We are glad to inform you that our Essential Studio 2022 Volume 1 release is available now!
This blog will summarize the new features and components available in the Syncfusion Blazor platform for this 2022 Volume 1 release.
New Fluent theme
We have introduced the new Fluent theme for all our Blazor UI components. It has been developed based on the official Microsoft Fluent standard to handle styles, fonts, and icons. You can enjoy the Fluent theme in both light and dark variants.

Note: For more details, check out the Fluent theme support in our Blazor DataGrid demo.
New Carousel component
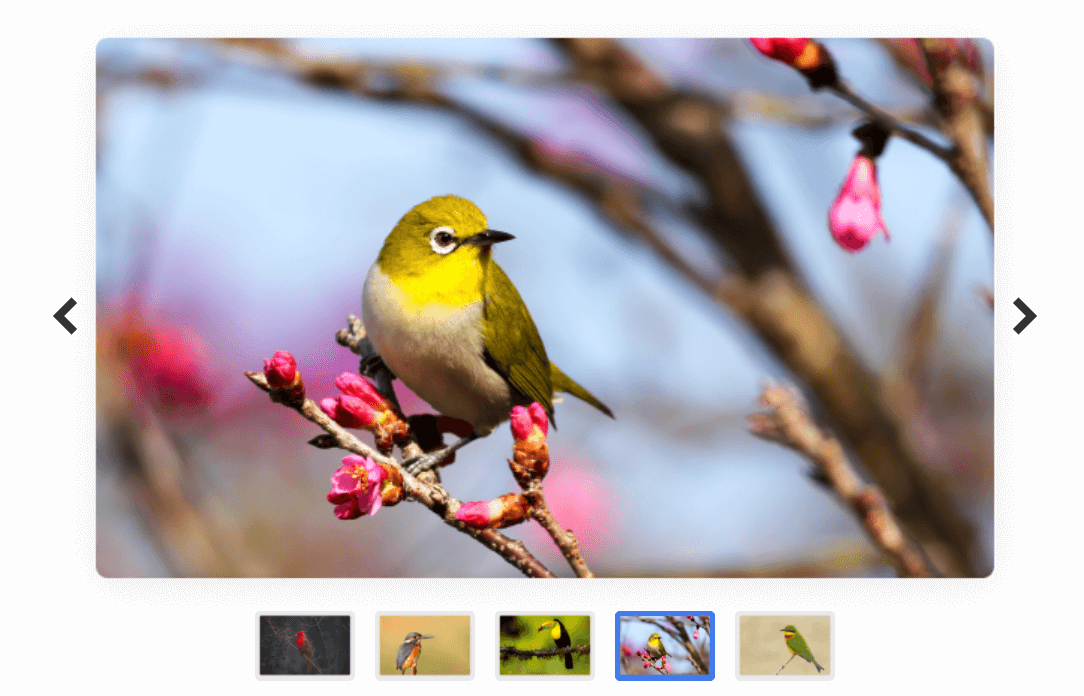
The new Blazor Carousel component displays a series of featured images and videos with content, links, etc. This component is also known as a slide show, image slider, and animate slider. This is the most awaited and upvoted (90 votes) component in our Blazor feedback portal.

The typical uses of carousels include scrolling news headlines, featured articles on home pages, and image galleries. The control has various built-in features: animation, templates, RTL, persistence, accessibility, keyboard interaction, and responsiveness. You can easily control the slide transition interval, looping, autoplay, touch-swipe, and each UI element with the carousel items.
Note: Refer to the Blazor Carousel component demo and documentation for more details.
Blazor Signature Pad is now production-ready
In this 2022 Volume 1 release, the Blazor Signature Pad component is marked as production-ready after meeting industry standards.
Breaking changes
We made the following two breaking changes by considering the performance.
Blazor.Themes NuGet
Until the 19.4 version, we shipped the Syncfusion.Blazor.Themes package with the Syncfusion.Blazor.Core package. Mostly, the package was shipped with all our individual NuGet packages. From the 2022 Volume 1 release onward, you can install this themes package explicitly if you are going to use the styles from static assets. The themes package is not needed when referring to the styles from CDN or using only the data visualization components. So, you can save up to 30 MB while installing and publishing your app using CDN links.
Script isolation
Until the 19.4 version, the Syncfusion Blazor components are rendered with JavaScript isolation by default. That way, the components worked even if you didn’t refer to the scripts externally from the app-end. But, we’ve deprecated this feature. You should load the scripts externally from now on using the IgnoreScriptIsolation property. Loading scripts externally provides better performance than the JavaScript isolation approach.
