I’m very excited to share with you the new features and enhancements included in our Flutter PDF Viewer widget:
These features are included in Flutter PDF Viewer in the 2020 Volume 4 release.
Text selection
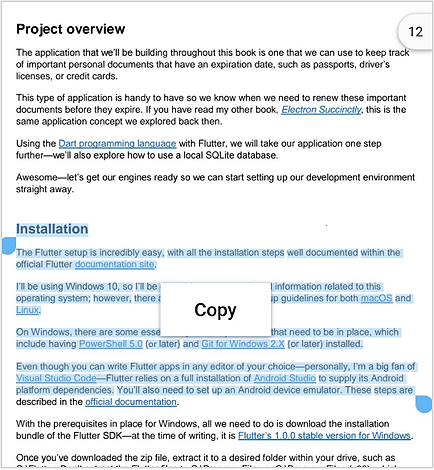
The PDF Viewer now allows you to select text in a PDF page by long pressing on it, which in turn displays selection handles or bubbles at the top-left and bottom-right corners. Then, you can use the left handle to extend the text selection at the left and top, and the right handle to extend the selection to the right and bottom.

By default, text selection will be enabled in the PDF Viewer. You can disable the text selection using the enableTextSelection property. The following code example explains this.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
enableTextSelection: false)));
}
The PDF Viewer text selection also includes the following functionalities,
- Customizing the text selection and its handle color,
- Obtaining the selected text programmatically.
To learn more about text selection and its features, please refer to our text selection documentation page.
Text search
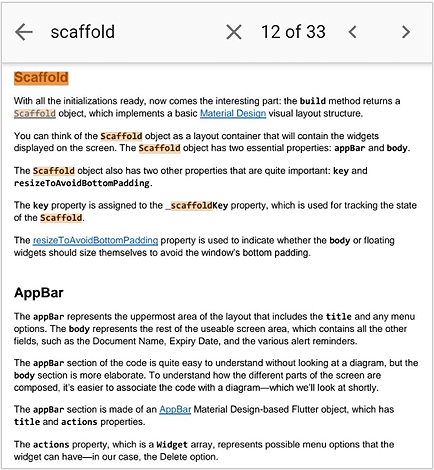
The PDF Viewer now allows you to find instances of text in a PDF document and navigate to each of its occurrences. You can perform the text search and retrieve results using the searchText controller method. It takes the text to be searched and TextSearchOption as parameters. This method searches for the text and highlights all instances of it in the document. This method also returns a PdfTextSearchResult object holding the result values such as total instance count and current highlighted instance index.
The PDF Viewer text search feature also includes the following functionalities,
- Navigating to different matches of searched text
- Cancelling the text search
- Customizing the highlight color of the found instances
To differentiate the current instance from the other instances, the current text instance is highlighted in a dark color, while the rest of the instances will be light. The following code example explains how to perform the text search and retrieve the results.
PdfViewerController _pdfViewerController;
PdfTextSearchResult _searchResult;
@override
void initState() {
_pdfViewerController = PdfViewerController();
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Syncfusion Flutter PDF Viewer'),
actions: <Widget>[
IconButton(
icon: Icon(
Icons.search,
color: Colors.white,
),
onPressed: () async {
_searchResult = await _pdfViewerController?.searchText('the',
searchOption: TextSearchOption.caseSensitive);
print('Total instance count: ${_searchResult.totalInstanceCount}');
},
), ],
),
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
controller:_pdfViewerController));
}
With the help of options available in the PDF Viewer text search, you can create and implement your own search toolbar. Here, you can find the example code snippet to create and display a custom search toolbar with search features. The following reference image is the executed example code snippet.

To learn more about text search and its features, please refer to our documentation page.
Document link annotation
The PDF Viewer allows you to navigate to the desired topic or position by tapping on a document link annotation in the table of contents in a PDF document. By default, navigation using the document link annotation will be enabled. You can disable the navigation using the enableDocumentLinkAnnotation property. The following code example explains this.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf',
enableDocumentLinkAnnotation: false)));
}
Conclusion
I hope you enjoyed this blog about the new features of the Syncfusion Flutter PDF Viewer available in the 2020 Volume 4 release. You can explore the user guide of PDF Viewer, and you can also check out our samples in this GitHub location. In addition, you can download our demo app from Google Play and the App Store.
If you are an existing Syncfusion user, please download the latest version of Essential Studio® from the License & Downloads page and try the new features for yourself. If you aren’t a customer yet, you can try our 30-day free trial to check out these features.
Also, if you wish to send us feedback or would like to ask any questions, please feel free to post them in the comments section below, or contact us through our support forum, Direct-Trac, or feedback portal. We are happy to assist you!
Related Blogs
If you liked this post, we think you will also enjoy the following: