Syncfusion’s Blazor collection offers over 70 high-performance, lightweight, and responsive UI components, including file-format libraries, in a single package. The components work with Blazor server-side and client-side (Blazor WebAssembly) projects seamlessly. In this blog, I am going to walk you through the new astonishing features and control for Blazor in our 2021 Volume 2 release.
New Tailwind CSS theme
Now, you can enjoy Tailwind CSS theming support in all Syncfusion Blazor UI components. This provides more styles for elegantly designing a webpage.

You can check out each Blazor component’s design using the theme switcher on our website.
Ignore script isolation and CRG
You can skip the built-in JavaScript isolation and load only the necessary scripts from the application end. This feature helps improve the initial load performance of the Blazor components.
You can refer to the scripts in any one of the following three ways:
- Our Blazor suite provides a combined script for all its components except the Diagram, PDF Viewer, and Document Editor. You can skip the script isolation and refer to this script in your application:
<script src="_content/Syncfusion.Blazor/scripts/syncfusion-blazor.min.js" type="text/javascript"></script> - We provide a CDN link with the script file. Refer to it as shown:
<script src="https://cdn.syncfusion.com/blazor/19.2.44/syncfusion-blazor.min.js" type="text/javascript"></script> - You can generate a required component script and styles from the Blazor custom resource generator (Blazor CRG) and refer to them in your application.
Blazor Server:Ignore JavaScript isolation in the ~/Startup.cs file Usage services.AddSyncfusionBlazor(options => { options.IgnoreScriptIsolation = true; }//_Host.cshtml //For Syncfusion Blazor overall Package <head> ... <script src="_content/Syncfusion.Blazor/scripts/syncfusion-blazor.min.js" type="text/javascript"></script> </head>//For Individual Package <head> ... <script src="Path for CRG generated script" type="text/javascript"></script> </head>Blazor WebAssembly (WASM):
