JavaScript Dashboard Layout - Responsive HTML5 Dashboard Control
- A simple and easily configurable layout component for designing interactive and responsive dashboards.
- Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
- Easy to integrate JavaScript UI controls to visualize any complex data or key metrics.
Trusted by the world’s leading companies

Overview
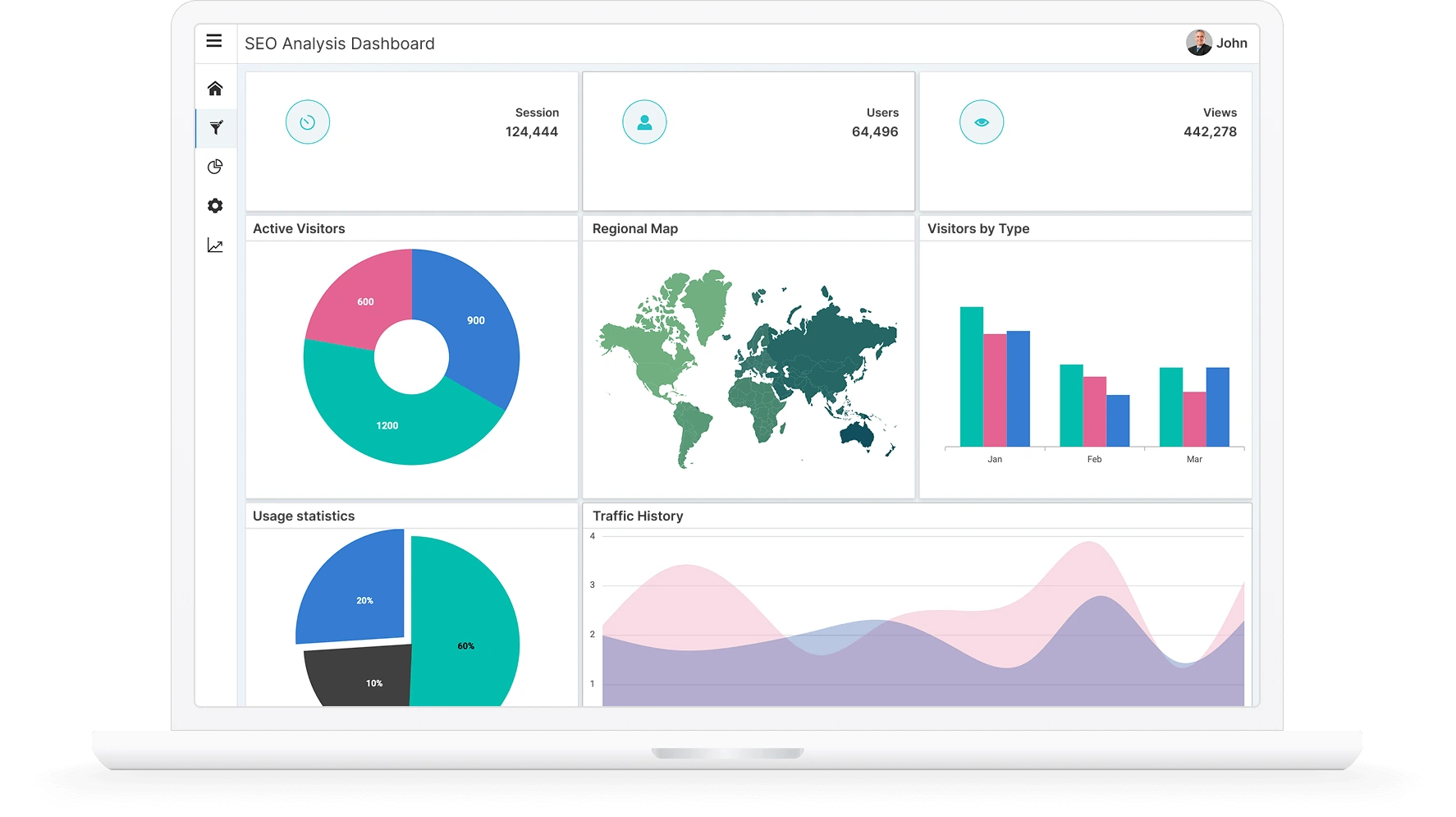
JavaScript Dashboard Layout is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. It is also referred as JavaScript Dashboard Layout Template. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. This allows users to easily place components at the desired positions within the grid layout.
Why choose Syncfusion JavaScript Dashboard Layout?
Grid-structured layout
The Dashboard Layout is a component with a grid-like structure that can easily split content into equal-sized cells.
Easy to interact
The panels allow for resizing, rearranging, dragging, and dropping, removing and adding UI components. Components can be placed conveniently within the grid arrangement in the desired positions.
Insert any UI component
DataGrid, Charts, gauges, Maps, or any HTML content can be placed as panel content inside the layout to present metrics.
Auto arranging panels
With floating support, the panels in the layout will automatically organize themselves by sliding upward to occupy any open spaces. This makes efficient use of the layout for positioning panels.
Adapts to any resolution
The Dashboard Layout is a highly responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
JavaScript Dashboard Layout Code Example
Easily get started with the JavaScript Dashboard Layout using a few simple lines of HTML and TS code example as demonstrated below. Also, explore our JavaScript Dashboard Layout Example, that shows you how to render and configure a Dashboard Layout in JavaScript.
<div class="control-section">
<div style="padding:5px;text-align: right">
<button id="add" class="e-btn e-info">Add Panel</button>
</div>
<div id="defaultLayout">
<div id="one" class="e-panel" data-row="0" data-col="0" data-sizex="1" data-sizey="1">
<span id="close" class="e-template-icon e-clear-icon"></span>
<div class="e-panel-container">
<div class="text-align">0</div>
</div>
</div>
</div>
<div id="headerTemplate">
<span id="close" class="e-template-icon e-clear-icon"></span>
</div>
<div id="content"></div>
</div>import { loadCultureFiles } from '../common/culture-loader';
import { DashboardLayout, PanelModel } from '@syncfusion/ej2-layouts';
/**
* Sample for default functionalities
*/
loadCultureFiles();
let dashboard: DashboardLayout = new DashboardLayout({
cellSpacing: [10, 10],
allowResizing: true,
columns: 5,
});
dashboard.appendTo('#defaultLayout');
let count: number = 8;
document.getElementById('add').onclick = () => {
let panel: PanelModel[] = [{
'id': count.toString() + '_layout', 'sizeX': 1, 'sizeY': 1, 'row': 0, 'col': 0,
content: '<span id="close" class="e-template-icon e-clear-icon"></span><div class="text-align">' + count.toString() + '</div>'
}];
dashboard.addPanel(panel[0]);
let closeIcon: HTMLElement = document.getElementById(count.toString() + '_layout').querySelector('.e-clear-icon');
closeIcon.addEventListener('click', onCloseIconHandler);
count = count + 1;
};
function onCloseIconHandler(event: any): void {
if ((<HTMLElement>event.target).offsetParent) {
dashboard.removePanel((<HTMLElement>event.target).offsetParent.id);
}
}
let closeElement: any = document.querySelectorAll('.e-clear-icon');
for (let i: number = 0; i < closeElement.length; i++) {
closeElement[i].addEventListener('click', onCloseIconHandler);
}Dynamic layout design
The HTML5 Dashboard Layout control allows dynamic designing of the layout by adding, removing, resizing, floating, and reordering the panels within the layout.
Drag and drop
JavaScript Dashboard Layout with rich UI provides smooth dragging of the panels to replace or re-order at the desired position within the layout.
Resizing
Easy resizing of a panel in all directions enables quick designing of the layout, and fitting small or large-sized content conveniently.
Floating
The panels within the layout will auto arrange by moving in the upward direction to occupy empty spaces available in the layout. This provides effective usage of the layout for panel placement. JavaScript admin template has all the functionality you’ll need to create beautiful, high-performance admin dashboards. With cool neutral colors and plenty of whitespace, it has a modern minimalist design style.
Placing components as content
Place any HTML content or HTML UI controls like Grid, Charts, Gauge, Maps, etc. to represent the metrics or KPI as panel content inside the dashboards.


State persistence
The Dashboard Layout component’s public serialize method allows users to obtain and save the current layout structure of the component in order to construct another dashboard with the same panel structure.
Other supported frameworks
The Dashboard Layout is available for the Blazor, React, Angular, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The JavaScript Dashboard Layout works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first JavaScript Dashboard Layout? Our documentation can help.
I’d love to read it now145+ JAVASCRIPT UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion JavaScript Dashboard Layout?
A simple and easily configurable layout component for designing interactive and responsive dashboards.
Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
Easy to integrate other UI components like Grid, Charts, Gauge, Maps, and more to visualize any complex data or key metrics.
- One of the best JavaScript Dashboard Layout in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started with JavaScript Dashboard Layout.
Where can I find the Syncfusion JavaScript Dashboard Layout demo?
You can find our JavaScript Dashboard demo, which demonstrates how to render and configure the Dashboard layout.
Can I download and utilize the Syncfusion JavaScript Dashboard Layout for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion JavaScript Dashboard Layout?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.