TL;DR: Building a cross-platform app but torn between Xamarin.Forms and .NET MAUI? Highlighting the key differences to help you choose the perfect fit! .NET MAUI offers a unified .NET platform, smoother development experience, and broader platform support, making it ideal for new projects.
I hope you are all now familiar with these two names, Xamarin.Forms and .NET MAUI, especially if you are going to develop cross-platform apps. When trying to choose one or the other, some of you might be uncertain.
In this blog, I will try to help you better understand the differences between Xamarin.Forms and .NET MAUI.
Xamarin.Forms: Overview
Xamarin.Forms is generally used to develop native cross-platform apps. Basically, Xamarin.Forms is a layer of abstraction that allows interaction of the shared code with the underlying platform code of Android, iOS, and Windows.
Using Xamarin.Forms, a cross-platform mobile app developer can save development time by writing all of their business logic in a single language. Almost 90% of the code required to develop an app is shared across platforms, letting you achieve native performance and the same look on each.
.NET MAUI: Overview
As you know, the .NET Multi-platform App UI is popularly known as .NET MAUI. It is used to build native cross-platform apps with .NET for Android, iOS, macOS, and Windows. .NET MAUI is built on top of Xamarin.Forms, evolving the platform to the next level.
With .NET MAUI, Microsoft begins a journey to create a unified .NET platform as a single base class for .NET Core and Mono/Xamarin together.

Easily build cross-platform mobile and desktop apps with the flexible and feature-rich controls of the Syncfusion .NET MAUI platform.
Commonalities
Since .NET MAUI is an evolution of Xamarin.Forms, they have most of their features in common. You can get almost all things in .NET MAUI that Xamarin has, like controls, layouts, Shell, gestures, templates, and cross-platform APIs for device features. You can find all these in .NET MAUI with a different namespace.
Xamarin versus .NET MAUI
Even though there are many things in common between Xamarin.Forms and .NET MAUI, there are a lot of differences, too. I will spend the rest of this blog discussing the main 15 differences.
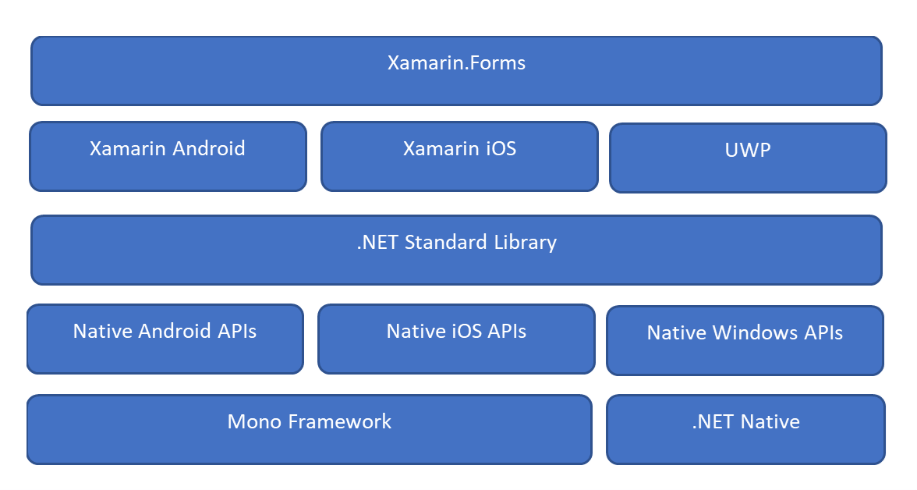
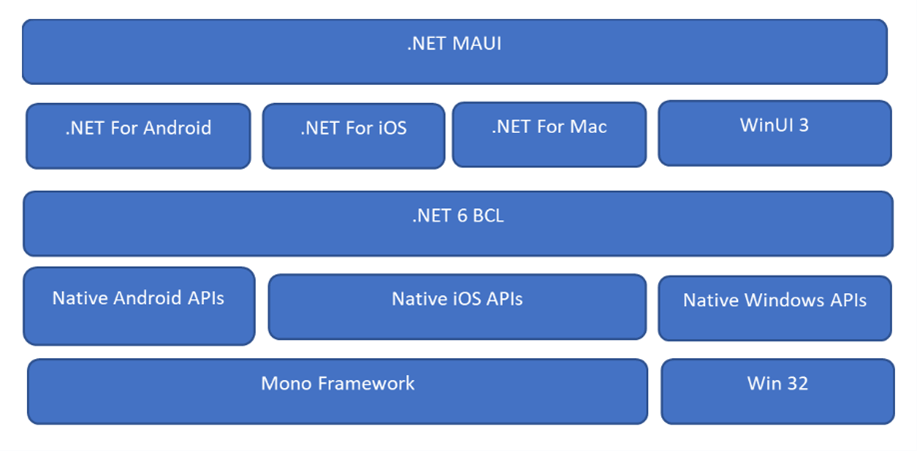
1. Platform Architecture
First and foremost, the main change in platform architecture is that .NET MAUI is integrated with .NET 6.0 to be a part of the Journey to One .NET.
