Hooray! Our second major release of this year, 2021 Volume 2, is out now. We have included several new controls and many exciting features across all our supported platforms, including Flutter.
Syncfusion Flutter widgets are written natively in Dart to help you create rich, high-quality applications for iOS, Android, web, Windows, macOS, and Linux from a single code base.
In this blog, I am going to give you a quick overview of the new features included in our Flutter suite in the 2021 Volume 2 release.
New features and improvements
Let’s see the new features and improvements that we made in the existing Flutter widgets. I am going to cover only the main highlights of each widget. You can get the complete details of the new features in our release notes and the individual component what’s new blogs that will be published soon.
Calendar
The Flutter Calendar widget supports these useful features in the 2021 Volume 2 release:
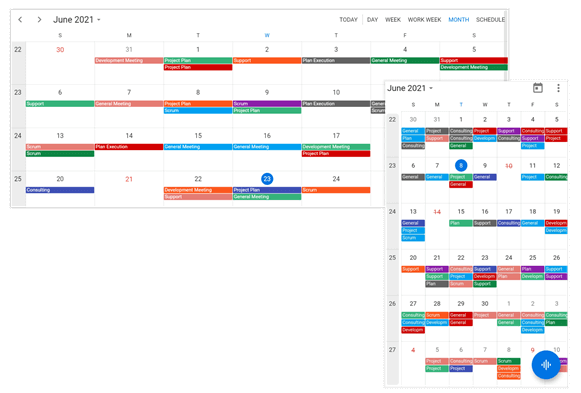
- Display the week numbers of a year in the month, week, and workweek views.

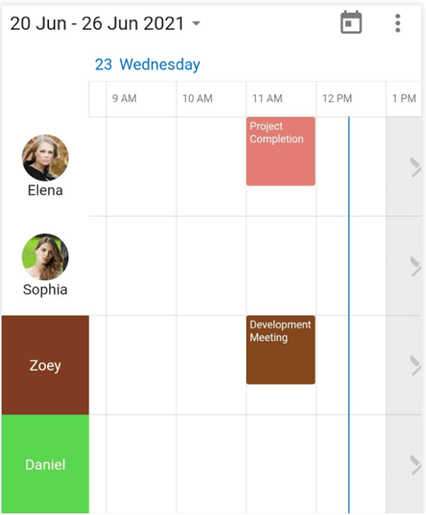
Flutter Calendar Displaying Week Numbers - Set custom views to the resource headers of timeline views.

Custom Views for the Resource Headers in Flutter Calendar - Use improved keyboard navigations to perform entirely mouse-free actions in the Flutter calendar.
Charts
The Flutter Charts include the following feature enhancements in the 2021 Volume 2 release:
- Implement millisecond intervals for date-time and date-time category axes.

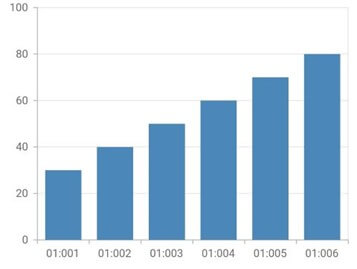
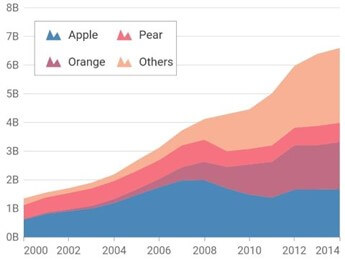
Millisecond Interval in Flutter Charts - Place the legend anywhere at the top of the chart using the new floating legend feature.

Floating Legend in Flutter Charts - Decide whether to deselect or let the data point remain selected after tapping a selected data point in the chart.
- Indicate a value that is beyond the maximum value by overfilling the radial bar chart.

Value Indication Support in Flutter Radial Bar Chart
DataGrid
The Flutter DataGrid receives the following new features:
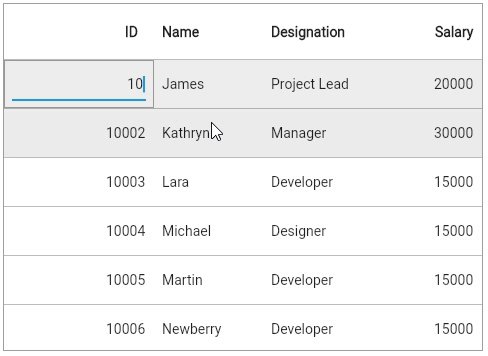
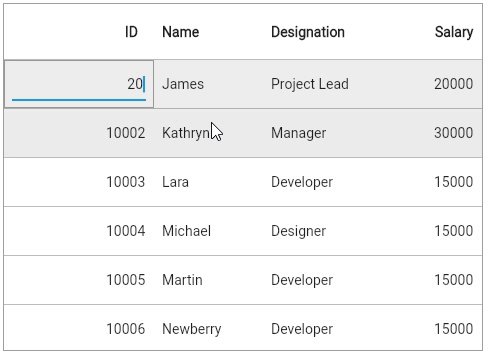
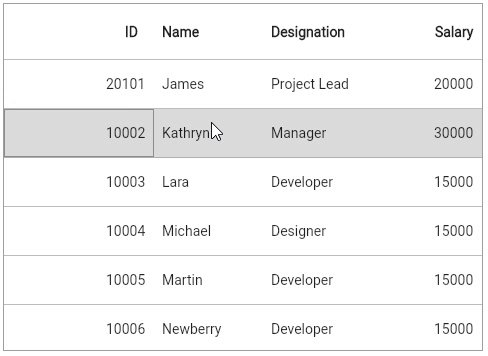
- A new way to edit cell values: An editor widget will be loaded based on the column type to edit the cell values.