For existing customers who still want to use the JavaScript isolation feature, please register the Syncfusion Blazor service with the following code.
builder.Services.AddSyncfusionBlazor(options => { options.IgnoreScriptIsolation = false; });For more details, refer to the Reference scripts in the Blazor app documentation.
Note: We also removed all the obsolete APIs marked on or before the 2021 Volume 1 release.
Charts
Keyboard accessibility
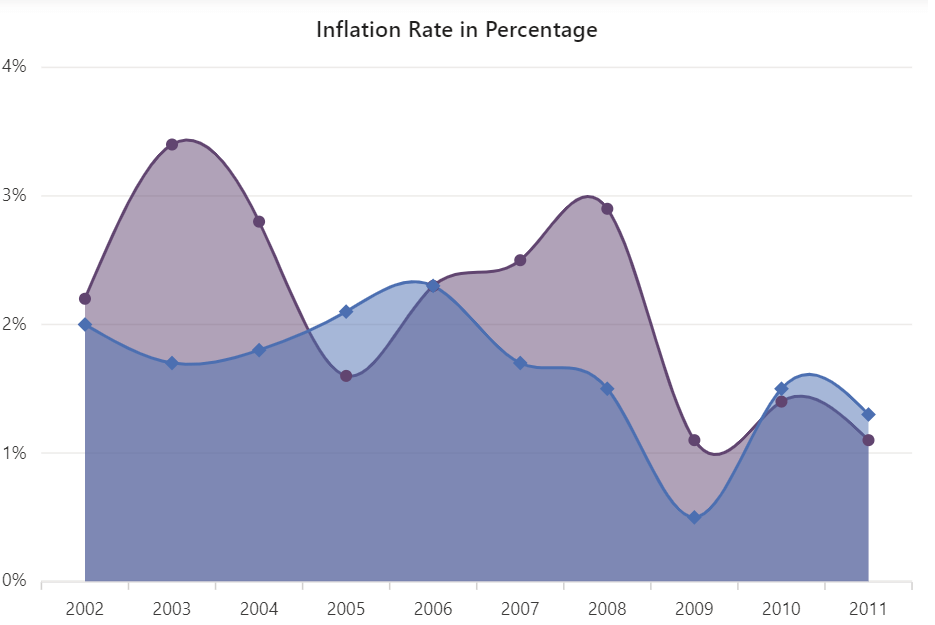
This 2022 Volume 1 release has included one of the most anticipated features, keyboard accessibility, for our Blazor Charts component.
Note: For more details, check out the Example of Keyboard Navigation in the Blazor Charts Component demo.
Other enhancements
You can enjoy the following customizations to enhance the look and feel of the charts:
- Title: Position the pie and doughnut charts’ title based on the chart radius.
- Padding: Customize the space between the legend items.
- Border: Apply borders to the chart types like area, spline area, step area, range area, and stacked area.

Border Support for Blazor Area Charts
- Tooltip: On top of an improved appearance, you can add an animation effect to the tooltip for a smooth transition when moving from one point to another in a chart.
Word Processor
The new features in the Blazor Word Processor are as follows:
- SVG support: Include SVG images in your Word documents.
- Auto paragraph space: Set automatic spacing before and after a paragraph in a Word document.
- Comments only: Restrict documents with a comments-only protection type.
- Spell check: Improved performance of the server-side spell check library.
- System.Text.Json: Newtonsoft.Json dependency was replaced with the System.Text.Json in the Syncfusion Blazor Word Processor NuGet package.
Scheduler
You can see ~3x improvement in performance during initial rendering and performing of CRUD operations in the Blazor WebAssembly Scheduler component.
In pursuit of better performance, we have added virtual scrolling support in the vertical timeline year view to instantly load a vast set of events when you scroll in the Blazor Scheduler component.
See the following table for an example.
| View | Subject | 19.4 version (in seconds) | 20.1 version (in seconds) |
| Timeline Year | 60 resources and 2K events without virtual scrolling. | ~23s | ~7s |
| Timeline Year
| 300 resources and 9K events with virtual scrolling. | ~35s
| ~9s |
Gantt Chart
Like in the Scheduler component, you can also see a ~3x performance enhancement in the Blazor Gantt Chart component during the initial loading.
With virtualization:
| Server | ||
| 19.4 version | 20.1 version | |
| Initial loading with 2.5K events | ~6s | ~.9s |
| Initial loading with 5K events | ~25s | ~1.5s |
Without virtualization:
| Server | ||
| 19.4 version | 20.1 version | |
| Initial loading with 2.5K events | ~14s | ~4s |
| Initial loading with 5K events | ~54s | ~13s |
Also, the Blazor Gantt Chart component gains the following user-friendly features in this 2022 Volume 1 release:
- Select multiple rows or cells using the mouse or touch-dragging interaction.
- Easily scroll in the view using the ScrollIntoViewAsync method.
- Scroll to the Gantt Chart’s timeline view and taskbar using the ScrollToTimelineAsync and ScrollToTaskbarAsync methods, respectively.
Diagram
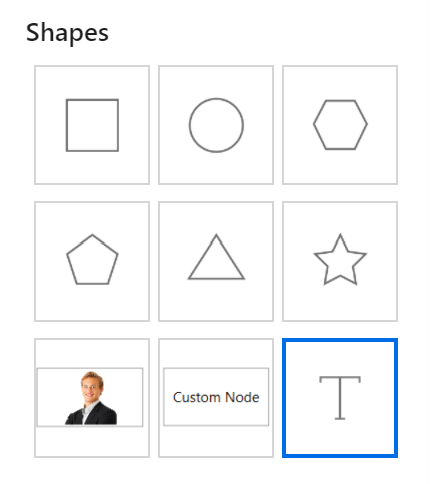
Text node
We have introduced the new text node in the Blazor Diagram component. You can render this text node either programmatically or interactively using the symbol palette.
Refer to the following image.

Note: For more details, refer to the Example of Drawing Tools in Blazor Diagram Component.
Other features
The other updates in the Blazor Diagram component are as follows:
- You can bring specified bounds into view and the center of the diagram viewport using the BringIntoView and BringIntoCenter methods, respectively.
- Clear all nodes, connectors, and groups using the Clear method.
- Fit the entire diagram into the current viewport using the FitToPage method.
DataGrid
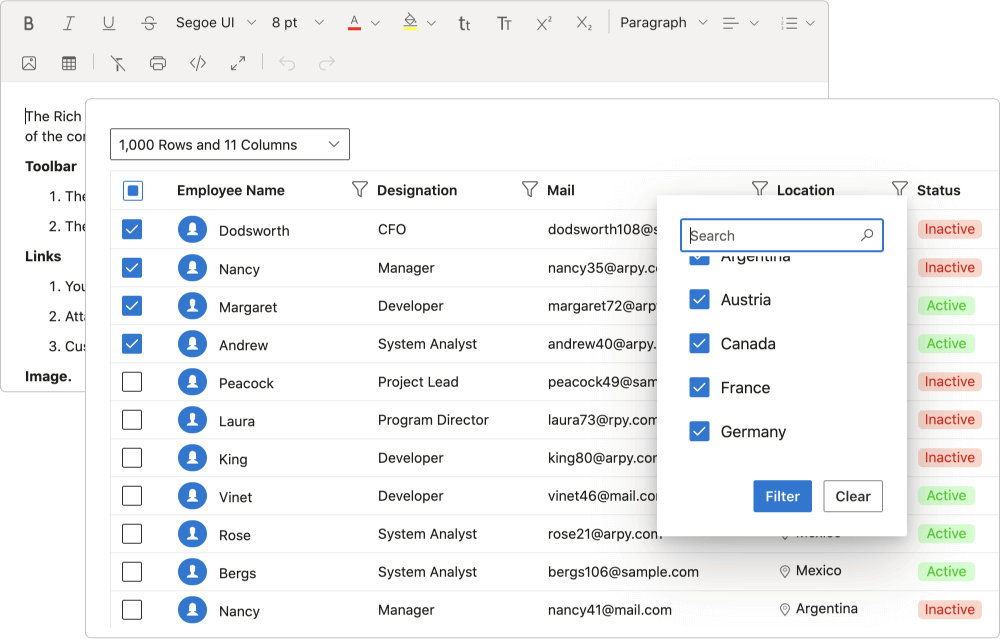
The Blazor DataGrid component delivers the following features in this 2022 Volume 1 release.
