The Schedule component for Xamarin.Forms has been made highly customizable for the 2018 Volume 2 release, with support to completely customize its appearance and behavior. We have also added several key features such as drag and drop support, agenda view support, time zone support, other minor enhancements, and fixed several bugs.
This blog post will showcase the new features added to the Xamarin.Forms schedule component in 2018 Volume 2.
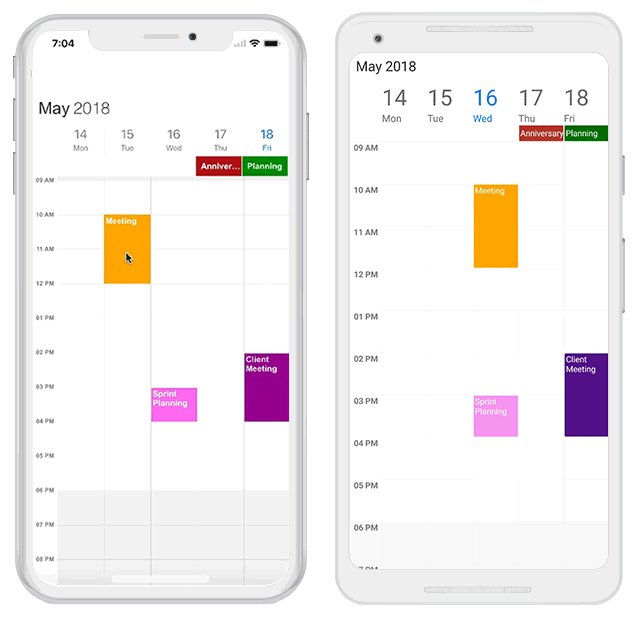
Appointment drag and drop
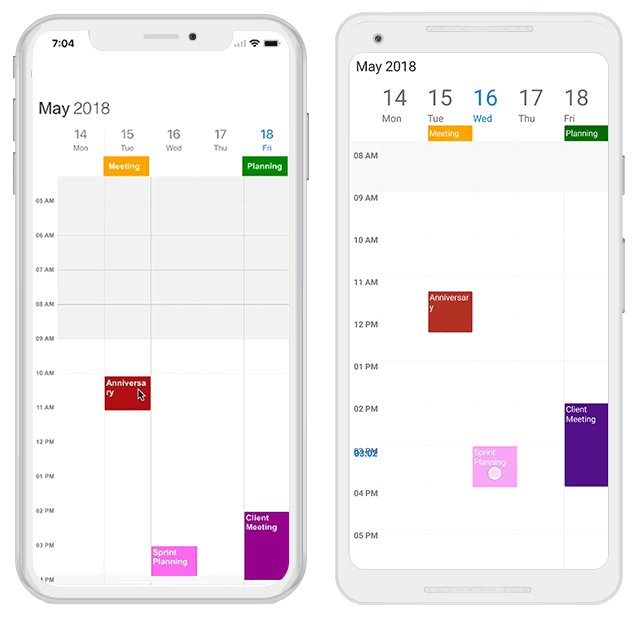
An appointment can be rescheduled using drag and drop operations. To perform drag-and-drop operations within Schedule application you must enable `AllowAppointmentDrag` as shown in the below code.
<schedule:SfSchedule x_Name="schedule" ScheduleView="WorkWeekView"
AllowAppointmentDrag="True">
</schedule:SfSchedule>
You can handle the DragStart, DragOver, and DragEnd events, and arguments of these events, to easily facilitate drag-and-drop operations.
