Syncfusion has delivered the third release of 2022, packed with a new set of components and cool features. The Essential Studio® 2022 Volume 3 release is now available for download!
This blog summarizes the new components and features available in the Essential JS 2 platforms for this 2022 Volume 3 release.
A set of new components
In the 2022 Volume 3 release, we are excited to introduce the following new components in the Essential JS 2 platforms:
AppBar
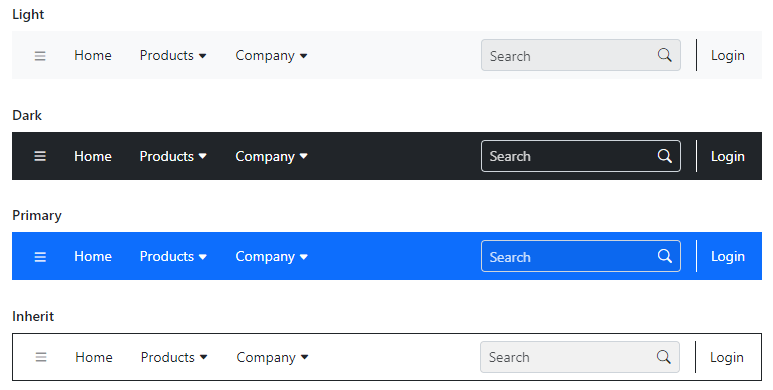
The new AppBar component can display information and actions related to the current application’s screen. You can display branding, screen titles, navigation, actions, and other details using the AppBar component.
Key features
- Modes: Regular, prominent, and dense modes define the AppBar’s height.
- Content arrangement: Use the spacer and separator options to align the content with minimal effort.
- Color: Primary, light, dark, and inherit options help customize the AppBar’s color.

- Position: You can place the AppBar at the top or bottom of the screen, and it can also be made sticky.
Floating Action Button
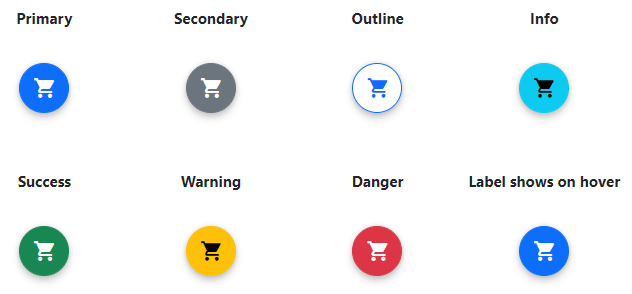
The new Floating Action Button (FAB) appears on top of all the contents of a page and performs a primary action.
Key features
- Positioning: Place the Floating Action Button in various built-in positions on the target element.
- Appearance: You can customize the appearance using several predefined styles.

Image Editor
The Image Editor is a UI component that provides built-in support to edit images through APIs and the UI.
Key features
- Selection: Select a region of the image in a square or circular shape. You can customize the aspect ratio and drag and resize the selection.
- Crop: Crop the image based on the selection.
- Rotate: Rotate the image both clockwise and counterclockwise by 90 degrees.
- Flip: Flip the images both horizontally and vertically.
- Zoom: The image can be zoomed in and out.
- Pan: View different parts of the large image by toggling to the pan option from the toolbar.
- Freehand drawing: Perform freehand drawing on an image and adjust the stroke width and color.
- Annotations: Use text, rectangles, ellipses, and line shapes for annotations.
- Save: Save the edited image in JPEG, PNG, and SVG formats.
- Reset: Reset all the edited states and load the original image.
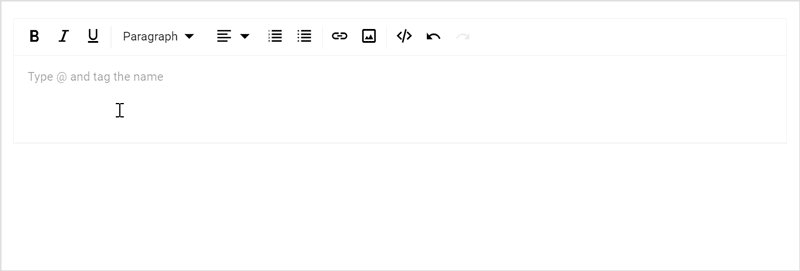
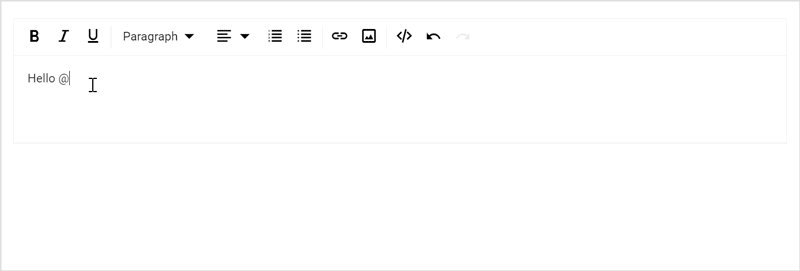
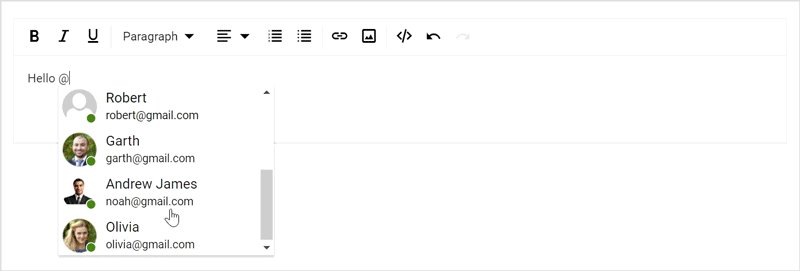
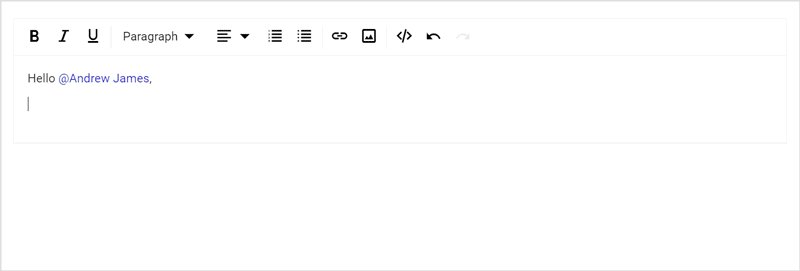
Mention component
The Mention component allows us to display a pop-up suggestion list whenever the designated mention key character is entered into a text box, rich text editor, and other editable elements.
Key features
- Data binding: Bind the list of items from local and remote data sources such as JSON, OData, WCF, and RESTful web services.
- Grouping: Group logically related items under a single or specific category.
- Filtering: Filter the list items based on the input character typed in the component.
- Sorting: Sort the list items in alphabetical order (either ascending or descending).
- Highlight search: Highlights the typed text in the suggestion list.
- Templates: Customizes the list items, display value, no records, and spinner loading content.
- Accessibility: Access all the features using keyboards, on-screen readers, and other assistive technology devices.
Message
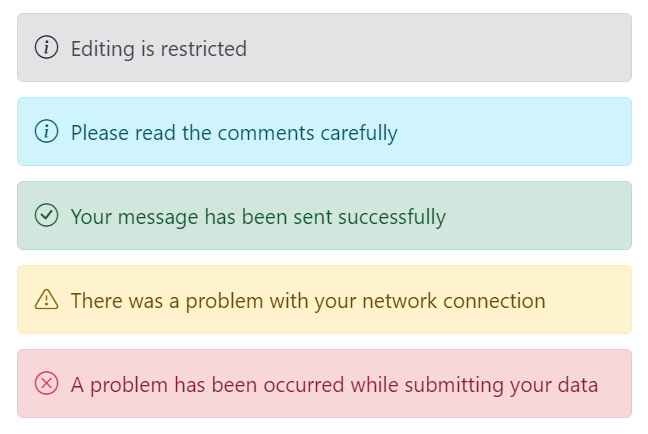
The Message component lets users convey message urgency using differentiating icons and colors to denote the importance and context of the message to the end user. It has predefined normal, success, info, warning, and error severity types.
The Message component can be displayed with predefined text, outlined, and filled appearance variants.
It also comes with several built-in, customizable, SASS-based themes: Fluent, Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, and high contrast.

