Syncfusion is happy to announce the release of a new version of the Report Platform SDK (version 4.1.0.16). We are excited to introduce our new sample browser, user guide, assemblies, NuGet packages, and NPM packages exclusively for Syncfusion reporting components. These major changes and improvements provide the best getting-started experience with Syncfusion reporting components.
In this blog, we’ll showcase the new features and enhancements included for this release.
Sample Browser
We have launched an exclusive sample browser for exploring Report Platform SDK samples.
Supported Frameworks
The Syncfusion Report Platform sample browser is available in the following web frameworks:

Sample Browser
The Syncfusion Reporting SDK samples are published on GitHub.
User Guide
In this release, the user guide is completely restructured for the Report Platform. This provides a better way to get started with Syncfusion reporting components. In addition, it supports live sample editing functionality for reporting components in JavaScript, additional information about specific features, release notes, and comprehensive explanations of reporting component APIs.
Common Changes
Assemblies
In this release, we have introduced a new set of assemblies for both desktop and web reporting components to improve the getting-started experience.
Assembly name changes for each platform are listed in the following table:
| Platform | Old Assembly | New Assembly |
| Base assemblies | Syncfusion.EJ.ReportViewer.dll Syncfusion.EJ.ReportDesigner.dll | Syncfusion.Reporting.Web.dll |
| Base assemblies for ASP.NET Core | Syncfusion.EJ.ReportViewer.dll Syncfusion.EJ.ReportDesigner.dll Syncfusion.Report.Portable.dll | Syncfusion.Reporting.Web.dll |
| ASP.NET MVC | Syncfusion.EJ.dll Syncfusion.EJ.MVC.dll | Syncfusion.Reporting.Mvc.dll |
| ASP.NET Web Forms | Syncfusion.EJ.dll Syncfusion.EJ.Web.dll | Syncfusion.Reporting.WebForms.dll |
| ASP.NET Core | Syncfusion.EJ.dll Syncfusion.EJ.AspNet.Core.dll | Syncfusion.Reporting.AspNet.Core.dll |
| WPF | Syncfusion.ReportControls.WPF.dll Syncfusion.ReportViewer.WPF.dll Syncfusion.ReportWriter.Base.dll | Syncfusion.Reporting.WPF.dll |
| UWP | Syncfusion.SfReportViewer.UWP.dll | Syncfusion.Reporting.UWP.dll |
To learn more about these assemblies, refer to the Assemblies section of our release notes.
NuGet Packages
In this release, we have published new NuGet packages at nuget.org to ease the process of adding Report Platform NuGet packages to your project.
Package name changes for each platform are listed in the following table to help you migrate to the newest packages from Essential Studio®:
| Platform | Purpose | Old Packages | New Packages |
| ASP.NET | Control | Syncfusion.AspNet | Syncfusion.Reporting.Webforms |
| Server Side Helper | Syncfusion.ReportDesigner.AspNet Syncfusion.ReportViewer.AspNet | Syncfusion.Reporting.Web | |
| ASP.NET MVC | MVC Helper | Syncfusion.AspNet.Mvc4 Syncfusion.AspNet.Mvc5 | Syncfusion.Reporting.Mvc4 Syncfusion.Reporting.Mvc5 |
| Server Side Helper | Syncfusion.ReportDesigner.AspNet.Mvc Syncfusion.ReportViewer.AspNet.Mvc | Syncfusion.Reporting.Web | |
| ASP.NET Core | Tag Helper | Syncfusion.EJ.AspNet.Core | Syncfusion.Reporting.AspNet.Core |
| Server Side Helper | Syncfusion.EJ.ReportDesigner.AspNet.Core Syncfusion.EJ.ReportViewer.AspNet.Core Syncfusion.Report.Net.Core | Syncfusion.Reporting.Net.Core | |
| Javascript | Script and Style Packages | Syncfusion.JavaScript.ReportDesigner Syncfusion.JavaScript | Syncfusion.Reporting.JavaScript |
| Server Side Helper | Syncfusion.Web.ReportDesigner Syncfusion.Web.ReportViewer | Syncfusion.Reporting.Web | |
| UWP | Components Packages | Syncfusion.SfReportViewer.UWP | Syncfusion.Reporting.UWP |
| Server Side Helper | Syncfusion.Web.ReportViewer | Syncfusion.Reporting.Web | |
| WPF | Components Packages | Syncfusion.ReportControls.WPF Syncfusion.ReportViewer.WPF Syncfusion.ReportWriter.Base | Syncfusion.Reporting.WPF |
To learn more about the NuGet packages, refer to NuGet package section of our release notes.