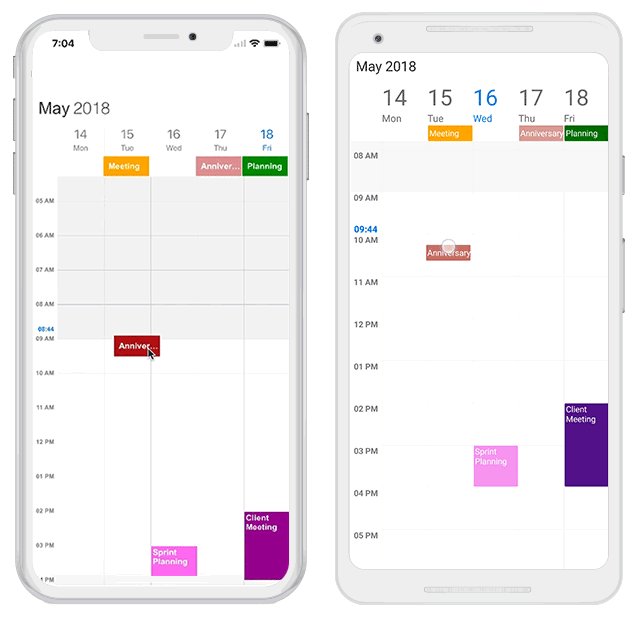
Time zones
Appointments can be created in various time zones and displayed in a specified time zone. Schedule appointments can also be rendered by recalculating the start and end time values based on the given time zone.
<schedule:SfSchedule x_Name="schedule" ScheduleView="WeekView"
TimeZone="Canada Central Standard Time" >
</schedule:SfSchedule>
After rescheduling an appointment using drag and drop, its start and end times will be updated based on the start time zone and end time zone.

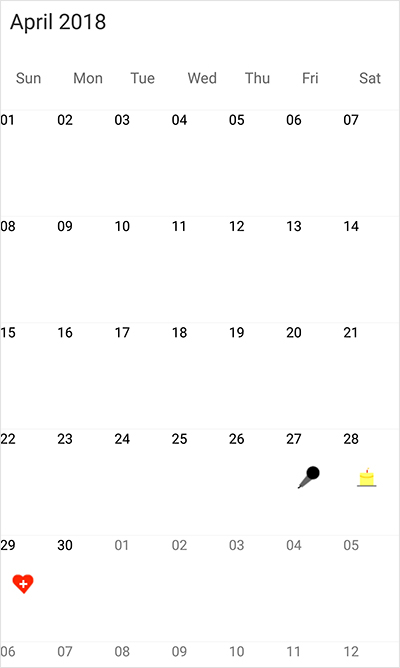
Agenda view
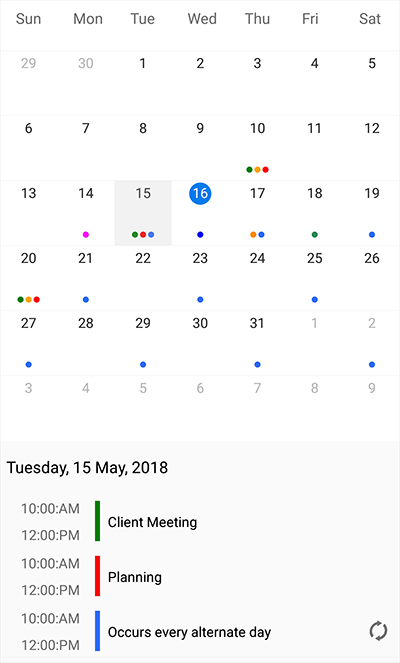
An agenda view displays selected appointments in a list below the month view. To enable agenda view in the schedule month view, set `ShowAgendaView` to true as shown in the following code.
<schedule:SfSchedule x_Name="schedule" ScheduleView="MonthView" >
<schedule:SfSchedule.MonthViewSettings>
<schedule:MonthViewSettings ShowAgendaView="True"/>
</schedule:SfSchedule.MonthViewSettings>
</schedule:SfSchedule>You can also customize each listed appointment by using the AgendaViewStyle and AgendaItemTemplate properties.

Month cell templates
Month cells can be customized using data templates and template selectors. A template selector lets you choose a different data template for each month cell, customizing the appearance of a particular month cell based on certain conditions.
