TL;DR: Explore the new updates in our Flutter suite for the 2025 Volume 1 release, including enhanced DataGrid, touch support for Calendar’s month cell builder, AI-powered Maps for real-time location search, expense tracker app, and more.
Syncfusion Flutter widgets are natively written in Dart, enabling the development of high-quality apps for iOS, Android, Web, Windows, and macOS from a single code base.
This blog highlights the latest features and enhancements in the Flutter suite for the 2025 Volume 1 release!
Production-ready widgets
The following widgets have met the industry standards and are now marked as production-ready in this 2025 Volume 1 release:
General enhancements
Flutter SDK compatibility
All our Flutter widgets are now compatible with the latest Flutter SDK 3.29.
Kotlin build scripts
Flutter widgets have been upgraded to support Kotlin build scripts. This includes our sample browser apps and example widget projects, which now use Kotlin build scripts to build for Android.
Swift package manager
Syncfusion has provided support for the Swift package manager for all Flutter widgets, including our sample browser apps and widget examples projects.
What’s new in existing Flutter widgets?
Calendar
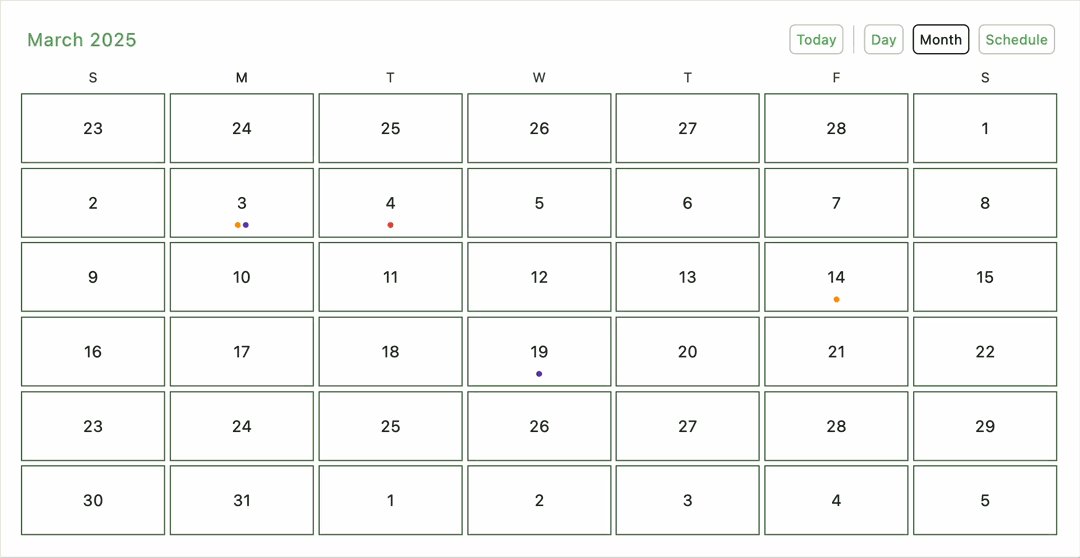
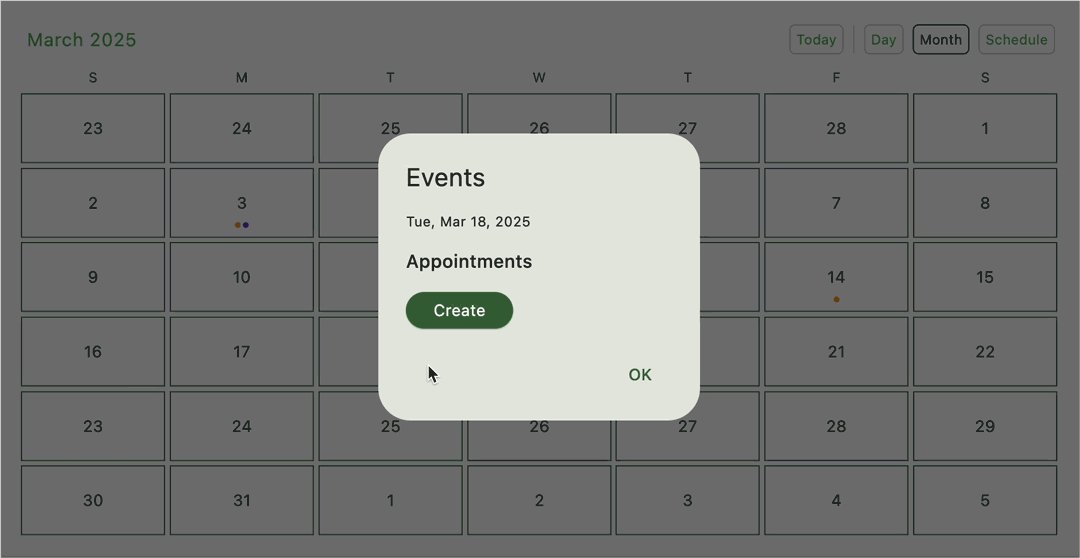
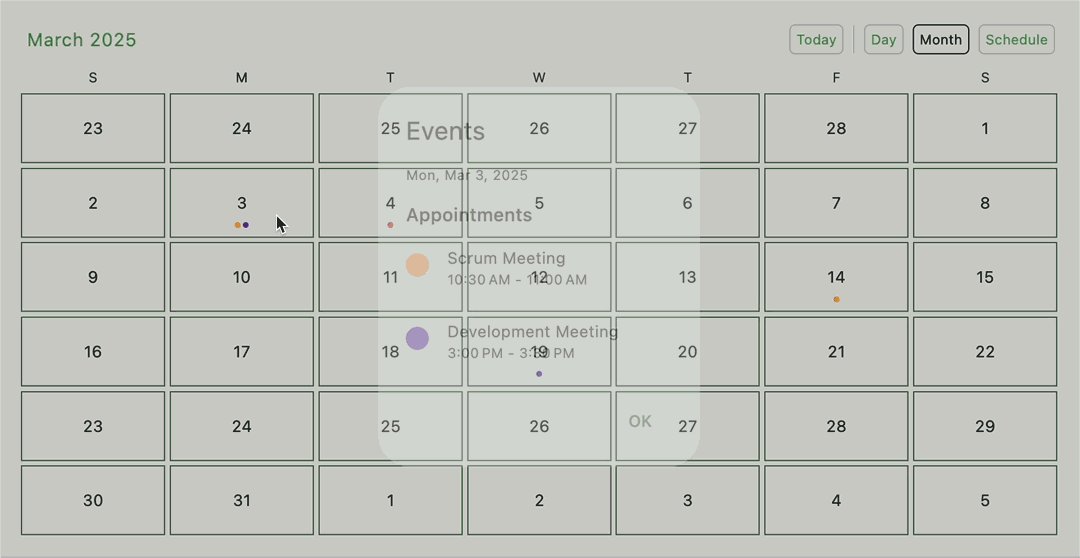
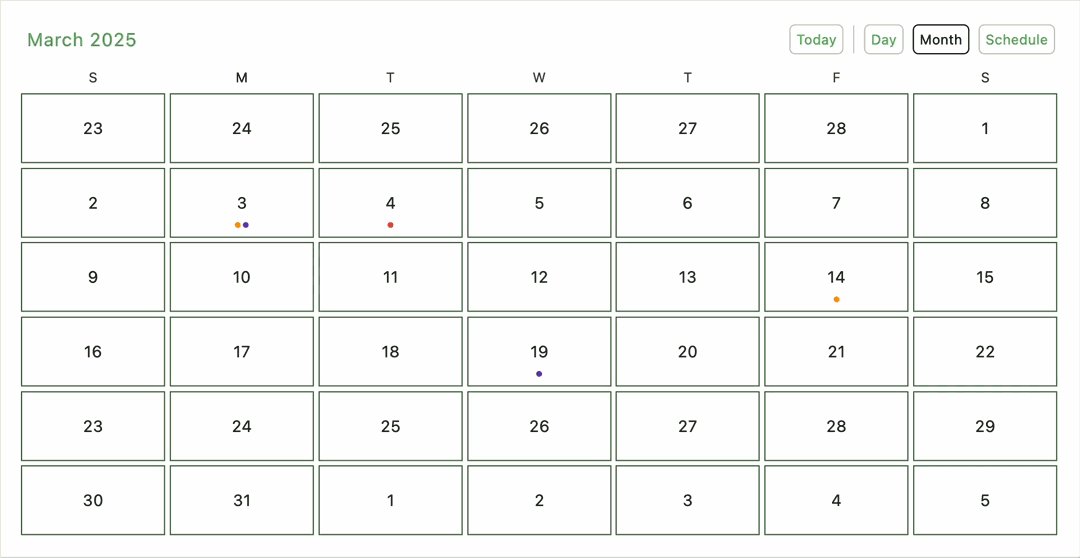
The touch support feature is enabled in the monthCellBuilder of the Flutter Calendar widget. This feature allows you to add any kind of gesture widget as a cell. If a cell has appointments and you interact with an appointment, the respective appointment will respond to the touch