Procedure to Migrate to the Latest Version
The step-by-step procedure to migrate the applications created using lower versions (3.2.0.42 and below) to higher versions (4.1.0.x and above) for every platform is available in the following table.
NPM Packages
In this release, we have introduced separate NPM packages for reporting components. The new NPM package details are listed in the following table for migrating from Essential JS packages:
| Platform | Old Package | New Package |
| Javascript | syncfusion-javascript | @syncfusion/reporting-javascript |
| Angular | ej-angular2 | @syncfusion/reporting-angular |
| Globalize | syncfusion-ej-global | @syncfusion/reporting-global |
| Typings | @types/ej.web.all |
The JavaScript NPM packages listed in the previous table contain the following scripts and styles required for reporting components:
| Reporting Components | Styles | Scripts |
| Report Viewer | ej.reports.all.min.css | ej.reporting.common.min.js
ej.reporting.widgets.min.js
ej.chart.min.js
ej.lineargauge.min.js
ej.circulargauge.min.js
ej.map.min.js
ej.report-viewer.min.js |
| Report Designer | ej.reports.all.min.css
ej.reportdesigner.min.css | ej.reporting.common.min.js
ej.reporting.widgets.min.js
ej.report-designer-widgets.min.js
ej.chart.min.js
ej.lineargauge.min.js
ej.circulargauge.min.js
ej.map.min.js
ej.report-viewer.min.js
ej.report-designer.min.js |
To learn more about NPM, scripts, and styles, refer to this section of our release notes.
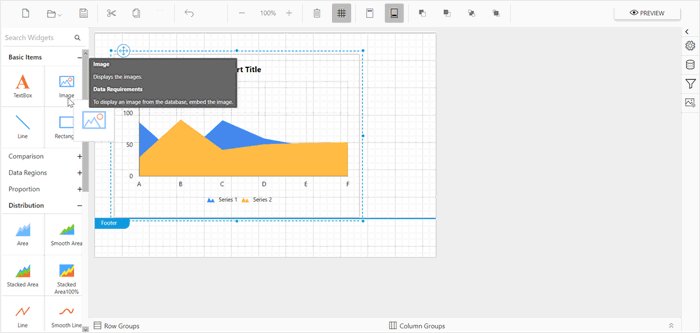
Report Designer for Web
List Report Item
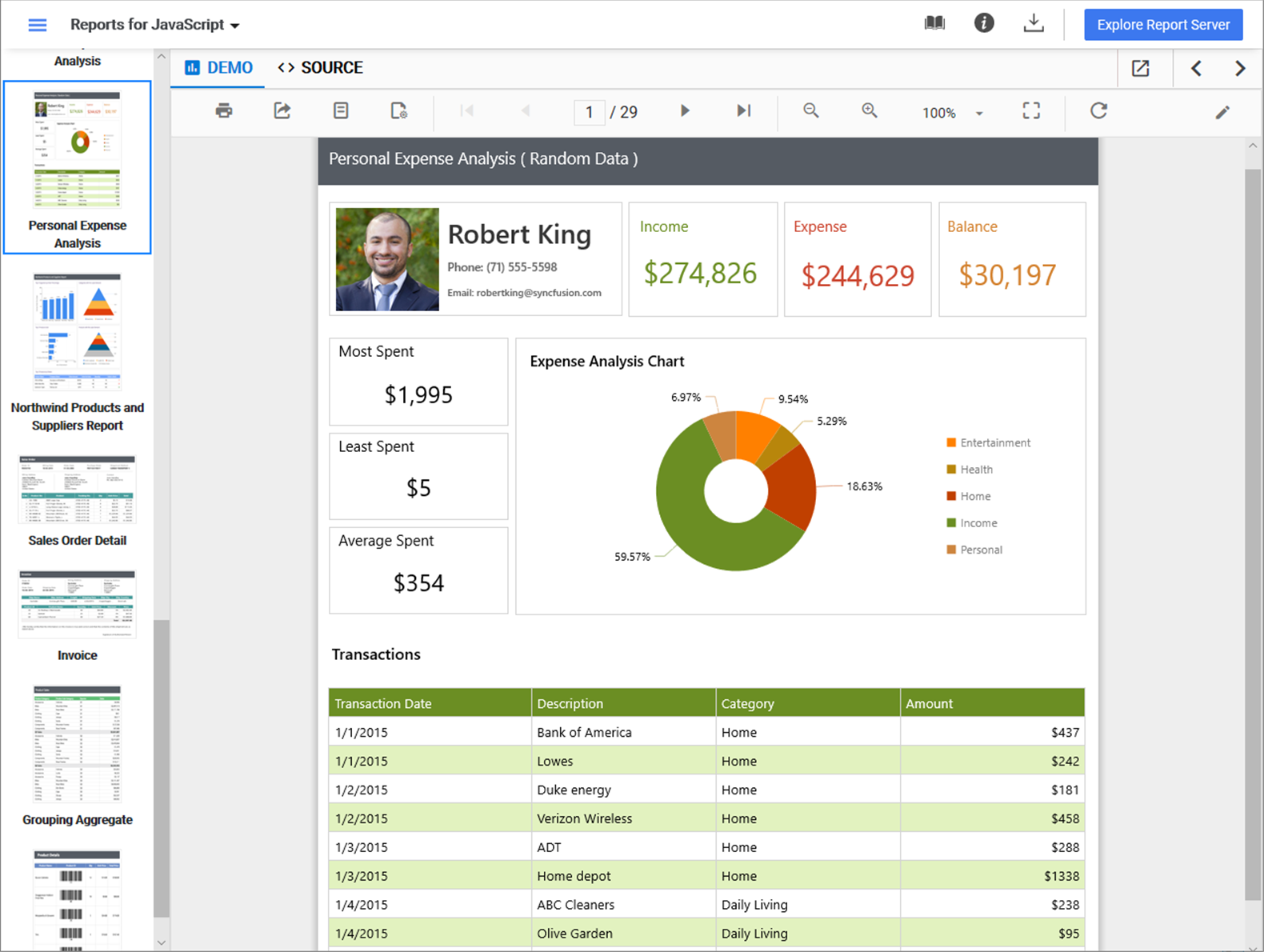
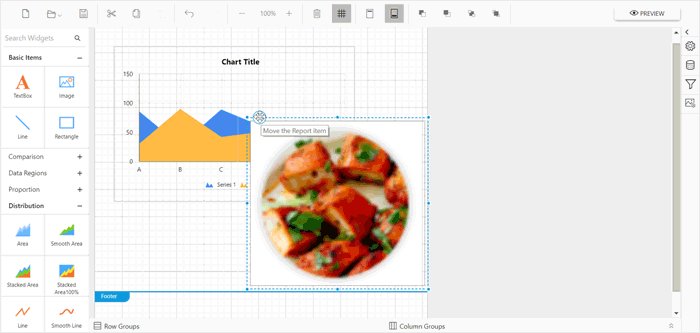
The list report item allows you to create free-form layouts. You can include multiple peer tables or matrices in a list report item. Therefore, you can use a list as a container to place multiple report items side by side to design a free-form layout. Features include:
- Support for inserting report items such as charts, tables, lists, images, and custom items into table cells.
- Improved the data assign menu for table cells.
- Added provisions to cut, copy, and paste report items in table cells.

