Syncfusion’s WPF Diagram control continues to evolve, offering a powerful toolkit for visualizing, creating, and editing interactive diagrams. Whether designing flowcharts, organizational charts, mind maps, floor plans, or BPMN charts, this feature-rich library empowers you to bring your concepts to life programmatically and interactively.
In this blog, we’ll explore the exciting new features of the WPF Diagram component introduced in the 2023 Volume 4 release.
Effortless navigation: tab view for stencil’s symbol groups
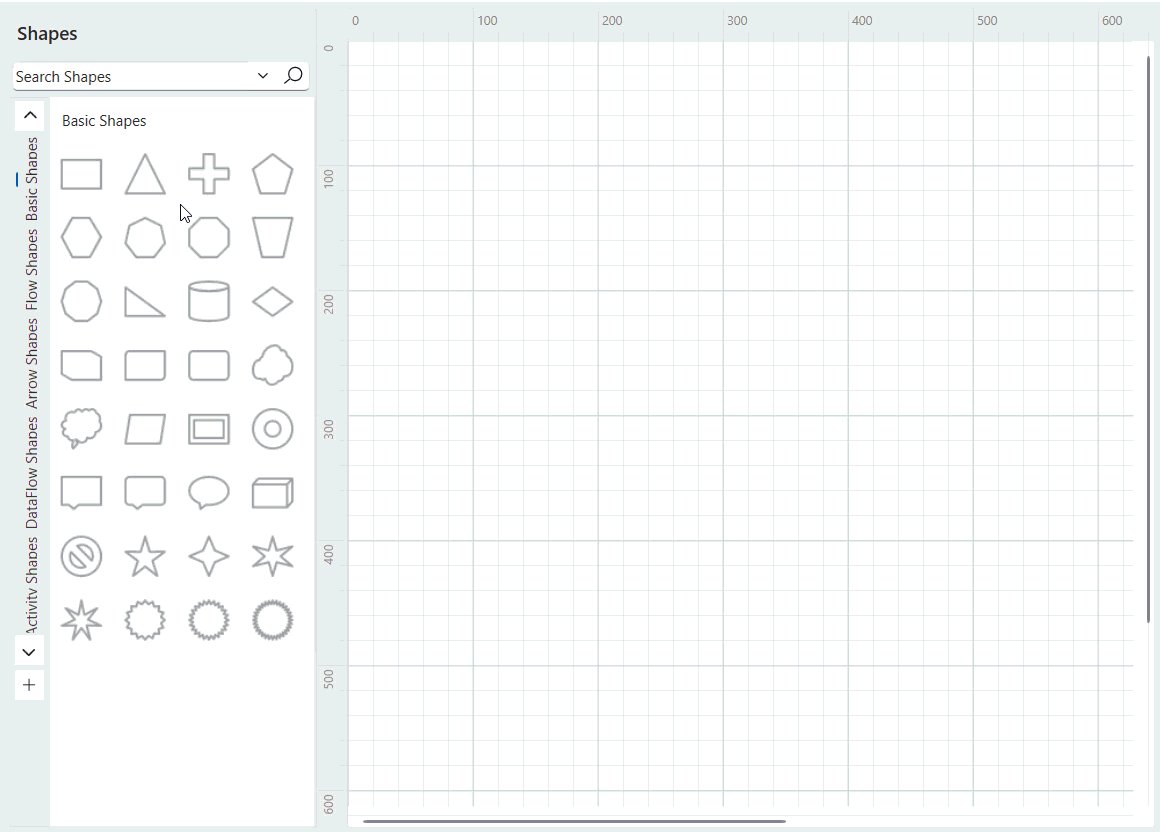
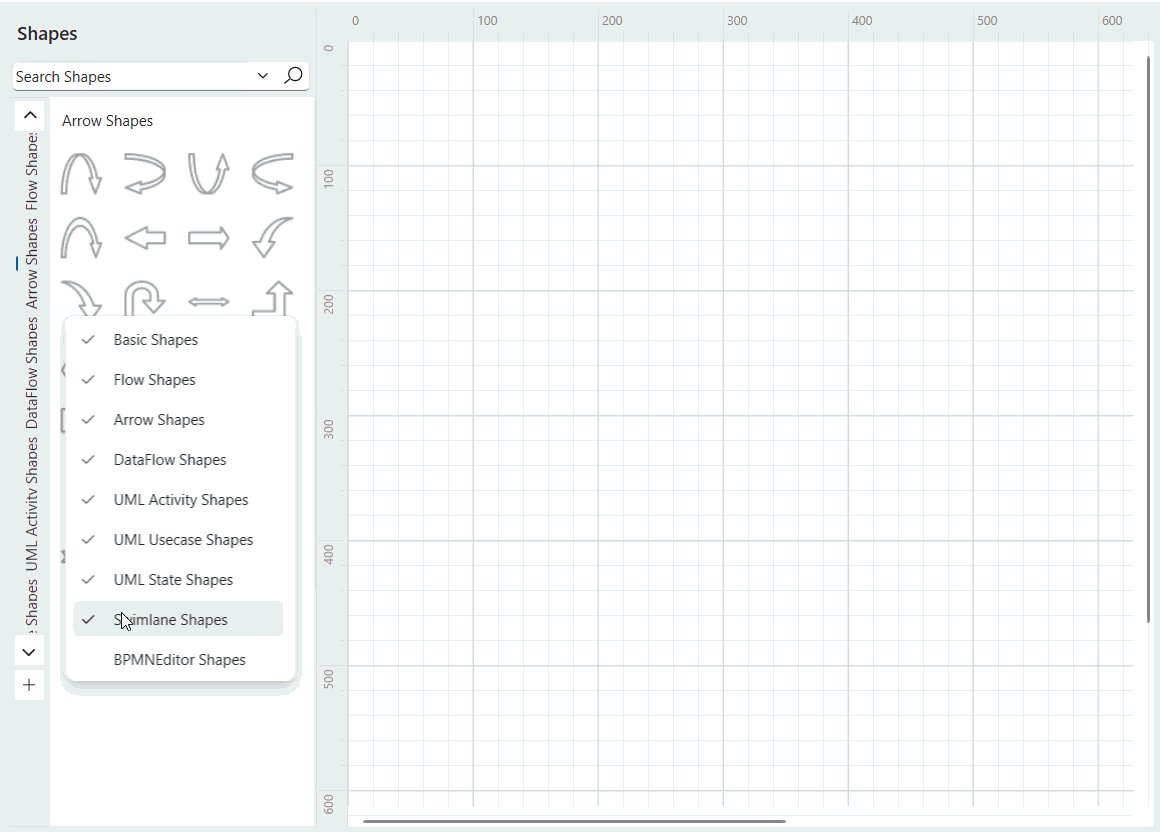
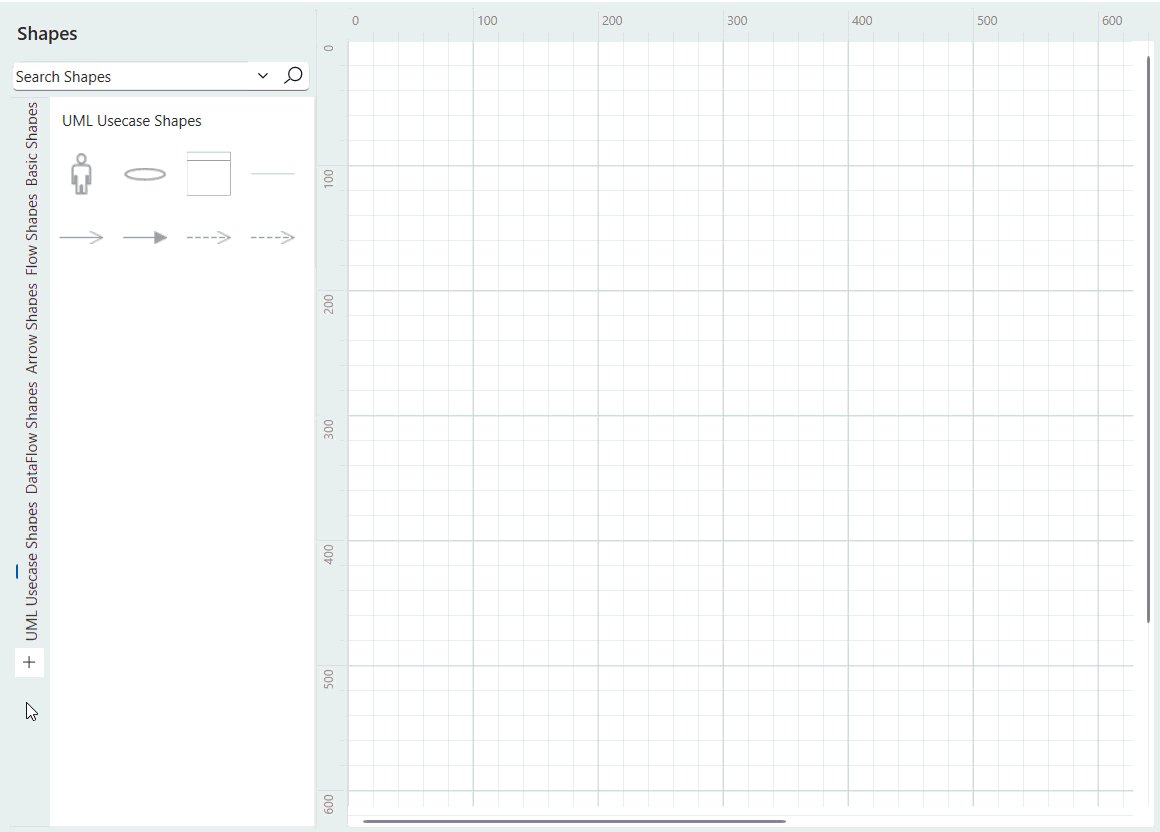
Introducing tab view, a feature that lets users prominently display symbol group headers in a vertical tab layout. This enhancement improves navigation, making it easier for users to switch among symbol groups. The ability to check or uncheck symbol group headers in the More Shapes menu adds a layer of customization, providing users with more control over the visibility of specific symbol categories.