| Xamarin | .NET MAUI |
 |  |
2. Project Structure
The main difference between Xamarin.Forms and .NET MAUI starts with their project structure.
| Xamarin | .NET MAUI |
| Uses separate projects for each platform. | Single project structure: each platform can be targeted using devices about to be deployed. |
| Platform-dependent files and code are maintained under different projects. | The platform-dependent files and code are maintained under platform folders and platform filename targets such as MainPage.android.cs and MainPage.iOS.cs. |
| Project system: Franken-proj. | Project system: SDK Style. |
With Xamarin.Forms, developers may become frustrated working with multiple projects targeting multiple platforms; keeping images, fonts, and platform-related code organized; adding different dependencies, and resolving them if they’re referenced as NuGet packages. Encountering these problems, developers are now addressed in .NET MAUI with a single project.
Since .NET MAUI is a simple project app, it works on a multitarget-based structure. A .NET MAUI app contains a Platforms folder, with subfolders representing platforms such as Android, iOS Maccatalyst, and Windows to target platform-specific code that starts the app on platforms. It can also be multitargeted based on your own file name. Generally, the file name target pattern is to include the platform as an extension in the file name. For example:
- MainPage.android.cs targeting Android
- MainPage.iOS.cs targeting iOS and Mac
- MainPage.Windows.cs targeting Windows
3. Supported Platforms and Versions
The main difference in platform support between Xamarin and .NET MAUI is in their support for Windows. Xamarin supports UWP, whereas .NET MAUI supports WinUI. Have a look at the following table for support version details.
| Xamarin | .NET MAUI |
Primary support
| Primary support
|
Additional platform support
| Additional platform support
|
4. .NET CLI
Another major difference is that .NET MAUI runs on .NET CLI. The .NET command-line interface (CLI) is a cross-platform toolchain for developing, building, running, and publishing .NET apps. This .NET CLI provides .NET MAUI apps with a seamless build and run experience.
| Xamarin | .NET MAUI |
| Xamarin supports .NET Framework to build and run apps. | .NET MAUI supports the .NET CLI toolchain to build, run, and publish .NET apps. |
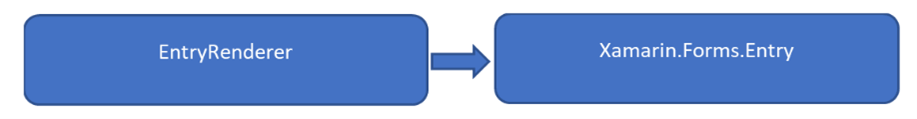
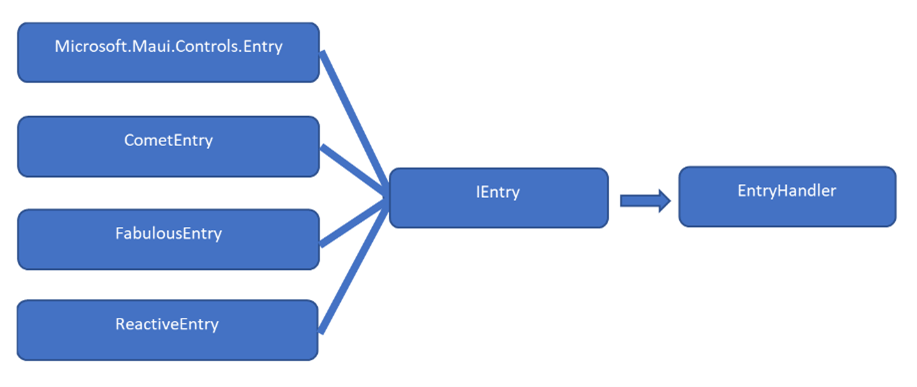
5. Renderer and Handler Architectures
In Xamarin, controls are made with renderers. When developers want to customize a native controls’ UI, they must use a custom renderer to do so. These renderers cost the users heavily in terms of performance and app size.
But .NET MAUI uses handler architecture that is very loosely coupled with native assembly. With a native platform, this results in a lightweight app with better performance.
You can use renderers here if needed. You can reuse Xamarin.Forms custom renderer when porting.
| Xamarin | .NET MAUI |
| Uses renderer architecture. | Uses handler architecture. |
| Tightly coupled with native controls. | Loosely coupled with native controls. |
| You cannot use handlers here. | You can use renderers here if needed. You can reuse Xamarin.Forms custom renderer when porting. |
 |  |
6. .NET 6
.NET MAUI is integrated into .NET 6, whereas Xamarin.Forms is a .NET Framework. Due to .NET 6 integration, you can use the following .NET 6 and C#10 features in .NET MAUI:
- Nullable enable/disable and nullable reference types
- Source Generators
- Record structs
- Interpolated string handlers
- global using directives
Note: If you are porting your app from Xamarin.Forms to .NET MAUI, you may not be able to use all these .NET 6.0 and C# features, because you may face limitations on your existing code.