Ignore JavaScript isolation in the ~/Program.cs file Usage builder.Services.AddSyncfusionBlazor(options => { options.IgnoreScriptIsolation = true; }//index.html //For Syncfusion Blazor overall Package <head> ... <script src="_content/Syncfusion.Blazor/scripts/syncfusion-blazor.min.js" type="text/javascript"></script> </head>//For Individual Package <head> ... <script src="Path for CRG generated script" type="text/javascript"></script> </head>
Please find the details of the improvement made in our Blazor Scheduler in the following table.
| In week view | Script isolation disabled | Script isolation enabled | Percentage improved |
| Loading 1000 events without resource. | 2.3 seconds | 1.2 seconds | 48% |
| Loading 1000 events with 30 resources. | 7.3 seconds | 3.4 seconds | 53% |
New Diagram (Preview)
We have introduced a new version of the Blazor Diagram component that overcomes the current Diagram component’s limitations. We intend to keep the current Diagram component in maintenance mode and focus future development on the new one. We are confident that the new Blazor Diagram delivers better performance, especially in the Blazor WebAssembly (WASM) applications. Currently, the new Diagram component is in preview mode.
For more information, refer to the Example of Flow Chart in Blazor Diagram Component demo and Introducing the New Blazor Diagram Component blog.
DataGrid
Our Blazor DataGrid component receives these three major features in the 2021 Volume 2 release:
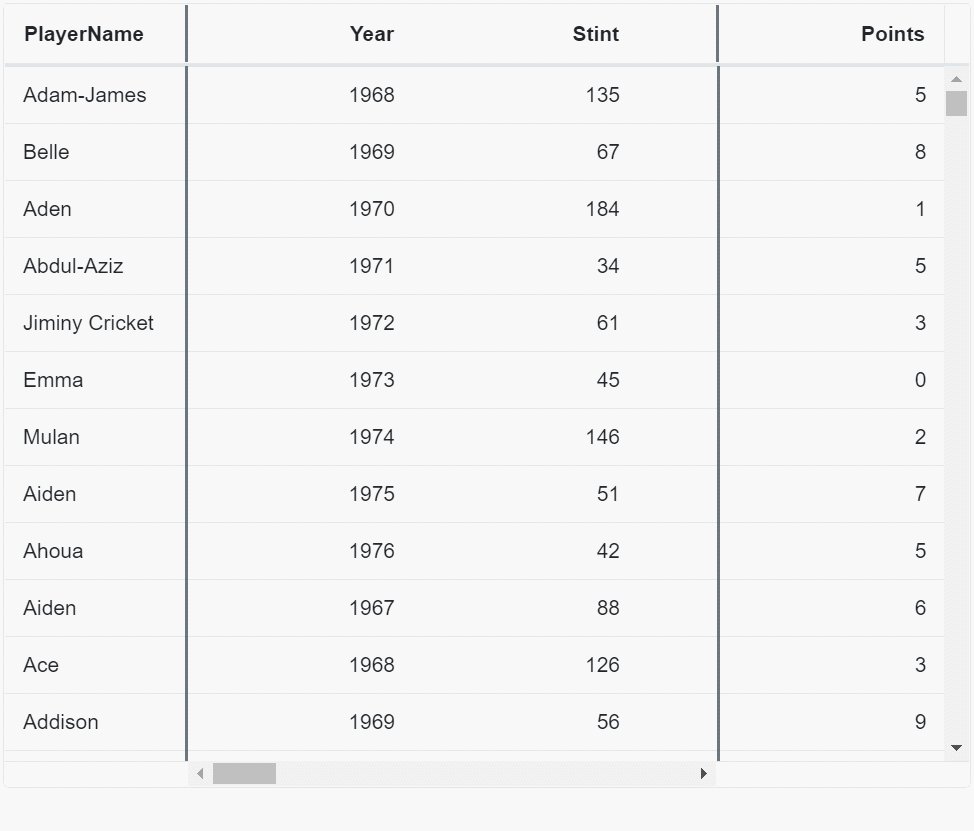
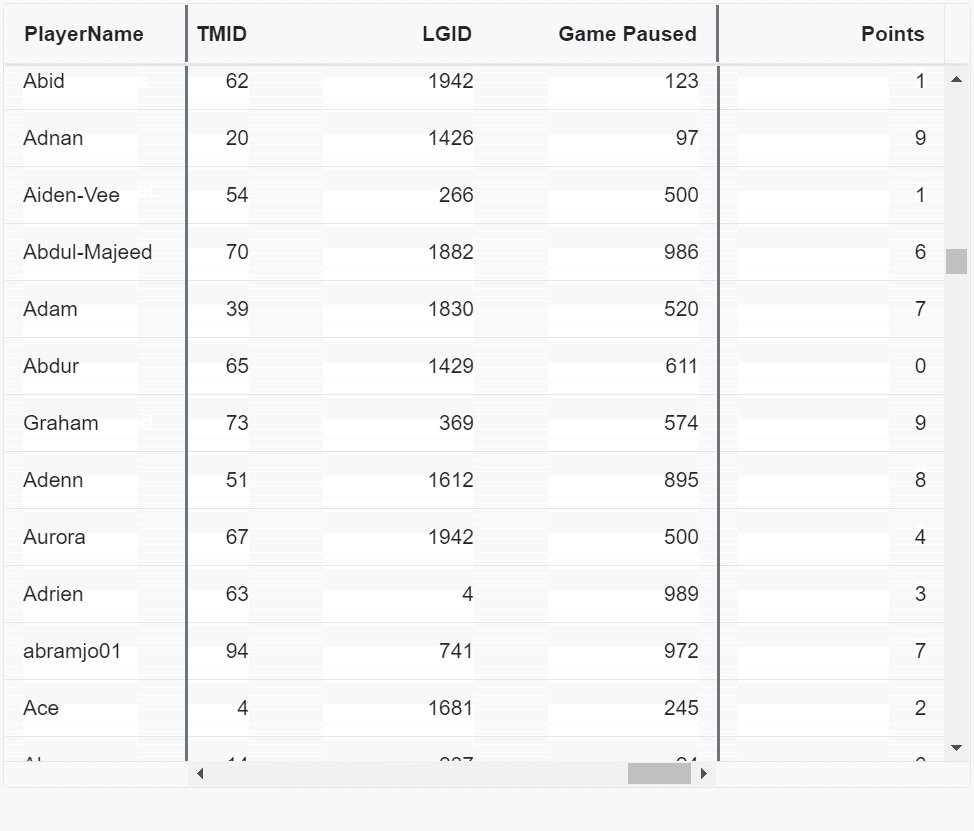
- Frozen columns with virtualization: Load a large volume of data without any performance degradation in a frozen-columns-enabled grid. With this feature, you can load data on demand when scrolling vertically.

Frozen Columns with Virtualization in Blazor DataGrid For more information, check out the Blazor DataGrid Frozen Virtualization demo.
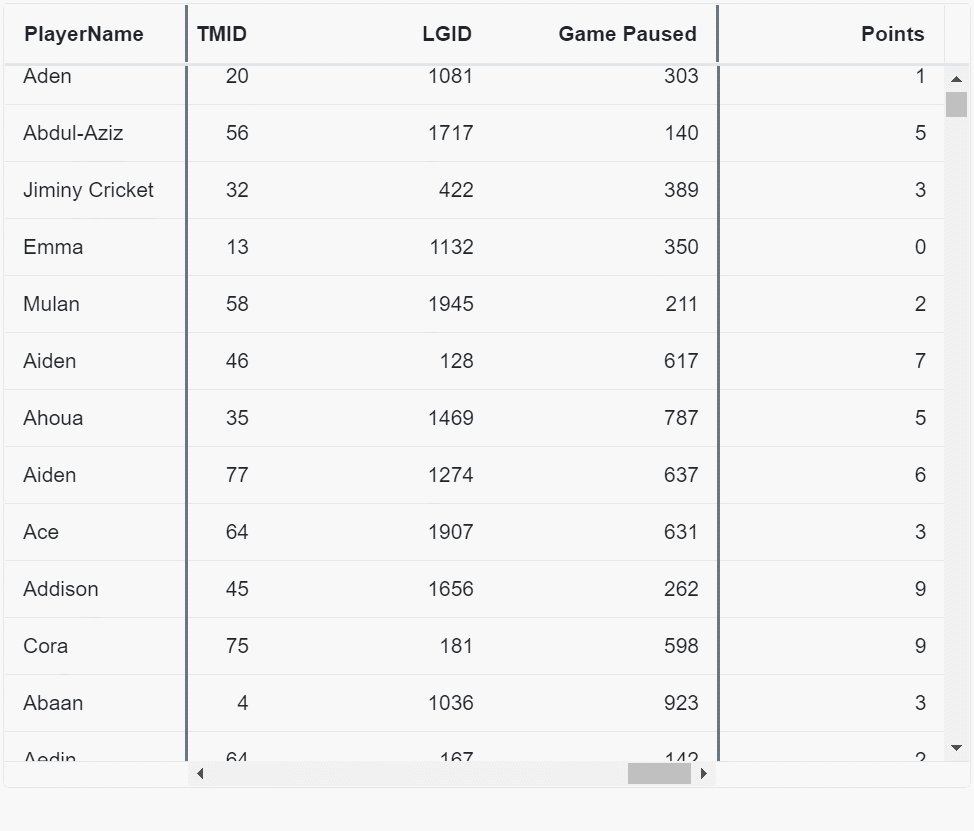
- Frozen rows and columns on both left and right sides: Freeze specific rows and columns at both the left and right sides of the grid and make the remaining grid content scrollable. To see this feature in action, refer to the Example of Frozen Right and Left in the Blazor DataGrid Component demo.