You can enable the tab view using the SymbolGroupDisplayMode property of the Stencil class. Refer to the following code example.
<!—-Adding dependent resources-->
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Syncfusion.SfDiagram.Wpf;component/Resources/BasicShapes.xaml"/>
</ResourceDictionary.MergedDictionaries>
<DataTemplate x:Key="TitleTemplate">
<TextBlock x:Name="HeaderText" Text="{Binding}" FontSize="15" FontWeight="SemiBold" Padding="0,0,0,8"/>
</DataTemplate>
</ResourceDictionary>
<!—-Initialize the stencil-->
<syncfusion:Stencil x:Name="stencil" Width="250"
Title="Shapes" TitleTemplate="{StaticResource TitleTemplate}"
SymbolGroupDisplayMode="Tab"
Grid.Column="0">
<!—-Initialize the stencil categories-->
<syncfusion:Stencil.Categories>
<syncfusion:StencilCategoryCollection>
<!--Specify the each category with a title and resource key-->
<syncfusion:StencilCategory Title="Basic Shapes" Keys="{StaticResource BasicShapes}"/>
<syncfusion:StencilCategory Title="Flow Shapes" Keys="{StaticResource FlowShapes}"/>
<syncfusion:StencilCategory Title="Arrow Shapes" Keys="{StaticResource ArrowShapes}"/>
<syncfusion:StencilCategory Title="DataFlow Shapes" Keys="{StaticResource DataFlowShapes}"/>
<syncfusion:StencilCategory Title="UML Activity Shapes" Keys="{StaticResource UMLActivity}"/>
<syncfusion:StencilCategory Title="UML Usecase Shapes" Keys="{StaticResource UMLUseCase}"/>
<syncfusion:StencilCategory Title="UML State Shapes" Keys="{StaticResource UMLStateDiagram}"/>
<syncfusion:StencilCategory Title="Swimlane Shapes" Keys="{StaticResource SwimlaneShapes}"/>
<syncfusion:StencilCategory Title="BPMNEditor Shapes" Keys="{StaticResource BPMNEditorShapes}"/>
</syncfusion:StencilCategoryCollection>
</syncfusion:Stencil.Categories>
<syncfusion:Stencil.SymbolGroups>
<syncfusion:SymbolGroups>
<!--Separate groups based on the key-->
