Angular 14 was one of the most anticipated updates to the enormously popular platform. It was released in June 2022, and many important and useful features were included. This article explains the top seven features of Angular 14 that every developer should know.
Let’s walk through these features one by one.
1. Standalone components, directives, and pipes
In Angular 14, you can create a module-less Angular application using the standalone flag. Right now, this feature is in the developer preview state.
In Angular 13 and older, the NgModule contained component configurations like imports, declarations, pipes, and directives, so there was a need to add NgModule as a separate file. However, in Angular 14, you can create standalone components without NgModule.
To enable creating a standalone component, you must add the standalone flag (standalone: true) inside the @component decorator and add all the configurations inside the decorator. The root component should be passed as an argument to the bootstrapApplication function provided by @angular/platform-browsers.
Refer to the following code example to create a standalone component.
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { bootstrapApplication } from '@angular/platform-browser';
@Component({
selector: 'app-root',
standalone: true,
imports: [
// import standalone Components, Directives, and Pipes
CommonModule // and NgModules
],
template: `
<div>{{name}}</div>
})
export class SampleComponent {
name = "Angular 14";
}
// Bootstrap a new Angular application using our `SampleComponent` as a root component.
bootstrapApplication(SampleComponent);2. Typed Angular forms
Typed forms ensure that the values inside form controls, groups, and arrays are type-safe across the entire API surface. This enables safer forms, especially for deeply nested complex cases. The schematic ng update provides backward compatibility for your existing forms. Syncfusion’s Angular Forms components are compatible with the typed Angular forms functionality.
Refer to the following code to create typed Angular forms.
export class SampleComponent {
var contactForm = new FormGroup({
name: new FormControl<string>('', { nonNullable: true }),
email: new FormControl<string>('', { nonNullable: true }),
contactNumber: new FormControl<number>(0, { nonNullable: false })
});
}
Syncfusion Angular component suite is the only suite you will ever need to develop an Angular application faster.
3. Streamlined page title accessibility
In Angular 14, we can add the router title without any additional import on the page. Refer to the following code example.
const routes: Routes = [{
path: 'home',
component: HomeComponent
title: 'Home page' // <-- Page title
}, {
path: 'about',
component: AboutComponent,
title: 'About page' // <-- Page title
}];4. Extended developer diagnostics
The extendable developer diagnostics feature provides extendable frameworks that help developers better understand the templates and display suggestions for potential enhancements. It helps improve caching before runtime, provide actionable suggestions for a template, and helps diagnose warnings at compile time.
5. More built-in improvements
Angular 14 also includes support for the latest TypeScript 4.7 release and now targets ES2020 by default, which allows the CLI to ship smaller code without paring down features.
6. Bind to protected component members
Now you can bind protected component members directly from the template. Refer to the following code example.
@Component({
selector: 'app-root',
template: '{{ title }}', // Now compiles!
})
export class SampleComponent {
protected title: string = 'Angular 14';
}This feature provides more control over the public API surface of your reusable components.
7. Optional injectors in embedded Views
Angular 14 supports passing in an optional injector when creating an embedded view through ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView. This injector enables customization of dependency injection behavior within the specific template.
Refer to the following code.
viewContainer.createEmbeddedView(templateRef, context, {
injector: injector,
})How to upgrade to Angular 14
If you are using Angular 13, run the command ng update @angular/core@14 @angular/cli@14 to update all Angular dependencies to Angular 14. Also, Angular 14 requires some new prerequisites to build an application.
Angular 14 prerequisites
- Typescript 4.7.
- Node version 14.15.0 or later.

Each and every property of Syncfusion Angular components are completely documented for easy access.
How to get started easily with Syncfusion Angular 14 components
Syncfusion Angular packages are distributed in npm as the @syncfusion scoped package. Since version 20.2.36, Syncfusion has provided support for Angular 14. This section will guide you in getting started with the Syncfusion Angular 14 Data Grid.
