We can bind a drop-down list in Blazor WebAssembly using the <select> tag and bind the values to the drop-down list using the @bind attribute in the tag. In the following code example, we have bind a country list along with its country codes. On changing the dropdown list, the codes corresponding to the country will appear below.
[Index.razor]
@page "/"
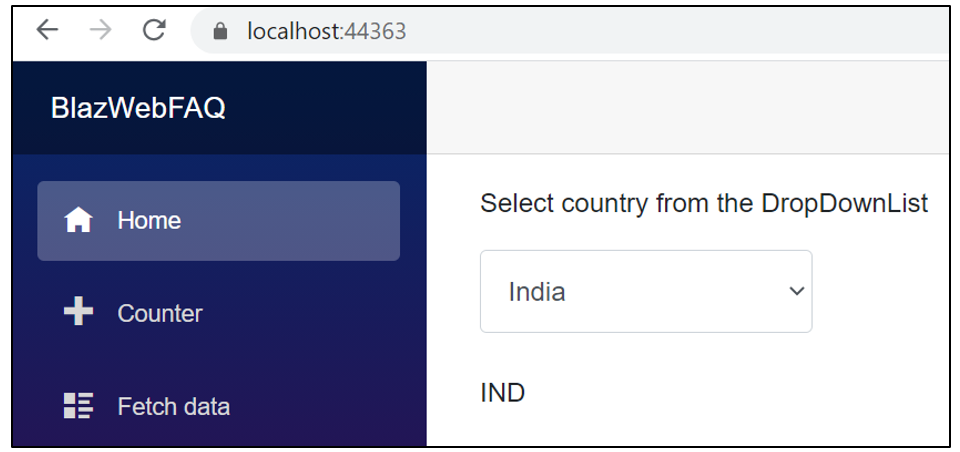
<p>Select country from the DropDownList</p>
<select class="form-control" @bind="@SelectedCountryID">
@foreach (var country in CountryList)
{
<option value="@country.Code"> @country.Name </option>
}
</select>
<br/>
<p>@SelectedCountryID</p>
@code {
string selectedCountryID;
string SelectedCountryID
{
get => selectedCountryID;
set {selectedCountryID = value;}
}
List<Country> CountryList = new List<Country>() { new Country ("IND", "India"),new Country ("USA", "United States"),new Country ("UK", "United Kingdom")};
public class Country
{
public Country(string code, string name)
{
Code = code;
Name = name;
}
public string Code { get; set; }
public string Name { get; set; }
}
}

Note: We also have our Syncfusion Dropdown List component. Please refer to the demo link for more information about our product.




Share with