<syncfusion:SymbolGroupProvider MappingName="Key" />
</syncfusion:SymbolGroups>
</syncfusion:Stencil.SymbolGroups>
<syncfusion:Stencil.DiagramTheme>
<syncfusion:SequenceTheme/>
</syncfusion:Stencil.DiagramTheme>
</syncfusion:Stencil>For a visual walkthrough, see the tab view in action in the following image.

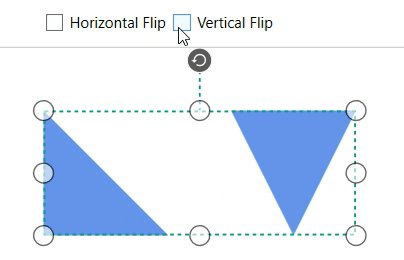
Flip support for group objects
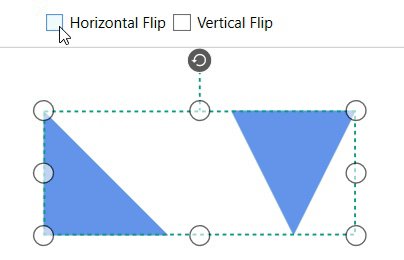
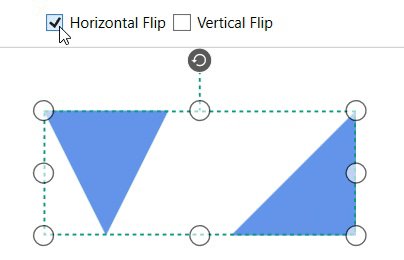
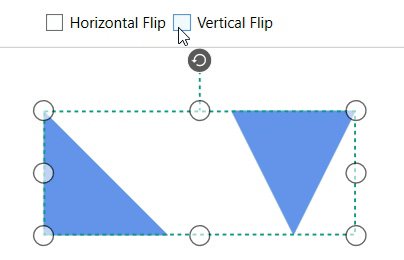
Now, you can flip group objects with the existing flip commands. This enhancement allows you to flip and mirror grouped elements. Embrace creative freedom, redefine group objects, and achieve precision in your designs.

Note: For more details, refer to the flip command’s GitHub demos and documentation.
Enhanced UML modeling
Syncfusion’s WPF Diagram component now offers enhanced UML modeling capabilities, allowing users to dynamically create UML diagrams programmatically or interactively.