Skeleton
The Skeleton component is a placeholder that animates a shimmer effect to let users know that the page content is currently loading. In other words, it simulates the layout of page content while loading the actual content. It supports wave, fade, and pulse animation effects.

Key features
- Shapes: Supports circle, square, and rectangle shapes.
- Shimmer effect: Supports wave, fade and pulse shimmer effects.
Speed Dial
The Speed Dial component is an extension of the floating action button that displays a list of action buttons when clicked. It is useful when there is more than one primary action for the page.
Key features
- Display mode: Display action buttons in linear and radial directions.
- Positioning: Place the Speed Dial button in various built-in positions on the target element.
- Modal: Show a modal overlay behind the Speed Dial.
- Template: Customize the action items and Speed Dial pop-up container.

Syncfusion Vue components compatible Vue version 2.7
With this 2022 Volume 3 release, Syncfusion Vue components are compatible with Vue version 2.7.
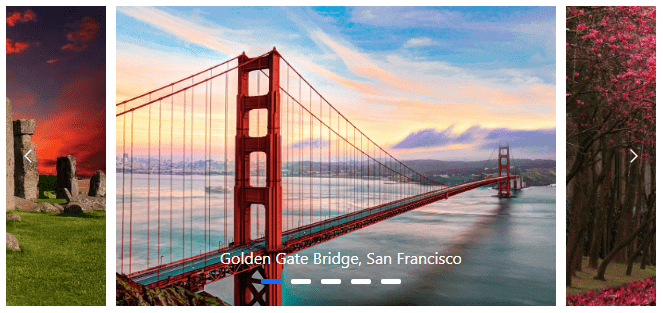
Partial view in Carousel
The Carousel control can now be configured to show one complete slide or a partial view of the adjacent (previous and next) slides at the same time.

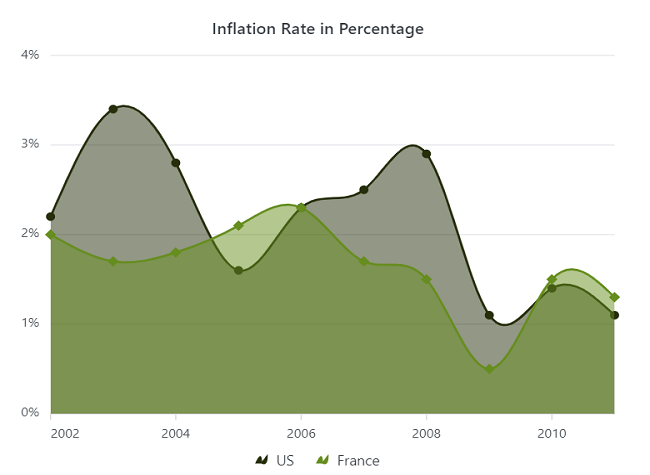
Charts
The Charts control gains these new features in this 2022 Volume 3 release:
- Border support for area chart types: area, step area, spline area, stacked area, and 100% stacked area.

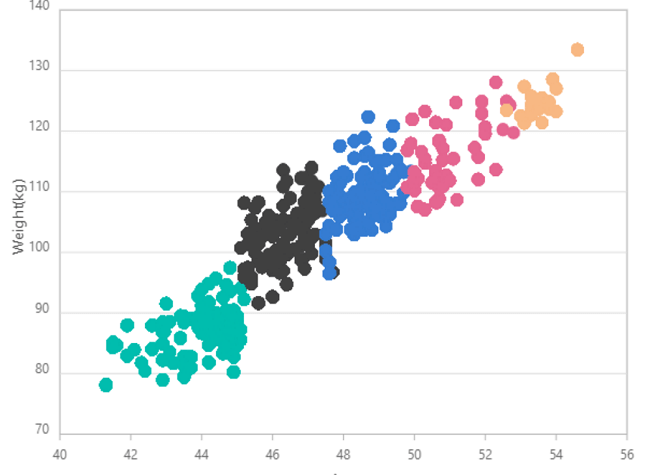
- Render both bubble and scatter charts in canvas mode.

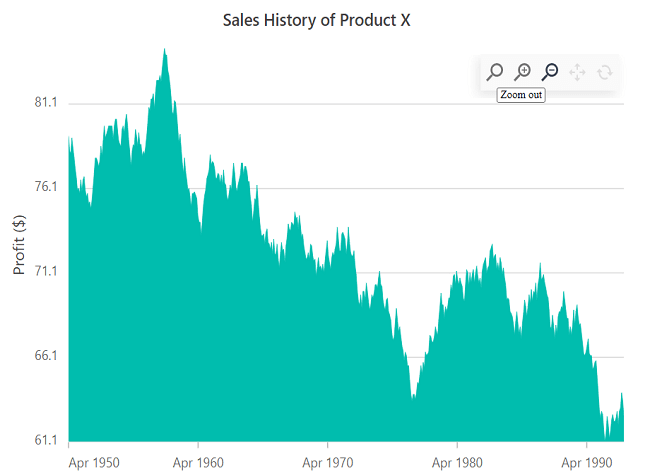
- Perform zooming and panning in the charts from toolbar actions on initial rendering.