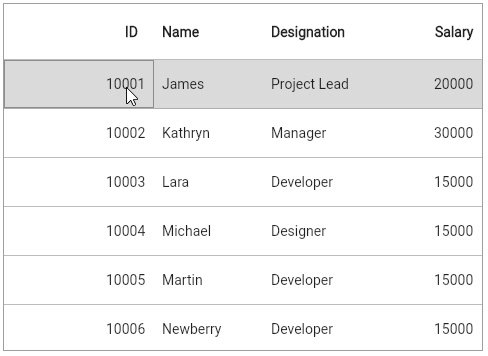
Editing Cell Values in Flutter DataGrid - When you hover on a row, it will be highlighted on web and desktop platforms.
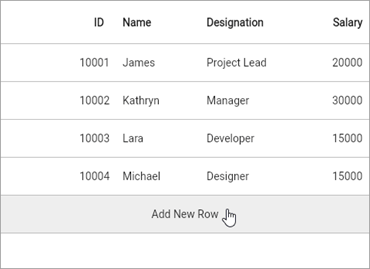
- Support to display an additional row below the last row of the DataGrid to add a new row. Also, any kind of widget can now be displayed in the footer row.
Refer to the following screenshot.
Footer Row in Flutter DataGrid
Date Range Picker
The Flutter Date Range Picker now allows you to:
- Display the week numbers of the year in the month view, just like the Calendar widget.

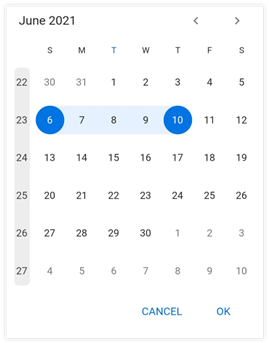
Flutter Date Range Picker Displaying Week Numbers - Extend a selected range with newly selected dates.

Support to Extend the Selected Range in Flutter Date Range Picker
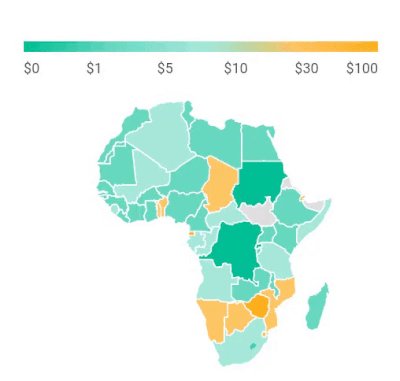
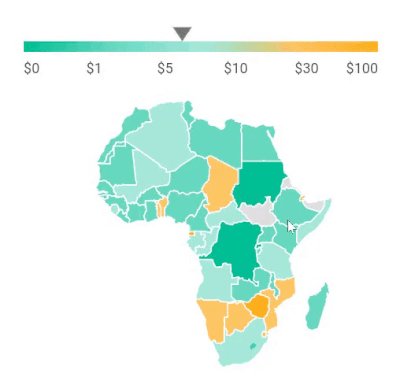
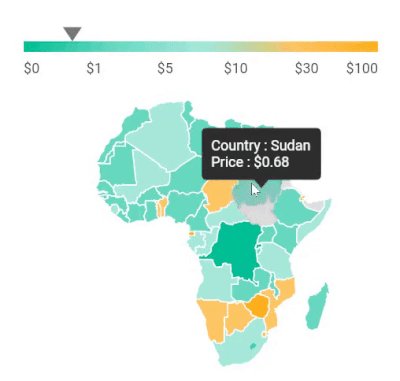
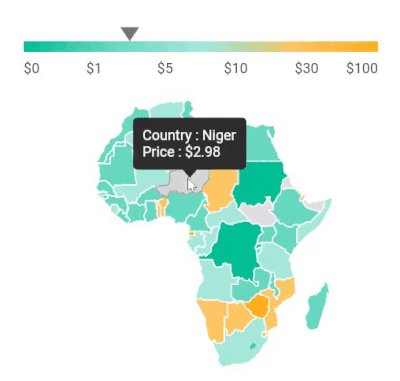
Maps
From the 2021 Volume 2 release onward, the Flutter Maps widget provides support to display a pointer at the top of the legend while hovering.