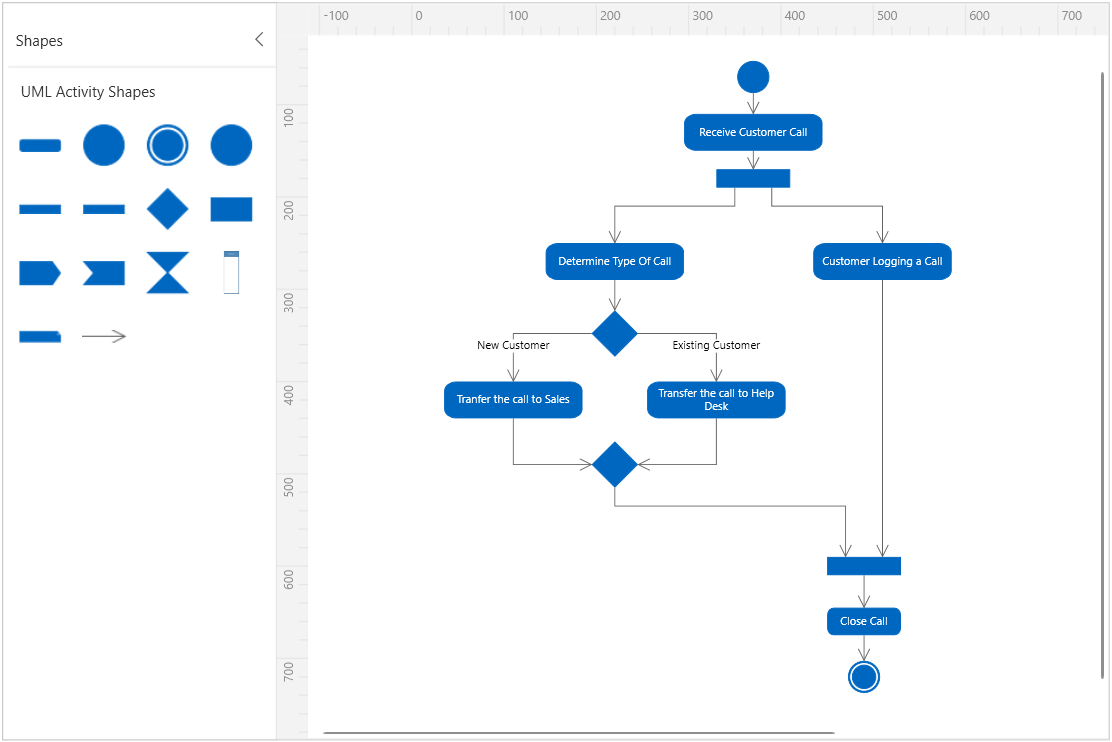
Create activity diagrams
You can now represent the flow and sequence of activities within a system or business process using built-in UML activity diagram symbols.
The following code example illustrates how to add a UML Activity category in the stencil.
<!—-Initialize the stencil-->
<syncfusion:Stencil x:Name="stencil" Width="250"
Title="Shapes" TitleTemplate="{StaticResource TitleTemplate}"
SymbolGroupDisplayMode="Tab"
Grid.Column="0">
<!—-Initialize the stencil categories-->
<syncfusion:Stencil.Categories>
<syncfusion:StencilCategoryCollection>
<!--Specify the UML Activity Shapes with title and resource key-->
<syncfusion:StencilCategory Title="UML Activity Shapes" Keys="{StaticResource UMLActivity}"/>
</syncfusion:StencilCategoryCollection>
</syncfusion:Stencil.Categories>
<syncfusion:Stencil.SymbolGroups>
<syncfusion:SymbolGroups>
<!--Separate groups based on the key-->
<syncfusion:SymbolGroupProvider MappingName="Key" />
</syncfusion:SymbolGroups>
</syncfusion:Stencil.SymbolGroups>
</syncfusion:Stencil>
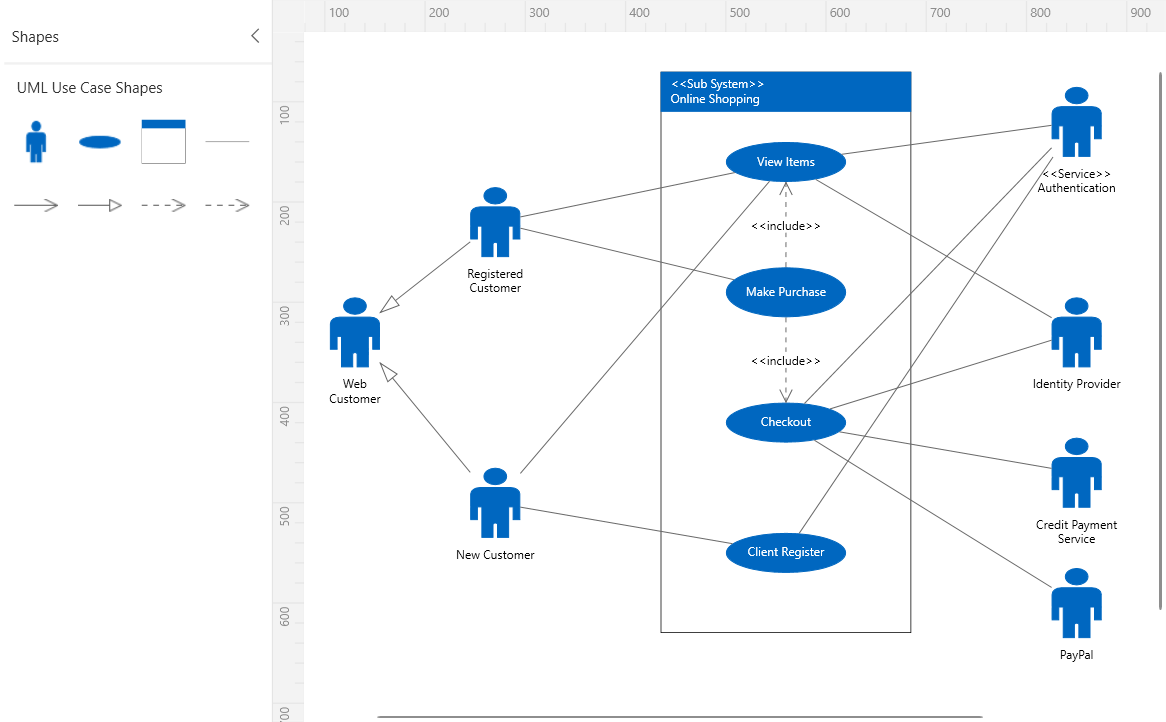
Create UML use case diagrams
You can now build UML use case diagrams programmatically or interactively, visually capturing the interactions between different actors and a system.
The following code example illustrates how to add a UML Use Case category in the stencil.
<!—-Initialize the stencil-->
<syncfusion:Stencil x:Name="stencil" Width="250"
Title="Shapes" TitleTemplate="{StaticResource TitleTemplate}"
SymbolGroupDisplayMode="Tab"
Grid.Column="0">
<!—-Initialize the stencil categories-->
<syncfusion:Stencil.Categories>
<syncfusion:StencilCategoryCollection>
<!--Specify the UML Use Case Shapes with title and resource key-->
<syncfusion:StencilCategory Title="UML Use Case Shapes" Keys="{StaticResource UMLUseCase}"/>
</syncfusion:StencilCategoryCollection>
</syncfusion:Stencil.Categories>
<syncfusion:Stencil.SymbolGroups>
<syncfusion:SymbolGroups>
<!--Separate groups based on the key-->
<syncfusion:SymbolGroupProvider MappingName="Key" />
</syncfusion:SymbolGroups>
</syncfusion:Stencil.SymbolGroups>
</syncfusion:Stencil>
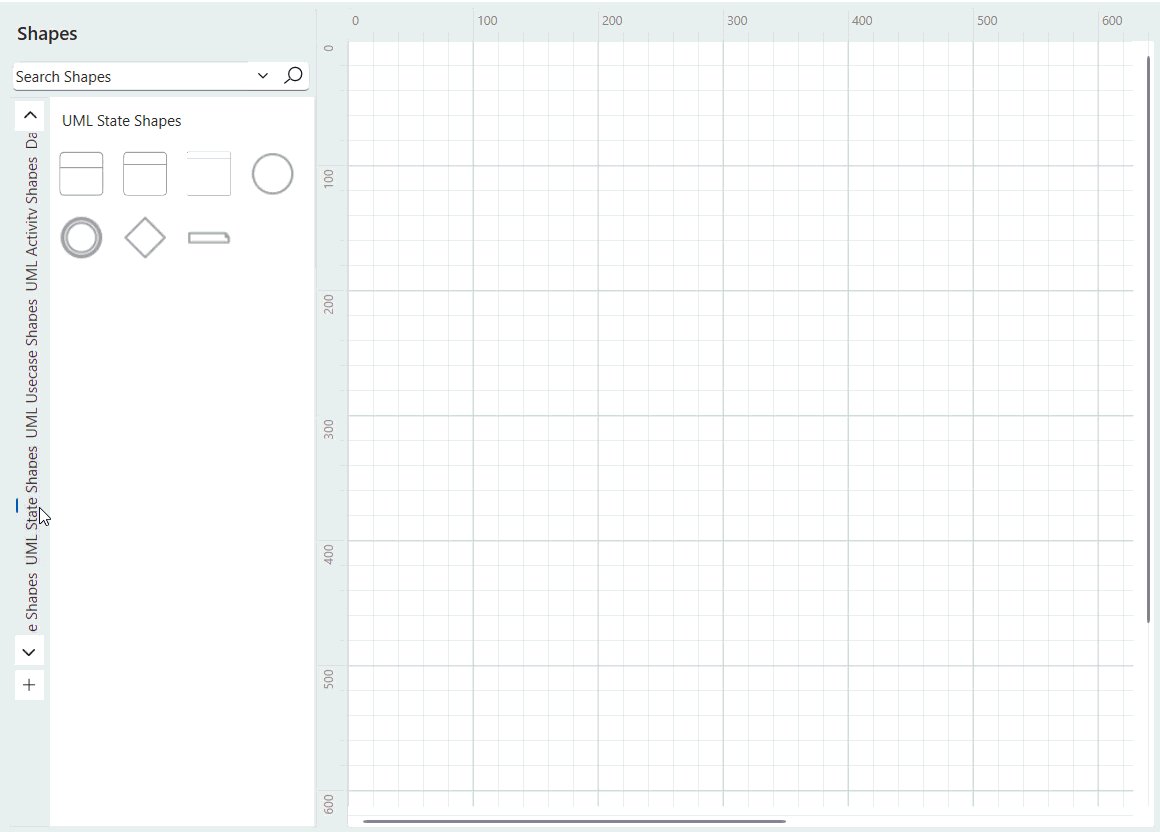
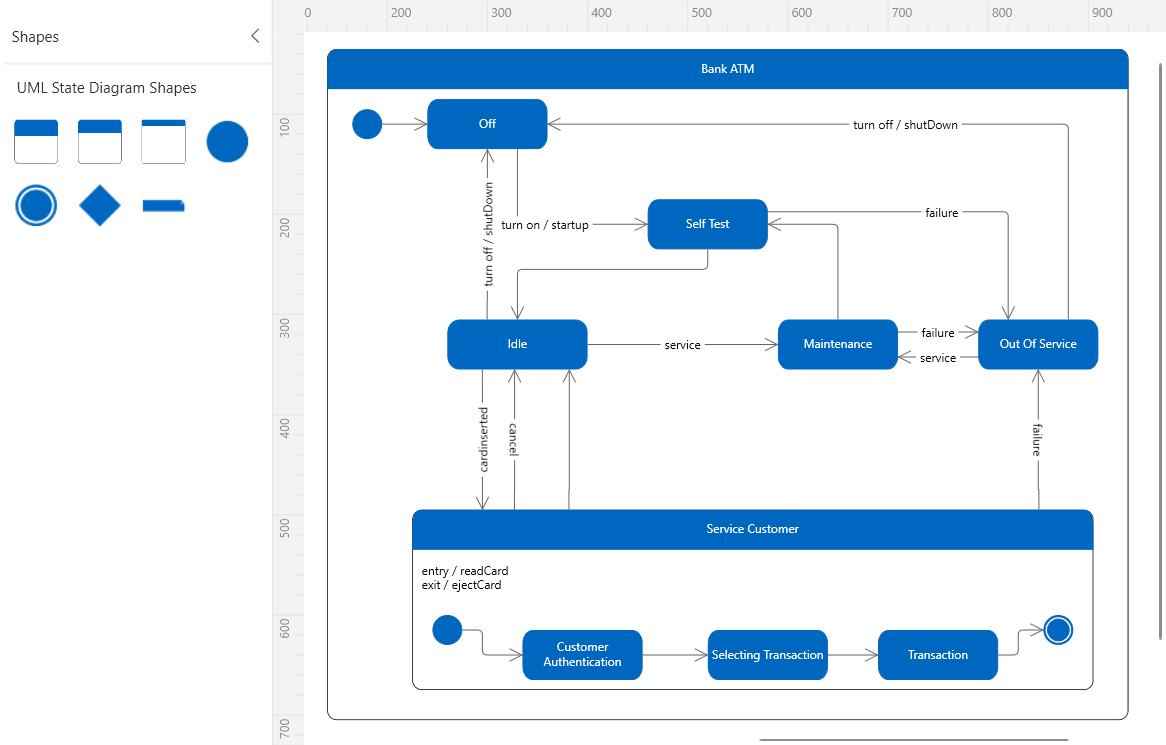
Create state diagrams
