Trusted by the world’s leading companies

Overview
The ASP.NET MVC Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content and return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, and lists with modular architectures.
Why choose Syncfusion Essential Studio® ASP.NET MVC Rich Text Editor?
WYSIWYG editor
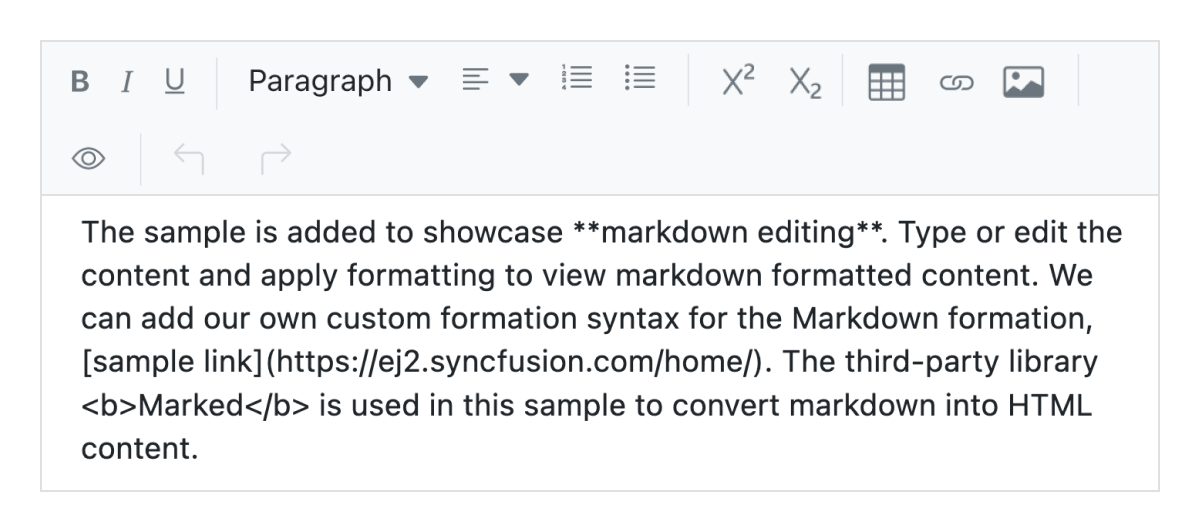
The ASP.NET MVC Rich Text Editor control can be used as a WYSIWYG HTML editor or a Markdown editor, and it also supports Iframe editing with configurable Iframe characteristics.
Easy interaction
You can easily format the text and paragraphs by setting the editor’s foreground and background colors, font type, italicization, underlining, strikethrough, and bolding. You can also add ordered (numbered) or unordered (bulleted) custom lists and change the editor’s size.
Flexible editing
For a better editing experience, the ASP.NET MVC Rich Text Editor control offers a variety of tools and choices. So, you can quickly insert images, videos, hyperlinks, and tables; merge table cells; and configure keys.
Preview the HTML code
Examine and edit the HTML code directly in the source code and View the preview result (HTML live editor).
Toolbar with a rich set of tools
The WYSIWYG Rich Text Editor for ASP.NET MVC offers a variety of toolbar options that are fully customizable. The options allow multirow, expanding, quick, and floating toolbars. The tool commands are grouped based on related functionality.
Adapts to any resolution
The Rich Text Editor has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Integrate with third-party libraries