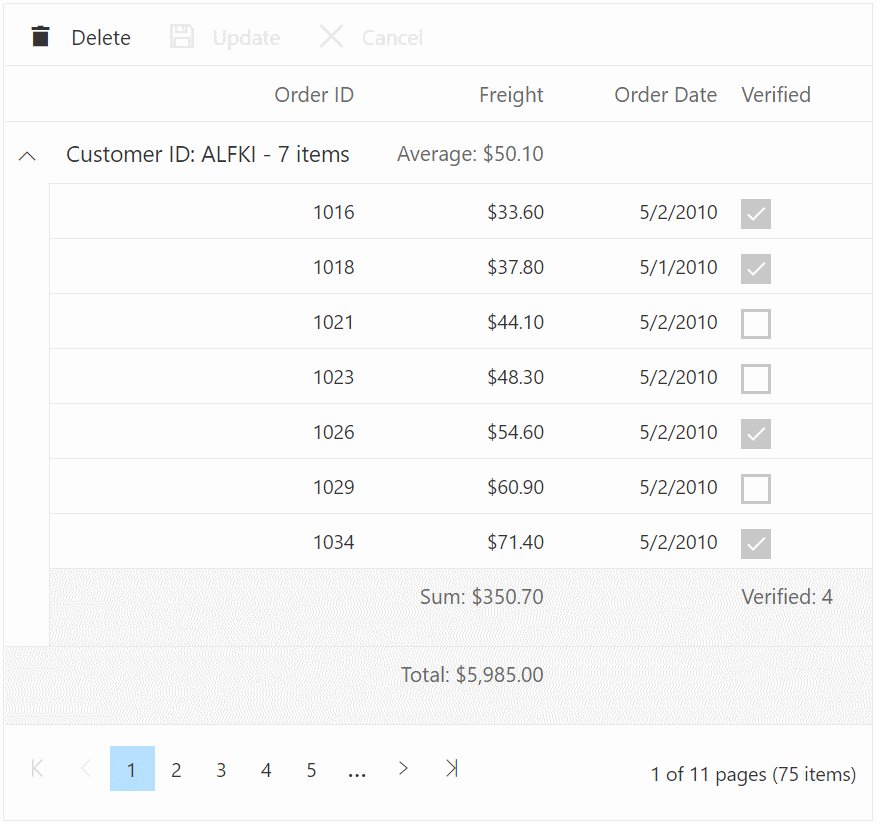
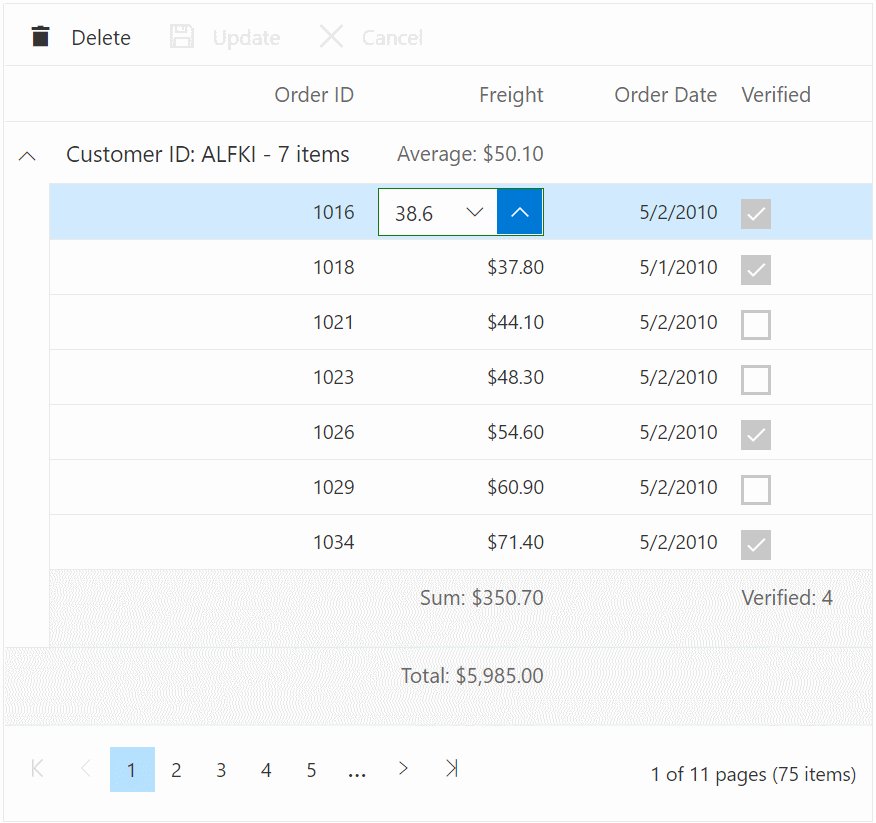
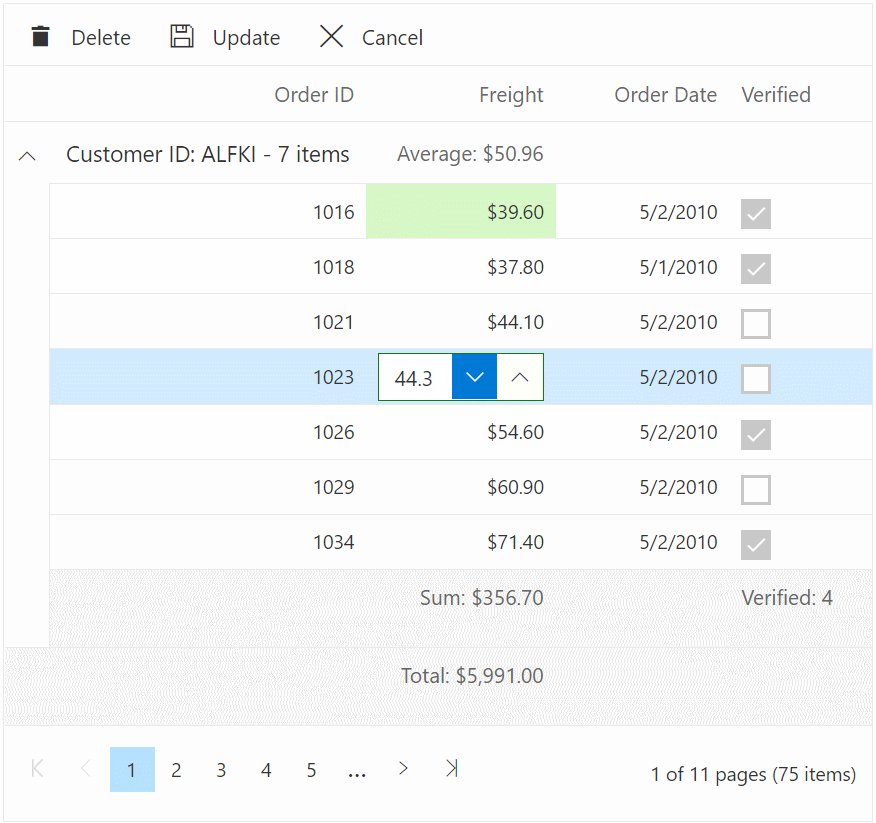
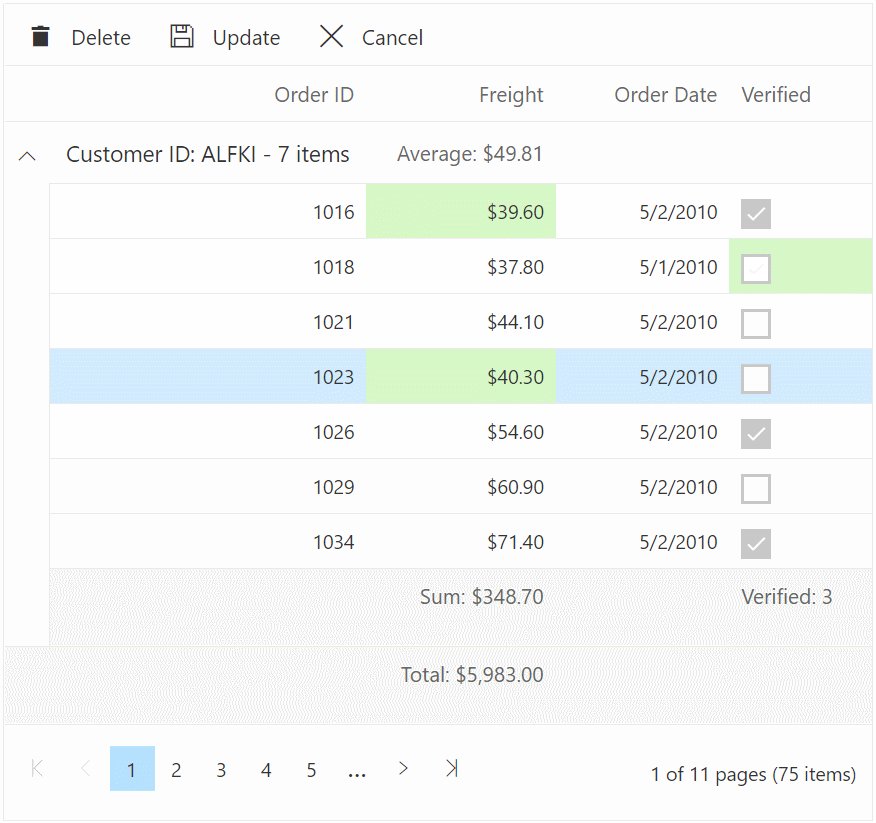
Reactive aggregation support
This feature dynamically updates aggregate cells’ values without refreshing the entire grid. In batch editing mode, the aggregate values will be refreshed on saving every cell. The footer, group footer, and group caption aggregate values will also be refreshed.