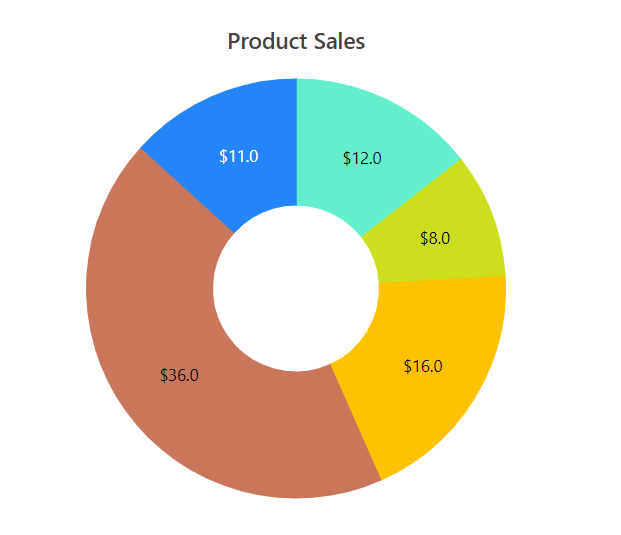
- Format data labels in the charts with all global formats supported.

DataGrid
The new features in the DataGrid are:
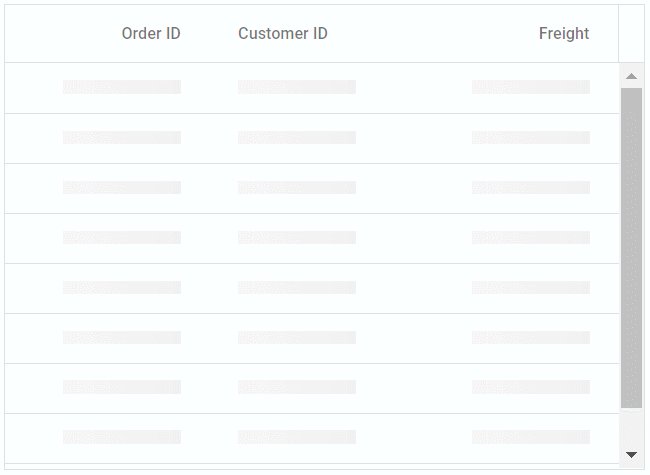
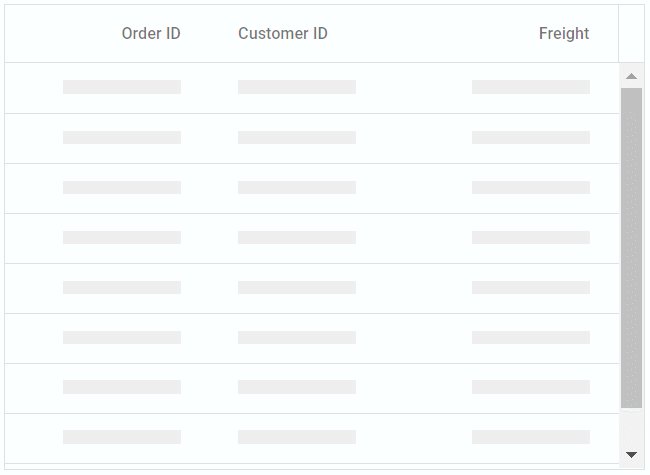
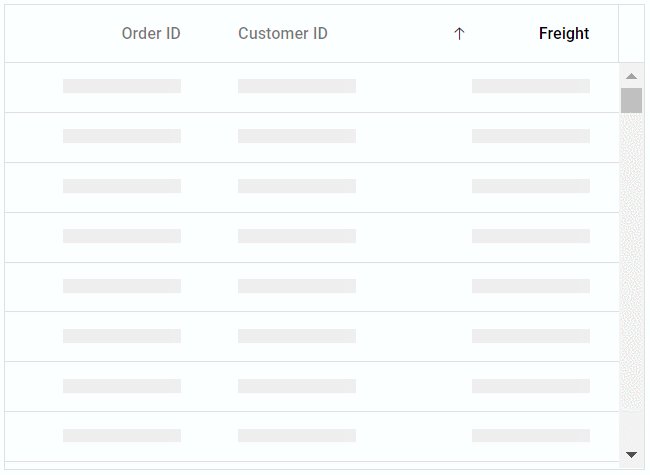
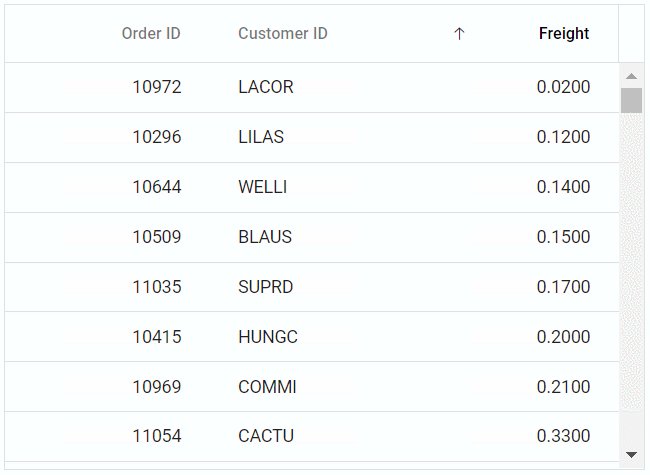
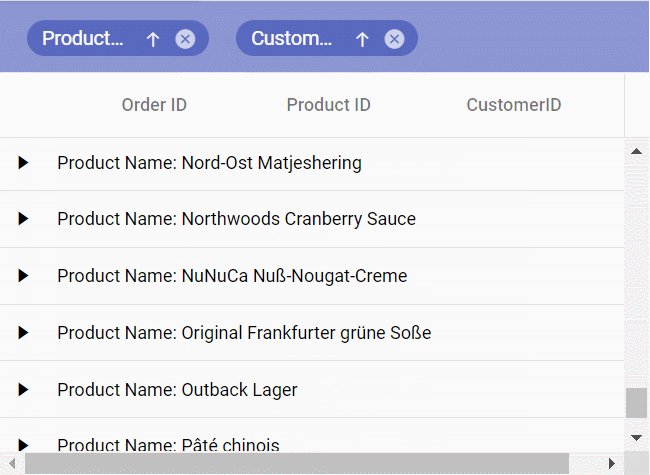
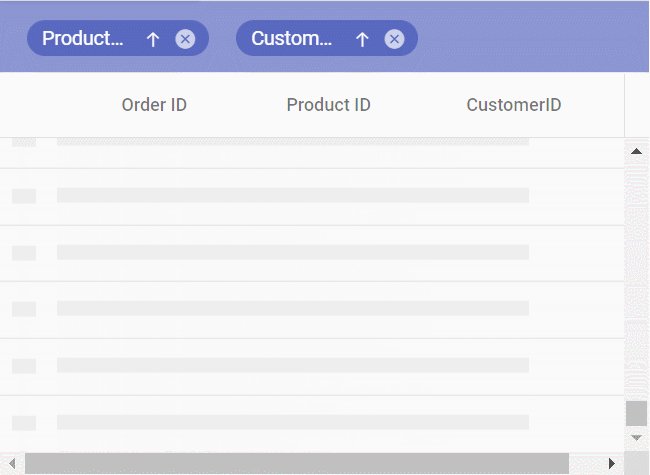
- Shimmer loading placeholder: Showing a shimmer loading placeholder improves the visualization while loading data in grid cells until the data operation is completed.

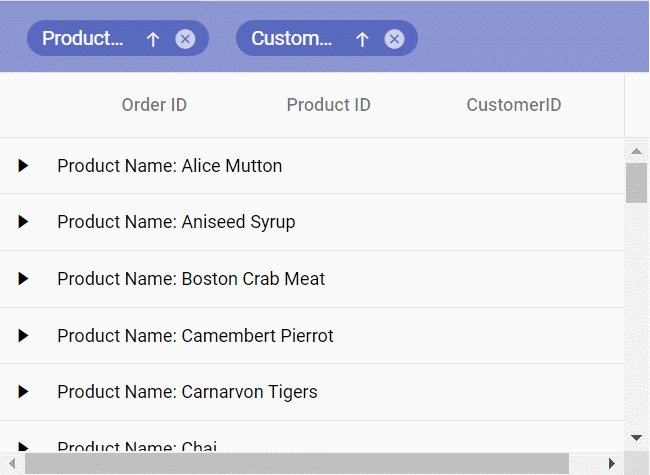
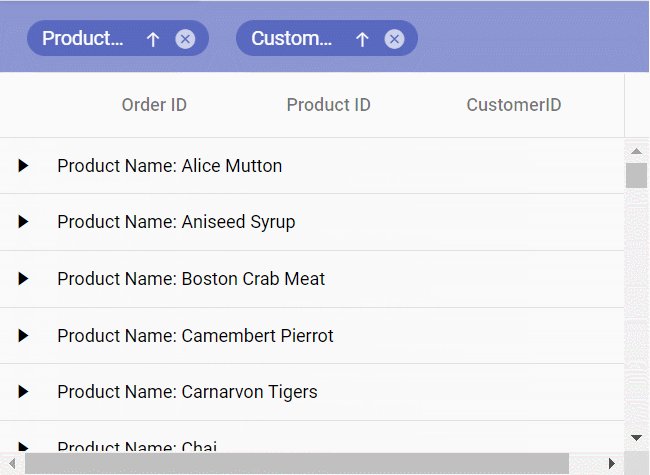
- Infinite scrolling with lazy-load grouping: When infinite scrolling is enabled in a grid, lazy-load grouping renders records in a collapsed state while binding a huge volume of data. The grouped items with N levels of data will be loaded on demand with infinite scrolling when the corresponding group is expanded.