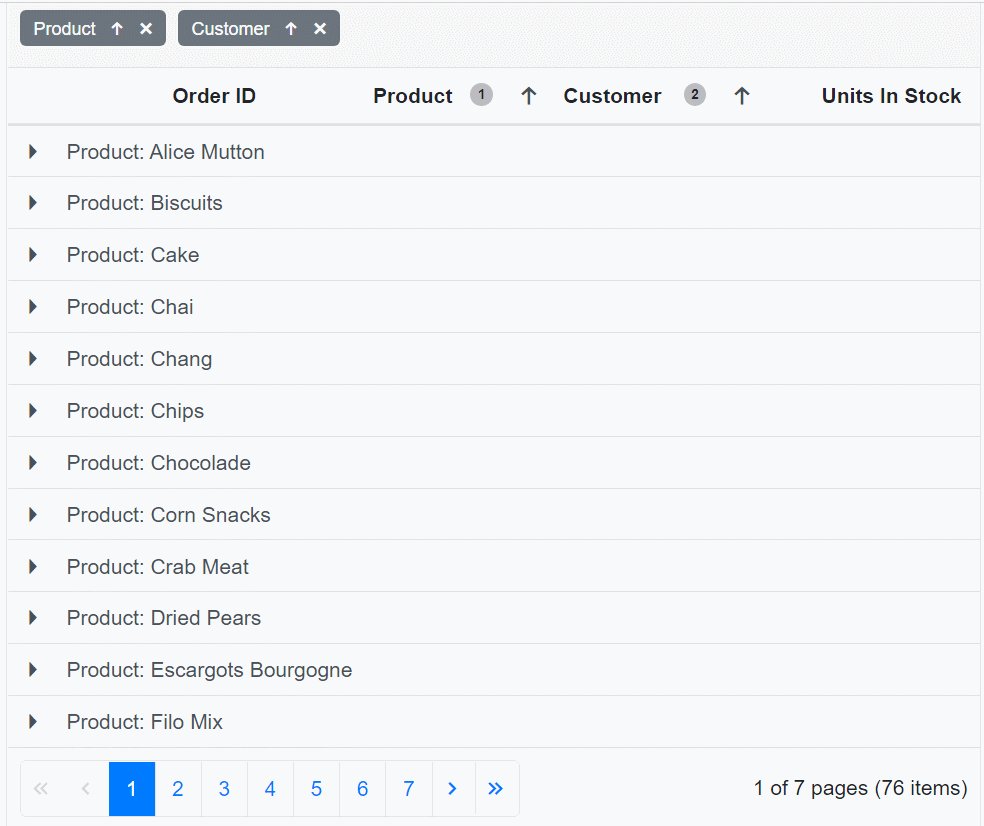
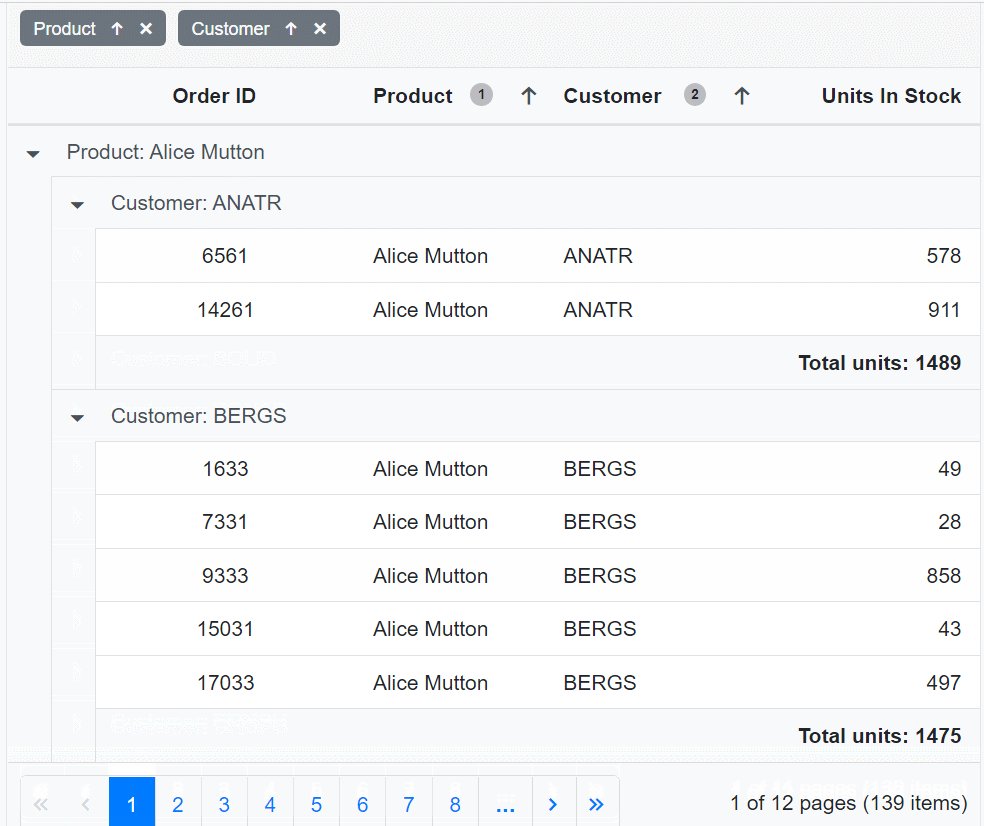
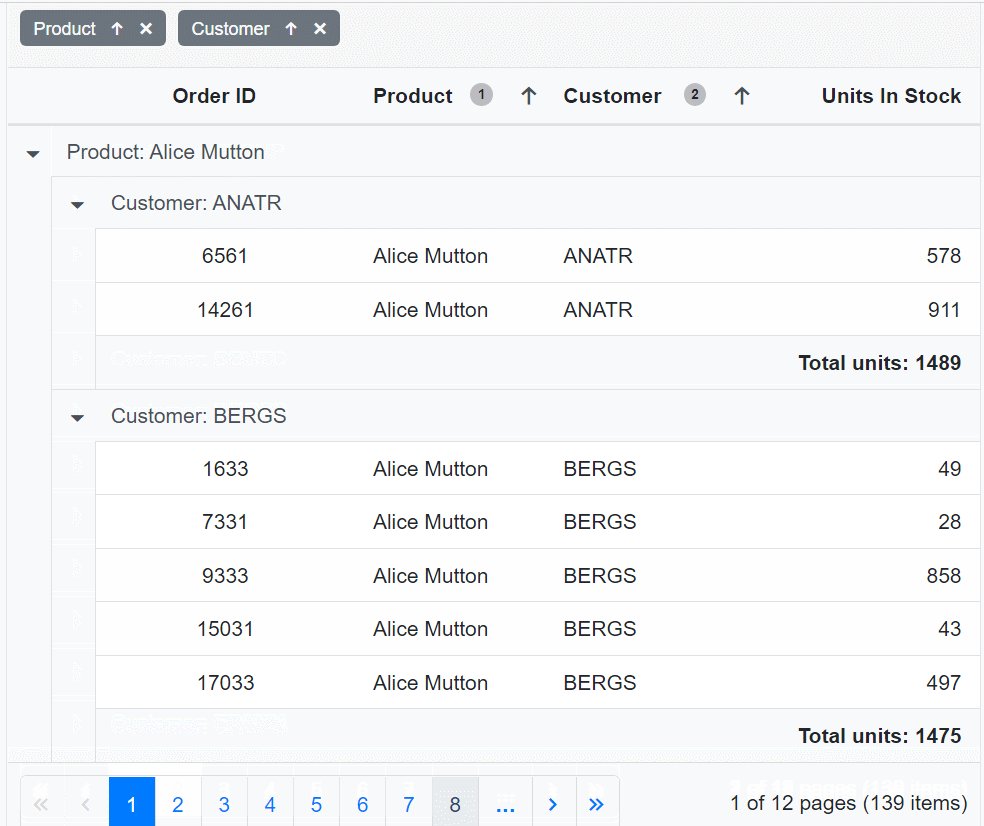
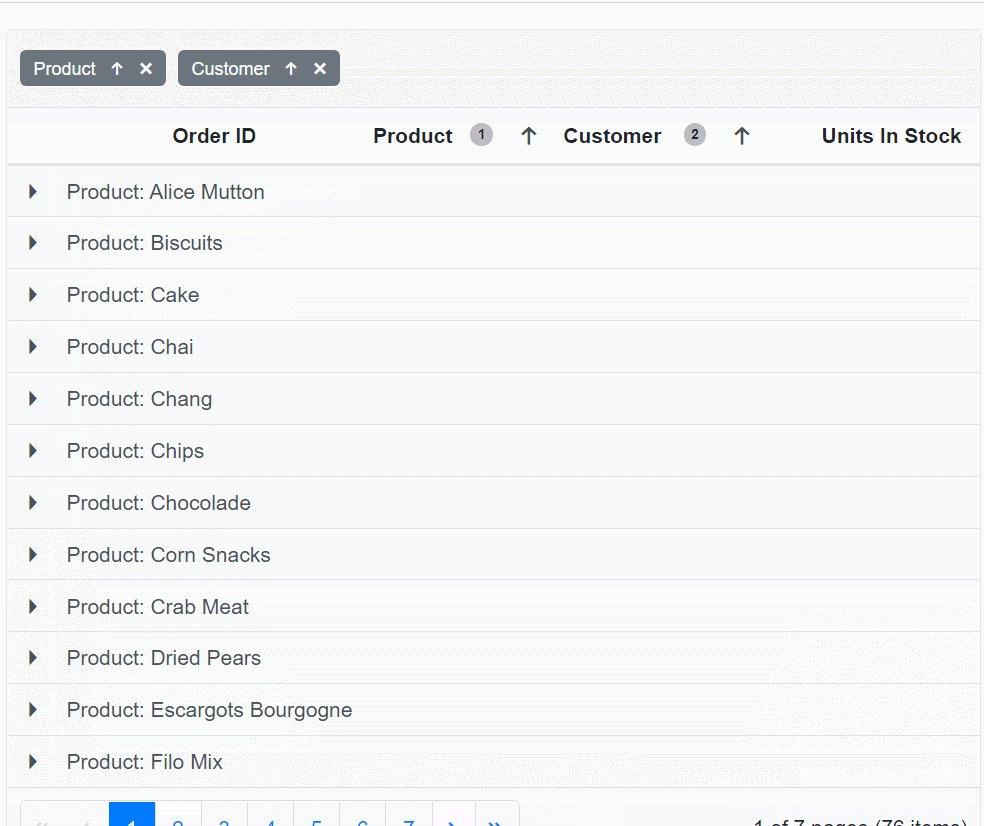
- Lazy loading with grouping: Render records in a collapsed state when binding a large volume of data through server-side grouping. The grouped items with n levels of data will be loaded on demand when the corresponding group is expanded. Also, refer to the Example of Lazy Load Grouping in the Blazor DataGrid Component demo for more details.

Lazy Loading with Grouping in Blazor DataGrid
Scheduler
We have put a lot of effort into improving the Blazor Scheduler’s initial rendering performance. It has been improved along with the resource configuration by 25% in the Blazor Server and WebAssembly apps. However, we suggest you define the required ScheduleView to get better performance.
Apart from these improvements, we have also added these features in the Blazor Scheduler in the 2021 Volume 2 release:
- Layout switch: This feature enables rendering a mobile-adaptive layout on desktop devices. Also, it lets you render a desktop view on mobile devices. Refer to our Example of Adaptive Grouping in Blazor Scheduler Component demo.
- Custom year interval: Customize the total number of months to be displayed in the year and timeline year views. For example, you can configure 10 months to be displayed from July 2021 to April 2022 alone in a schedule. Also, have a look at our Example of Year View in the Blazor Scheduler Component demo.
- Printing enhancement: Previously, the Blazor Scheduler provided an option to print only the appointments that are visible in the viewport of an agenda view. Now, you can print all the appointments with custom options in the agenda view. For more information, refer to the Example of Printing in Blazor Scheduler Component demo.
Pivot Table
The Blazor Pivot Table has these user-friendly features in the 2021 Volume 2 release:
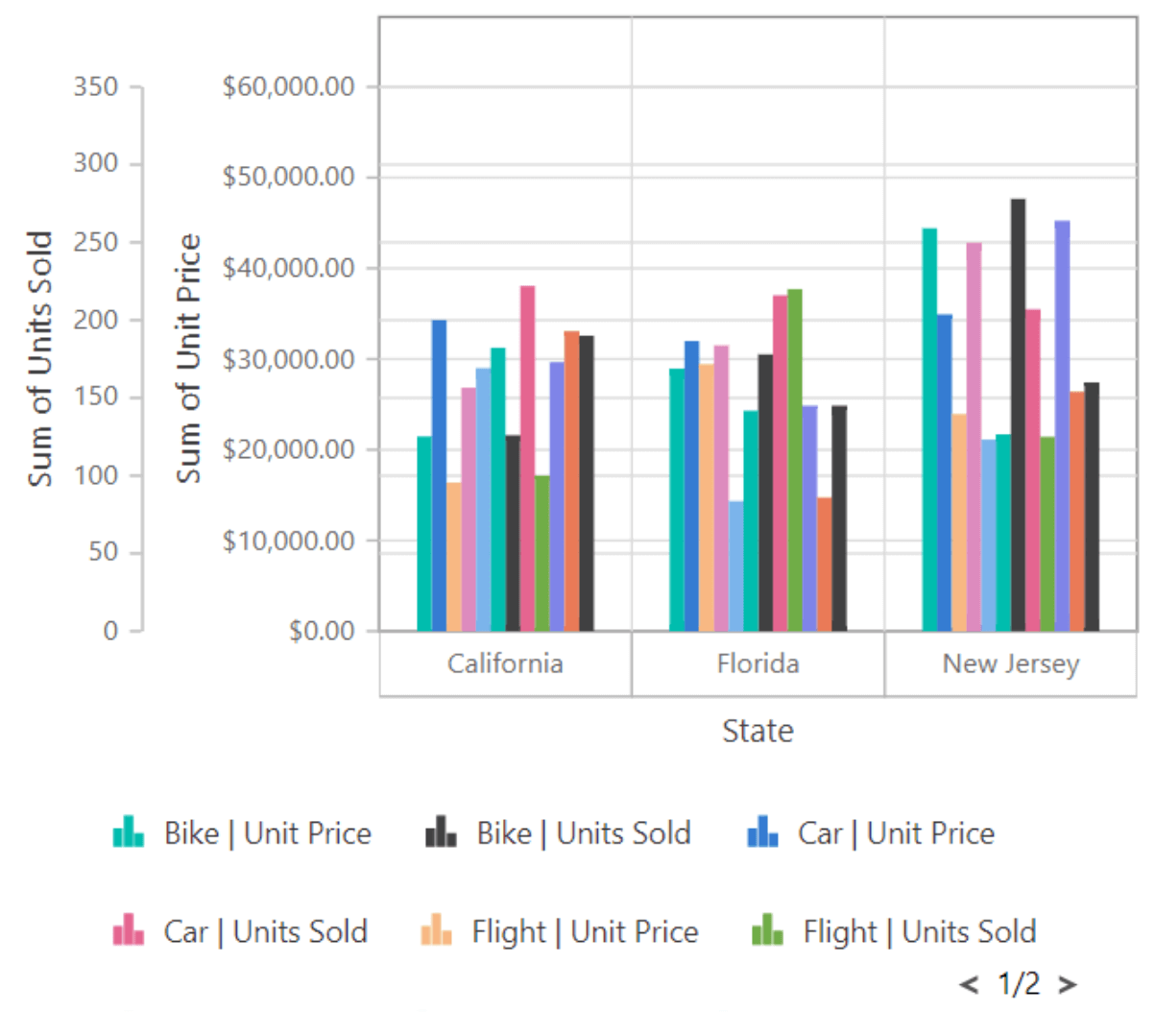
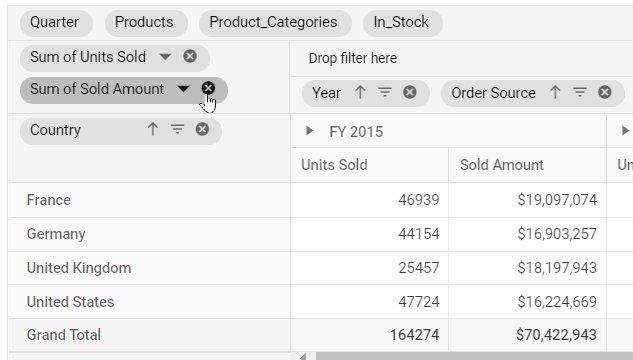
- Multiple axes: Multiple values (measures) can now be displayed on a single axis.