interaction. However, if you click outside the appointment or an empty cell, the gesture widget will respond to the touch actions.
Refer to the following image.

DataGrid enhancements
The Flutter DataGrid widget is rolled out with the following new features:
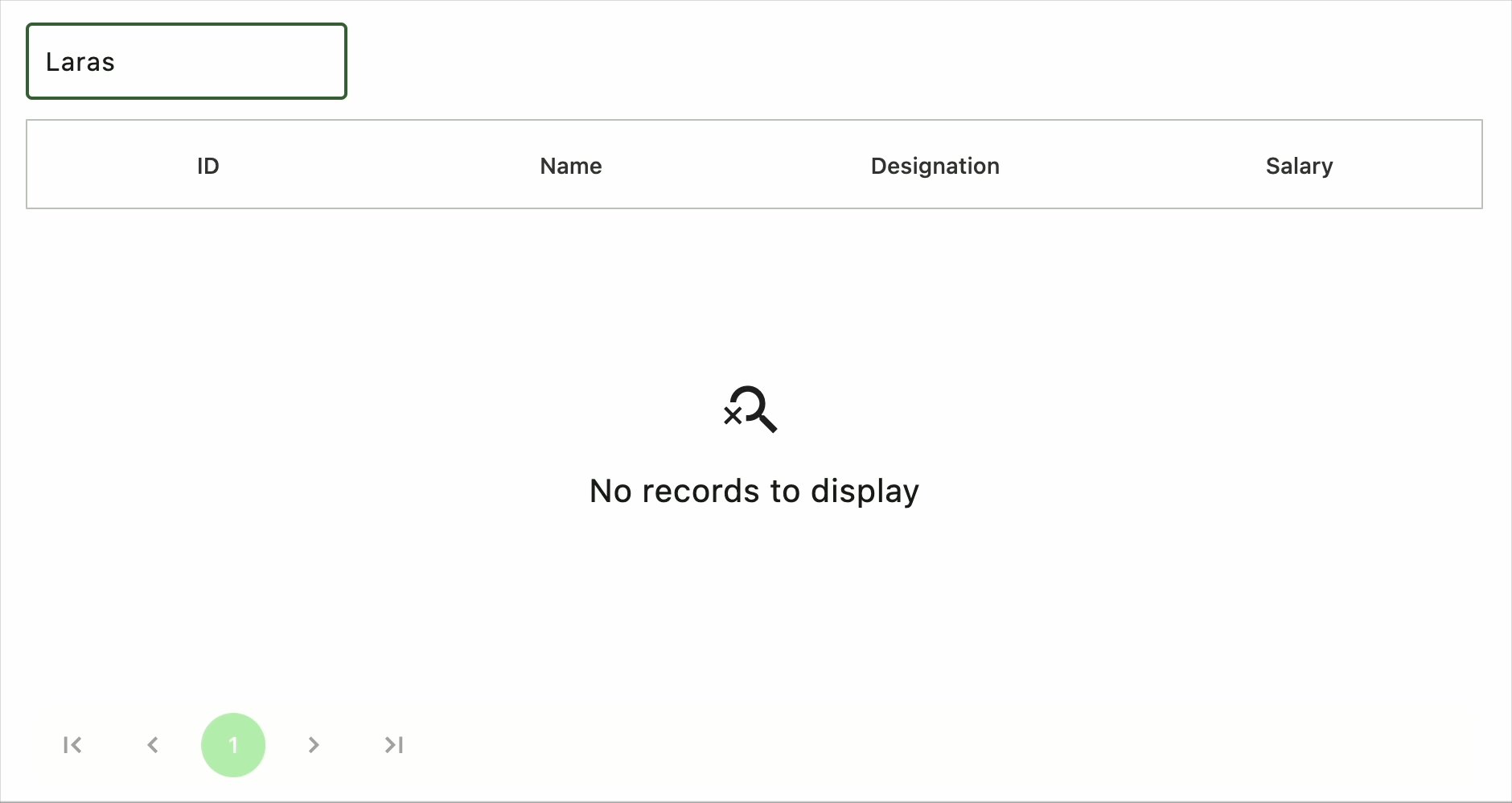
Placeholder widget
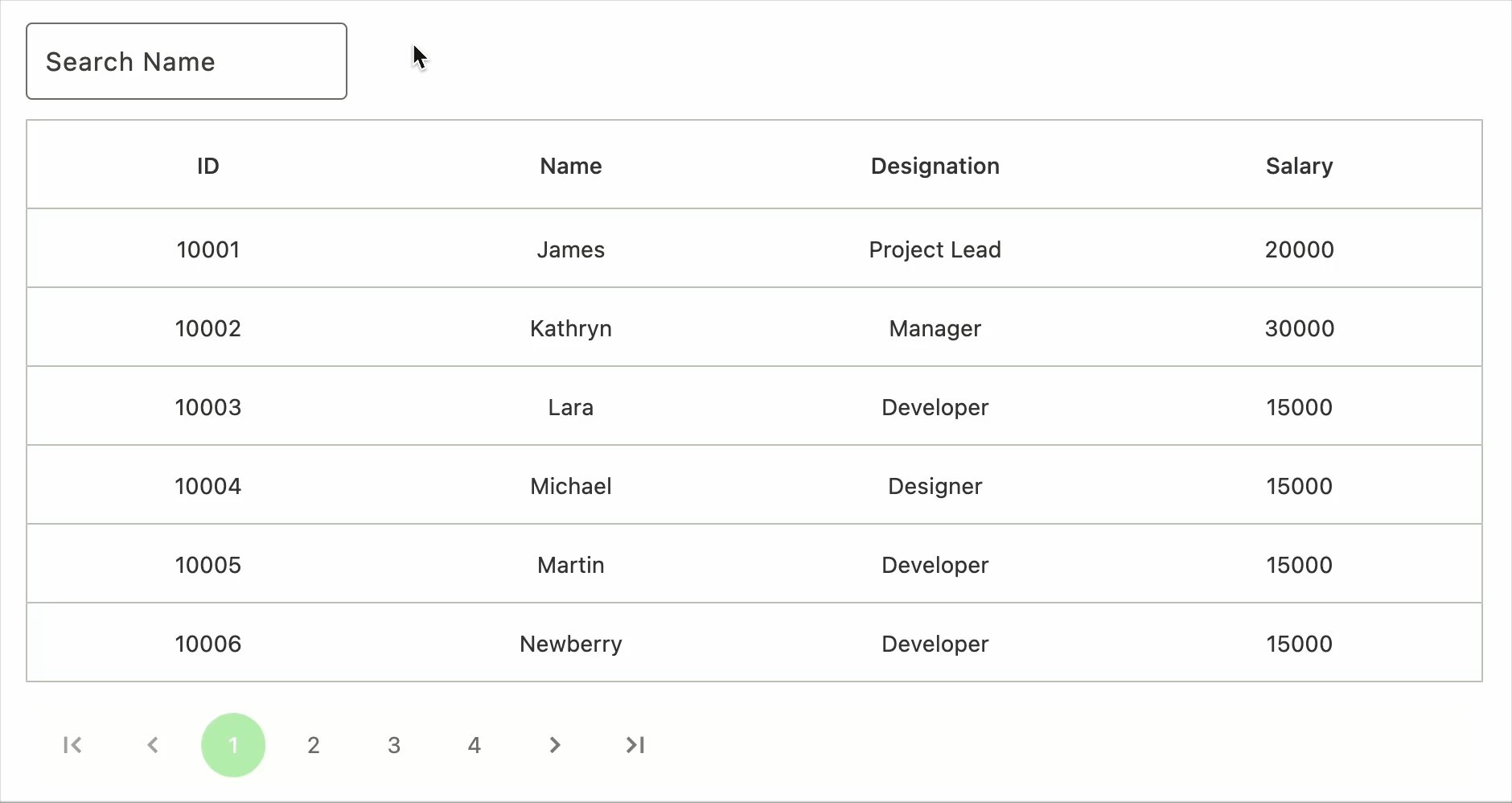
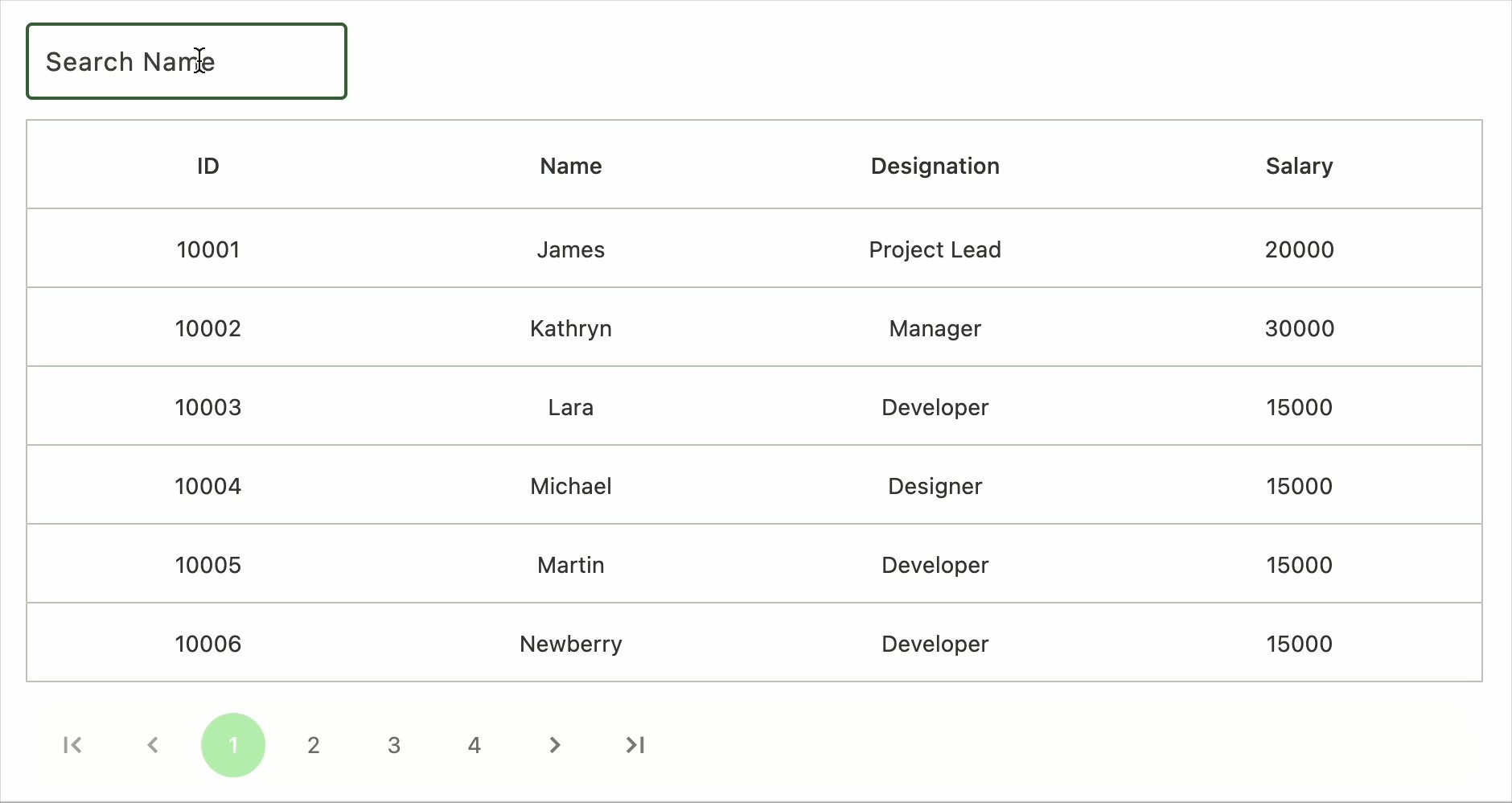
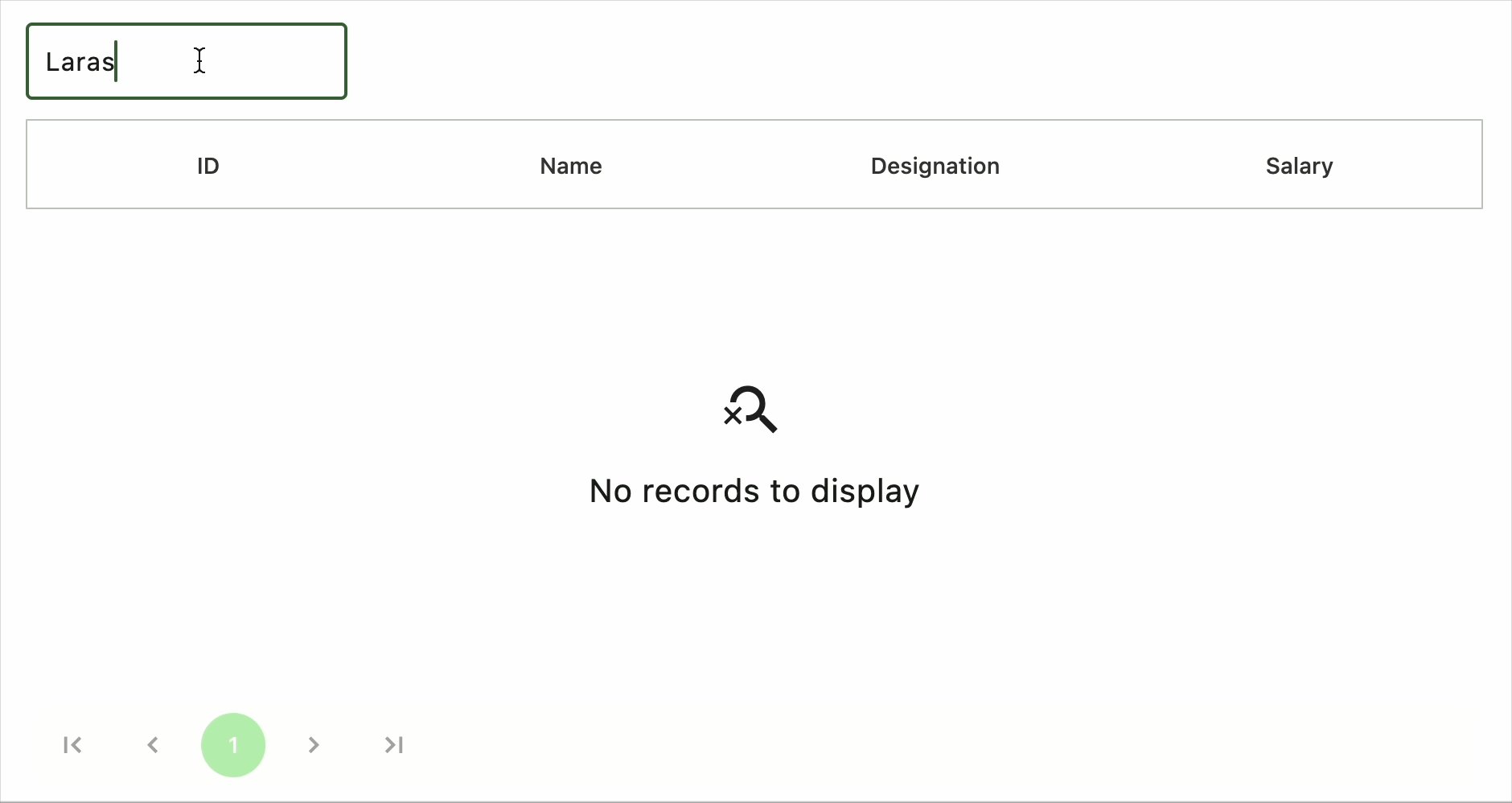
You can now add a custom placeholder widget that appears when the DataGrid has no data, providing better UI consistency.

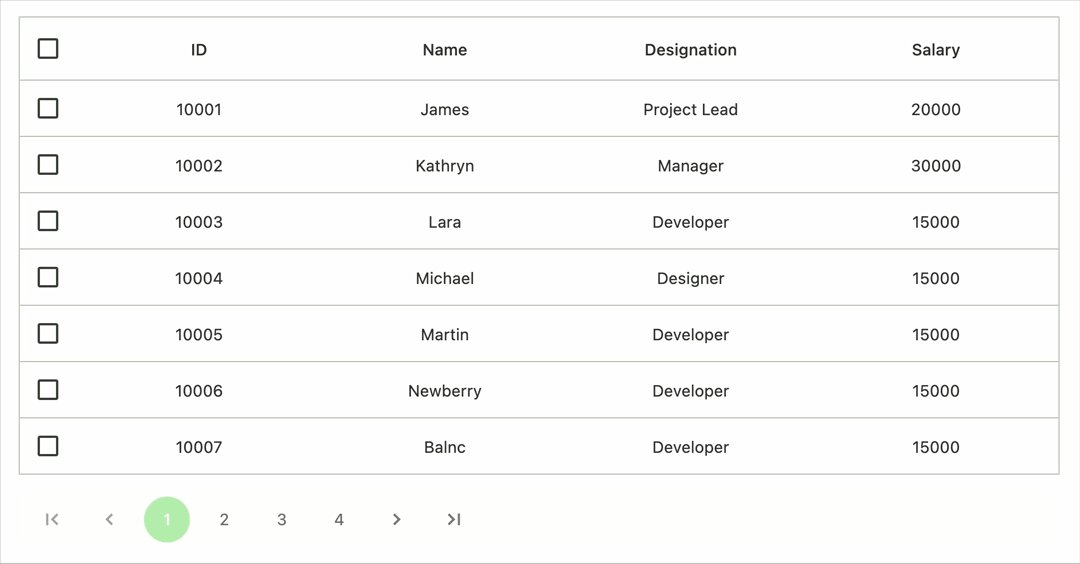
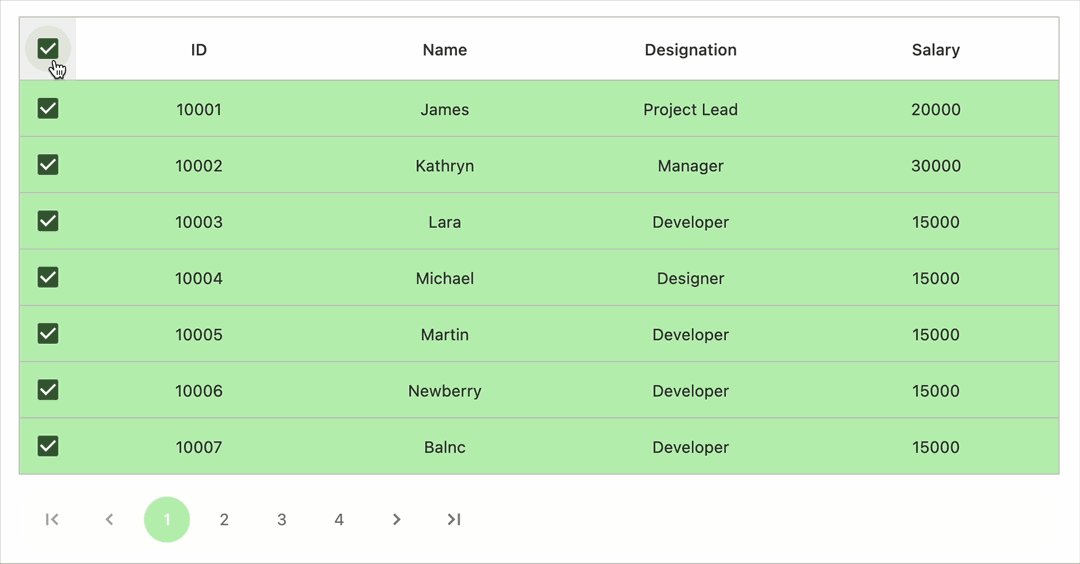
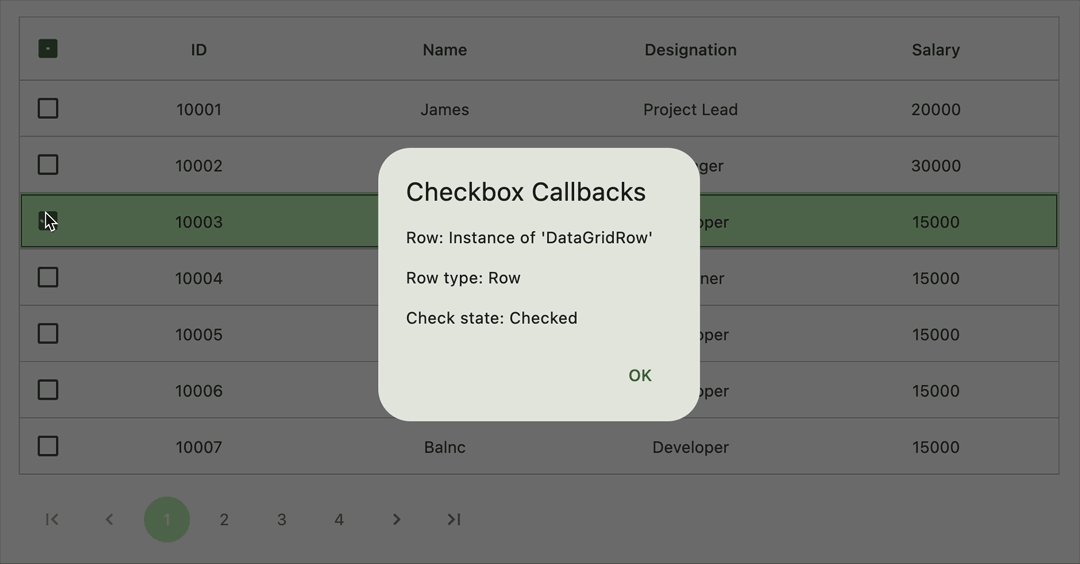
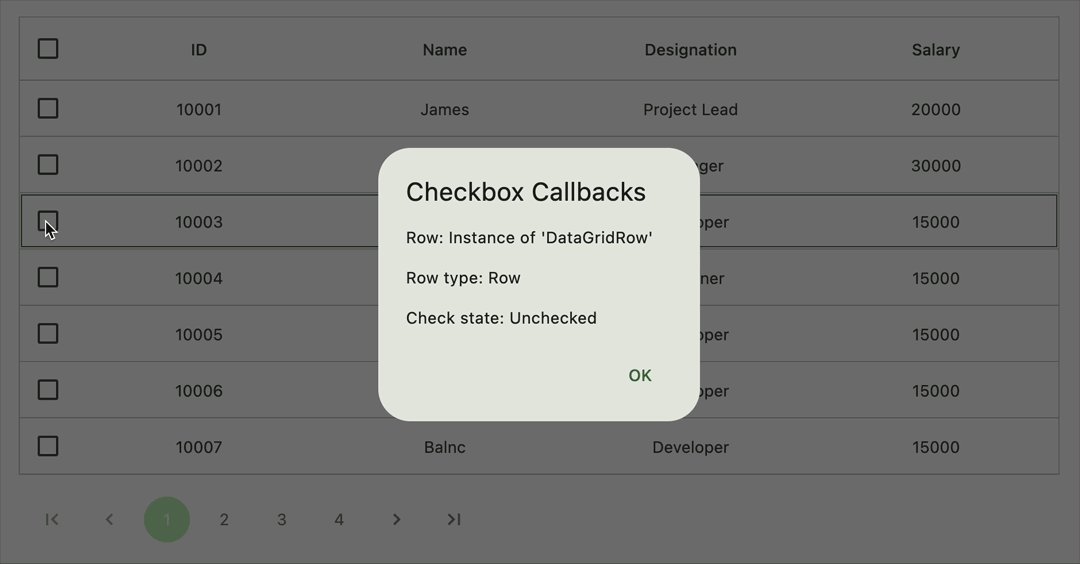
Checkbox changed callback
Usually, a column checkbox is used to select a specific row or all visible rows. A new callback has been added to detect when the column checkbox is checked. This callback is triggered when the user taps the header or row checkboxes. However, it will not trigger if the SelectionChangingCallback returns false.
Refer to the following image.

Column sorting changed callback
We have enabled two callbacks, onColumnSortChanging and onColumnSortChanged, to notify the user when the column’s sort is about to change and has changed. The onColumnSortChanging callback expects a boolean value indicating whether the sorting will be handled or not. If returned true, sorting will be handled, and onColumnSortChanged will be called. If returned false, sorting cannot be handled, and the onColumnSortChanged will not be called.
Refer to the following image.

PDF Viewer
The Flutter PDF Viewer can now load PDF documents from various sources using the unified SfPdfViewer constructor and the PdfProvider.
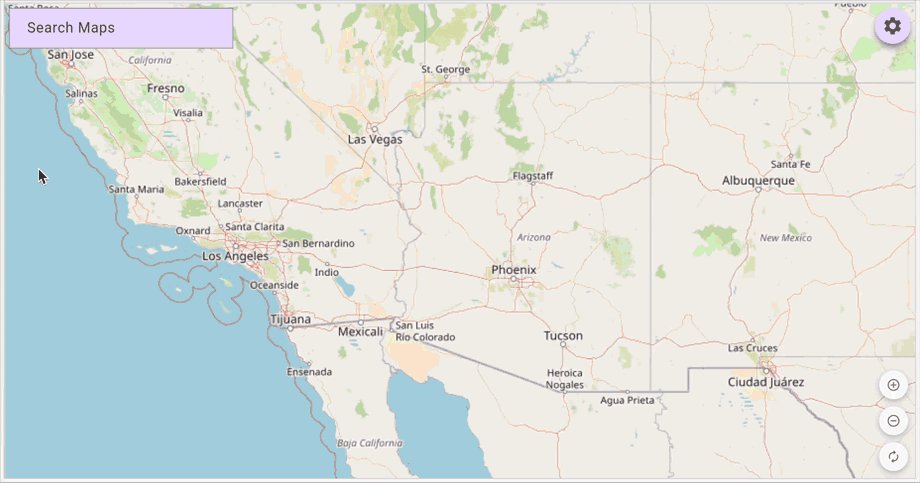
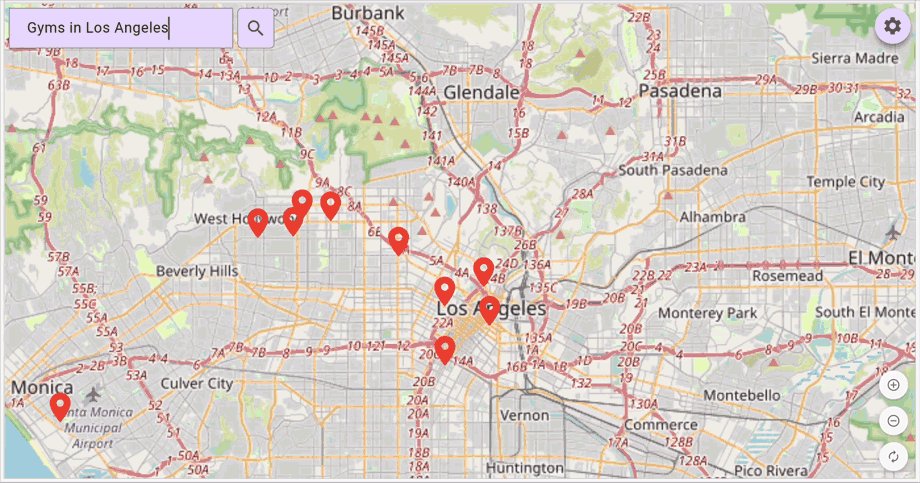
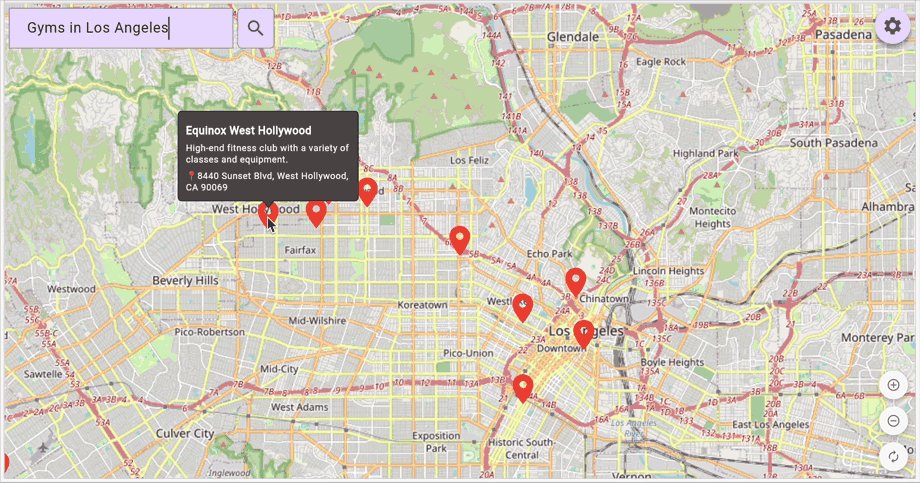
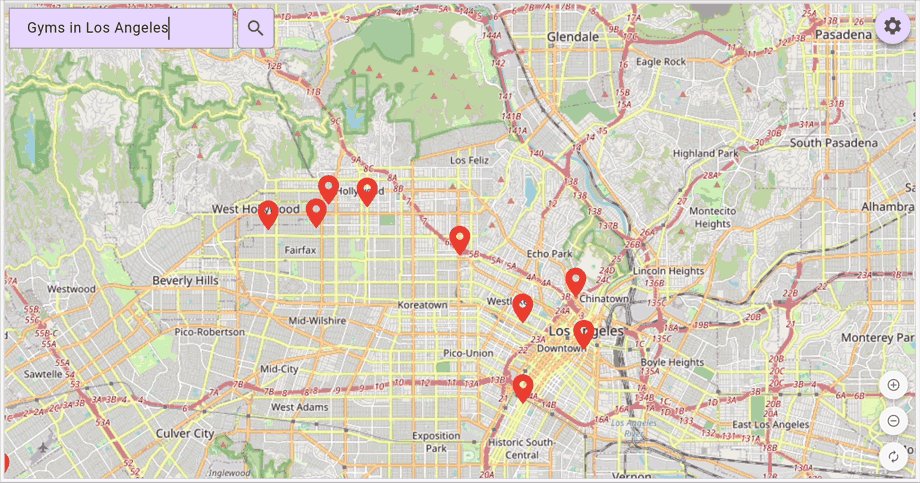
AI-powered location search in Maps
Created a new demo that utilizes the google_generative_ai package with our Flutter Maps widget to help users locate locations. This enables users to search for a single location or a set of locations in real time, demonstrating how artificial intelligence can be used to boost the functionality of the Maps.
When the user provides a location query, the AI starts to process the query and produce the matching latitude and longitude coordinates. The geographic coordinates thus obtained are decoded and passed on as input to our MapMarker component, enabling us to visually indicate the searched locations on the map.
Furthermore, the location data mined from the response of the AI is decoded and used in our tooltip functionality, which furnishes users with further contextual data about the places they are browsing.
Refer to the following image.

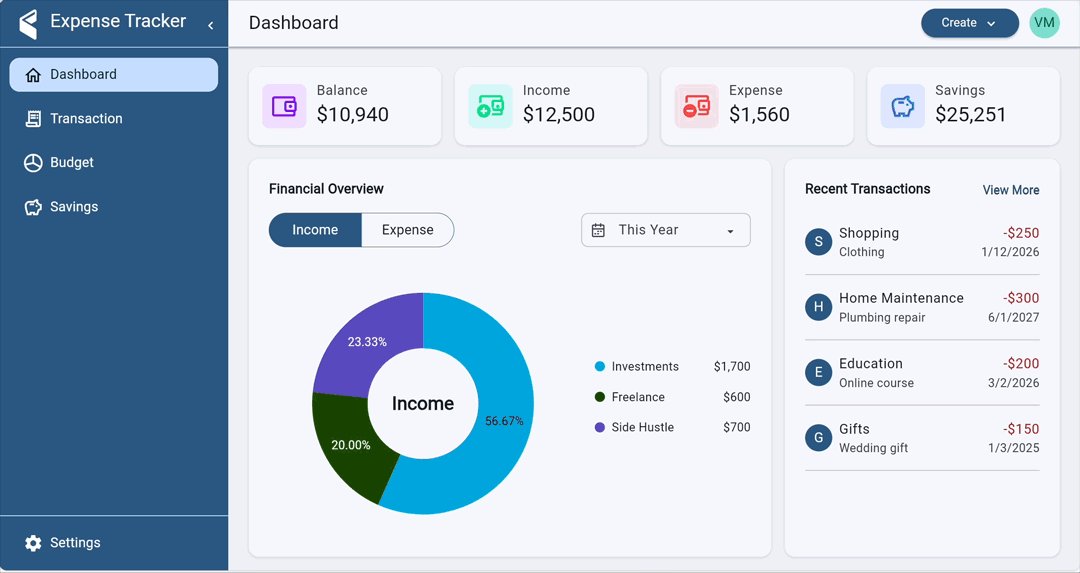
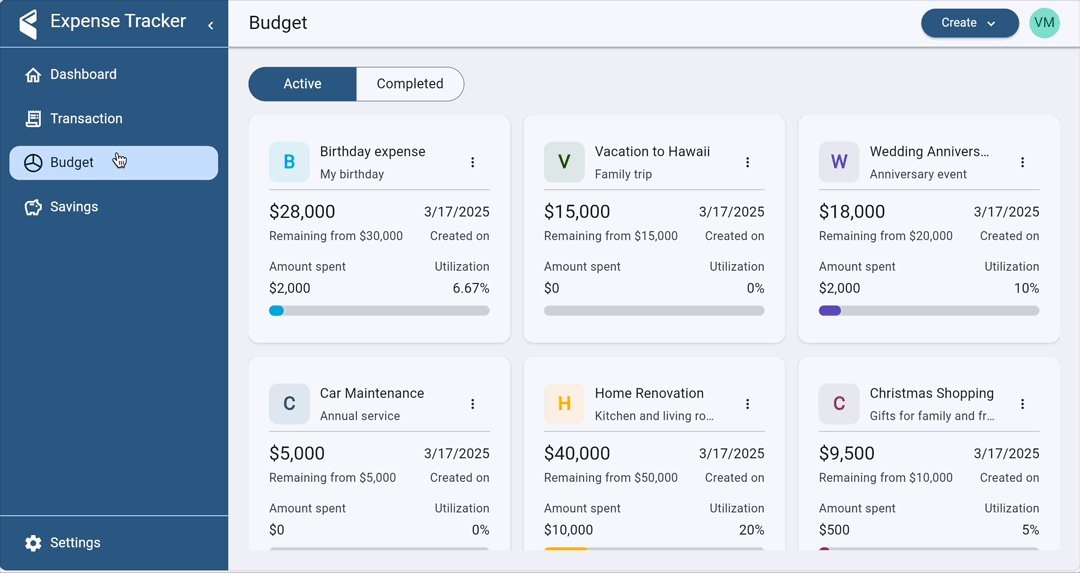
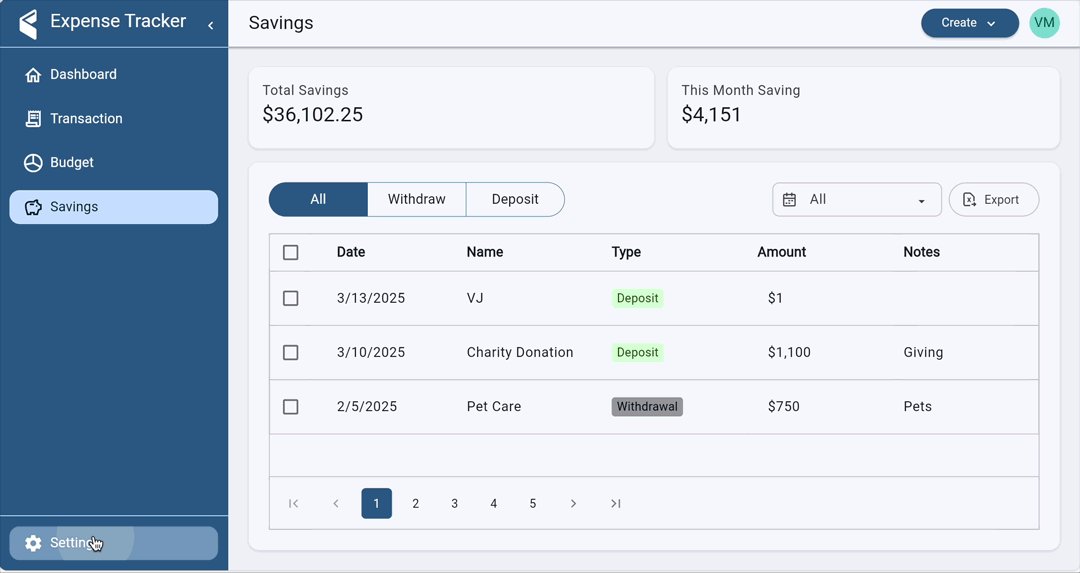
Expense tracker app
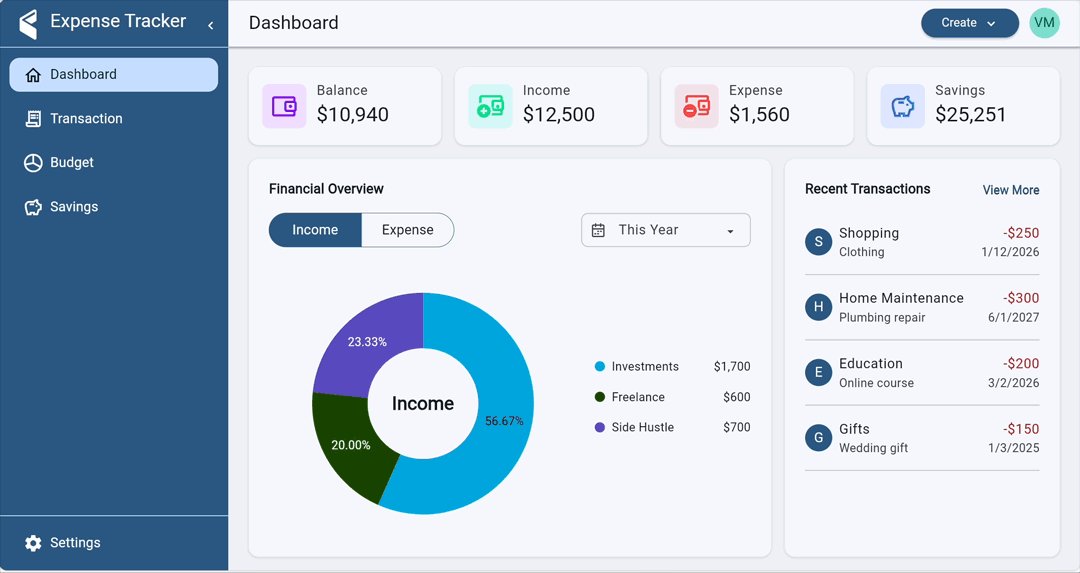
A new Expense Tracker app has been introduced to help users efficiently manage their finances.
It is a financial dashboard providing an overview of balance, income, expenses, and savings trends. It includes detailed transaction management, budgeting, goal setting, and robust savings tracking with filtering, sorting, and export options.
Refer to the following image.


Unlock the power of Syncfusion’s highly customizable Flutter widgets.
Conclusion
Thanks for reading! In this blog, we’ve explored the new features introduced in our Syncfusion Flutter widgets for the 2025 Volume 1 release. To explore all the updates in this release, please refer to our release notes and What’s New pages. We encourage you to try our Flutter packages and share your feedback in the comments below.
You can also access our complete user guide and explore our Flutter project examples for more information.
If you require a new widget in our Flutter framework or additional features in our existing widgets, please contact us via our support forum, support portal, or feedback portal. We are always delighted to assist you!