Easy to integrate third-party libraries like spell checker, code mirror, etc., with the Rich Text Editor to improve the content in the ASP.NET MVC HTML text editor.
Globalization and localization
Enables users from different locales to use the Rich Text Editor by formatting dates, currency, and numbering to suit preferences.
ASP.NET MVC Rich Text Editor Code Example
Easily get started with the ASP.NET MVC Rich Text Editor using a few simple lines of CSHTML and C# code example as demonstrated below. Also explore the ASP.NET MVC Rich Text Editor example that shows how to render and configure the Rich Text Editor in ASP.NET MVC.
@Html.EJS().RichTextEditor("defaultRTE").ContentTemplate(@<div>
<div>
<p>The Rich Text Editor is WYSIWYG ('what you see is what you get') editor useful to create and edit content, and return the valid <a href='https://ej2.syncfusion.com/aspnetmvc/RichTextEditor/Overview'>HTML markup</a> or <a href='https://ej2.syncfusion.com/aspnetmvc/RichTextEditor/DefaultMode'>markdown</a> of the content</p>
<p><b>Key features:</b></p>
<ul>
<li>
<p>Provides <IFRAME> and <DIV> modes</p>
</li>
<li>
<p>Capable of handling markdown editing.</p>
</li>
</ul>
</div>
</div>).Render()public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}HTML editor toolbar
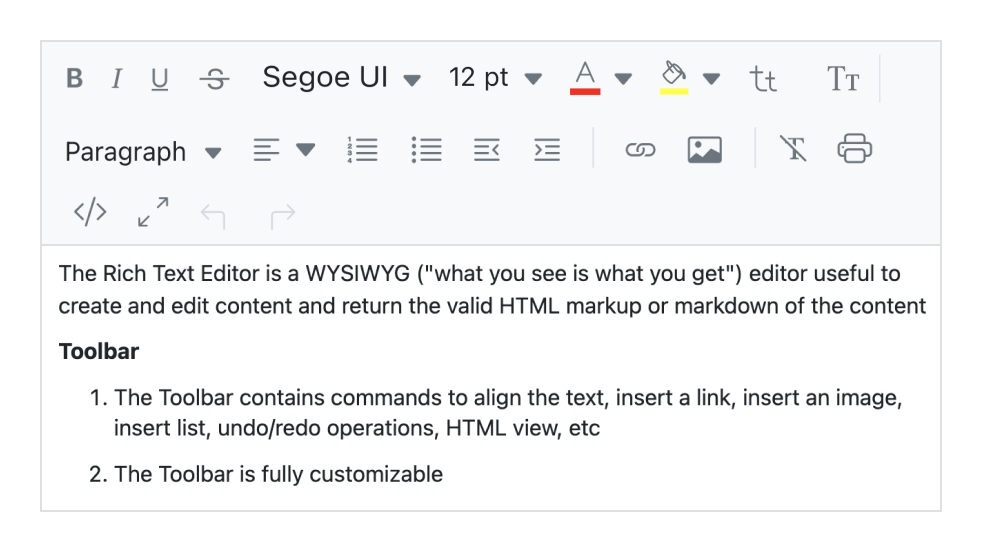
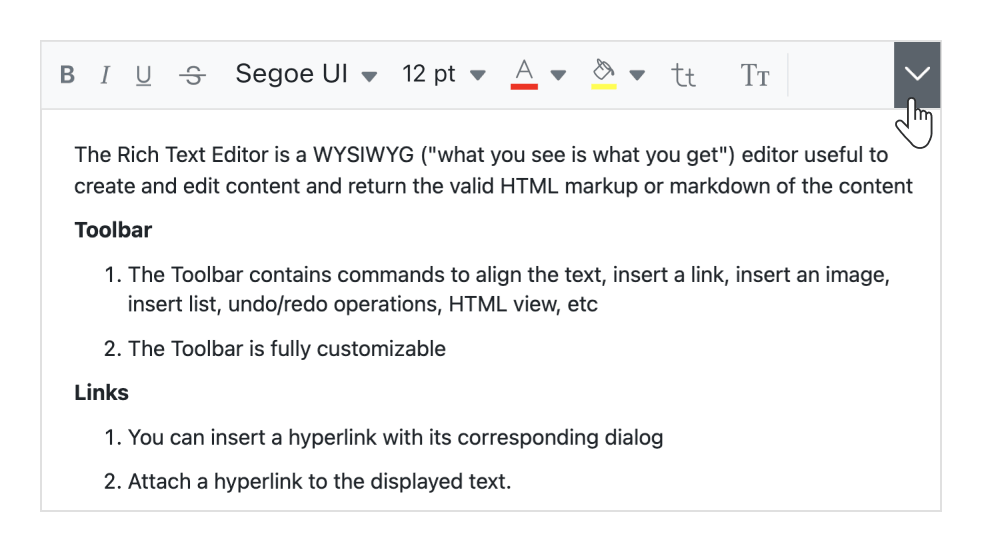
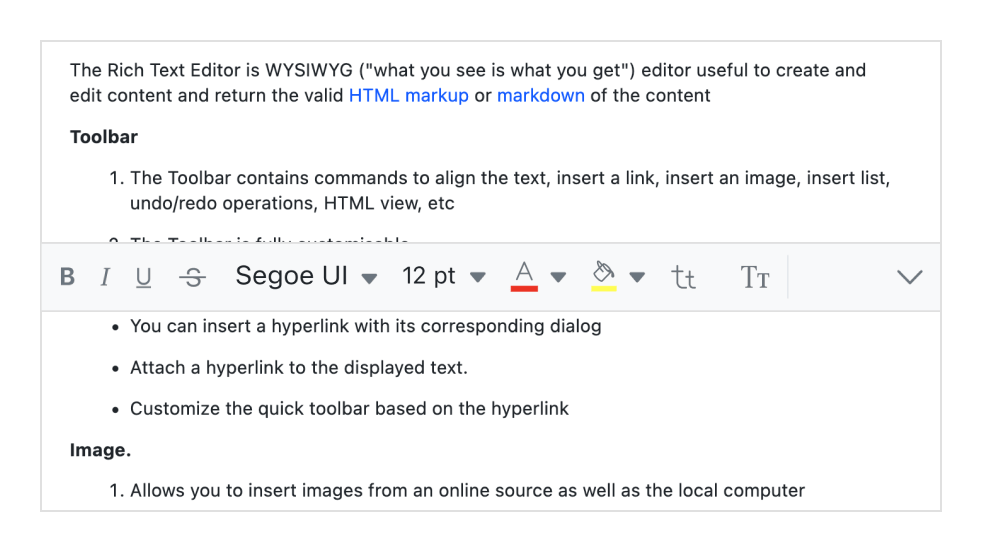
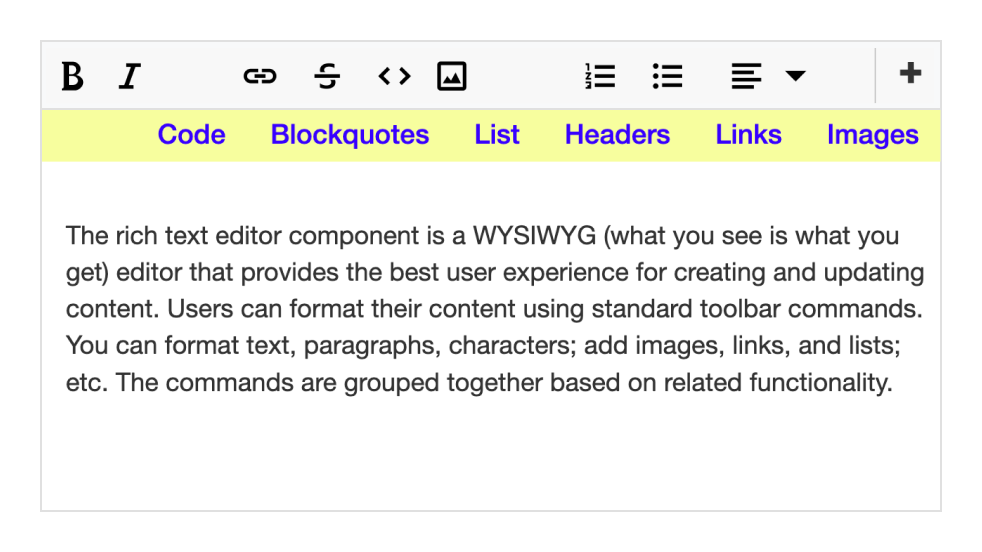
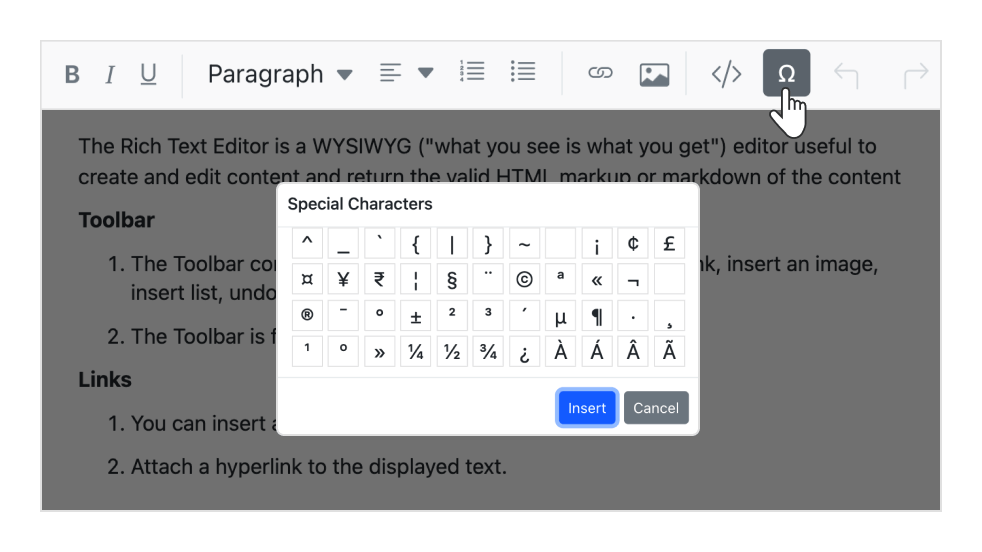
The ASP.NET MVC WYSIWYG text editor toolbar provides a variety of commands for editing and formatting the content. Format text, paragraphs, insert images, insert hyperlinks, insert tables, insert lists, etc. The tool commands are grouped together based on related functionality.