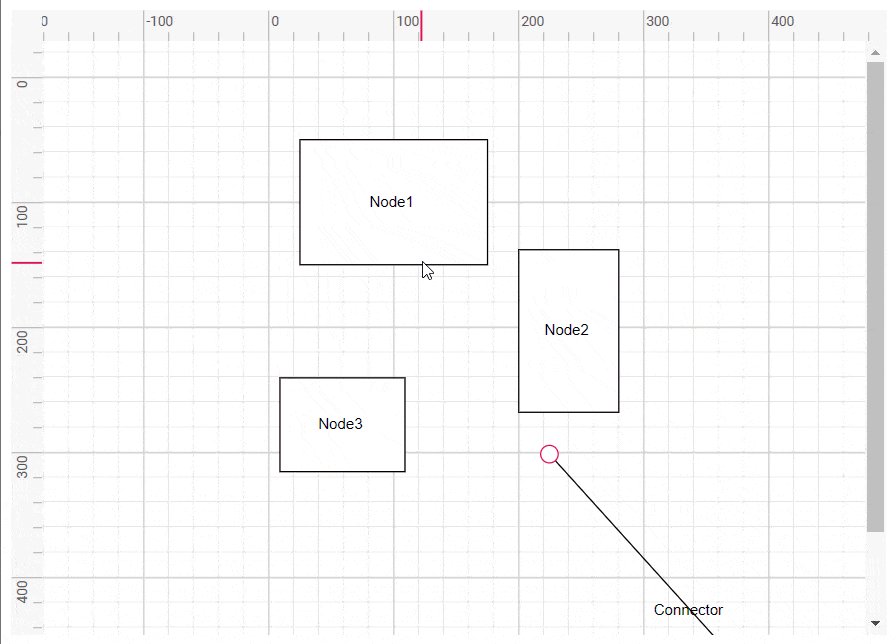
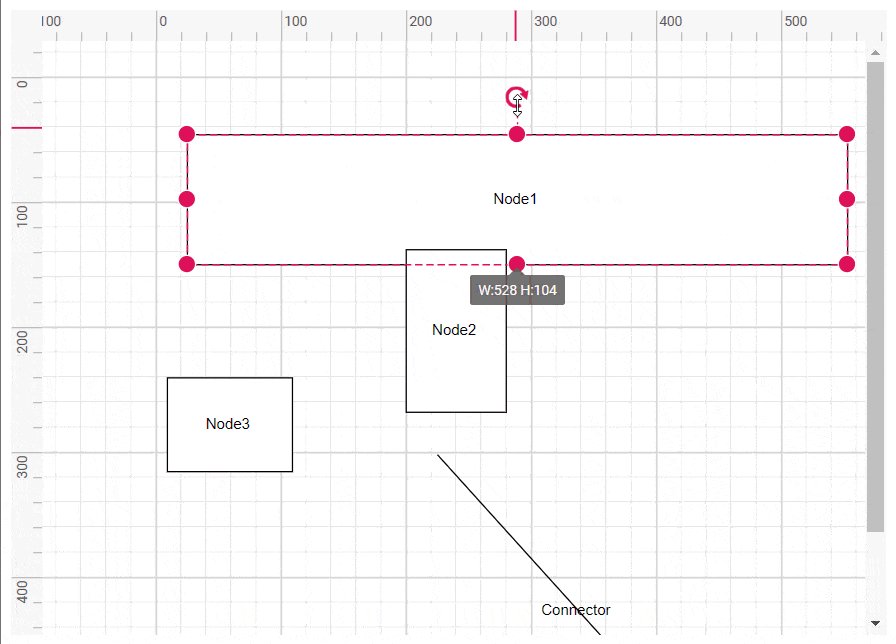
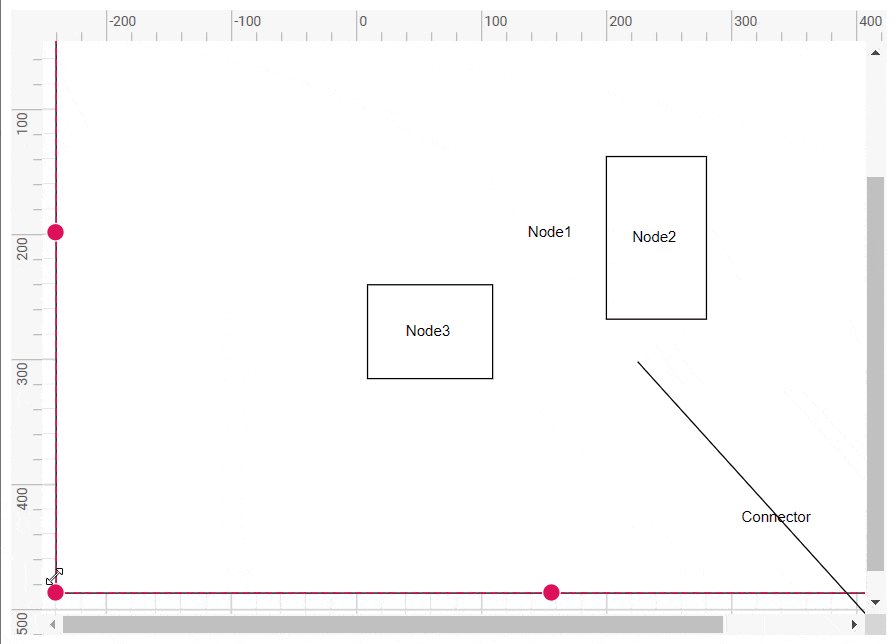
Diagram
The Diagram component supports the following new features in this 2022 Volume 3 release:
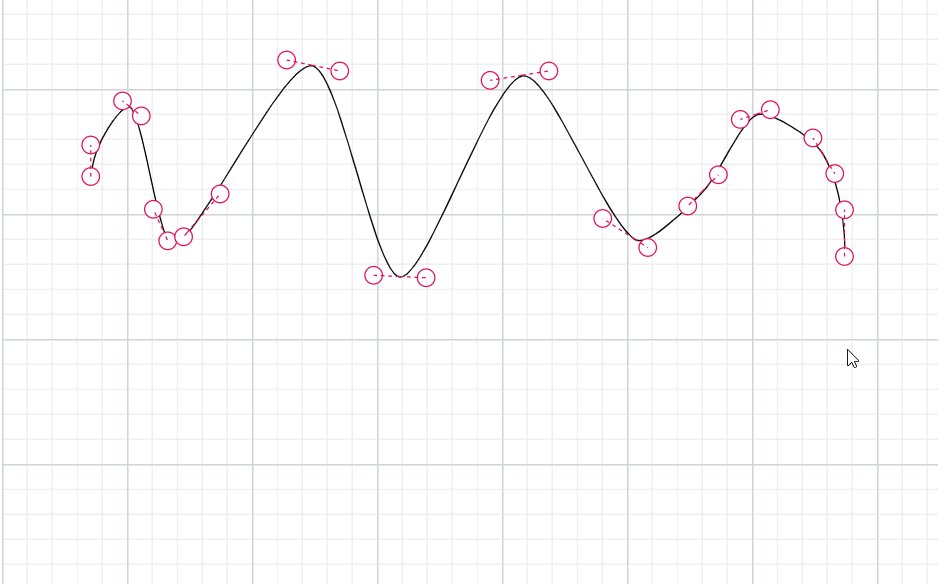
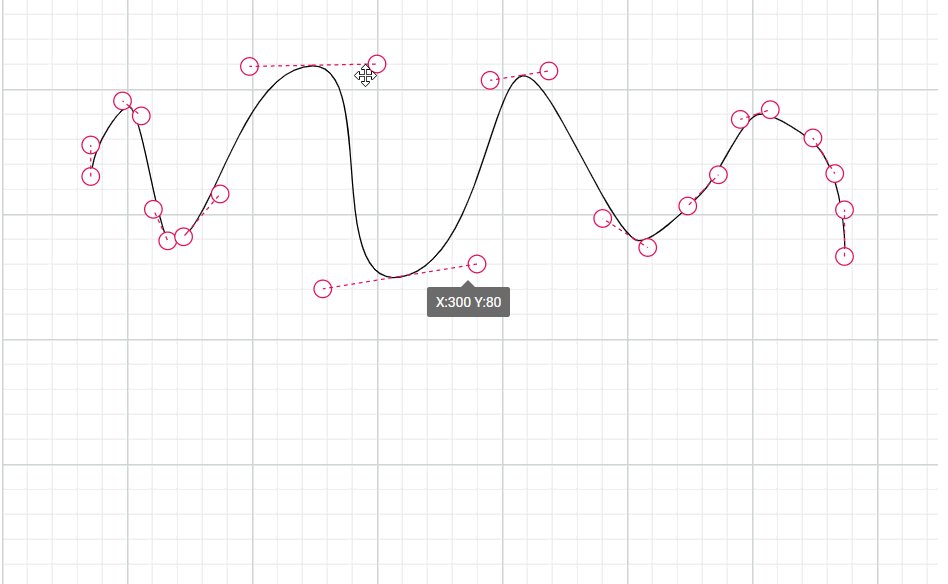
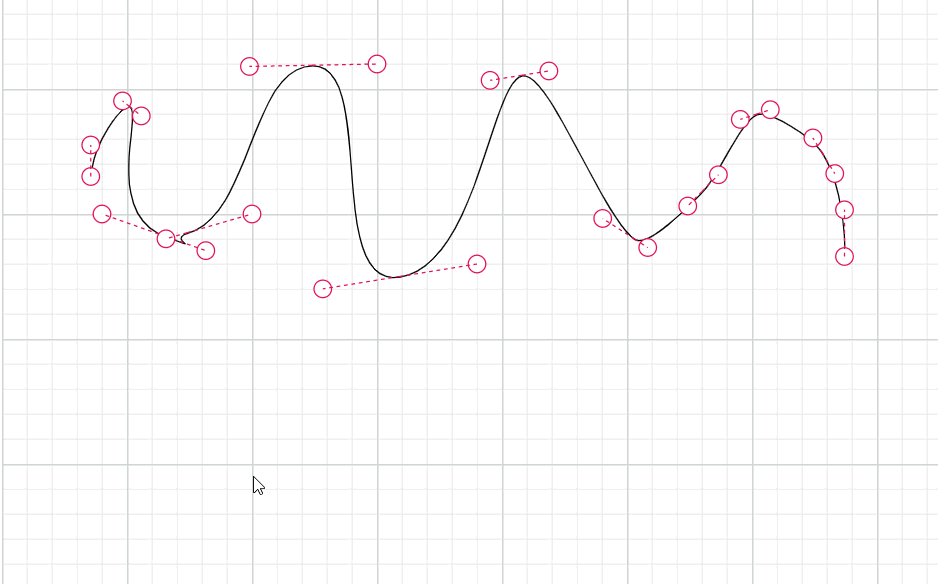
- Freehand drawing: Draw freeform curves (splines) on the diagram page.

