TL;DR: Explore the new features in Syncfusion Flutter widgets for 2024 Volume 2, including new technical indicators in Charts and RTL, custom text selection menus in Flutter PDF Viewer, and more. Discover all updates and enhancements for seamless, high-quality application development across multiple platforms.
Syncfusion Flutter widgets are written natively in Dart to help you create rich, high-quality applications for iOS, Android, Web, Windows, macOS, and Linux from a single code base.
This blog explains the new features added to the Flutter suite for the 2024 Volume 2 release!
New technical indicators in Flutter Charts
The Flutter Charts widget delivers the following new technical indicators:
Rate of Change (ROC) indicator
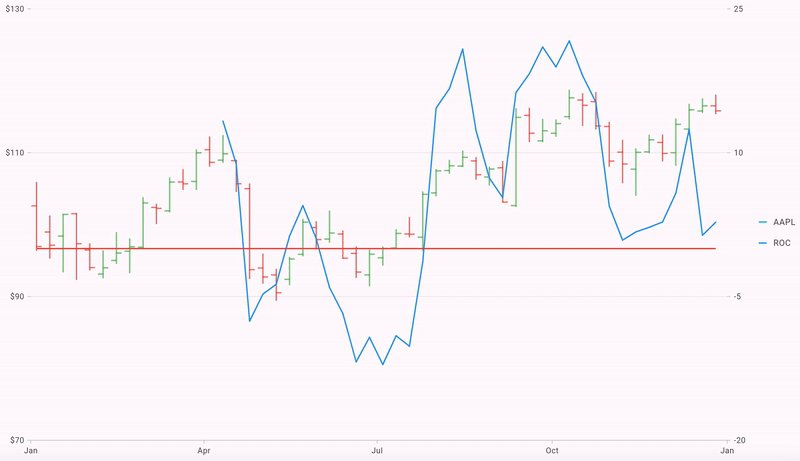
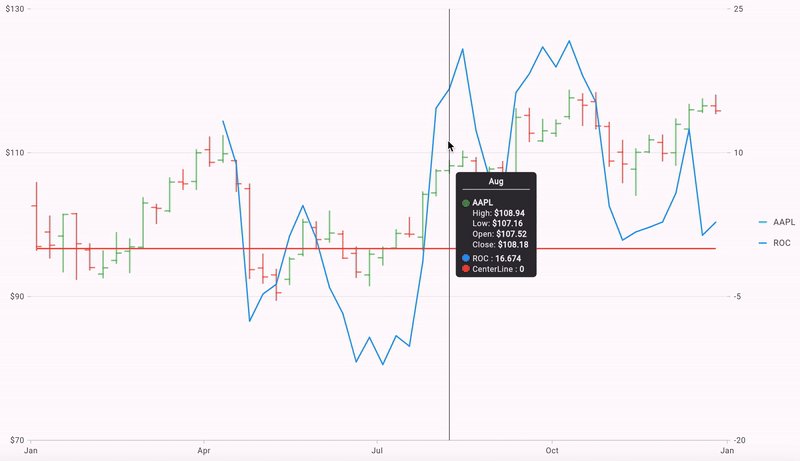
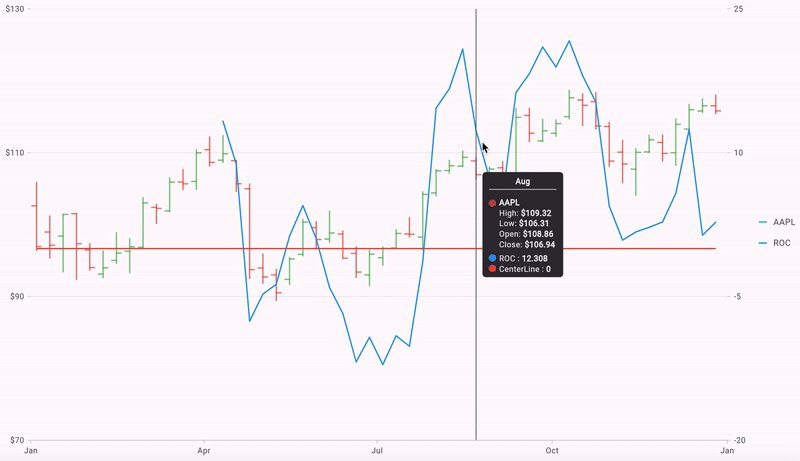
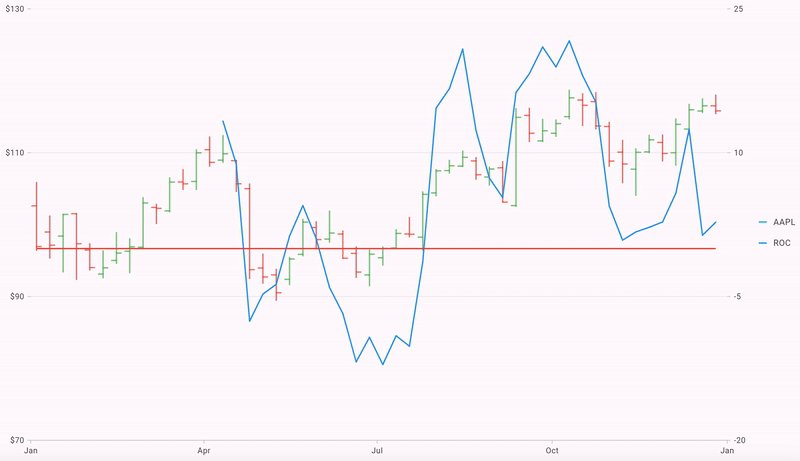
The Rate of Change (ROC) indicator is a momentum oscillator used in technical analysis that assesses the speed at which a price changes over a specified period. By comparing the current price to a price from a previous time, the ROC reflects the percentage change in price, indicating whether the price movement is accelerating or decelerating. Traders often use the ROC to identify overbought or oversold conditions, potential trend reversals, or to confirm trends.
The ROC fluctuates around a zero line; values above zero suggest upward momentum (bullish), while values below zero indicate downward momentum (bearish). It is commonly used as a signal for entry or exit points in trading strategies.
Refer to the following image.

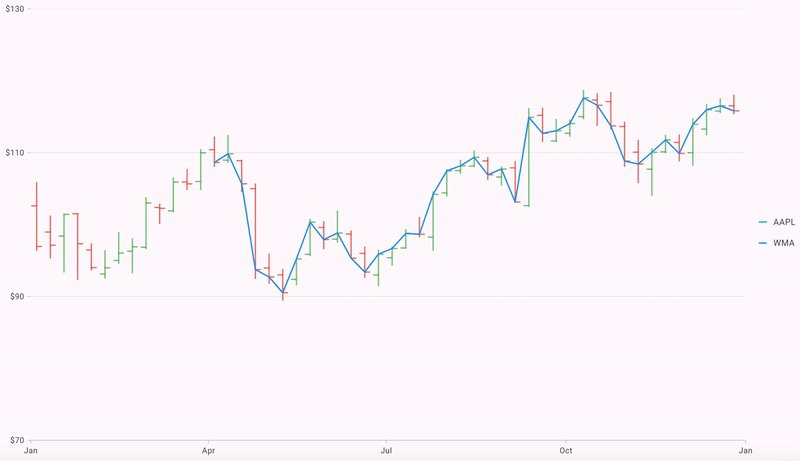
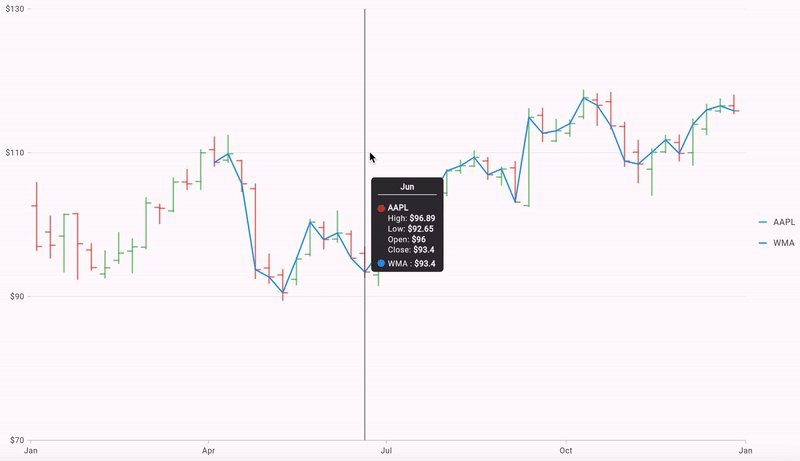
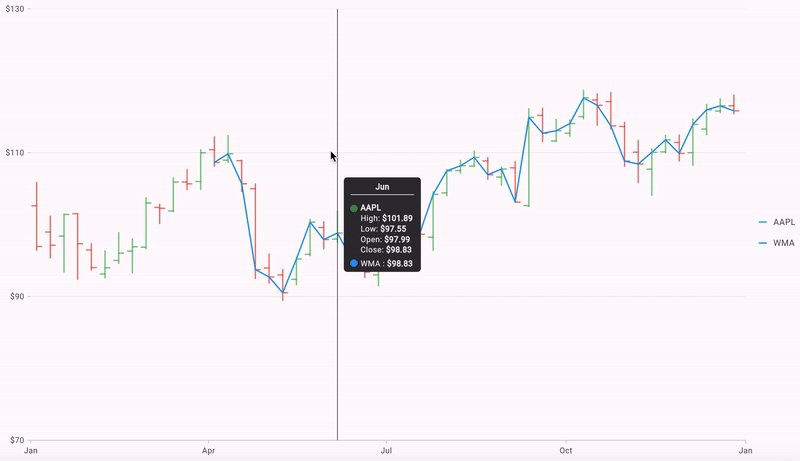
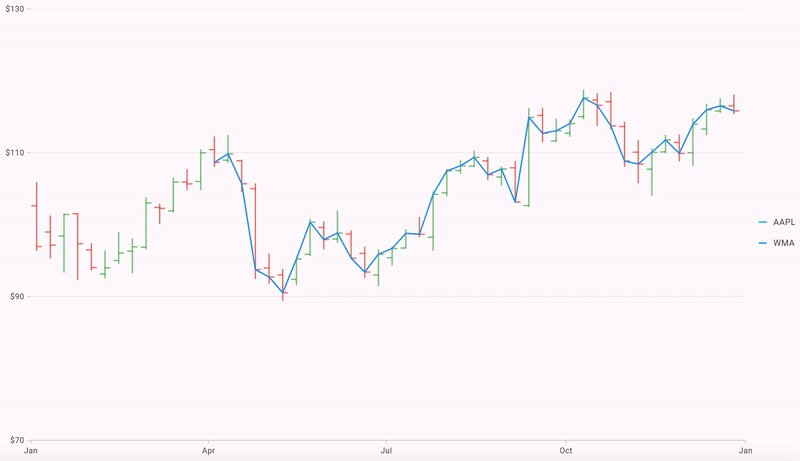
Weighted Moving Average (WMA)
The Weighted Moving Average (WMA) is a technical indicator that smooths price data to help traders identify trends in financial markets. Unlike the simple moving average (SMA), which assigns equal weight to all prices in the calculation period, the WMA emphasizes more recent prices by assigning them greater weights. This makes the WMA more responsive to recent price changes, offering traders quicker signals for entering or exiting trades.
The weights typically decrease linearly, with the most recent price having the highest weight and the oldest price in the period having the lowest weight. Traders use the WMA to help confirm trends and to generate potential buy or sell signals.
Refer to the following image.

PDF Viewer
The Flutter PDF Viewer offers the following new user-friendly updates:
Page rendering enhancements
The rendered pages will have good quality even at the initial zoom level. The rendering performance of pages in the viewer for large documents has also been improved for all platforms. Especially on the web and Android platforms, we have achieved approximately an 80% deduction in the rendering time for a document of 50 MB size.
Right-to-left (RTL) rendering
Users can now scroll right-to-left (RTL) horizontally using the RTL layout. This will help you accommodate languages that are read from right to left for better continuity in reading.
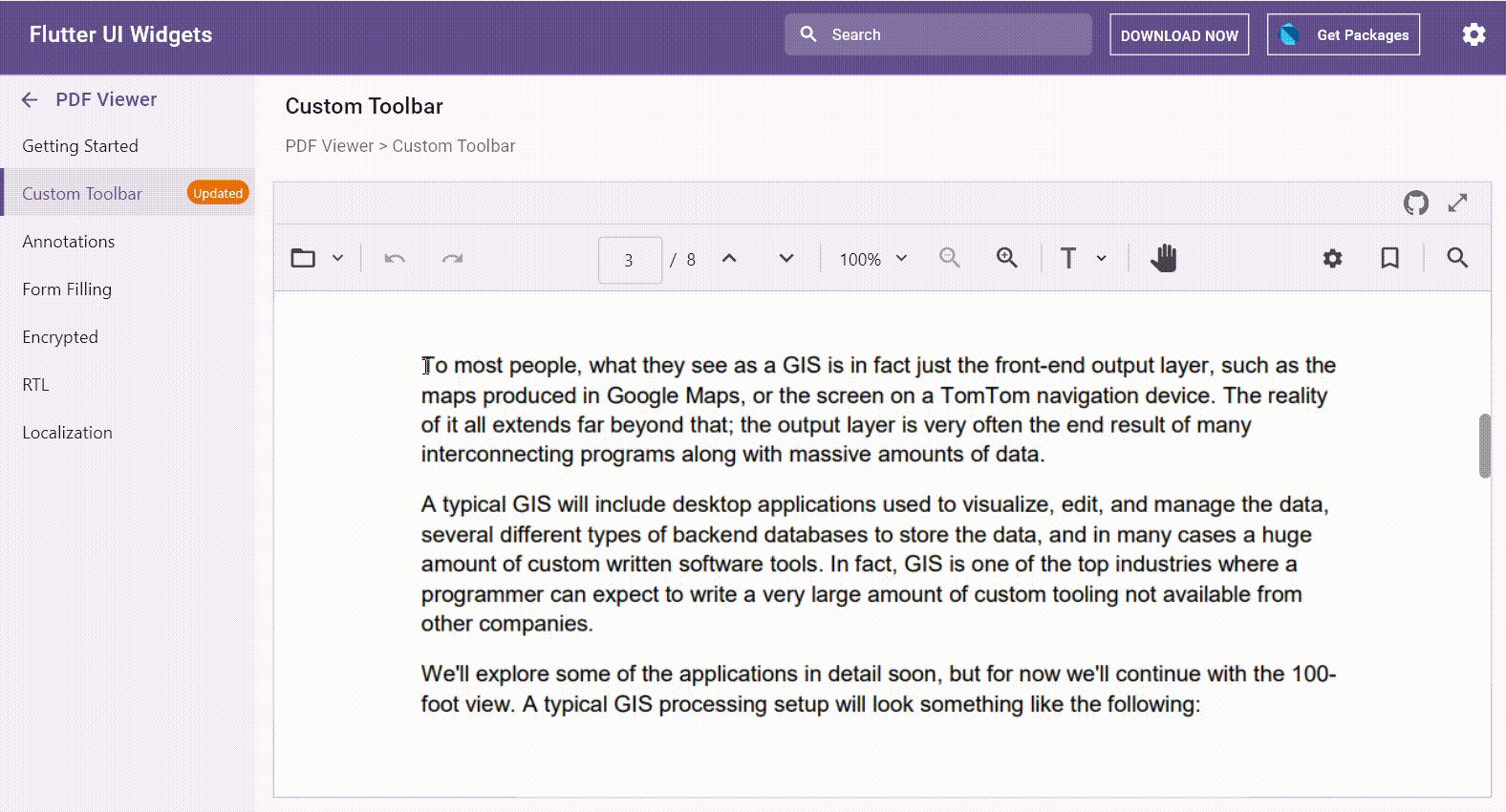
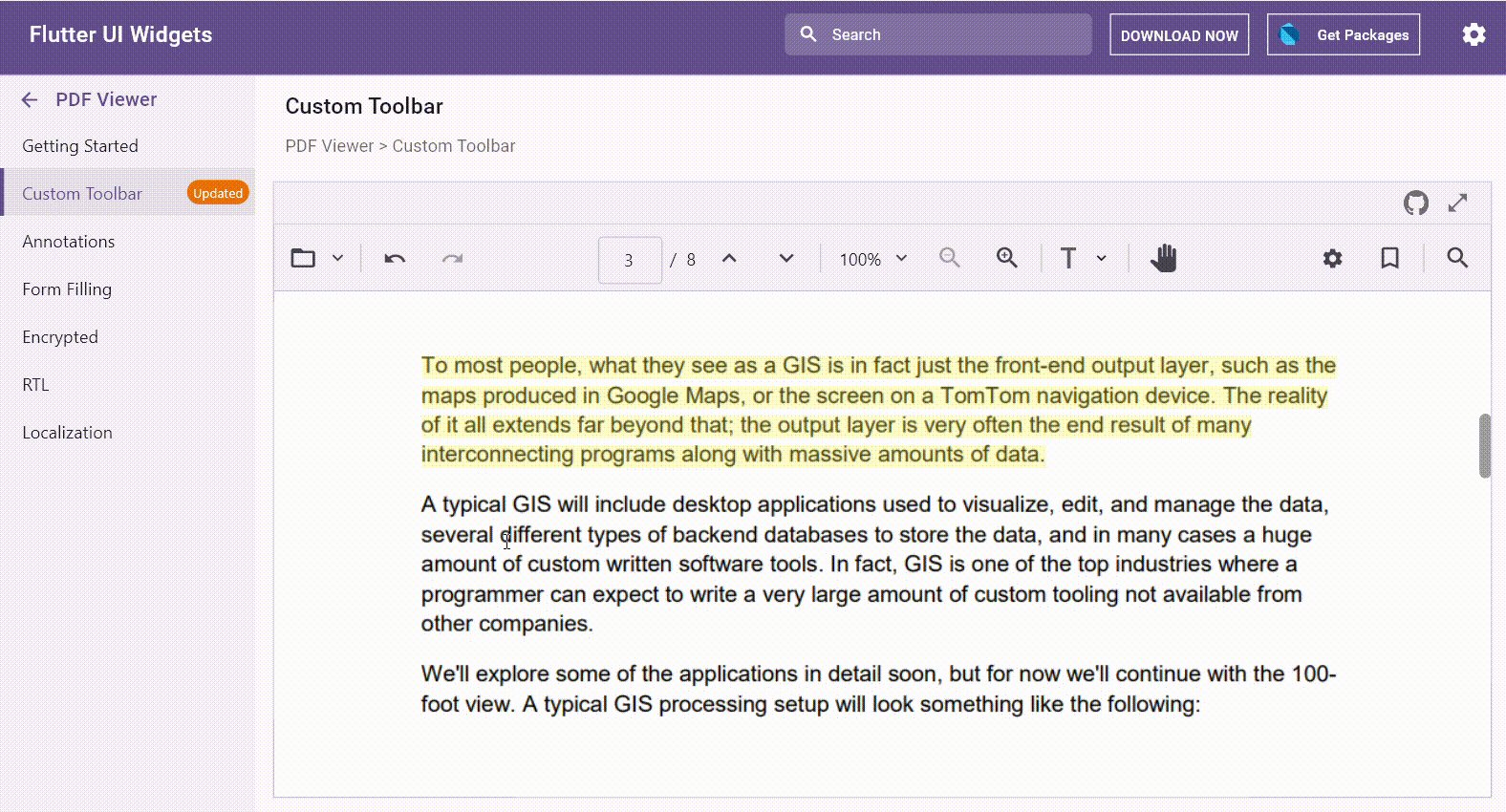
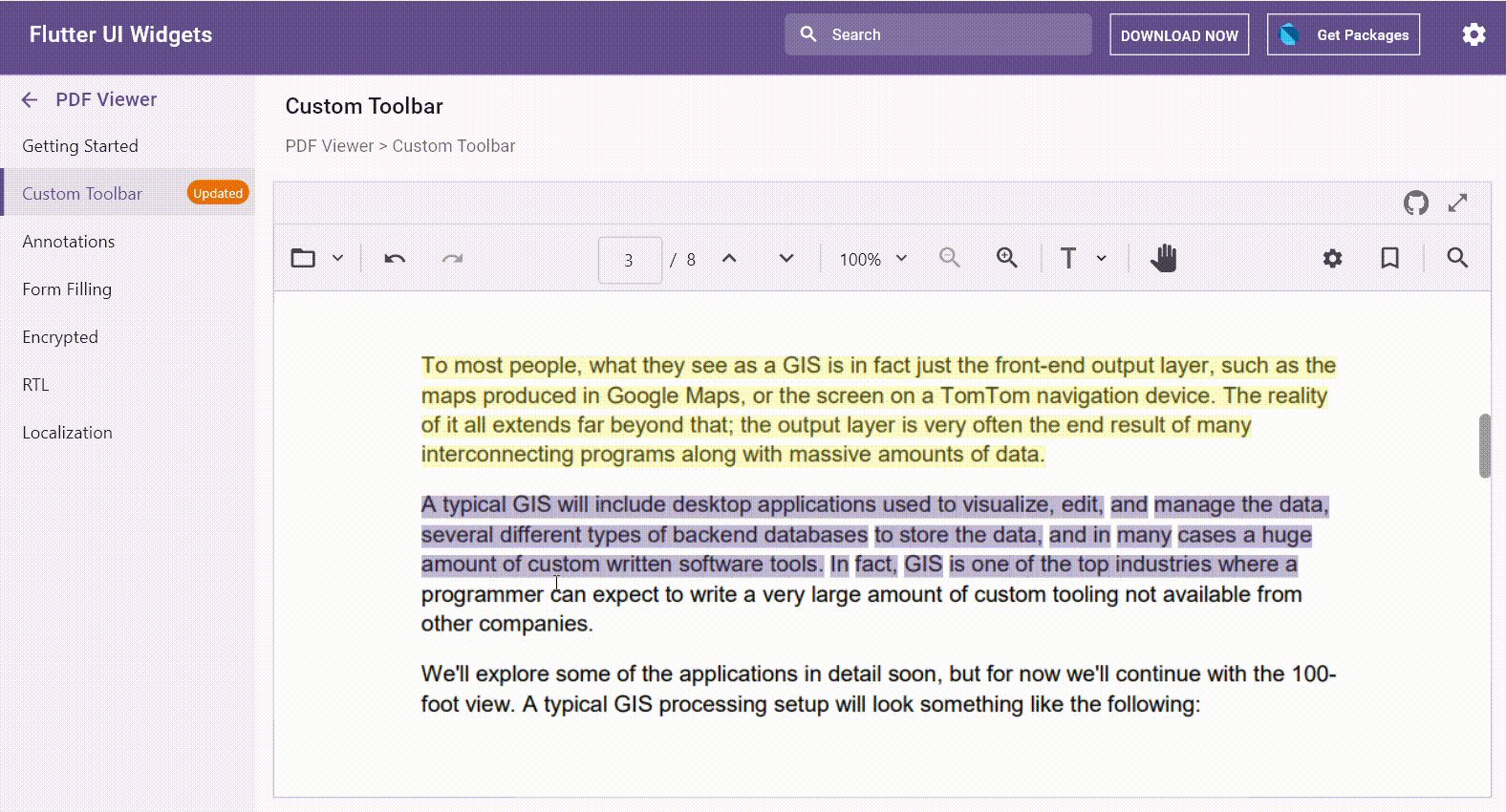
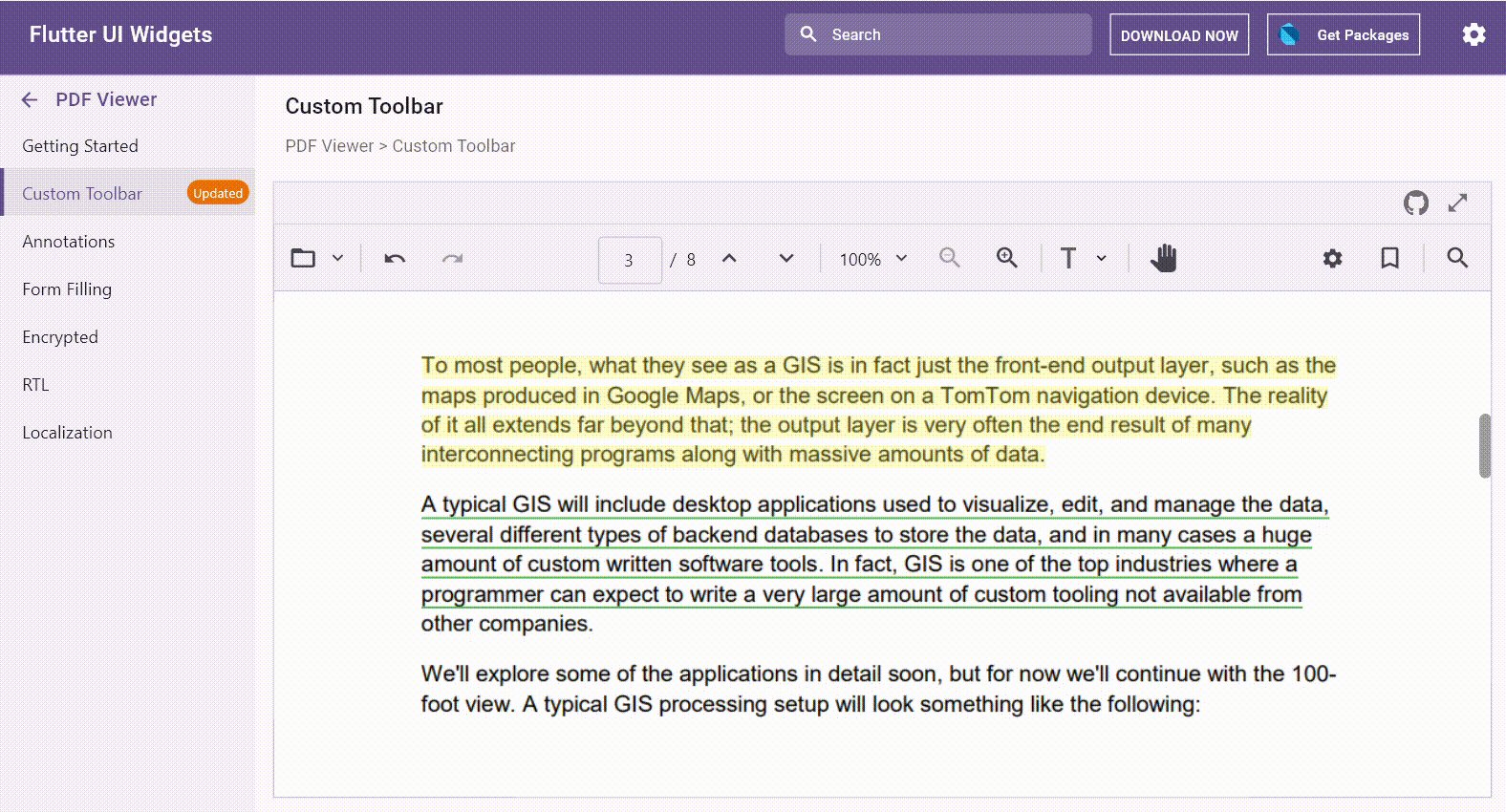
Customize the text selection menu
This feature allows users to customize the built-in text selection menu, helping them design their own.


Unlock the power of Syncfusion’s highly customizable Flutter widgets.
Conclusion
Thanks for reading! You now have a comprehensive understanding of the key features of our Flutter widgets for the 2024 Volume 2 release. To explore all the updates in this release, please refer to our release notes and What’s New pages. We encourage you to try our Flutter packages and share your feedback in the comments below.
You can also access our complete user guide and explore our Flutter project examples for more information. Additionally, you can discover our demo apps on various platforms, such as Google Play, the App Store, the Microsoft Store, the Snap Store, the App Center, and our website.
If you require a new widget in our Flutter framework or additional features in our existing widgets, please contact us via our support forums, support portal, or feedback portal. We are always delighted to assist you!









