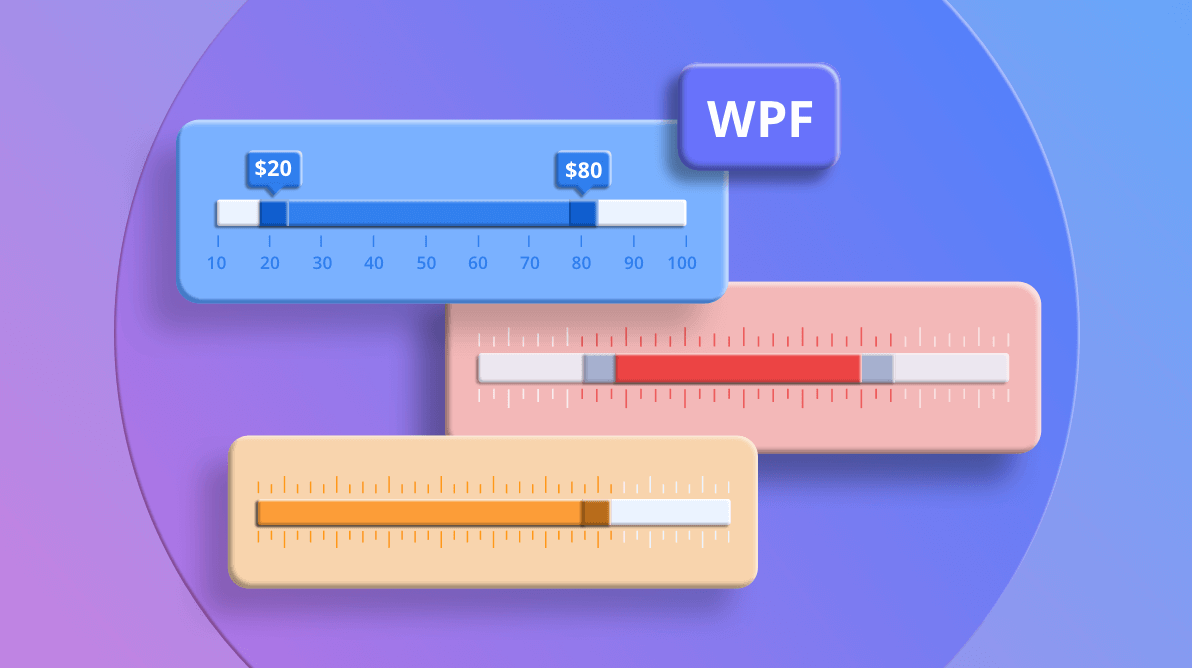
The WPF Range Slider is a lightweight but highly interactive UI component. It allows users to select a range of values or a single value.
With the Essential Studio® 2020 Volume 3 release, you can now customize each element in the control, and also display major and minor ticks in it.
The following key features are available in the WPF Range Slider component:
Let’s now have a quick look at them!
Ticks
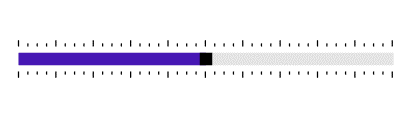
This feature allows you to set values for the major and minor ticks that can be positioned at the top, bottom, inside, or outside of the track bar based on the TickPlacement property. Major ticks can be used to show major intervals and minor ticks can be used to show the in-between intervals.
Refer to the following code example.
<StackPanel Margin="10" VerticalAlignment="Center"> <syncfusion:SfRangeSlider TickFrequency="10" MinorTickFrequency="3" TickPlacement="Outside"/> </StackPanel>

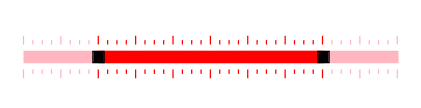
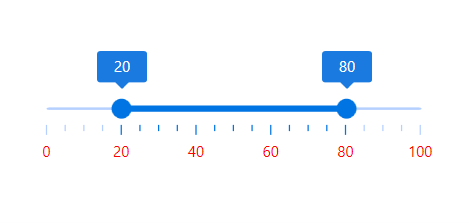
Range selection
As one would expect, the Range Slider can be used as a slider to pick a value or to select a range between the minimum and maximum values defined. The colors in the control can be easily customized to differentiate the selected and not-selected parts of the slider.
Refer to the following code example.
<StackPanel Margin="10" VerticalAlignment="Center"> <syncfusion:SfRangeSlider RangeStart="20" RangeEnd="80" ShowRange="True" /> </StackPanel>

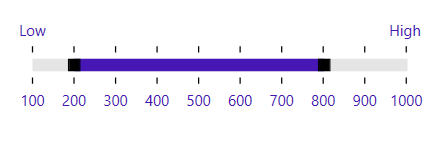
Labels
This feature allows you to easily customize labels that denote the values of the intervals.
By default, labels are shown with the numeric values for the intervals.
You can customize the label format, render specific intervals, and add prefixes and suffixes to labels. You can also visualize values as text, such as low, medium, and high.
Refer to the following code example.
<StackPanel Margin="10" VerticalAlignment="Center">
<syncfusion:SfRangeSlider CustomLabels="{Binding CustomCollection}" ShowValueLabels="True" ShowCustomLabels="True" LabelPlacement="TopLeft"/>
</StackPanel>

Tooltips
The tooltip feature allows you to clearly indicate the current value of the Range Slider while the user interacts with it. Tooltips are shown for both thumbs in the range selection mode. The color, and formats of the tooltip text can be customized.
Refer to the following code example.
<StackPanel Margin="10" VerticalAlignment="Center">
<syncfusion:SfRangeSlider ToolTipFormat="C0" ToolTipStyle="{StaticResource ToolTipStyle}" />
</StackPanel>

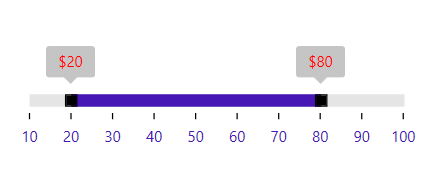
Customization
Each element in the Range Slider can be customized using the associated properties, and custom styles can also be applied to them. In the following image, we have customized the track bar, tooltips, thumb shapes, ticks, and labels.
Active track style
<Style x:Key="ActiveTrackStyle" TargetType="Rectangle">
<Setter Property="Height" Value="5" />
<Setter Property="Fill" Value="#0074e3" />
</Style>
Inactive track style
<Style x:Key="InactiveTrackStyle" TargetType="Rectangle">
<Setter Property="Height" Value="2" />
<Setter Property="Fill" Value="#B5D0FF" />
<Setter Property="RadiusX" Value="2" />
<Setter Property="RadiusY" Value="2" />
</Style>
Thumb style
<Style x:Key="CircleThumbStyle" TargetType="Thumb">
<Setter Property="Background" Value="#0074e3" />
<Setter Property="BorderBrush" Value="#0074e3" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Border Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" CornerRadius="12" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
Tooltip style
<Style x:Key="TooltipStyle" TargetType="ToolTip">
<Setter Property="Background" Value="#1B7AE0" />
<Setter Property="Foreground" Value="#ffffff" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ContentControl">
<Grid>
<Path Width="40" Height="30" Margin="0,1,0,0" HorizontalAlignment="Center" VerticalAlignment="Center" …. />
<TextBlock Text="{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>

Conclusion
In this blog, we showcased the key features in our WPF Range Slider control. The new customization and major and minor ticks features are available in our Essential Studio® 2020 Volume 3 release. Refer to our documentation for more details about the control.
If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features.
If you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section of this blog post. You can also contact us through our support forums, feedback portal, or Direct-Trac support system. We are always happy to assist you!