PDF Viewer
The Flutter PDF Viewer now lets you view PDF documents seamlessly and efficiently in the macOS platform. Features such as magnification, virtual scrolling, page navigation, text selection, text search, bookmark navigation, and document link annotation are supported.
PDF Library
Using the Flutter PDF Library, you can import and export form data from a PDF document. It supports the following types of data:
Treemap
The Flutter Treemap widget has these stunning features in the 2021 Volume 2 release:
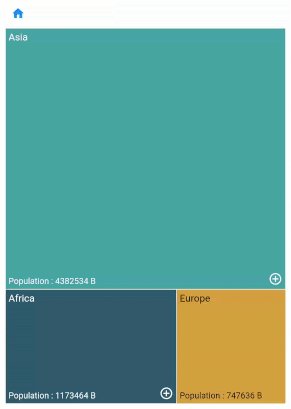
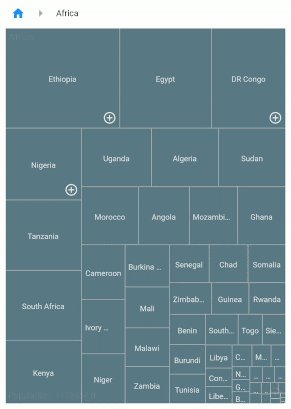
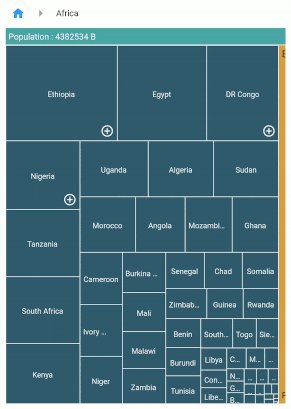
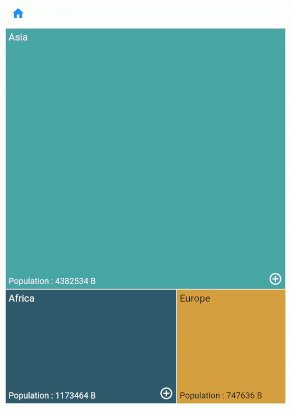
- Drill up or down in the hierarchy of tiles in the Treemap.

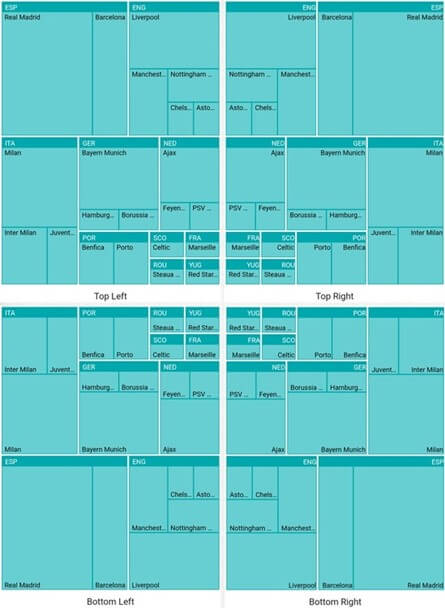
Drill-Up and Drill-Down Support in Flutter Treemap - Set different layout directions in a squarified Treemap.

Setting Layout Direction in Squarified Treemap - Sort the tiles of a slice-and-dice Treemap.
Preview to final
The following Flutter widgets have been developed to meet industry standards and are now production-ready:
Conclusion
Thanks for reading! I provided a quick overview of some of the major features included in our Flutter suite in the 2021 Volume 2 release. As stated, to see all the updates in this release, please check our Release Notes and What’s New pages. Try out our Flutter packages and share your feedback in the comments section below. I hope you are excited to use these new features in your applications.
Also, check out the complete user guide and access our Flutter project samples. Additionally, you can check out our demo apps in Google Play, the App Store, the Microsoft Store, Snapcraft, the Microsoft App Center, and on our website.
If you need a new widget in our Flutter framework or new features in our existing widgets, you can contact us through our support forums, Direct-Trac, or feedback portal. As always, we are happy to assist you!
Related blogs
- Essential Studio® 2021 Volume 2 release is here!
- Easy ways to build a heat map using Flutter event Calendar
- 10 Best Visual Studio Code Extensions for Flutter Development
- How to Create Flutter Radial Range Sliders Using Radial Gauge