List Report Item with Preview
Custom Code
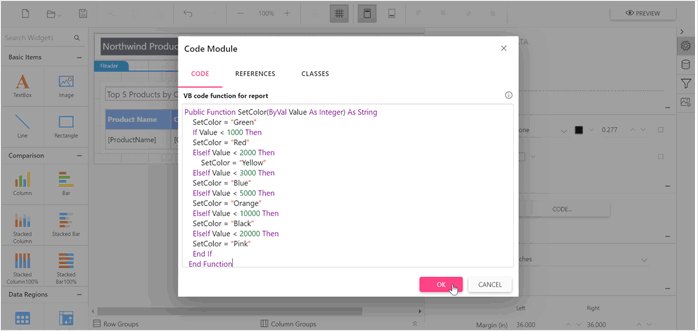
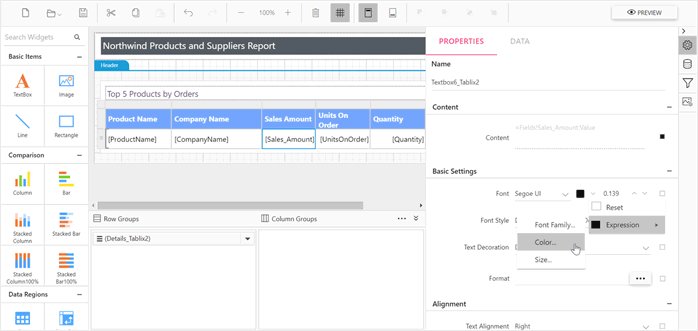
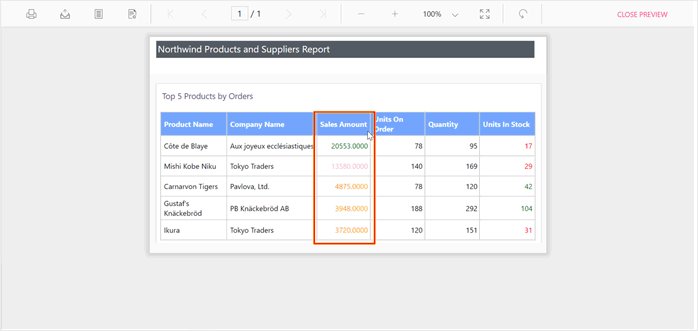
Create custom code for functions that are used multiple times in a single report. You can build a custom expression by using custom code. For example, you can categorize values in a table column using custom code as shown in the following figure.

Custom function for Sales Range
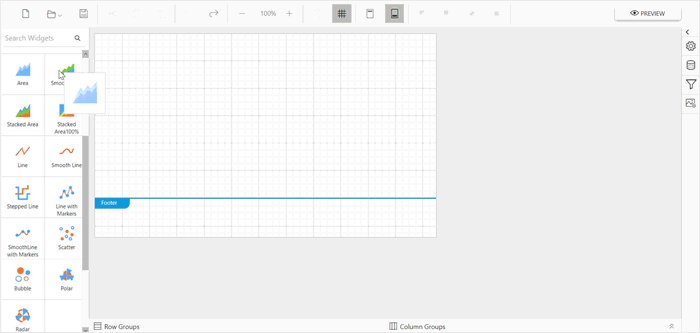
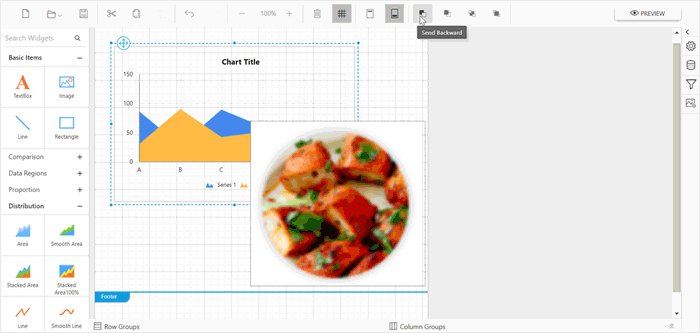
Report Item Layout Ordering
Report items provide a visual representation of user data. Use the layout ordering feature to organize the layout of report items to improve their appearance and enhance their readability.

Report Item Layout Ordering in Design Area
Exposed APIs
Using the exposed APIs, you can add, remove, edit, and clone the data source and data set in the runtime.

Configure Data API
Report Viewer Web
We’ve made the following additions to the web Report Viewer:
- Introduced SizeToReportContent API to adjust the height of the Report Viewer component based on report content size.
- Provided multiple columns sorting support for best report rendering experience.
And more
We have made a few more minor improvements and bug fixes to the Report Platform that you can read about in our release notes.
What’s next
Interested in trying out these features?
Download the latest version (4.1.0.16) of the Syncfusion Report Platform here and try the new features for yourself. If you are new to Syncfusion’s reporting tools, then we highly recommend you follow our user guide.
Please feel free to leave your feedback in the comments section below. You can also contact us through our support forum, Direct-Trac, or our feedback portal. We are happy to assist you!
If you liked this post, we think you’ll also enjoy: