Hooray! Syncfusion rolled out the final main release of this year, 2021 Volume 4, with several exciting features and improvements in all our platforms, including Flutter.
Our Flutter suite includes DataGrid, Charts, and Maps, and more versatile widgets. They help you create rich, high-quality applications for iOS, Android, Web, Windows, macOS, and Linux from a single code base.
In this blog, we will see the new features in our Flutter widgets in the 2021 Volume 4 release.
New features and improvements
I am going to cover only the main highlights of each widget. You can get the complete details of the new features from our release notes and the individual components’ what’s new blogs, which will be published soon.
Calendar
You can enjoy the following improvements in the Calendar widget:
- Get the details of calendar appointments in a callback while hovering over or tapping on them.
- You can see considerable improvements in the appearance and content format of the allowedViews UI.
Charts
The Flutter Charts widget includes the following features in the 2021 Volume 4 release:
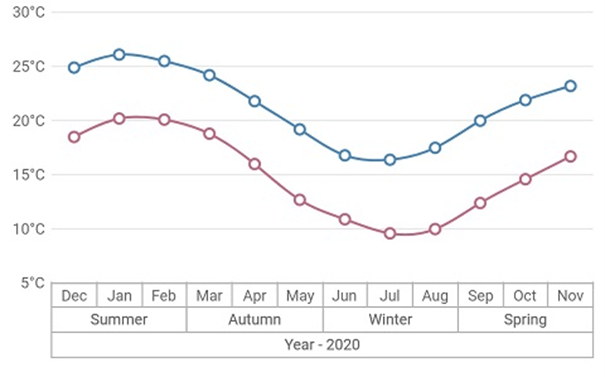
- You can categorize the axis labels using the new multilevel labels feature in Cartesian charts.

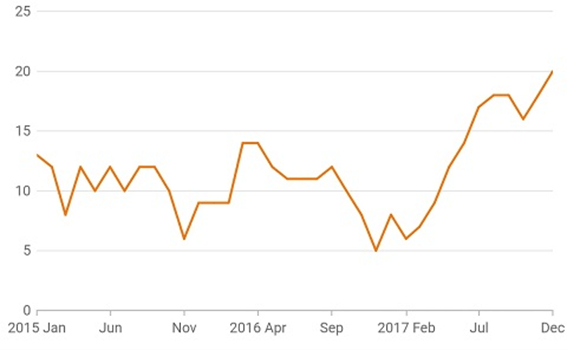
- The date-time axis label’s default format displays additional information about the date. Refer to the following image.

- You can trim, shift, or hide the data labels that overflow from their space in pie, doughnut, pyramid, and funnel charts.

DataGrid
The DataGrid widget includes the following enhancements:
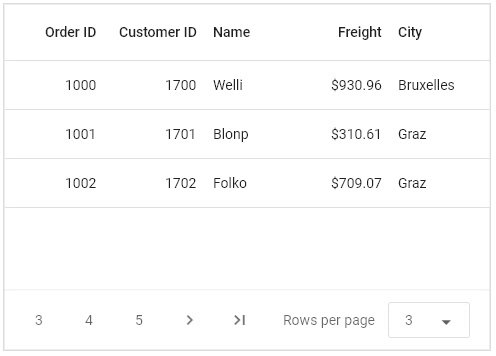
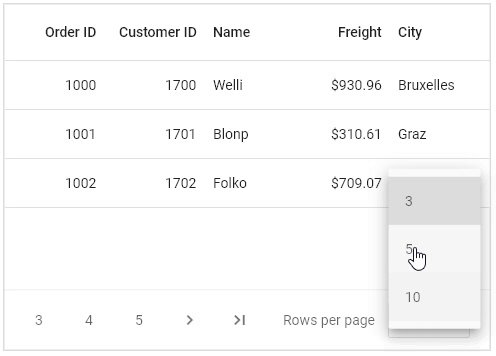
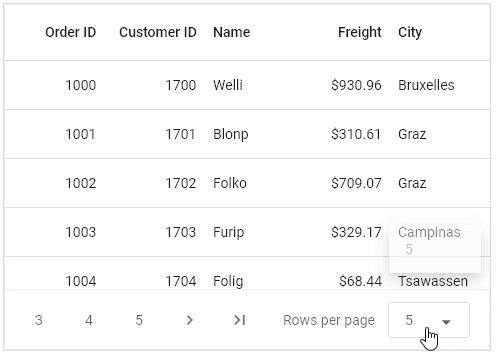
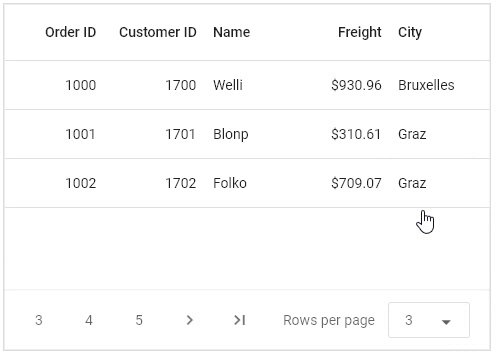
- Display a dropdown button for choosing the number of rows to be shown on each page.

