The Syncfusion WPF TreeView control displays hierarchical data in a tree-like structure with expand and collapse node options. It’s rich feature set includes data binding, unbound node population, template selector, drag and drop, selection with different selection modes, complete UI customization, commands for MVVM and more. We have added the following new user-friendly features in the WPF TreeView in our 2021 Volume 1 release:
- Cancel editing on Esc keypress.
- Enter edit mode on tap.
- Expand or collapse nodes based on property in underlying data object.
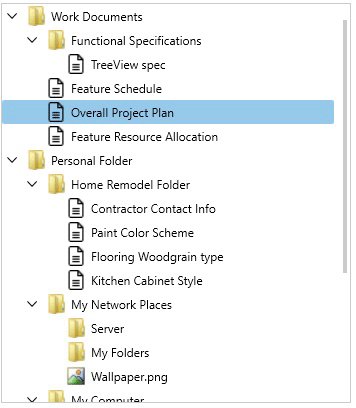
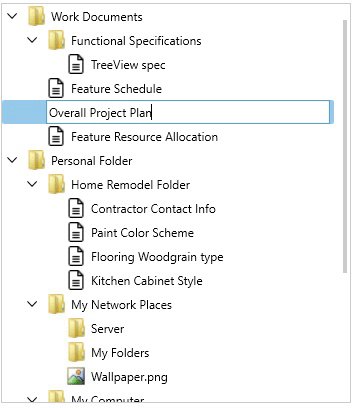
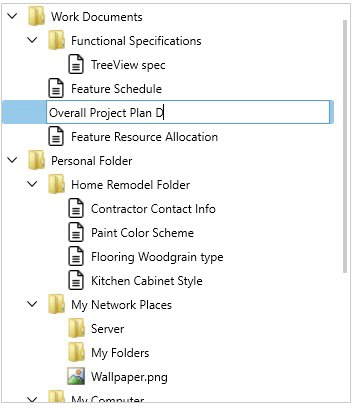
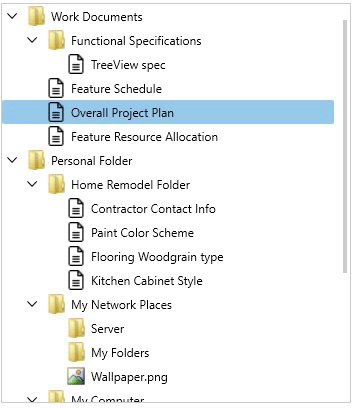
Cancel editing on Esc keypress
Typically, users expect to roll back edited changes in a node by pressing the Esc key. Now, the WPF TreeView provides support to revert the edited text by implementing the IEditableObject interface to the underlying object.
The user should back up the existing data in a node using the BeginEdit method. Then, the backed-up data should be restored in the CancelEdit method to roll back the changes.
Refer to the following code example.
public class Country : INotifyPropertyChanged, IEditableObject
{
private bool isSelected;
internal string name;
private ObservableCollection<State> states;
internal Country backUpData;
private Country currentData;
public Country()
{
}
public Country(string name):base()
{
this.currentData = new Country();
this.currentData.name = name;
this.currentData.isSelected = false;
}
public ObservableCollection<State> States
{
get
{
return states;
}
set
{
states = value;
RaisedOnPropertyChanged("States");
}
}
public string Name
{
get
{
return this.currentData.name;
}
set
{
this.currentData.name = value;
RaisedOnPropertyChanged("Name");
}
}
public bool IsSelected
{
get
{
return this.currentData.isSelected;
}
set
{
this.currentData.isSelected = value;
RaisedOnPropertyChanged("IsSelected");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void RaisedOnPropertyChanged(string _PropertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(_PropertyName));
}
}
public void BeginEdit()
{
Debug.WriteLine("BeginEdit is Called.");
backUpData = new Country();
backUpData.name = this.currentData.name;
backUpData.isSelected = this.currentData.isSelected;
}
public void CancelEdit()
{
Debug.WriteLine("CancelEdit is Called.");
this.currentData = backUpData;
}
public void EndEdit()
{
Debug.WriteLine("EndEdit is Called.");
}
}

Enter edit mode on tap
By default, the WPF TreeView nodes enter into edit mode on pressing the F2 key. Users can now edit nodes by tapping or double-tapping them based on the EditTrigger settings.
Refer to the following code example.
<syncfusion:SfTreeView x:Name="sfTreeView"
ItemsSource="{Binding Countries}"
AllowEditing="True"
EditTrigger="DoubleTap"/>

Expand or collapse nodes based on property
Now, you can control the expand and collapse state of the WPF Treeview nodes during the initial load and at run time. This can be done by setting the property name which holds the expand state in the underlying data object through the IsExpandedPropertyName property.
Refer to the following code example.
xmlns:treeviewengine="clr-namespace:Syncfusion.UI.Xaml.TreeView.Engine;assembly=Syncfusion.SfTreeView.WPF"
<syncfusion:SfTreeView x:Name="treeView"
ItemsSource="{Binding Folders}">
<syncfusion:SfTreeView.HierarchyPropertyDescriptors>
<treeviewengine:HierarchyPropertyDescriptor IsExpandedPropertyName="IsExpanded" ChildPropertyName="Cities" TargetType="{x:Type local:State}" />
</syncfusion:SfTreeView.HierarchyPropertyDescriptors>
</syncfusion:SfTreeView>
Conclusion
Thanks for reading! I hope you now have a clear idea of the new features included in the Syncfusion WPF TreeView control in the 2021 Volume 1 release. For more updates on this control and others, refer to our release notes and What’s New pages.
Browse through our WPF documentation to learn more about our WPF controls. Also, don’t miss our WPF Project examples.
If you aren’t our customer yet, you can try our 30-day free trial to check out these features.
Also, if you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section of this blog post. You can also contact us through our support forums, feedback portal, or Direct-Trac support system. We are always happy to assist you!
If you like this blog post, we think you’ll also like the following articles too:



