A Progressive Web Application is a Single Page Application that uses modern browser APIs, and performs like a desktop app. It can work offline and load instantly, and independent of network speed.
Find the steps for create PWA with blazor app:
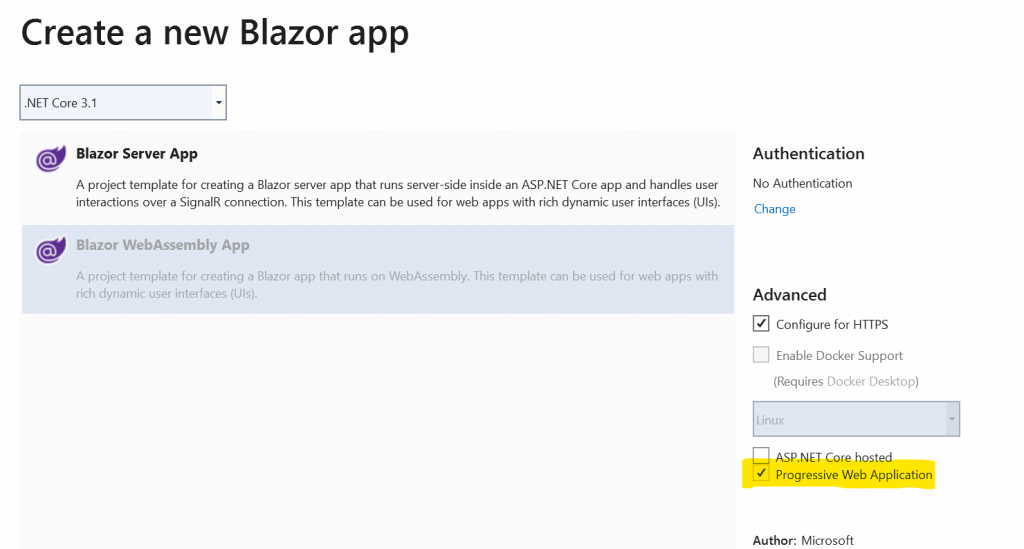
- Create a project from the PWA template

- Run the application, after creating the app
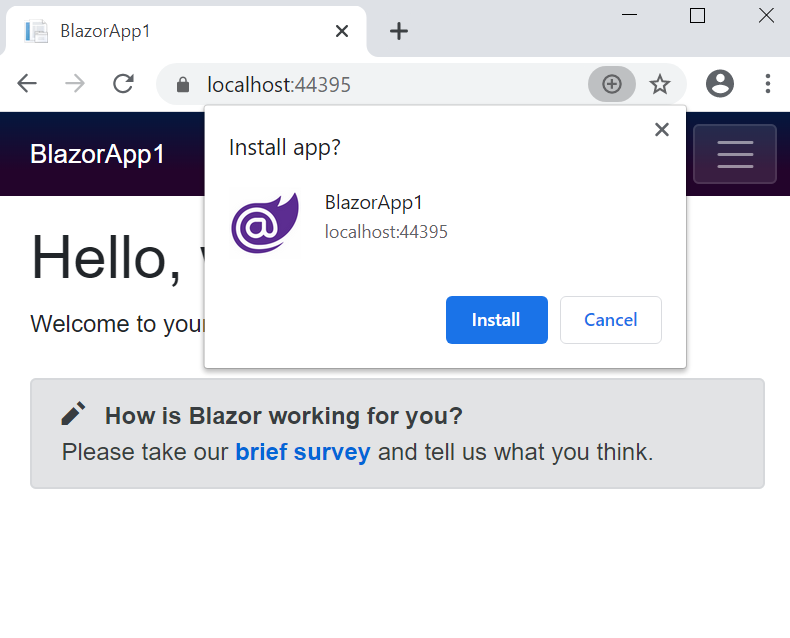
- After it launched in the browser, there we have the option for installing the app (PWA)

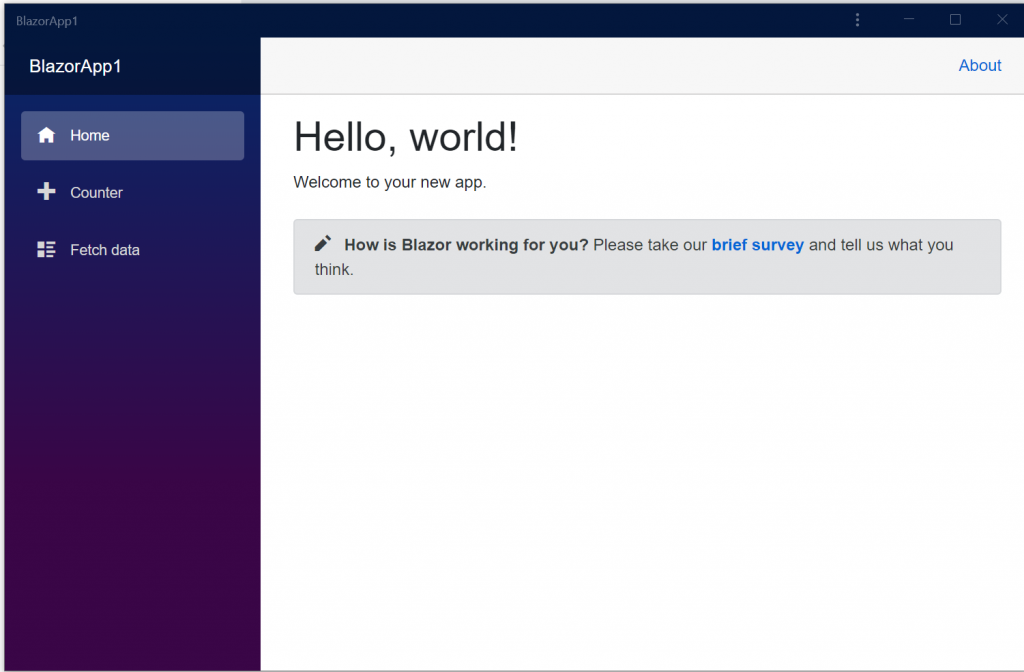
- Once installed, the app appears in its own window without an address bar.

Please refer to the documentation link for more details: https://docs.microsoft.com/en-us/aspnet/core/blazor/progressive-web-app?view=aspnetcore-3.1&tabs=visual-studio#create-a-project-from-the-pwa-template




Share with