Multiple Axes Support in Blazor Pivot Table - Inline editing: Edit the value of a cell directly without opening an external editor dialog. This is applicable only if the value of the cell is based on a single piece of raw data.
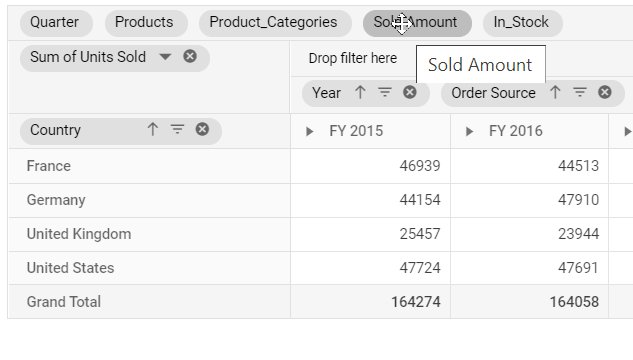
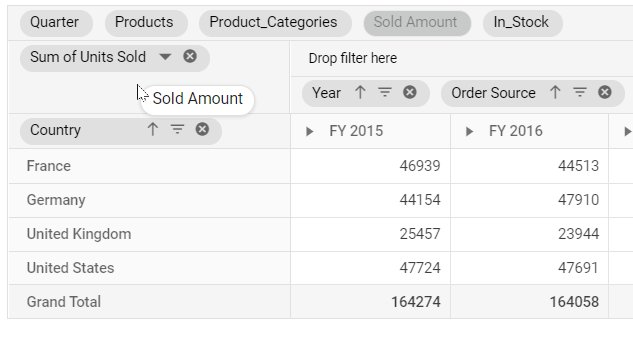
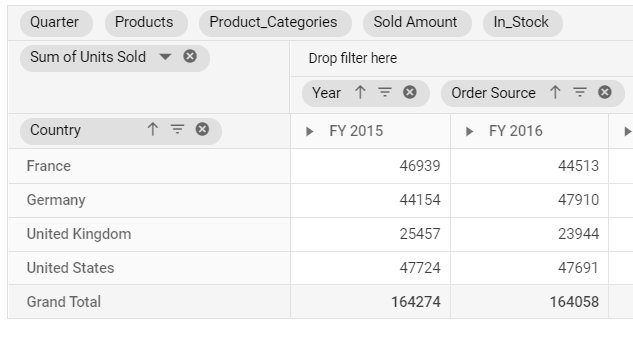
- Fields Panel: The fields panel located above the grouping bar displays the fields available in the data source but that are not bound to the report. The fields can be dragged into the appropriate axes. Any field removed from any axis will automatically be added to the fields panel. For more information, refer to the Grouping Bar in the Blazor Pivot Table Component demo.

Adding a Field from the Grouping Bar
- New aggregation Type: A median aggregation is available in the Blazor Pivot Table. Also, refer to the Aggregation in Blazor Pivot Table Component demo.
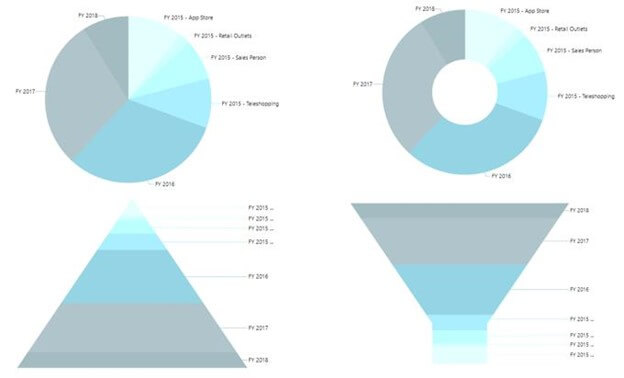
- Palette support: Accumulation chart types like pie, doughnut, pyramid, and funnel now support a palette feature that allows you to customize the default color of the series or points.

Palette Support for Accumulation Charts in Pivot Table
Gantt Chart
The Blazor Gantt Chart supports these new features in the 2021 Volume 2 release:
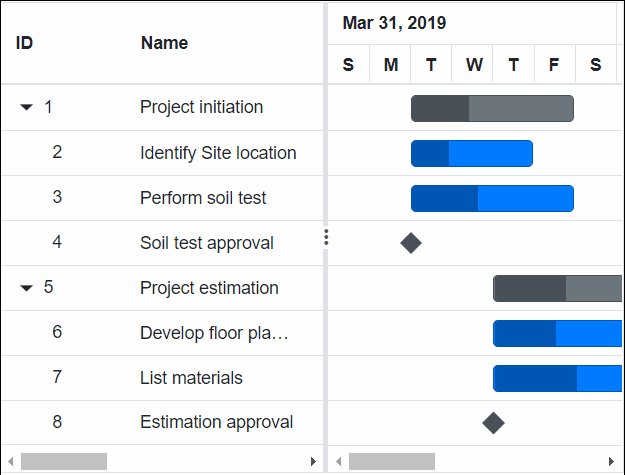
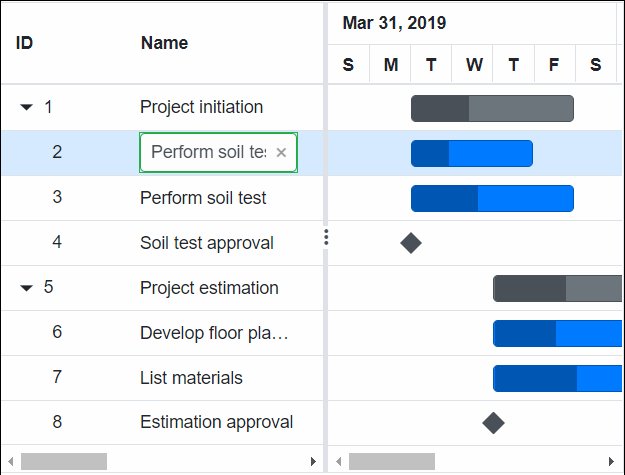
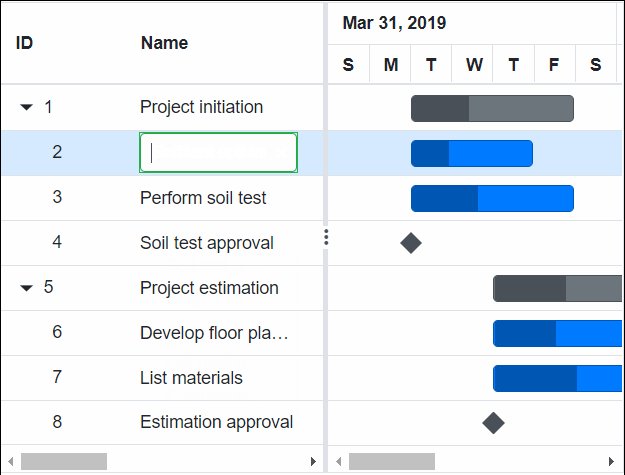
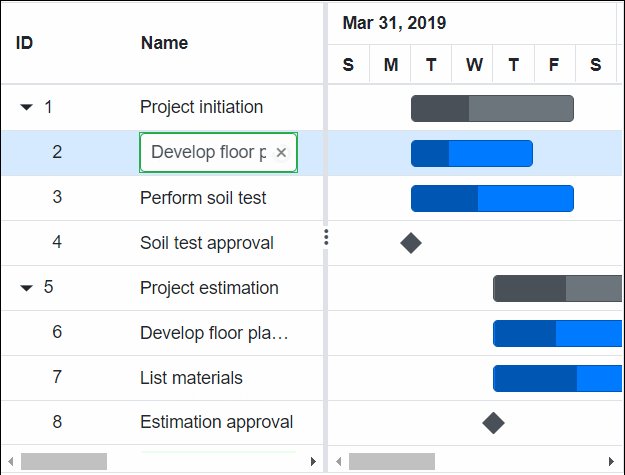
- Edit template: Integrate a custom component in a particular column of an edit form. To get a clear idea of this feature, refer to the Column Template in the Blazor Gantt Chart Component demo.

Edit Template in Blazor Gantt Chart
- Row virtualization: Load a huge volume of data effectively. This feature also reduces the DOM element’s weight by virtually updating the DOM during vertical scrolling. For more information, refer to the Virtual Scrolling in Blazor Gantt Chart Component demo.
- DynamicObject data-binding: Bind data as a list of DynamicObjects. This is helpful when the model type is unknown at the compile time. You can also refer to our DynamicObject Binding in the Blazor Gantt Chart Component demo to learn more.
Rich Text Editor
The Blazor Rich Text Editor provides various styles for the ordered and unordered lists in the 2021 Volume 2 release.
Ordered list:
- None
- Number (previously available)
- Upper Alpha
- Lower Alpha
- Upper Roman
- Lower Roman
- Lower Greek
Unordered list:
- None
- Circle (previously available)
- Disc
- Square
You can apply these list styles to the nested lists too.
You can check out the Blazor Rich Text Editor Component demo for more details.
Document Editor / Word Processor
The Blazor Document Editor (Word Processor) component focuses on preserving styles while handling document contents. You can make use of these new features from this release onward:
- Preserve image position with square, in-front of text, behind the text, top wrapping, and bottom wrapping styles.