- Select multiple rows by tapping them, pressing the SHIFT key, and holding it.
- Render the DataGrid’s width and height based on the number of rows and columns available when the grid’s parent size is infinite.
- Specify separate swipe offsets for right and left swiping.
Date Range Picker
Change the extendable range selection’s direction in the Date Range Picker. You can set the direction to forward, backward, both, or none. If you choose the none option, then you can’t select date ranges.
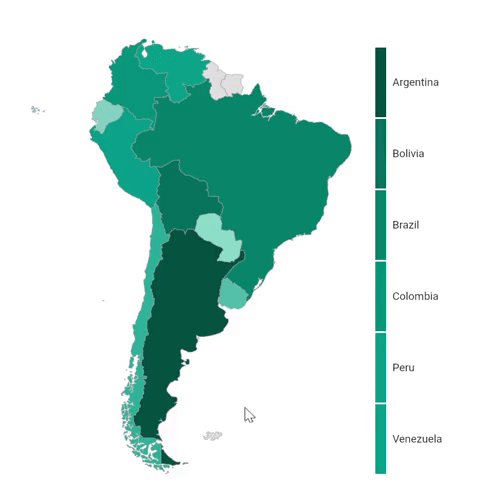
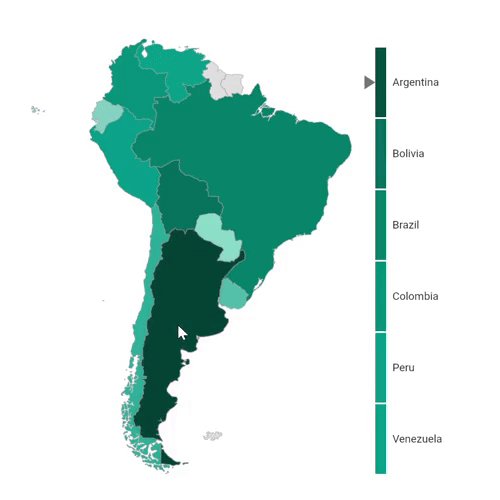
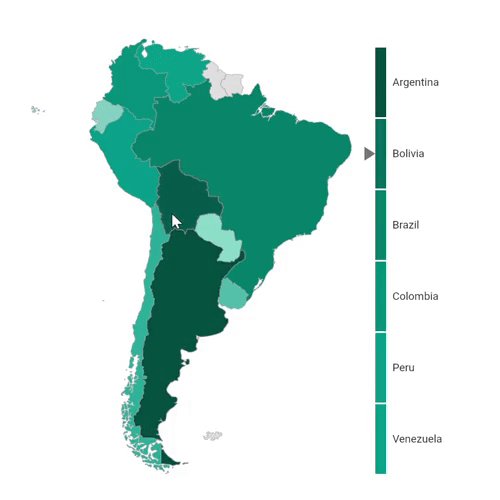
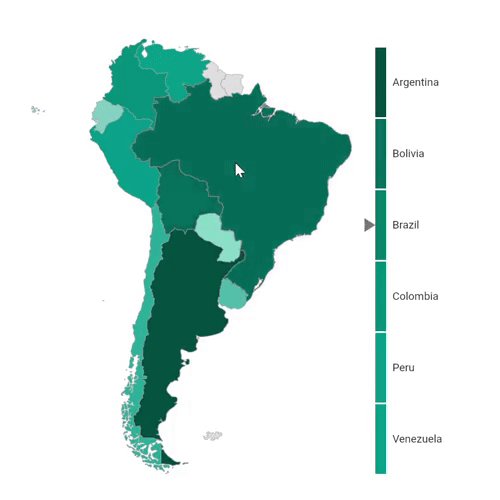
Maps
The Maps widget displays a pointer on the corresponding solid bar legend while hovering over the shapes or bubbles in it.
PDF Viewer
The following useful features were added to the Flutter PDF Viewer widget:
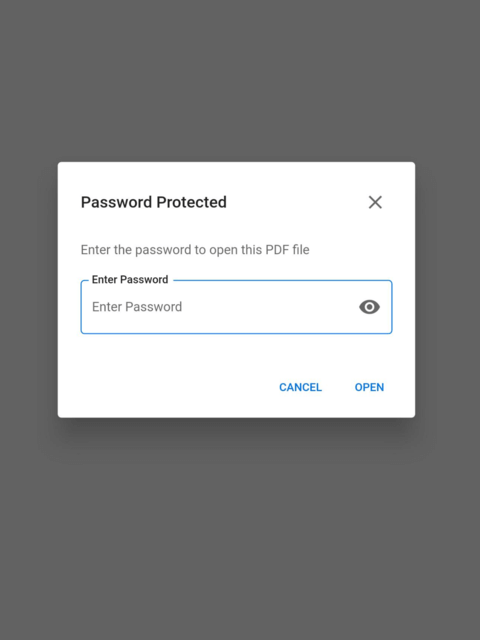
- You can load the encrypted or password-protected documents.

- The PDF Viewer renders page regions in high resolution when you zoom in on a page.

Range Selector and Slider
The Range Selector and Slider widgets provide support to these features in the 2021 Volume 4 release:
- The tooltip can be set to display always.
- Callbacks were added to notify the user about the start and end interactions performed with the thumb.
Treemap
The Treemap widget has these new features in the 2021 Volume 4 release:
- Display a pointer on the corresponding solid bar legend while hovering over the tiles in it.
- Increase or decrease the duration of the tooltip visibility.
Common change
- All our Flutter widgets have been migrated from using the ThemeData class to the ColorScheme class.
Conclusion
Thanks for reading! I hope now you are aware of the major new features included in our Flutter suite in the 2021 Volume 4 release. As stated, to see all the updates in this release, please check our release notes and What’s New pages. Try out our Flutter packages and share your feedback in the comments section below.
Check out the complete user guide and access our Flutter GitHub demos. Additionally, you can check out our demo apps in Google Play, the App Store, the Microsoft Store, the Snap Store, the App Center, and on our website.
Contact us through our support forums, support portal, or feedback portal. As always, we are happy to assist you!
Related blogs
- Syncfusion Essential Studio® 2021 Volume 4 Is Here!
- 8 Simple Tips for Using an API in a Mobile App
- Create a Meeting Room Calendar Using Flutter Event Calendar
- Customizing Axes in Flutter Charts: A Complete Guide