Easily create UML state diagrams, also known as state machine diagrams, showcasing the dynamic behavior of a system.
The following code example illustrates how to add a UML State Diagram category in the stencil.
<!—-Initialize the stencil-->
<syncfusion:Stencil x:Name="stencil" Width="250"
Title="Shapes" TitleTemplate="{StaticResource TitleTemplate}"
SymbolGroupDisplayMode="Tab"
Grid.Column="0">
<!—-Initialize the stencil categories-->
<syncfusion:Stencil.Categories>
<syncfusion:StencilCategoryCollection>
<!--Specify the UML State Shapes with title and resource key-->
<syncfusion:StencilCategory Title="UML State Shapes" Keys="{StaticResource UMLStateDiagram}"/>
</syncfusion:StencilCategoryCollection>
</syncfusion:Stencil.Categories>
<syncfusion:Stencil.SymbolGroups>
<syncfusion:SymbolGroups>
<!--Separate groups based on the key-->
<syncfusion:SymbolGroupProvider MappingName="Key" />
</syncfusion:SymbolGroups>
</syncfusion:Stencil.SymbolGroups>
</syncfusion:Stencil>
Explore these UML modeling features to represent your system’s behavior. Whether you prefer the flexibility of programmatically constructing diagrams or the interactivity of drag and drop, Syncfusion’s WPF Diagram control has you covered.
Conclusion
Thanks for reading! In this blog, we’ve seen the exciting new features added to the Syncfusion WPF Diagram control for the 2023 Volume 4 release. Use them to create and visualize interactive diagrams and leave your feedback in the comments section below!
Check out our Release Notes and What’s New pages for other 2023 Volume 4 release updates.
The new version of Essential Studio® is available for existing customers on the License and Downloads page. If you are not a Syncfusion customer, try our 30-day free trial to check out our available features.
If you have any questions, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Chart of the Week: Creating a WPF 3D Pie Chart to Display the Biggest Cash Crops in the U.S
- Chart of the Week: Creating a WPF Fast Line Chart for Cryptocurrency Trade Analysis
- Chart of the Week: Creating a WPF Column Chart for Countries with the Most Active Volcanoes
- Streamline Your WPF Development with Syncfusion: Introducing the WPF Template Studio for Visual Studio