Installing the Data Grid component
Use the following command to install Data Grid packages from the NuGet package manager.
npm install @syncfusion/ej2-angular-charts –save
Registering GridModule
Register Syncfusion Angular Grid modules in the application, update the app.module.ts file as shown below, and import GridModule in the ngmodules.
Refer to the following code example.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
// import the GridModule for the Grid component
import { GridModule } from '@syncfusion/ej2-angular-grids';
import { AppComponent } from './app.component';
@NgModule({
//declaration of ej2-angular-grids module into NgModule
imports: [BrowserModule, GridModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }Adding CSS references
Refer to the following code to import the CSS files in the ../node_modules/@syncfusion package folder. This code should be added to [src/styles.css].
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-calendars/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-angular-grids/styles/material.css';Add Data Grid component
Add the Data Grid component in the app.component.ts file. Refer to the following code examples.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `<ejs-grid [dataSource]='data'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' textAlign='Right' width=90></e-column>
<e-column field='CustomerID' headerText='Customer ID' width=120></e-column>
<e-column field='Freight' headerText='Freight' textAlign='Right' format='C2' width=90></e-column>
<e-column field='OrderDate' headerText='Order Date' textAlign='Right' format='yMd' width=120></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data: object[];
ngOnInit(): void {
this.data = [
{
OrderID: 10248, CustomerID: 'VINET', EmployeeID: 5, OrderDate: new Date(8364186e5),
ShipName: 'Vins et alcools Chevalier', ShipCity: 'Reims', ShipAddress: '59 rue de l Abbaye',
ShipRegion: 'CJ', ShipPostalCode: '51100', ShipCountry: 'France', Freight: 32.38, Verified: !0
},
{
OrderID: 10249, CustomerID: 'TOMSP', EmployeeID: 6, OrderDate: new Date(836505e6),
ShipName: 'Toms Spezialitäten', ShipCity: 'Münster', ShipAddress: 'Luisenstr. 48',
ShipRegion: 'CJ', ShipPostalCode: '44087', ShipCountry: 'Germany', Freight: 11.61, Verified: !1
},
{
OrderID: 10250, CustomerID: 'HANAR', EmployeeID: 4, OrderDate: new Date(8367642e5),
ShipName: 'Hanari Carnes', ShipCity: 'Rio de Janeiro', ShipAddress: 'Rua do Paço, 67',
ShipRegion: 'RJ', ShipPostalCode: '05454-876', ShipCountry: 'Brazil', Freight: 65.83, Verified: !0
}
];
}
}
See the possibilities for yourself with live demos of Syncfusion Angular components.
Run the application
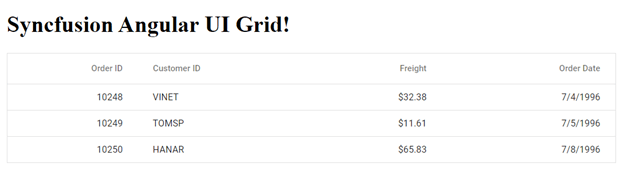
Serve the application by using the ng serve command, and the output will render in the browser as shown below.
Conclusion
Angular 14 is available with an exciting new set of features to develop applications easier. This article explained the top seven features of Angular 14 and the procedure to create an Angular 14 application with the Syncfusion Data Grid.
Refer to the Angular Roadmap to learn the future plans for the platform.
Syncfusion’s Angular UI component library is the only suite you will ever need to build an app. It contains over 75 high-performance, lightweight, modular, and responsive UI components in a single package.
For existing customers, the newest Essential Studio® version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out the available features. Also, check out our demos on GitHub.
If you have questions, you can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!
Thanks for reading this blog!
Related blogs
- An Angular Community at the 2022 NG-Conf
- Top 10 Angular Component Libraries for 2022
- What’s New in 2022 Volume 3: Essential JS 2
- Syncfusion Essential Studio® 2022 Volume 3 Is Here!