We generally use authentication for specific pages to prevent access by unauthorized users. In the case that we do want a specific page to be accessed by any users, not only authorized users, we will use the anonymous users category.
To make a Blazor page accessible by all users, use [AllowAnonymous] with @attribute code in the _Imports.razor file in your app.
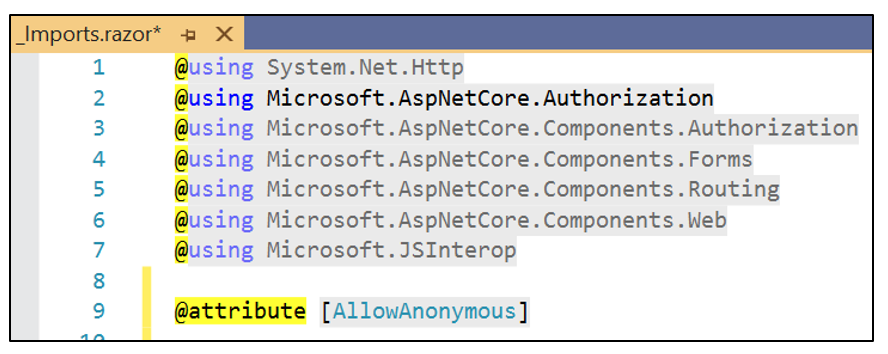
[_Imports.razor]
@attribute [AllowAnonymous]
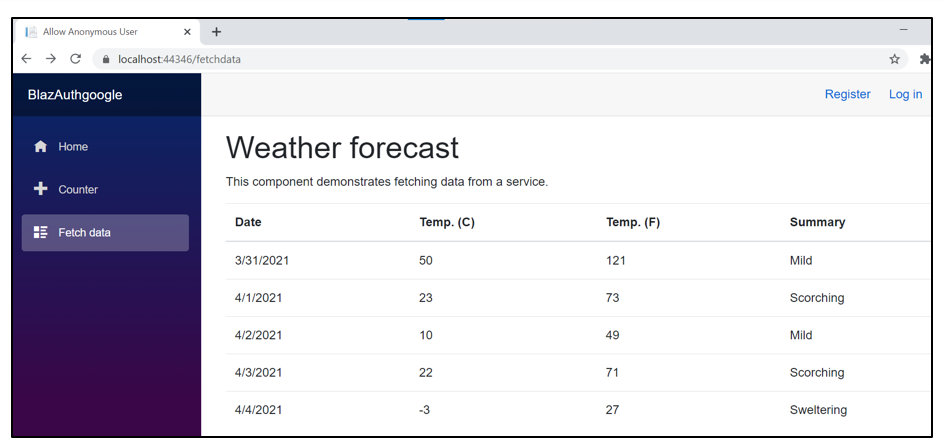
By doing this users can access the secured page (here we secured the fetch data) without a login.





Share with