- Preserve text box shape with square, in-front of text, behind the text, top wrapping, and bottom wrapping styles.
- Preserve table positioning properties.
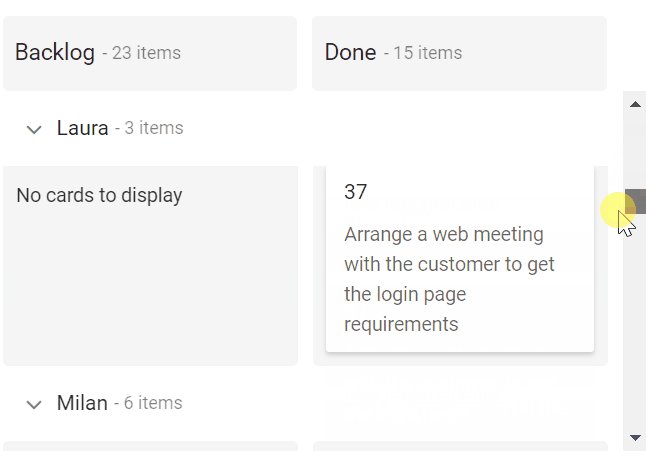
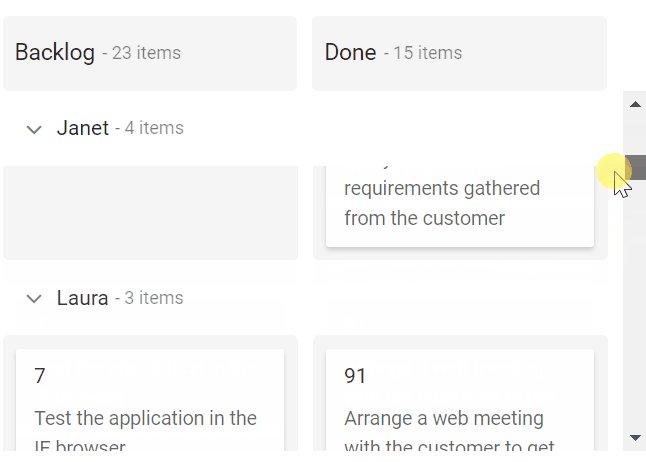
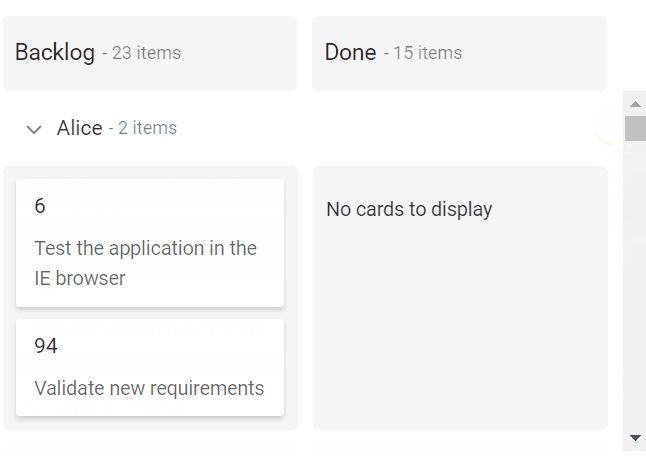
Kanban
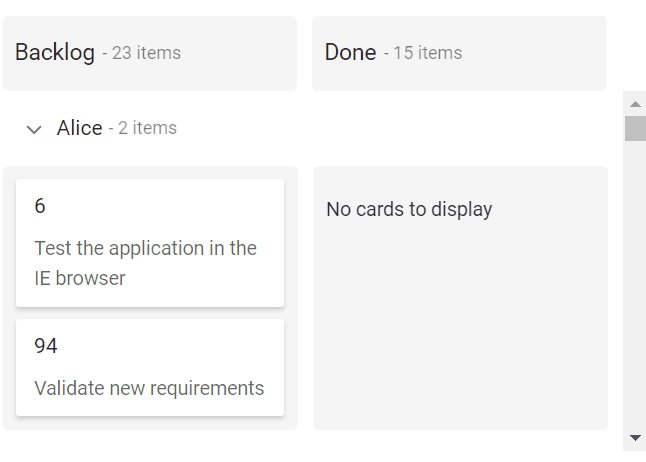
The Blazor Kanban allows you to freeze the swimlane row header while scrolling the Kanban content. With this feature, you can view the swimlane cards with a static header.

Check out the Swimlane in Blazor Kanban Component demo for more details.
TreeGrid
From the 2021 Volume 2 release onward, the Blazor TreeGrid provides remote data binding support with virtualization.
For more details, check out the Example of Remote Data Binding in the Blazor Tree Grid Component.
Async suffix for all asynchronous functions
Also, we have standardized the asynchronous functions with the suffix Async. You can read Microsoft’s asynchronous programming guidelines for more details.
Note: While introducing new functions, we have renamed a few methods with the function name. You can find those names in the release notes.
Obsolete properties
Our strategy for obsolete properties is to maintain them for a minimum of four releases to avoid compilation-related issues. So, we have removed all the obsolete properties introduced on or before the 2020 Volume 2 release.
Conclusion
Thanks for reading! In this blog post, we have seen the new, useful features in our Syncfusion Blazor components in the 2021 Volume 2 release. You can check out the list of all the features in our Release Notes and What’s New pages. Try these new, stunning features for yourself and share your feedback in the comments section of this blog post!
For current customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can start a 30-day free trial to check out these features.
Also, you can reach us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!