Multi-row toolbar
The toolbar commands that overflow are wrapped in the following rows within the toolbar.

Expand toolbar
The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded using the expand icon.

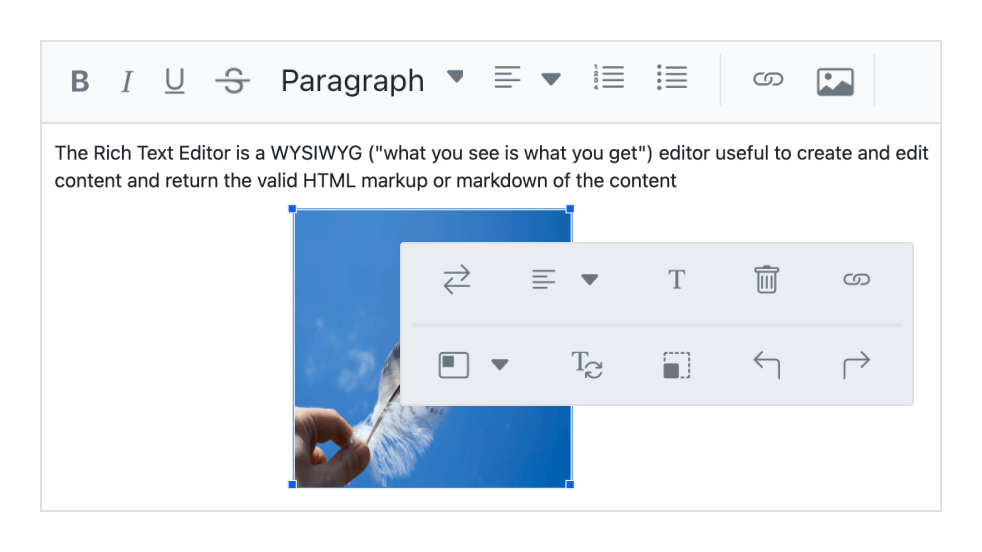
Quick toolbar
This toolbar contains frequently used commands related to text, image, tables, and links. It helps access and format the elements (text, image, tables, links) quickly, and also customize them.

Floating the toolbar
The HTML WYSIWYG editor toolbar does not stick to the top of the editor, but floats within the editor area when scrolling the current page.

Fully customizable
The toolbar of the ASP.NET MVC Rich Text Editor control is fully customizable with its buttons. Add or remove buttons and group commands based on category. This helps design the toolbar based on the application needs like HTML blog editor, HTML email composer, and more.

Custom tool
Add your own commands (tools) with actions to the toolbar along with built-in commands.

Inline mode
The ASP.NET MVC Rich Text Editor displays an inline HTML editor when the content in an editable area is clicked or selected.
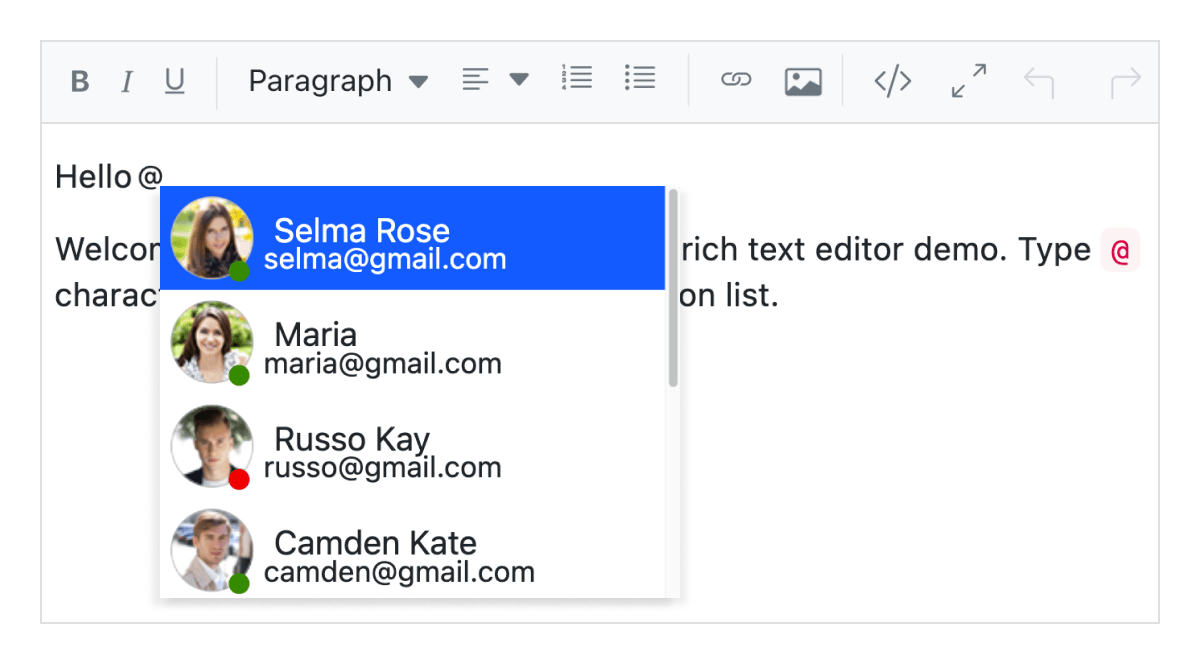
Mention and hashtag
When composing content in the ASP.NET MVC Rich Text Editor, users or groups can be tagged or selected from the suggestion list.

Editing experience
The ASP.NET MVC Rich Text Editor control provides a wide range of tools and options for a better editing experience.

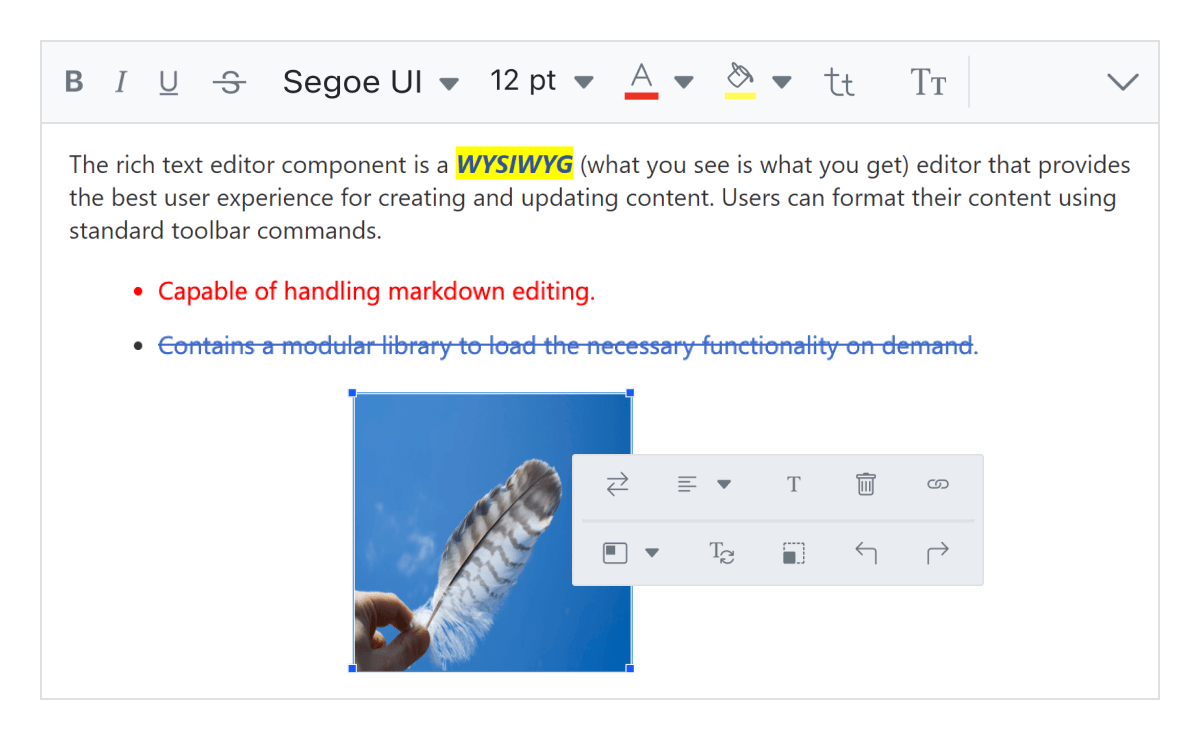
Insert images
Insert images in the content from a local path or server path with image captions and then link URLs to the images. Upload images to a server with drag-and-drop or file upload. Additionally, the editor offers options to insert images in BLOB or Base64 formats.

Insert hyperlinks
Insert or change the hyperlinks with customization options such as display text, tooltip, and link to be opened in a new window.

Insert tables
Insert and edit HTML tables to display grid-like tabular data in WYSIWYG Rich Text Editor. Manipulate the table and its elements dynamically (insert/remove rows and columns, resize whole table or rows or columns, and remove a table).

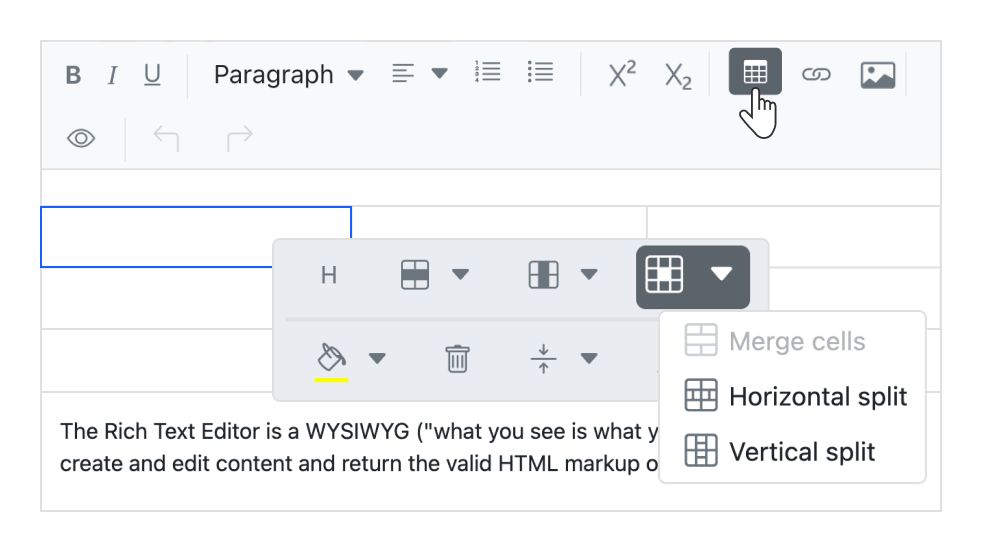
Table cell merge and split
Merge two or more row and column cells into a single cell with its contents. Also, a single cell can be split both horizontally and vertically.

Text alignment
The built-in settings are available to align your content to the left, center, right, or justify it.
Enter and Shift+Enter key configuration
The Rich Text Editor provides support to insert tags into content when pressing Enter or Shift+Enter. The following tags can be configured:
- P: When ‘P’ is configured, pressing Enter or Shift+Enter will create a ‘p’ tag.
- DIV: When ‘DIV’ is configured, pressing Enter or Shift+Enter will create a ‘div’ tag.
- BR: When ‘BR’ is configured, pressing Enter or Shift+Enter will create a ‘br’ tag.
Formatting text
- Format the selected content, whole paragraphs, or specific words or characters.
- Format headings, quotations, code, paragraphs, etc.
- Bold, italicize, underline, strikethrough, or capitalize letters and words.
- Change paragraph indentation and spacing.
- Select fonts and its size value.
- Use subscripts and superscripts.
- Select font color and the background color for the content.