7. Resource Maintenance
.NET MAUI took over Xamarin in terms of resources, especially in terms of images. You do not need to maintain a set of images for the platform- or device-specific needs. A single SVG image is enough to meet all platform and device requirements. The SVG image gets turned into a .png image to work on all platforms.
| Xamarin | .NET MAUI |
| Resources include images and classes. | Resources include classes like MauiImage and MauiResources. |
| Need to maintain resolution-based images for platform-specific devices. | With the help of SVG images, there is no need to maintain platform-specific or device-specific images. |
| Resource files need to be maintained separately for each platform. | Resources can be maintained in a single location. |

Syncfusion .NET MAUI controls are well-documented, which helps to quickly get started and migrate your Xamarin apps.
8. Hot Reload Support
Support for hot reload in Xamarin versus .NET MAUI is detailed in the table.
| Xamarin | .NET MAUI |
.NET hot reloads
| .NET hot reloads
|
XAML hot reload
| XAML hot reload
|
9. Graphics APIs
In Xamarin, there is no direct API available to fulfill any drawing requirements. You have to do it on the native side using renderers. But .NET MAUI now abstracts native drawing and brings you better graphics APIs. The cross-platform graphics functionality in .NET MAUI provides a drawing canvas for drawing and painting shapes.
The brush is the primary type.
| Xamarin | .NET MAUI |
| No graphics available. | Graphics modes such as paint, winding, blend are available. |
| Custom drawing is not possible. | Drawing graphics is possible. |
| Color is the primary type. | Brush is the primary type. |
10. Configuring Resources and Services
Unlike Xamarin, .NET MAUI apps are bootstrapped using the .NET Generic Host. So, if you want to initialize any fonts, services, or third-party libraries, it can be done through that from a single location.
11. Accessibility
Typically in Xamarin, we use automation properties and native APIs to provide proper accessibility to screen readers for text in the controls used in an app.
But .NET MAUI provides semantic properties to provide accessibility values in apps (you can use automation properties in .NET MAUI, but the recommended approach is semantic properties).
12. Supported Patterns
Another important difference is pattern support.
| Xamarin | .NET MAUI |
13. Blazor apps
Developing Blazor hybrid apps is not possible in Xamarin, but you can build .NET MAUI Blazor apps.
14. Cross-platform APIs for device features
Both Xamarin and .NET MAUI can provide the following cross-platform APIs for native device features. According to this Microsoft documentation, the following are the cross-platform APIs available.
- Access to sensors, such as the accelerometer, compass, and gyroscope on devices.
- Ability to check the device’s network connectivity state, and detect changes.
- Provide information about the device the app is running on.
- Copy and paste text to the system clipboard, between apps.
- Pick single or multiple files from the device.
- Store data securely as key/value pairs.
- Utilize built-in text-to-speech engines to read text from the device.
- Initiate browser-based authentication flows that listen for a callback to a specific app registered URL.
Cross-platform APIs for device features are also integrated with MAUI under Microsoft.Maui.Essentials namespace.
| Xamarin | .NET MAUI |
| Cross-platform APIs for device features can be carried out using Xamarin.Essentials. | Cross-platform APIs for device features are also integrated with MAUI under Microsoft.Maui.Essentials namespace. |
15. Multiple Windows
In .NET MAUI, multiple windows can be opened on Android, iOS on iPad, Mac Catalyst, and Windows at a time. This support is not available in Xamarin.

To make it easy for developers to include Syncfusion .NET MAUI controls in their projects, we have shared some working ones.
Conclusion
I hope you are now clearer about the differences between Xamarin and .NET MAUI. In terms of learning, you can pick up .NET MAUI quickly if you are well versed in Xamarin. Since .NET MAUI is an improvement on Xamarin, developer productivity will also be improved.
Xamarin.Forms has been with us for nearly seven years! It has played a crucial role in cross-platform app development and has helped countless developers succeed year after year. But now it’s time to say goodbye to Xamarin.Forms and happily welcome .NET MAUI. It’s going to help us be even more successful in app development.
At Syncfusion, we strive to build world-class products that can exceed developer requirements. We are very thankful for your great response to our Xamarin controls. Your support and feedback helped in making our Xamarin controls a market leader. With the same spirit, we are delivering our .NET MAUI controls, which will perform even better. Please try them out!
If you have any feedback or any special requirements or controls needed for Syncfusion’s .NET MAUI support, please let us know in the comments below. You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!









Comments (4)
Hello !
Congratulations, excellent article !
I created a portuguese version of it, so I could share with my colleagues.
You can check it here: https://www.linkedin.com/pulse/13-diferen%C3%A7as-entre-o-maui-e-xamarin-forms-leo-de-souza/
Of course, I gave you and Syncfusion credit at the end of the article.
Keep writing !
thay was nice for beginners, many thanks!
Thanks for the article. Can you use Syncfusion Xamarin Control in a .Net maui project?
Hi DAVID MOSTERT,
No, we can’t use Syncfusion Xamarin controls in a .NET MAUI project.