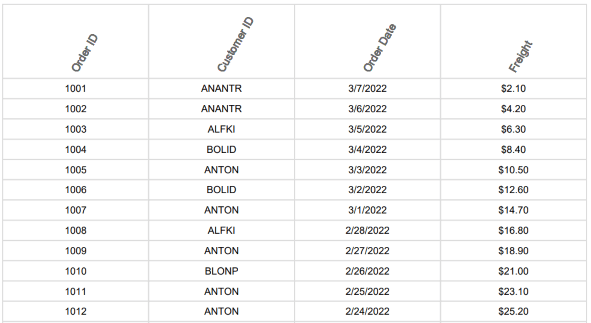
PDF-exported grid cell customization
You can customize the PDF grid cell’s header and content text orientation, font color, the width of the header and content text, and so on while exporting the PDF document.

TreeGrid
Multiple selection
Select multiple rows or cells with the mouse or by touch interaction in the Blazor TreeGrid component.
Linear Gauge
Pointer animation
The Blazor Linear Gauge component’s pointers can now be animated, resulting in smooth transitions when the pointer value changes.

Map
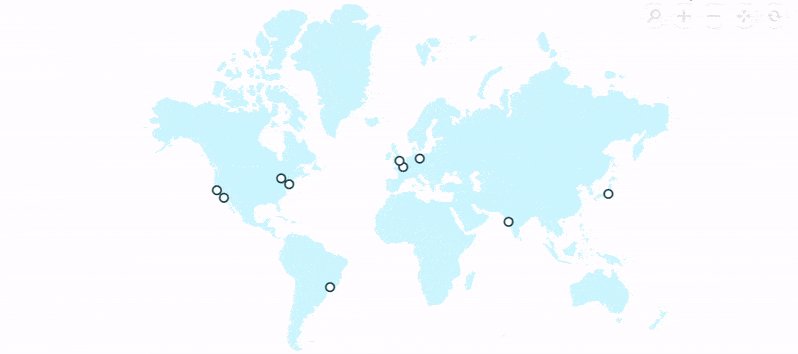
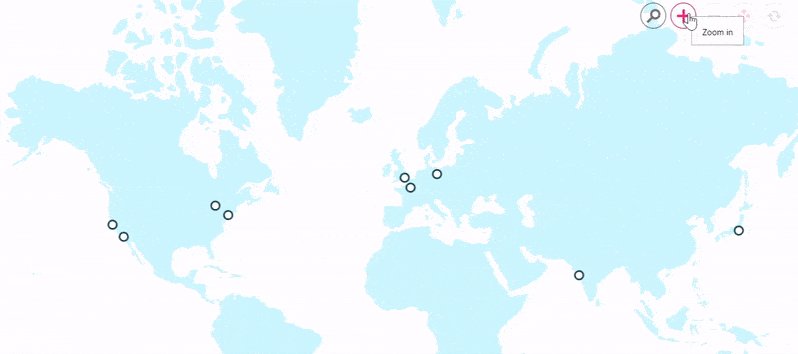
Shape layer animation
Animate the shape layers in the Blazor Map component to experience smooth transitions when zooming and panning in the map area.

Conclusion
Thanks for reading! In this blog post, we have seen the new, valuable features and enhancements included in our Blazor components for the 2022 Volume 1. You can check out the list of all the features in our release notes and What’s New pages. Try out these stunning new features and leave your feedback in the comments section below!
If you are not yet a Syncfusion customer, try our 30-day free trial to check out these features.
If you have questions, you can reach us through our support forums, support portal, or feedback portal. As always, we are happy to assist you!