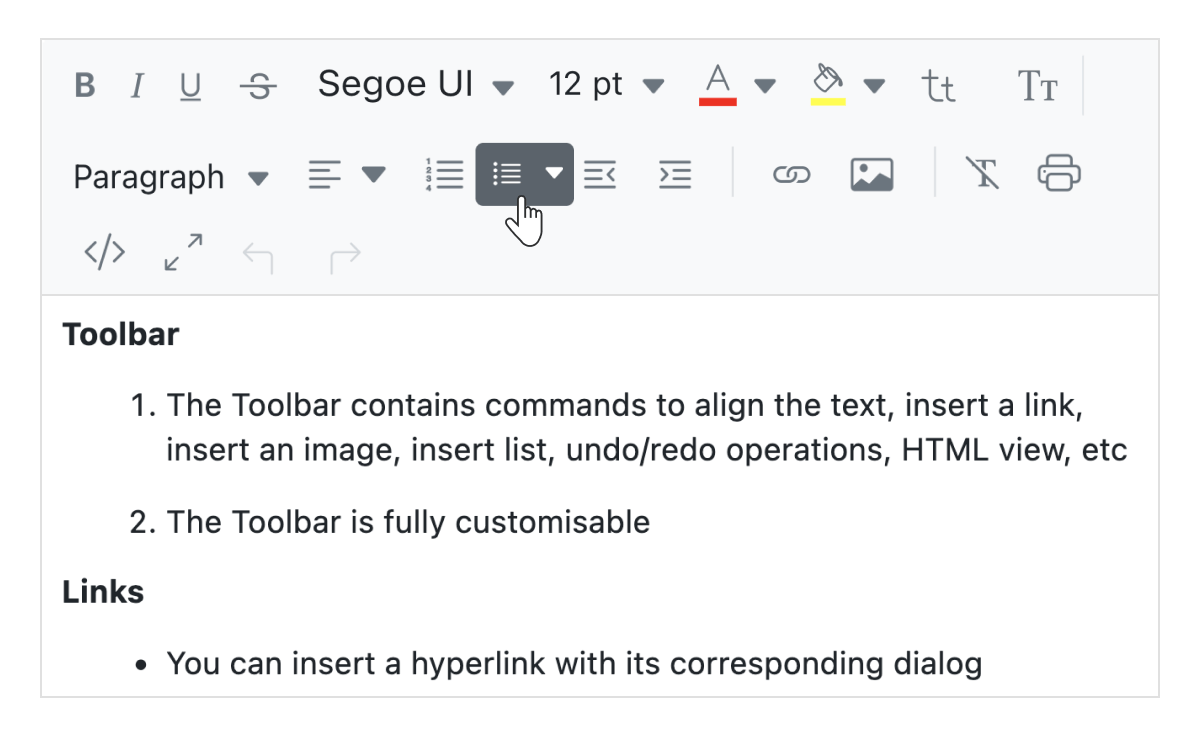
Adding lists
Create ordered (numbered) or unordered (bulleted) lists to organize the content.
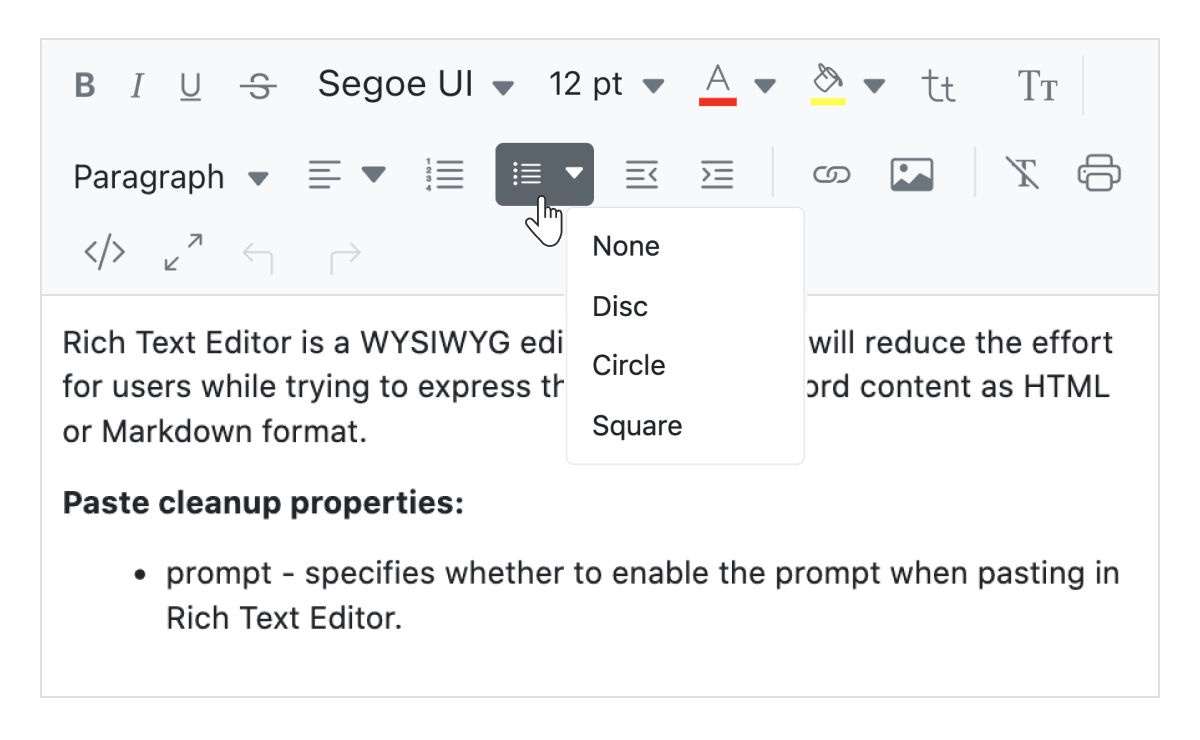
Custom lists
The ASP.NET MVC Rich Text Editor provides support to change the bullet appearance for the unordered lists to circles or squares. It also supports different numbering formats for ordered lists such as lowercase Greek or uppercase Roman.


Full-screen text editor
Make the WYSIWYG HTML editor full-screen size (full-page editor) for editing the content.

Paste from Microsoft Word and Excel
The ASP.NET MVC Rich Text Editor offers built-in options to paste content with images from Microsoft Word, Microsoft Outlook and Microsoft Excel to the editor by filtering out tags, attributes, and styles. Additionally, there are options to choose whether the content should be pasted as plain text, cleaned styles, or source-formatting styles.
Auto hyperlink of URL
The ASP.NET MVC Rich Text Editor is configured to turn text into a hyperlink automatically when a URL is typed as a plain text.

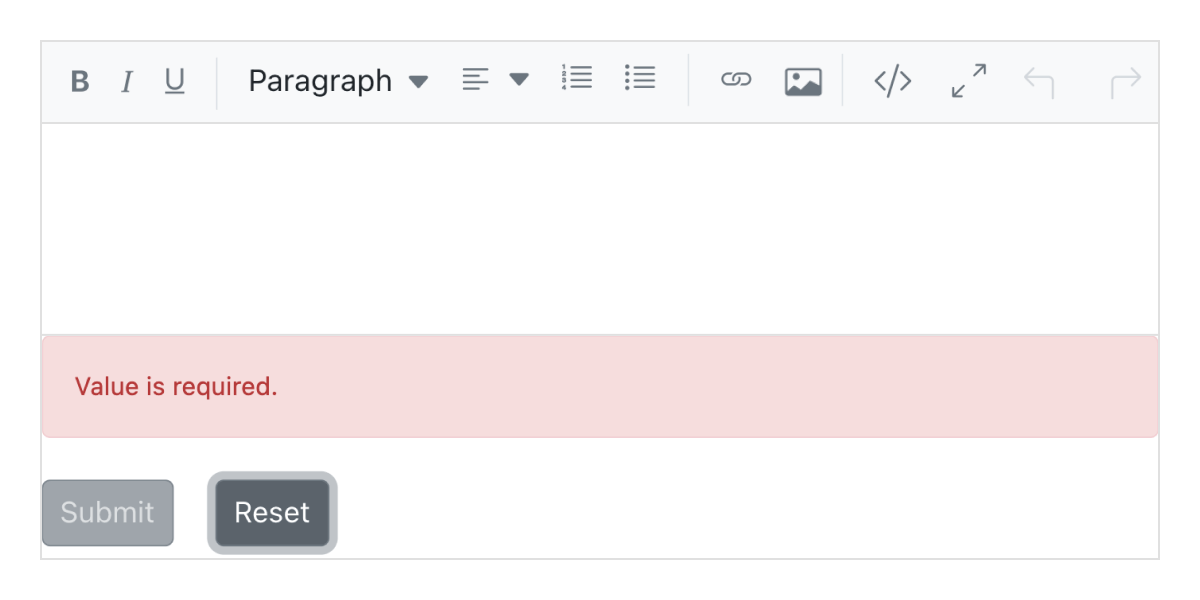
ASP.NET MVC form validations
The ASP.NET MVC Rich Text Editor is a form control that seamlessly supports forms and obtains values on form submission actions. The two types of validation are:
- Required validation
- Maximum length validation
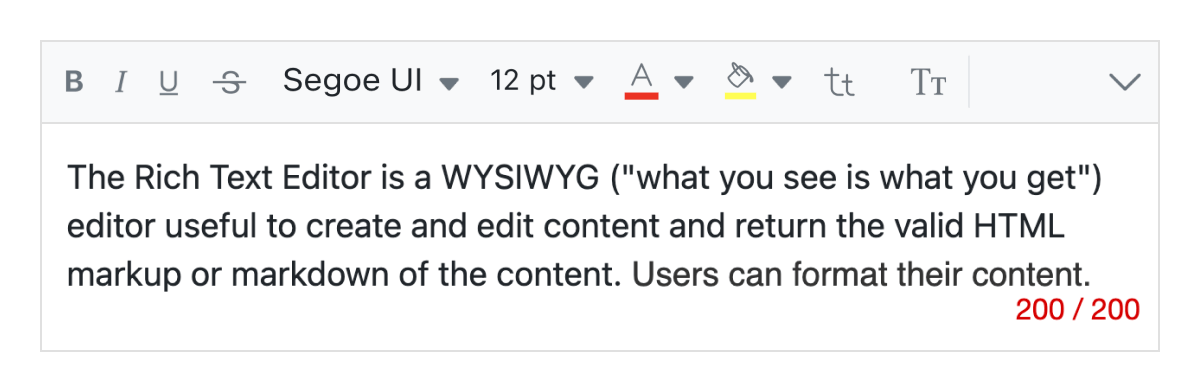
Limit content length
Restrict the content’s maximum number of characters.

Resizable editor
The ASP.NET MVC Rich Text Editor has built-in resizable support that helps widen or shrink the content area.
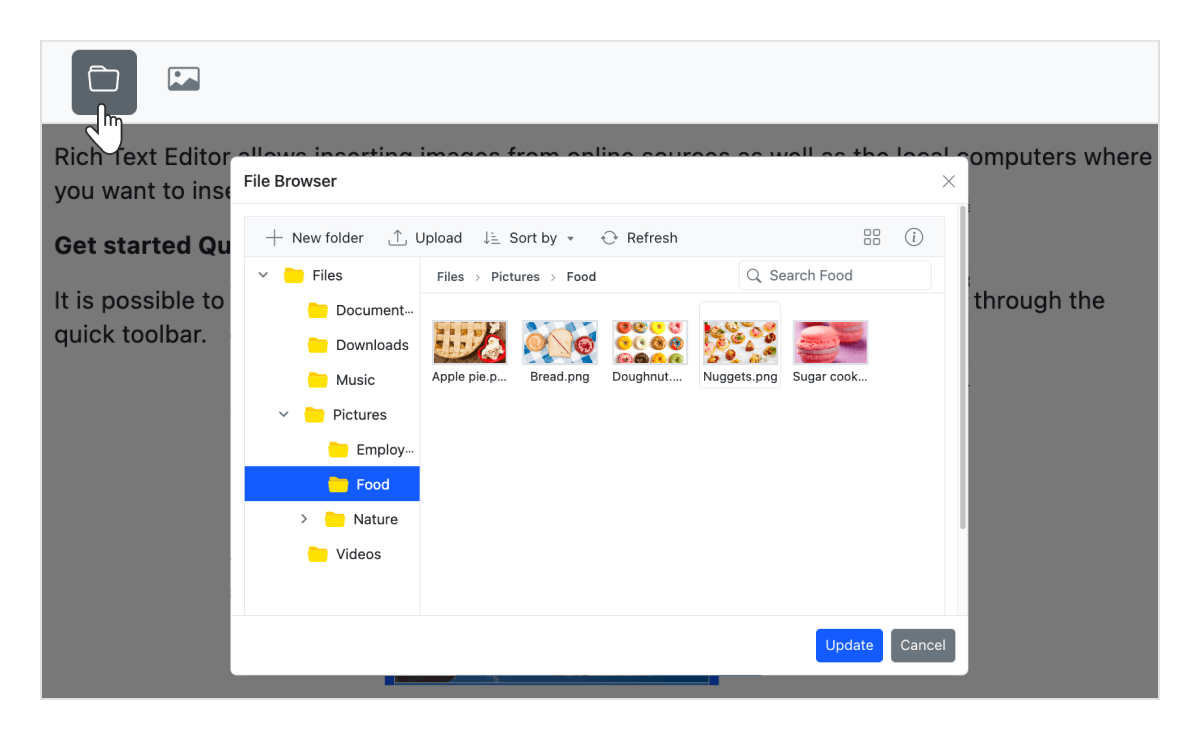
Insert an image through File Manager
Integrated file manager within the Rich Text Editor to insert/upload images from cloud storage or the server.


Cut, copy, and paste
The ASP.NET MVC Rich Text Editor typically allows users to use clipboard operations (cut, copy, and paste).

Undo redo manager
The ASP.NET MVC Rich Text Editor manages the undo/redo action history to store editing actions, and also to customize the undo steps.

Print the text editor content
Print the WYSIWYG Rich Text Editor content either by using the print option from the toolbar or programmatically with applied format style.

Touch-friendly and responsive WYSIWYG editor
The ASP.NET MVC Rich Text Editor (mobile HTML editor) recognizes touch gestures, allowing the user to swipe left or right to move the toolbar. The responsive, mobile friendly design provides the best user experience on all mobiles, tablets, and desktop form factors.

Built-in and customizable themes
ASP.NET MVC Rich Text Editor is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.

Developer-friendly APIs
There are sufficient client-side APIs available to optimize the process of editing content.
HTML editor accessibility

Keyboard navigation
The ASP.NET MVC Rich Text Editor component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The ASP.NET MVC Rich Text Editor view has complete WAI-ARIA accessibility support. The Rich Text Editor UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to Left (RTL)
The ASP.NET MVC Rich Text Editor supports right-to-left rendering, allowing the text direction and layout of the text editor to be displayed from right to left. This improves the user experience and accessibility for RTL languages such as Arabic, Farsi, Hebrew, etc.
Other supported frameworks
Rich Text Editor is also available in Blazor, React, Angular, Vue, and JavaScript frameworks. Check out the different Rich Text Editor platforms from the links below:
Supported browsers
The ASP.NET MVC Rich Text Editor works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Not sure how to create your first ASP.NET MVC Rich Text Editor? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® ASP.NET MVC Rich Text Editor?
Edit WYSIWYG HTML and markdown content with a rich set of tools for modern web and mobile applications.
Easily incorporate into blogs editor, messages, HTML email composer, and discussion forum-like applications.
Make a floating toolbar or inline editor that allows you to select any editable element on the page and edit-in-place.
- One of the best ASP.NET MVC Rich Text Editor in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with ASP.NET MVC Rich Text Editor.
Where can I find the Syncfusion ASP.NET MVC Rich Text Editor demo?
You can find our ASP.NET MVC Rich Text Editor demo, which demonstrates how to render and configure the Rich Text Editor.
Can I download and utilize the Syncfusion ASP.NET MVC Rich Text Editor for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Rich Text Editor?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.