<ContentPage.Resources>
<ResourceDictionary>
<samplelocal:MonthCellDataTemplateSelector x_Key="monthCellDataTemplateSelector" />
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<schedule:SfSchedule x_Name="schedule" ScheduleView="MonthView" >
<schedule:SfSchedule.MonthViewSettings>
<schedule:MonthViewSettings x_Name="monthViewSettings"
MonthCellTemplate="{StaticResource monthCellDataTemplateSelector}" />
</schedule:SfSchedule.MonthViewSettings>
</schedule:SfSchedule>
</ContentPage.Content>
Data Template Selector
public class MonthCellDataTemplateSelector : DataTemplateSelector
{
public DataTemplate MonthAppointmentTemplate { get; set; }
public DataTemplate MonthCellDatesTemplate { get; set; }
public MonthCellDataTemplateSelector()
{
MonthAppointmentTemplate = new DataTemplate(typeof(MonthAppointmentTemplate));
MonthCellDatesTemplate = new DataTemplate(typeof(MonthCellDatesTemplate));
}
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
var appointments = (IList)(item as MonthCellItem).Appointments;
if (appointments != null)
{
return MonthAppointmentTemplate;
}
return MonthCellDatesTemplate;
}
}
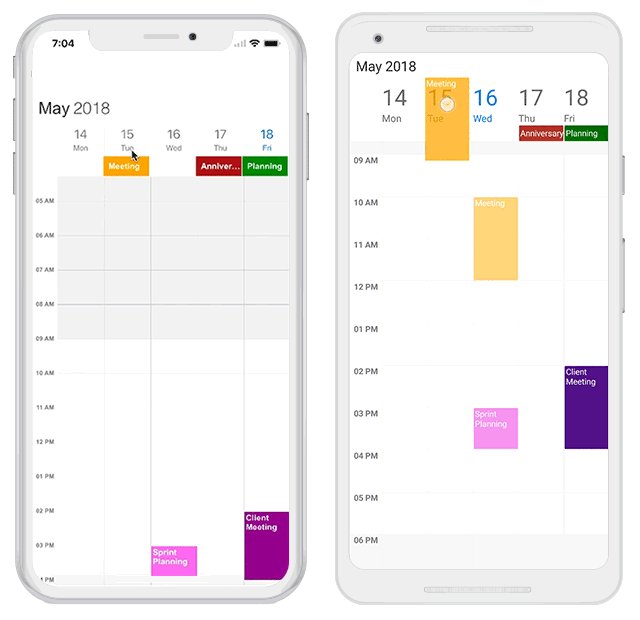
Partial hours
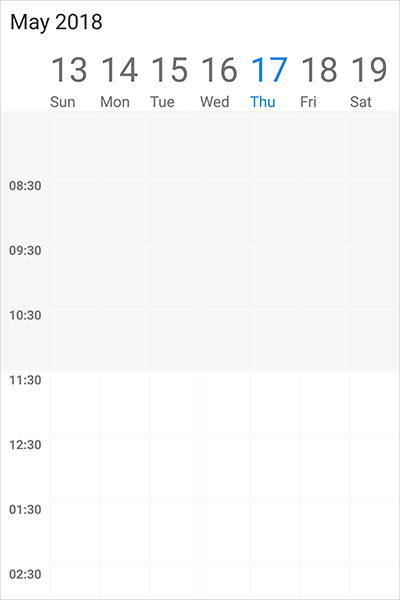
You can set partial working hours, start hours, and end hours according to your requirements using view settings. With 2018 Volume 2, you can also customize the minutes within working hours by setting a double value which will be converted to a time. If you don’t want to set minutes, don’t specify the decimal point values. The value will be calculated as an hour automatically for the WorkStartHour, WorkEndHour, StartHour, and EndHour properties.
<schedule:SfSchedule x_Name="schedule" ScheduleView="WeekView">
<schedule:SfSchedule.WeekViewSettings>
<!--WorkStartHour="11.5" is 11h 30m, StartHour="7.5" is 7h 30m-->
<schedule:WeekViewSettings WorkStartHour="11.5" WorkEndHour="17.5"
StartHour="7.5" EndHour="22.5"/>
</schedule:SfSchedule.WeekViewSettings>
</schedule:SfSchedule>

We hope that you will like these new features and we look forward to you trying them out in the 2018 Volume 2 release. You can find the 2018 Volume 2 Xamarin install download link here. Please feel free to leave your feedback in the comments section below.
If you like this blog post, we think you’ll also like the following free e-books: