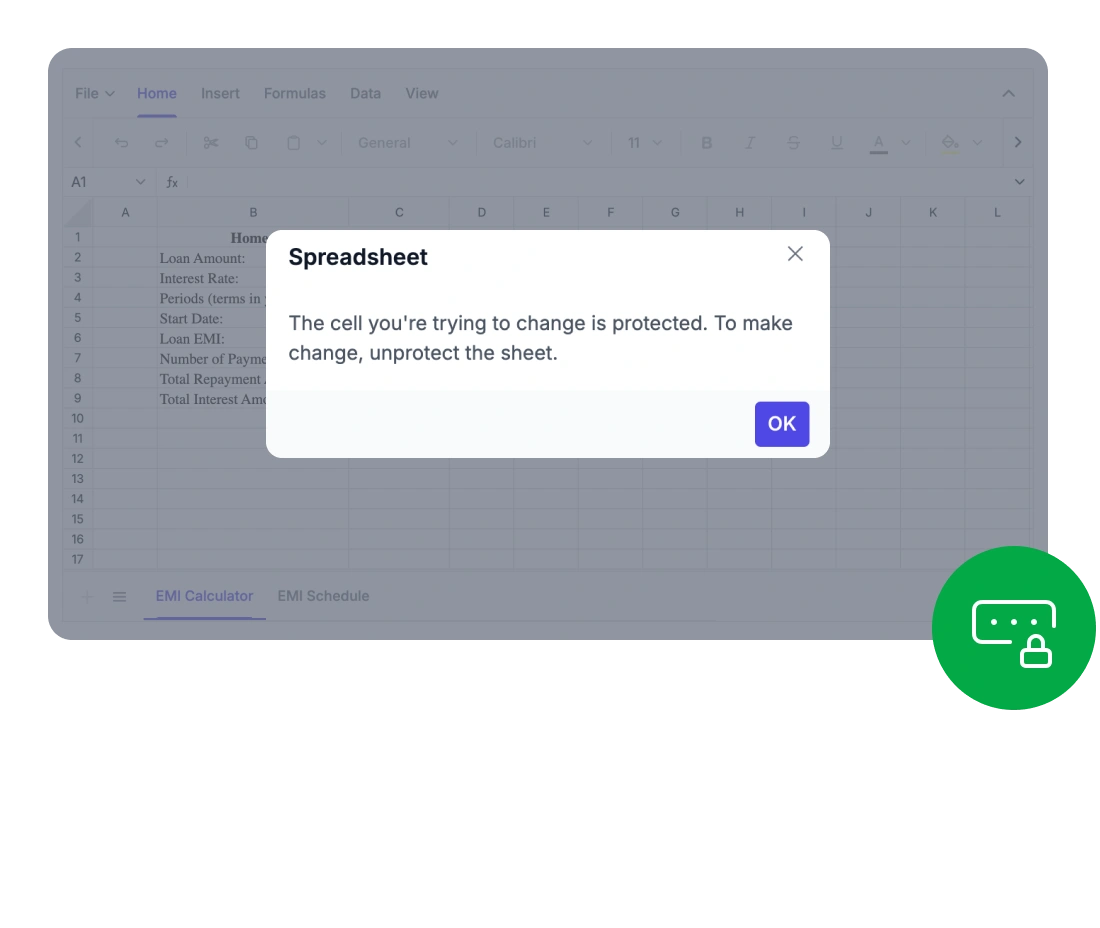
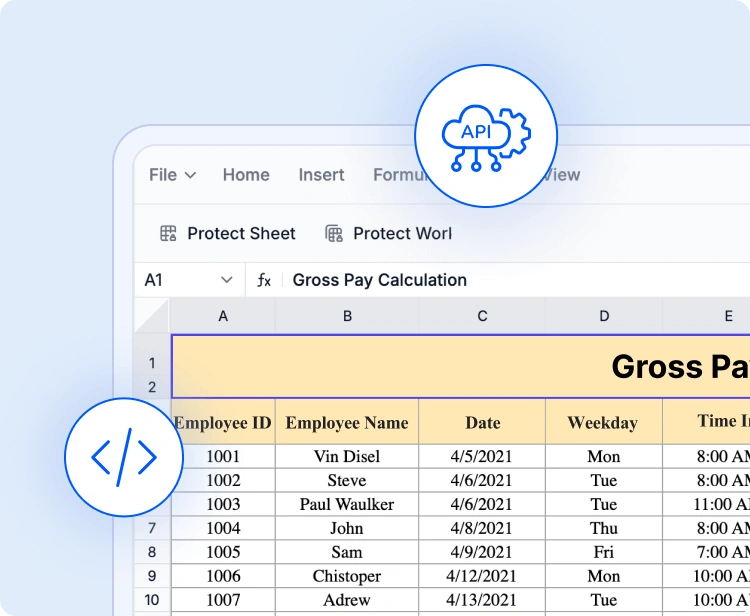
Security you can trust
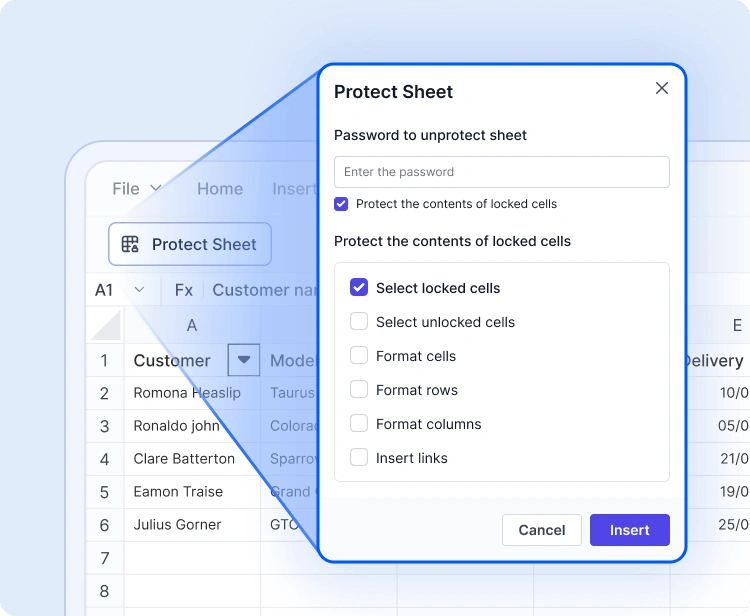
Ensure the safety of your critical spreadsheet data using enterprise-grade security features. The ASP.NET Core Syncfusion® Spreadsheet Editor SDK keeps all data within your application environment, supporting secure and standards-compliant workflows across industries. Developers can enforce detailed access controls, securing entire workbooks or individual sheets with password-based restrictions. Define exactly what users can do, from editing specific cells to removing sheets, while maintaining the integrity and structure of your spreadsheets.
No data exposed to third-party services.
Granular protection at sheet- and cell-level for complete control.

@using Syncfusion.EJ2
@section ControlsSection{
<div class="control-section">
<ejs-spreadsheet id="spreadsheet"></ejs-spreadsheet>
</div>
}public IActionResult Index()
{
return View();
}Works across major UI stacks
Easily integrate Excel-style spreadsheet functionality into your applications. Our solution offers seamless compatibility with leading frameworks, enabling smooth integration across technology stacks.
- Out of the box support for React, Angular, Vue, Blazor, JavaScript, and ASP.NET MVC.
- Unified and intuitive API across all supported frameworks, reducing the learning curve.
- Extensive documentation with rich, framework-specific examples and step-by-step guidance.
Comprehensive Spreadsheet capabilities
Create interactive, Excel-style spreadsheets within your application. The ASP.NET Core Syncfusion® Spreadsheet Editor provides everything users need for powerful in-browser data management, from advanced formulas and rich formatting to intuitive ribbon controls and secure data export.
Provide a full Excel-style experience with all the core features users expect
Rich editing and formula support: Create and modify data using a wide range of built-in formulas, cell references, and automatic calculations.
Data sorting and filtering: Quickly organize large datasets and extract specific data with intelligent filtering tools.
Image and chart embedding: Insert and position images or charts to visualize data within the spreadsheet.
Styling and formatting tools: Customize cell appearances with colors, borders, number formats, and conditional formatting.
Provide users with a familiar, intuitive interface for smooth spreadsheet editing
Excel-inspired ribbon interface: Access editing, formatting, and review tools through a modern, tabbed toolbar.
Contextual menus and shortcuts: Boost productivity with right-click options and keyboard shortcuts.
Customizable ribbon tabs: Developers can tailor the ribbon by adding, removing, or reordering tabs and commands to suit specific app workflows.
Integrate, analyze, and share spreadsheet data with ease.
Advanced Spreadsheet operations
Elevate spreadsheet performance and control with powerful built-in features. The Syncfusion® ASP.NET Core Spreadsheet Editor SDK equips developers and users to manage complex data workflows efficiently and securely.

Sheet & workbook protection
Secure spreadsheets using password protection. Restrict actions like editing, deleting, and inserting data, and selectively unlock cells for controlled collaboration.

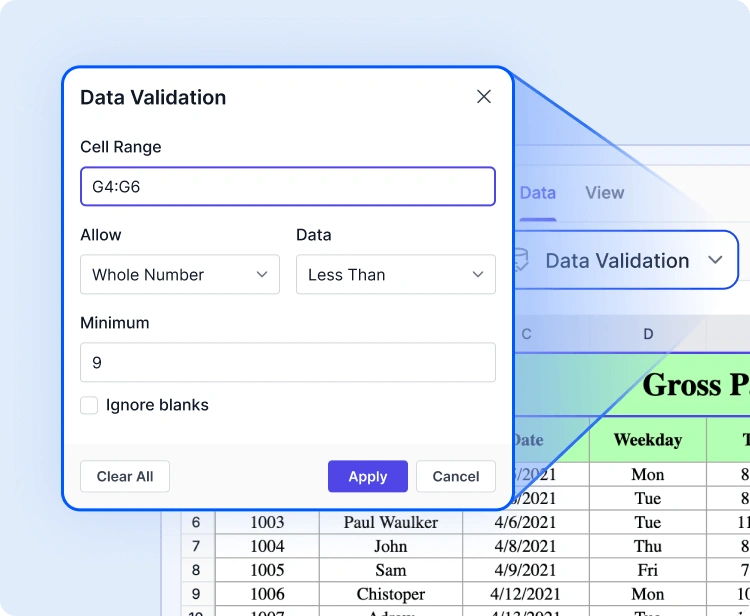
Data validation & conditional formatting
Maintain data accuracy with validation rules and apply visual logic using conditional formatting. Highlight trends, flag errors, and guide user input with intuitive visual cues.

API-driven file operations
Programmatically open, save, and manage spreadsheet content. Use built-in APIs to load Excel or CSV files, bind dynamic data, and export results, streamlining backend workflows.
Accessibility and global readiness
Keyboard navigation
Interact with every cell using keyboard shortcuts alone. Perform selections, edits, and clipboard actions without a mouse for highly accessible workflows.
Screen reader compatibility
Fully WAI-ARIA compliant, the ASP.NET Core Spreadsheet Editor SDK ensures all UI elements and cell content are readable by assistive technologies. High-contrast visuals enhance visibility for users with low vision.
RTL and localization
The SDK supports right-to-left rendering and localization for global audiences. Format dates, currencies, and numbers according to local preferences.
Easy integration and customization
Designed with developers in mind, the ASP.NET Core Spreadsheet Editor SDK is quick to integrate, highly customizable, and scalable to fit your application’s growth.
- Completely customizable interface with support for themes, localization, and RTL layouts.
- Flexible data storage options. Keep data local or integrated with your backend.
- Developer-friendly architecture with comprehensive documentation and enterprise support for smooth onboarding.
Industry-tailored solutions
The ASP.NET Core Spreadsheet Editor SDK empowers professionals across diverse industries to organize, analyze, and share data right within the browser. Engineered for precision, flexibility, and secure data handling, it transforms how teams collaborate and work with spreadsheets.
No credit card required.
Finance and accounting
Finance teams can handle intricate financial models, budgets, and forecasts using built-in formulas, conditional formatting, and data validation—ensuring accuracy and compliance with regulations in every calculation.
Healthcare and research
Healthcare analysts can safely capture and evaluate patient metrics, medical data, or lab results using customizable spreadsheets with advanced formulas and HIPAA-compliant protection features.
Education
Educators and learners can manage grades, attendance logs, or research data in a dynamic spreadsheet setting, making tracking, reporting, and learning more intuitive.
Sales and marketing
Sales and marketing professionals can monitor KPIs, campaign metrics, and revenue growth using dynamic data tables and charts. They can make data-driven decisions without switching tools.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our Spreadsheet Editor SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our Spreadsheet Editor.
Endless possibilities with one editor
Whether you’re building financial dashboards, managing inventory, analyzing research data, or creating interactive forms, the Spreadsheet Editor SDK adapts to your needs. Its powerful features, flexible architecture, and enterprise-grade performance make it the go-to solution for data-driven applications across industries.
No credit card required.

Spreadsheet Editor SDK FAQs
If you’re new to Spreadsheet Editor SDK or have questions, our FAQ will help you learn more about its features and capabilities.
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET Core Spreadsheet?
Elevate your web and desktop applications to Excel-like powerhouse. The Syncfusion ASP.NET Core Spreadsheet empowers you with:
- Seamless data analysis and visualization like in Microsoft Excel.
- Compatibility with Microsoft Excel file formats.
- Highly intuitive user interfaces.
Flexible data binding with support to use local and remote data source services.
Support for freeze panes, keyboard shortcuts, and all the common Excel features.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Expansive learning resources such as demos and documentation to help you get started quickly with Spreadsheet.
What is the ASP.NET Core Spreadsheet control?
The ASP.NET Core Spreadsheet is more than just a control; it’s a feature-rich solution for organizing and analyzing data in tabular formats. It provides all common Excel features, including data binding, selection, formulas, editing, formatting, resizing, sorting, importing, and exporting.
Can I download and utilize the Syncfusion ASP.NET Core Spreadsheet for free?
No, this is a commercial product and requires a paid license. Syncfusion provides a trial period for evaluation. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
What developer resources are available for the Syncfusion ASP.NET Core Spreadsheet Editor SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage of integration.
How do I export worksheets to Excel from the Syncfusion ASP.NET Core Spreadsheet?
Use the Save As option in the File menu or the save method. The Spreadsheet control lets you save or export worksheets in Excel (XLSX, XLS), CSV, and PDF formats.
Where can I find the Syncfusion ASP.NET Core Spreadsheet demo?
You can find our ASP.NET Core Spreadsheet demo, which demonstrates how to render and configure the Spreadsheet.
What remote data sources does the ASP.NET Core Spreadsheet Editor SDK support?
The ASP.NET Core Spreadsheet supports JSON, OData, WCF, and RESTful web services with the help of a data manager.
How do I get started with the Syncfusion ASP.NET Core Spreadsheet?
A good place to start would be our comprehensive getting started documentation.
Why choose Syncfusion ASP.NET Core Spreadsheet Editor SDK over other third-party Spreadsheets?
Syncfusion offers a feature-rich, high-performance Spreadsheet with reliable support, flexible licensing, and seamless integration-making it a superior choice over many alternatives.
Can I apply conditional formatting in the ASP.NET Core Spreadsheet?
Yes, the Spreadsheet control supports conditional formatting for formatting a cell or range of cells based on applied conditions. You can turn conditional formatting on or off by using the allowConditionalFormat property.
Resources
Learn more about our ASP.NET Core Spreadsheet Editor SDK
Explore demos, KB articles, and documentation to get the most out of our ASP.NET Core Spreadsheet Editor SDK.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast
Get expert help when you need it
Track issues and suggest improvements
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.