To use .npm packages in a Blazor WebAssembly application, follow these steps:
Create a Blazor WebAssembly application in Visual Studio 2019 using this link.
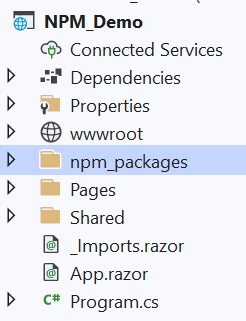
Right-click on the application and create a new folder named npm_packages.

Open the npm_packages folder directory via command prompt and run the following command to initialize NPM in the application.
npm init -y
Once the command is executed, it will create a new package.json file in the npm_packages directory.Continue in the command prompt by executing the following command to install a JavaScript bundler named webpack and its CLI as development dependencies.
npm install webpack webpack-cli –save-dev Finally, install the required .npm package. In this demo, we installed Syncfusion Maps by running the following command.
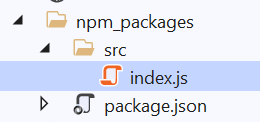
npm install @syncfusion/ej2-maps Within the npm_packages folder, create a new folder called src, and then a JavaScript file called index.js.

Include the build script for the package.json file, as shown in the following, which uses webpack to bundle the JavaScript file. This script tells webpack to use the index.js file in the src folder as the source file. The output directory of the bundled file is then set to be created under the js folder in the wwwroot folder directory as index.bundle.js.
{
"name": "npm_packages",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack ./src/index.js --output-path ../wwwroot/js --output-filename index.bundle.js --mode=development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.58.1",
"webpack-cli": "^4.9.0"
},
"dependencies": {
"@syncfusion/ej2-maps": "^19.3.44"
}
}Navigate to the Index.razor page and insert a div tag with the id set as element to display the Syncfusion Maps component.
[Index.razor]@page "/"
<h1>NPM Packages Demo</h1>
<div id="element"></div>
In the index.js file, import and declare the Syncfusion Maps component. Finally, the component is appended to the div tag with the id set as element in the Index.razor page.
[index.js]import { Maps } from '@syncfusion/ej2-maps';
const map = new Maps({
layers: [
{
layerType: "OSM"
}
]
});
map.appendTo('#element');
Modify the index.html file with the following code to help Blazor inject a script after it starts.
Note: This step is primarily for including the Syncfusion Maps component; if you’re using something else, you can skip it.
[index.html]<!DOCTYPE html>
<html>
<head>
<title>NPM_Demo</title>
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/app.css" rel="stylesheet" />
</head>
<body>
………………..
<script src="_framework/blazor.webassembly.js" autostart="false"></script>
<script>
Blazor.start().then(function () {
var customScript = document.createElement('script');
customScript.setAttribute('src', 'js/index.bundle.js');
document.head.appendChild(customScript);
});
</script>
</body>
</html>
Add a prebuild step to the *.csproj file that will run the .npm commands whenever you compile or build the application.
[.csproj]<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly">
………………………..
<Target Name="PreBuild" BeforeTargets="PreBuildEvent">
<Exec Command="npm install" WorkingDirectory="npm_packages" />
<Exec Command="npm run build" WorkingDirectory=" npm_packages " />
</Target>
</Project>
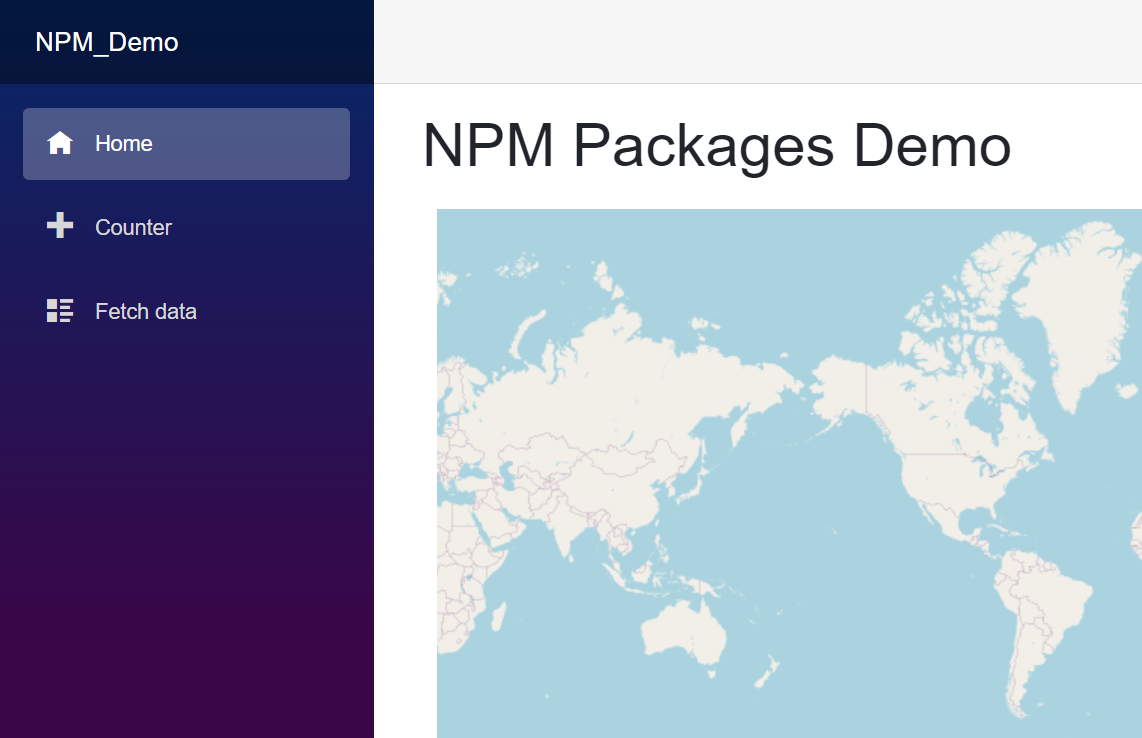
Run the sample to see the demonstration.






Share with