Syncfusion’s .NET MAUI Scheduler control allows you to efficiently create, manage, and display appointments in various views.
In this blog, I will explain the new features of the .NET MAUI Scheduler included in the 2022 Volume 2 release.
Resources in timeline view
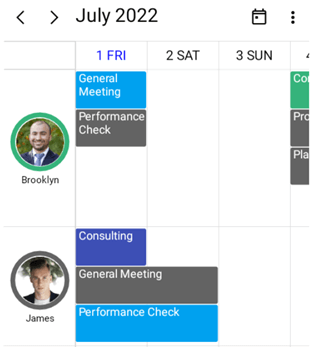
You can group appointments based on the resources associated with them in the timeline day, timeline week, timeline workweek, and timeline month views with complete business-object binding, multiresource appointment sharing, and UI customization features.
The .NET MAUI Scheduler also allows you to easily create a calendar for each resource and manage appointments based on its availability. Resources can be people, employees, or rooms, and their tasks or appointments can be easily handled to fit their availability.
For example, you can use this feature in doctor’s appointment management, project planning, conference room booking, and so on.
Refer to the following code example to add resources in the scheduler timeline views.
[XAML]
xmlns:schedule="clr-namespace:Syncfusion.Maui.Scheduler;assembly=Syncfusion.Maui.Scheduler"
...
<Grid>
<schedule:SfScheduler x:Name="Scheduler"
View="TimelineMonth"
AppointmentsSource="{Binding Events}"
AllowedViews="TimelineDay,TimelineMonth,TimelineWeek,TimelineWorkWeek">
<schedule:SfScheduler.ResourceView>
<schedule:SchedulerResourceView Resources="{Binding Resources}"
HeaderTemplate="{StaticResource ResourceHeaderTemplate}"/>
</schedule:SfScheduler.ResourceView>
<schedule:SfScheduler.BindingContext>
<local:ResourceViewViewModel/>
</schedule:SfScheduler.BindingContext>
</schedule:SfScheduler>
</Grid>
Note: You can check out a complete example of the resource view in the .NET MAUI Scheduler timeline view.
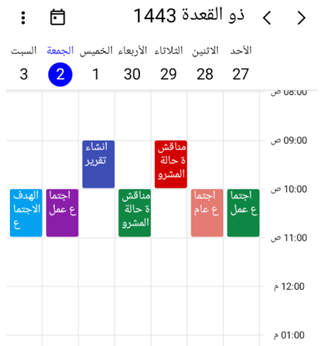
Calendar types
The .NET MAUI Scheduler allows you to set different calendar types based on the culture. You can enjoy the following calendar types in this 2022 Volume 2 release:
- Gregorian
- Hebrew
- Hijri
- Korean
- Persian
- Taiwan (ROC)
- Thai Lunar
- Japanese
- Umm al-Qura
Refer to the following code example which sets the calendar type to Hijri.
[XAML]
xmlns:schedule="clr-namespace:Syncfusion.Maui.Scheduler;assembly=Syncfusion.Maui.Scheduler"
...
<Grid>
<schedule:SfScheduler x:Name="Scheduler"
View="Week"
CalendarType="Hijri"
AllowedViews="Day,Week,WorkWeek,Month,TimelineDay,TimelineMonth,TimelineWeek,TimelineWorkWeek,Agenda"/>
</Grid>
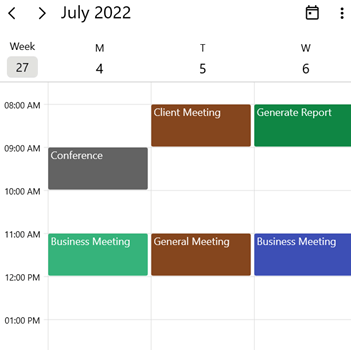
Customizing the number of days visible in the time slot views
The .NET MAUI Scheduler now supports customizing the number of days visible in the day, week, workweek, timeline day, timeline week, and timeline workweek views.
Refer to the following code example which sets the number of visible days to three in the timeline week view.
[XAML]
xmlns:schedule="clr-namespace:Syncfusion.Maui.Scheduler;assembly=Syncfusion.Maui.Scheduler"
...
<Grid>
<schedule:SfScheduler x:Name="Scheduler"
View="Week"
AllowedViews="Day,Week,WorkWeek,TimelineDay,TimelineWeek,TimelineWorkWeek">
<schedule:SfScheduler.DaysView>
<schedule:SchedulerDaysView NumberOfVisibleDays="3" />
</schedule:SfScheduler.DaysView>
<schedule:SfScheduler.TimelineView>
<schedule:SchedulerTimelineView NumberOfVisibleDays="3" />
</schedule:SfScheduler.TimelineView>
</schedule:SfScheduler>
</Grid>
Customize the number of weeks visible in the month view
From the 2022 Volume 2 release onward, you can customize the number of weeks visible in the .NET MAUI Scheduler’s month view.
Refer to the following code example which sets the number of visible weeks to three.
[XAML]
xmlns:schedule="clr-namespace:Syncfusion.Maui.Scheduler;assembly=Syncfusion.Maui.Scheduler"
...
<Grid>
<schedule:SfScheduler x:Name="Scheduler" View="Month">
<schedule:SfScheduler.MonthView>
<schedule:SchedulerMonthView NumberOfVisibleWeeks="3" />
</schedule:SfScheduler.MonthView>
</schedule:SfScheduler>
</Grid>
Conclusion
Thanks for reading! In this blog, we took a quick tour of the new user-friendly features of the .NET MAUI Scheduler included in our 2022 Volume 2 release. Refer to the .NET MAUI Scheduler documentation for more detailed explanations of each feature with code examples.
If you have any feedback, special requirements, or controls that you would like to see in our .NET MAUI suite, please let us know in the comments section below.
Also, you can contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2022 Volume 2 is here!
- What’s New in .NET MAUI: 2022 Volume 2
- Introducing .NET MAUI Avatar View Control
- Introducing 24 built-in .NET MAUI Value Converters