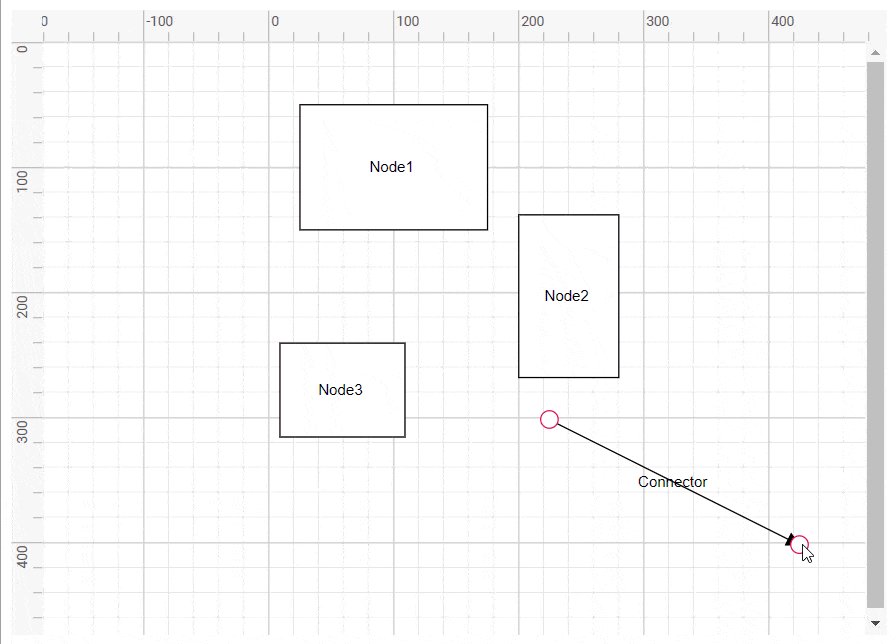
- Additional auto-scroll support: Automatically scrolls the diagram whenever nodes are resized and the connector endpoint is dragged beyond the boundary of the diagram.

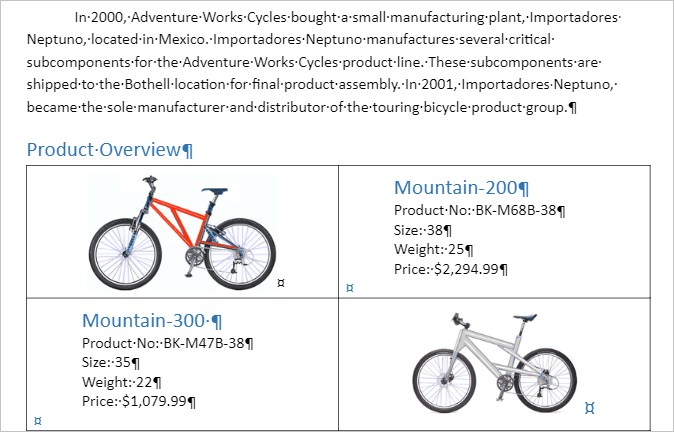
Show paragraphs and hidden marks in Word Processor
Show or hide paragraph marks and other hidden formatting symbols in the Word Processor component. These marks help identify the start and end of a paragraph and all the hidden formatting symbols in a text document.

Gantt Chart
You can now enjoy these new features in the Gantt Chart component:
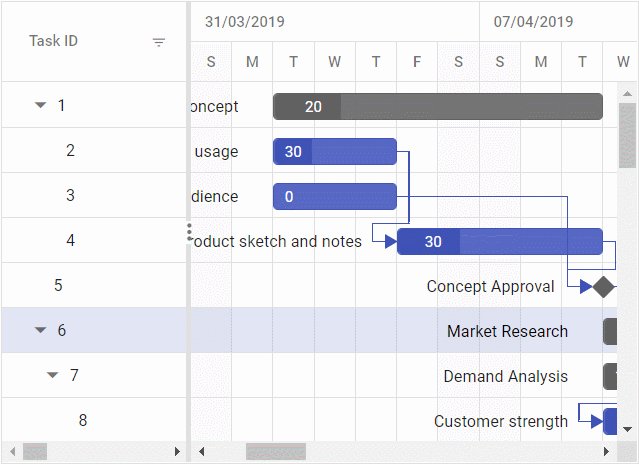
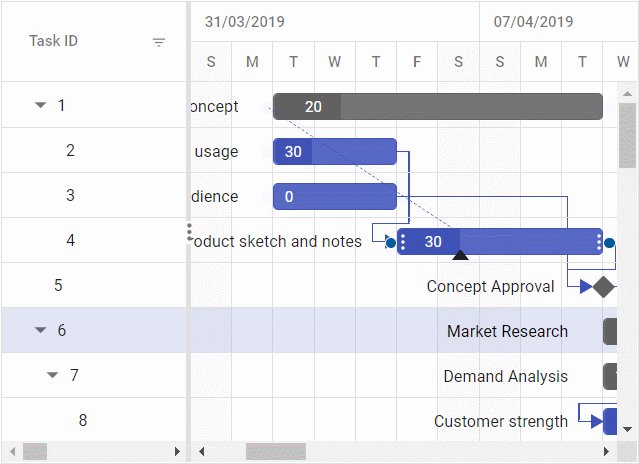
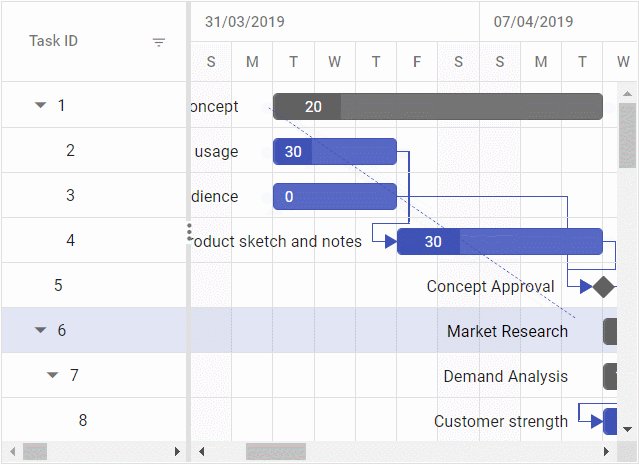
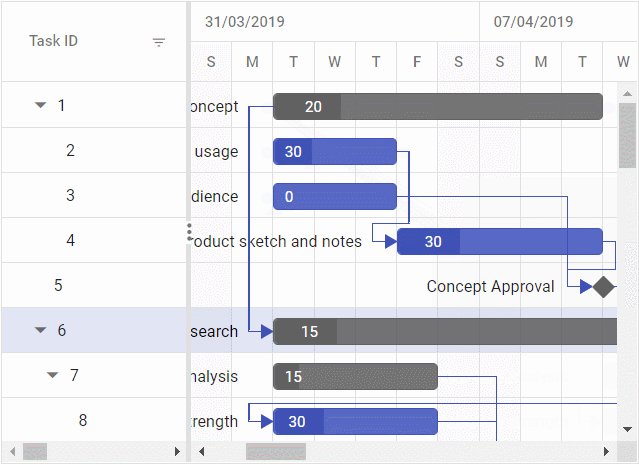
- Parent predecessor: Map predecessor dependency between parent-to-parent and parent-to-child tasks.

- Alphanumeric support for task field’s ID: The ID TaskField helps us to map the tasks from the data source to display them in a hierarchical structure. It now supports alphanumeric values. It also accepts integers and string values.
- Row drag and drop with virtualization: You can drag and drop rows to reorder them when the row virtualization feature is enabled.
- Excel-like filtering: Filter Gantt Chart rows like the standard Excel filtering functionality. The Excel filter menu contains a checkbox list with distinct column values from which the end user can choose a filter. It also has options such as sort, clear filter, and submenus for advanced filtering.
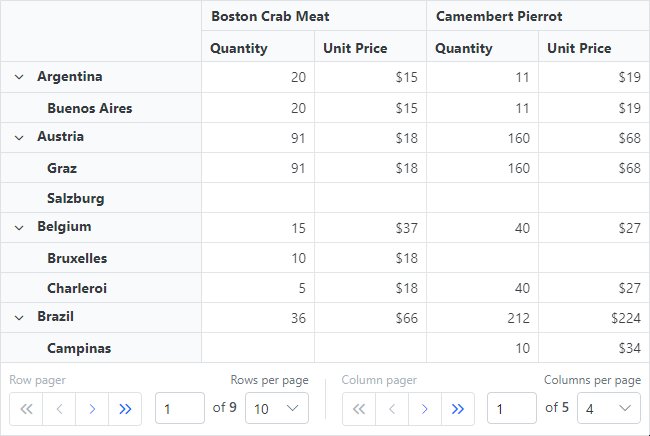
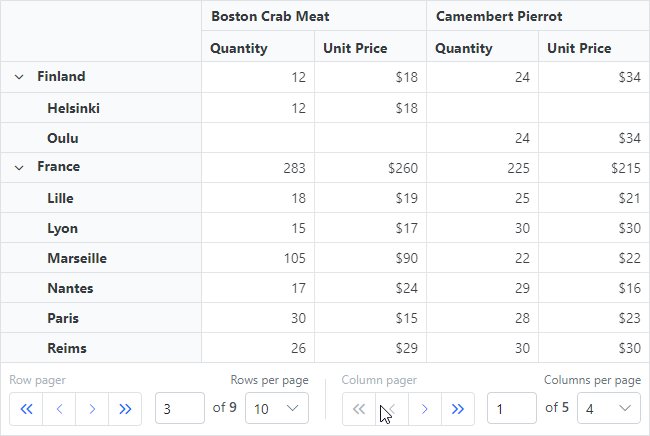
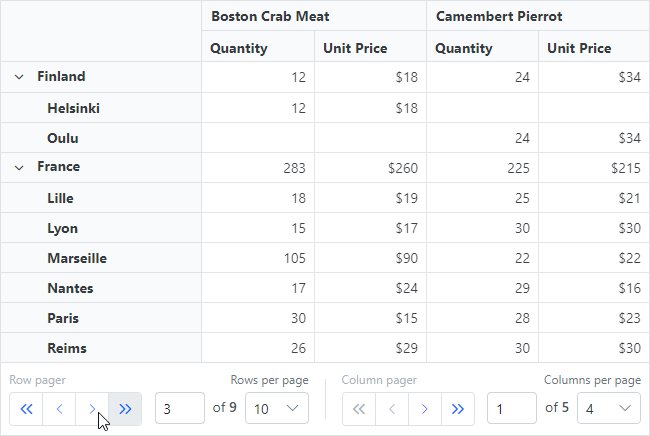
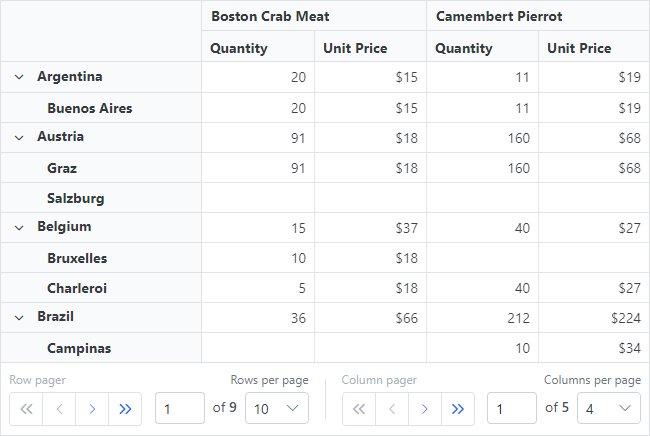
Pivot Table with pagination
The paging option allows us to split and display a huge volume of data page by page. Thus, it improves the overall rendering performance of the Pivot Table. In addition, built-in navigation buttons are also available to navigate between pages and to change the page size at runtime.

Rich Text Editor
The Rich Text Editor supports the following new features in this 2022 Volume 3 release:
- Insert audio and video: Insert audio and video files from a local folder or web URL or embed a URL from sources such as YouTube or Vimeo. Preview a video, resize it, and customize it using the quick toolbar.
- Mention integration: Easily integrate the Mention component into the Rich Text Editor to display a suggestion list of items that users can select or tag. Once the user types the @ character in the editor, the suggestion list will appear, and the user can select or tag a value from it.

Scheduler
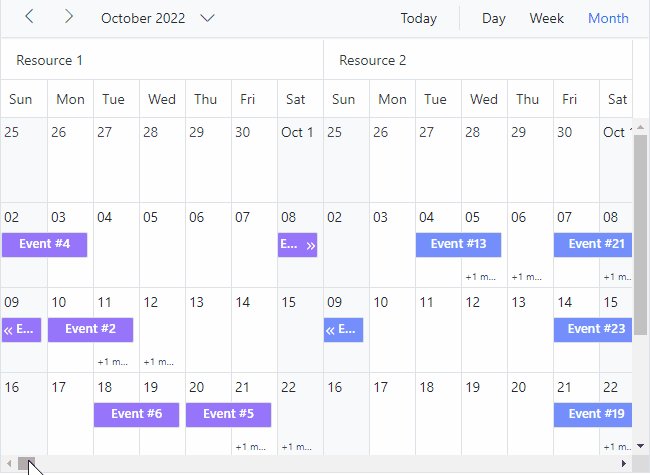
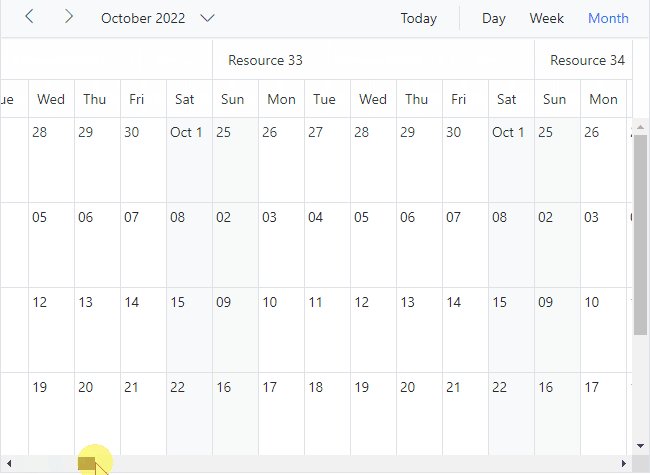
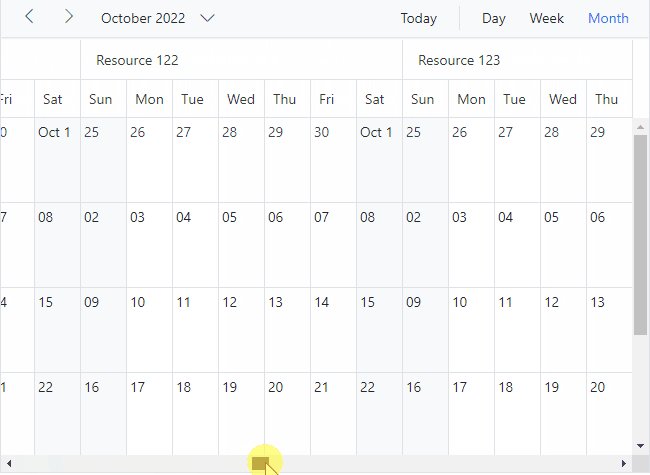
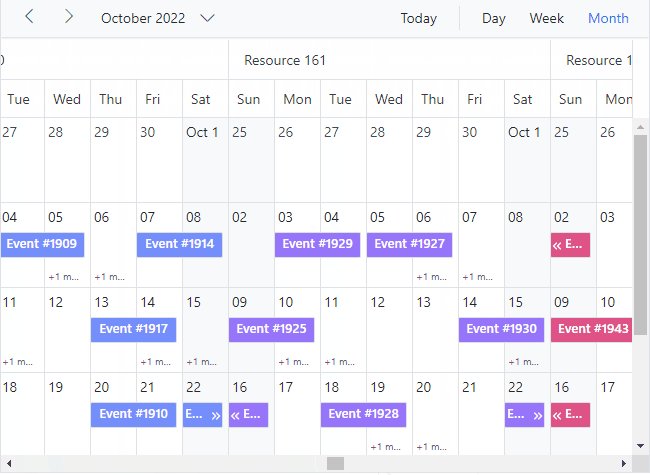
You can now enjoy the following new vivid features in the Scheduler control:
- Virtual scrolling in vertical views: Load only the visible items in the viewport and load the remaining items on scrolling. This improves the Scheduler’s performance while loading a large number of resources and appointments in the vertical day, week, and month views.

- Template support in year view: This feature allows us to customize all the cells in the year view.
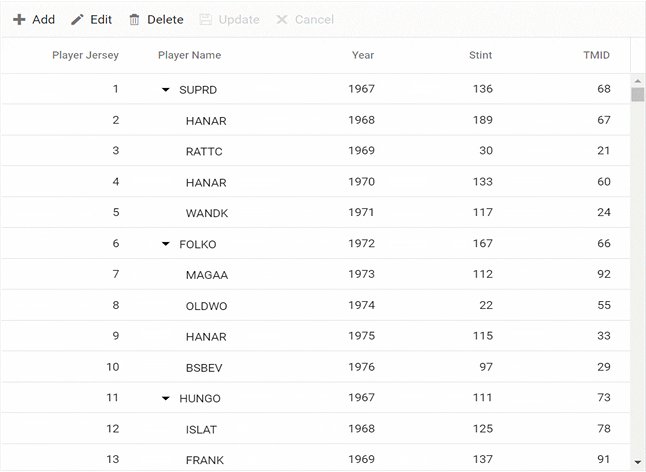
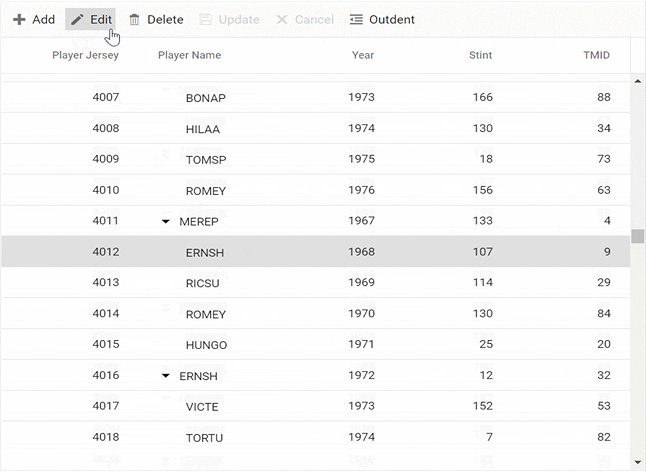
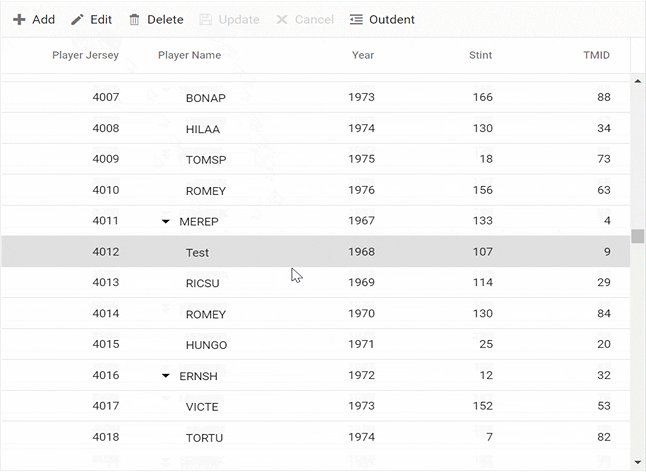
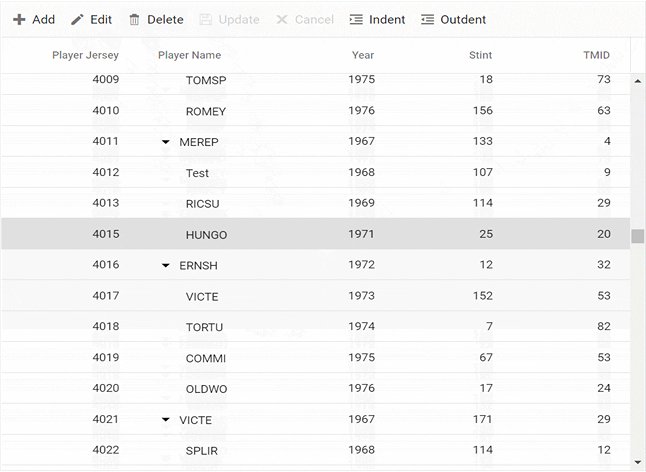
Tree Grid
The new features in the Tree Grid are as follows:
- Inline editing with virtualization: We can perform CRUD operations such as adding, editing, and deleting directly on rows that are in the current viewport when row and column virtualization features are enabled.

- Frozen columns with virtualization: Freeze specific columns while scrolling through other columns in the TreeGrid with row and column virtualization features enabled.

Conclusion
Thanks for reading! We have seen the snappy new features and controls in the Essential JS 2 for the 2022 Volume 3 release. Please go through our Release Notes and What’s New pages for additional updates on this release. Try them out and leave your feedback in the comments section below!
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2022 Volume 3 is here!
- JavaScript API Mocking Techniques
- Lazy Loading with React–An Overview
- Vue Composition API vs. React Hooks