Building a stunning and user-friendly website takes time. As front-end developers, we are committed to deliver fast, reliable, and high-quality websites. So, in order to increase our productivity, we have to use tools that help us provide the best quality software while making our lives easier at the same time.
In this article, we are going to see some of the tools that help us with various front-end web development challenges and increase our productivity.
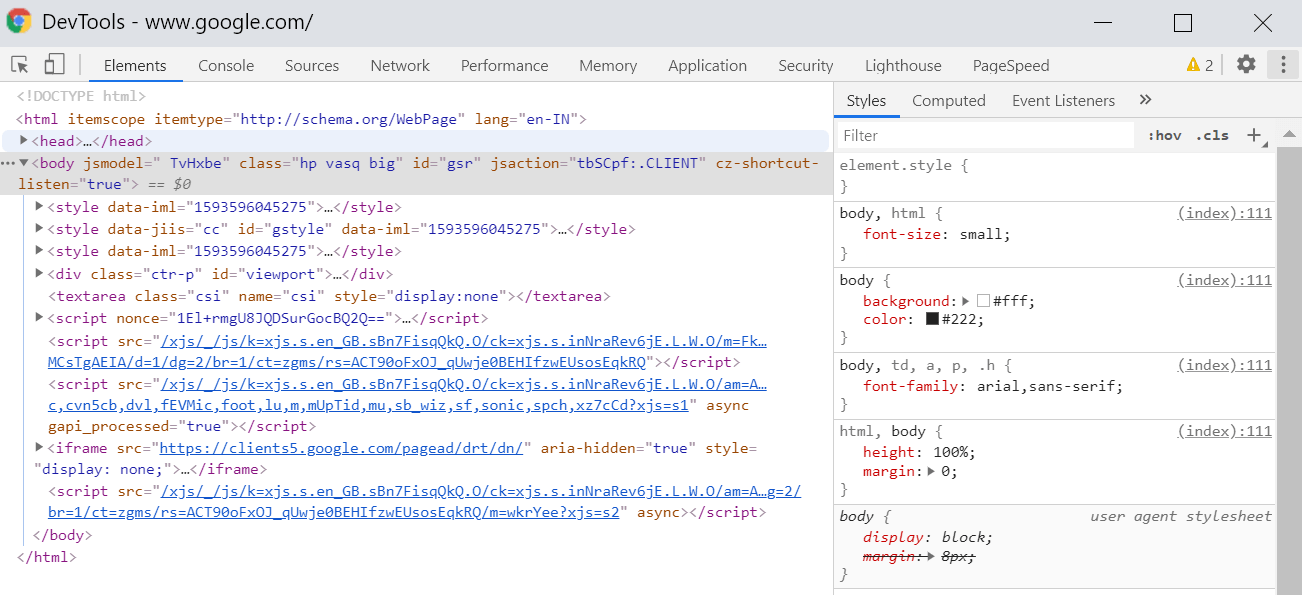
1. Chrome DevTools
Chrome DevTools is a Google Chrome’s built-in set of web authoring and debugging tools. It has lots of options to test, debug, and improve the quality of your website. From editing to testing your webpages across various resolutions, DevTools is very helpful for building websites faster. There is a learning curve to understand the DevTools UI. But, if you take some time to understand what’s possible, you might discover that DevTools could seriously boost your productivity.

2. Browser extensions
Modern browsers like Google Chrome make browsing websites more secure and give you a smooth experience. Also, they offer awesome tools for web developers to build awesome applications. So, I’ve listed some of the best extensions that will help front-end developers be more productive:
Also, check out this article for a detailed list of best Chrome extensions.
3. Gulp and Grunt
Front-end developers are not only solving complex problems and creating webpages but are also forced to do some repetitive and time-consuming processes. Procedures such as compiling Less and SCSS into CSS files and compressing image files are time-consuming.
We can automate these procedures with the help of either the Gulp or Grunt toolkits. Both tools allow you to check for new files or changes in the existing files and to run tasks applicable to them.
Some of the most common tasks that either tool can do include:
- Compiling Less or Sass files to CSS.
- Compressing image files without affecting the quality.
- Linting code for various errors.
- Minifying, concatenating, and cleaning up CSS and JavaScript files.
- Sending updates to a production server.
By automating these routine tasks, we can save a tremendous amount of development time and increase our productivity.
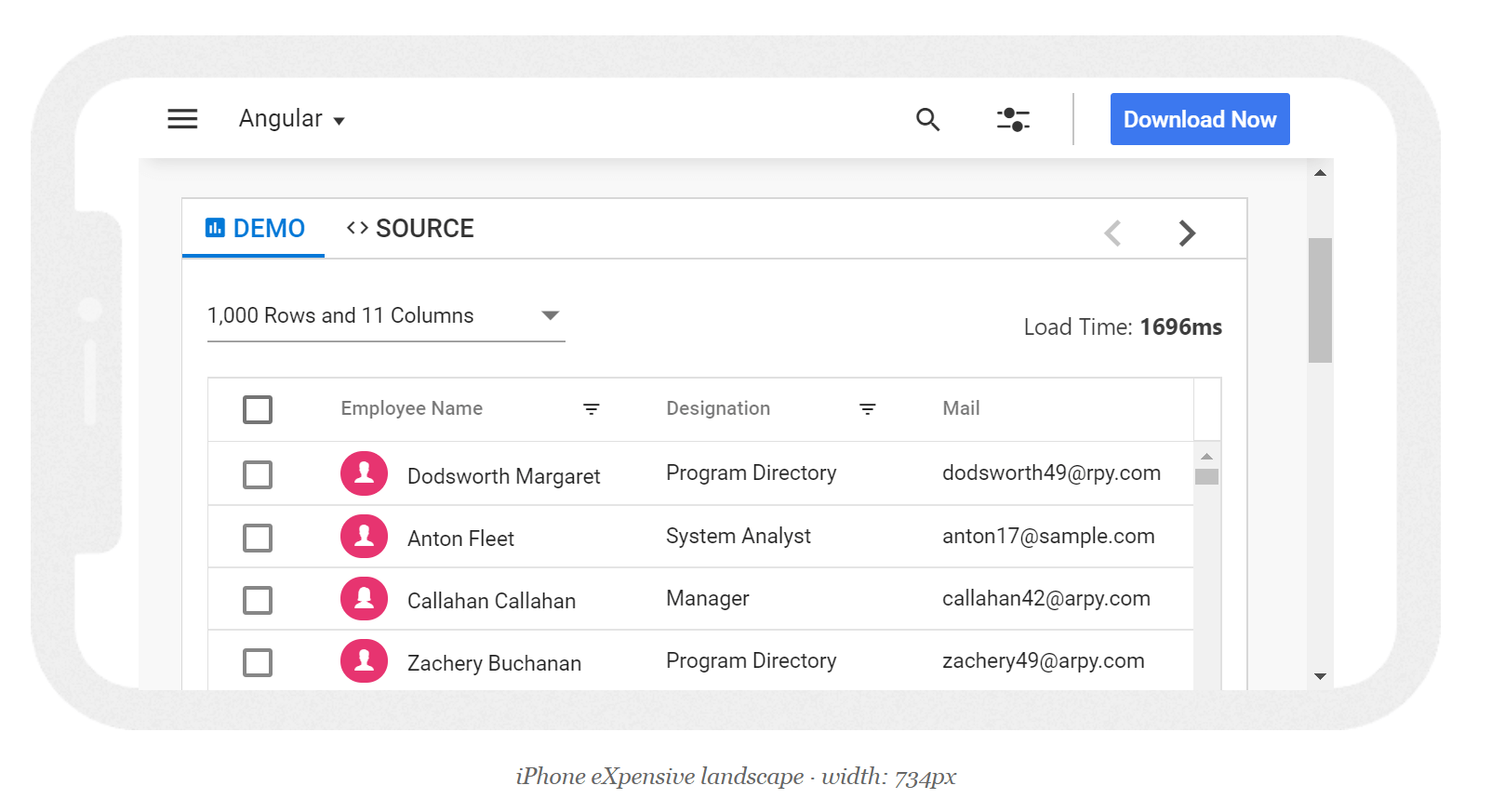
4. Responsiveness testing tools
Front-end developers should know about responsive web design and how to make websites render perfectly on any device or screen size. To ensure that your site is fully responsive, you need to test it on different devices. With the help of the following tools, you can improve your testing quality and reduce development time, too.
Responsinator
Responsinator is simple to use and free. Just provide your webpage’s URL and it will show you how your webpage will be rendered in the most popular screen shapes and sizes.

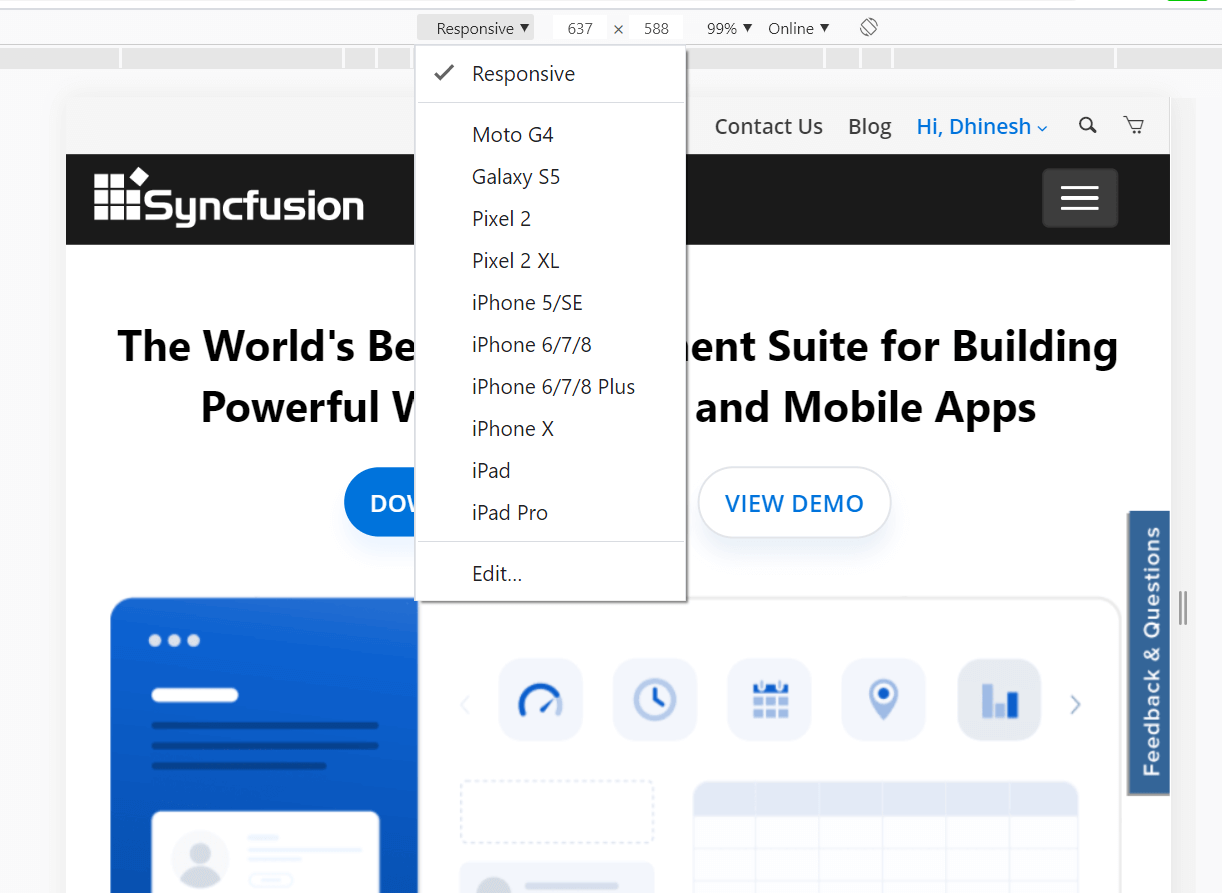
Google DevTools Device Mode
Google DevTools Device Mode offers an easy way for developers to simulate mobile devices within the Chrome browser. You can even simulate device inputs for touch, geolocation, and device orientation within the emulator.

Browser Stack
Browser Stack is one of the most advanced, full-featured testing tools around. This paid tool offers access to more than 1,000 mobile and desktop browsers for testing purposes.

5. Useful CSS tools
CSS is becoming more and more powerful, and nowadays it offers lots of possibilities to create visually stunning websites. Sometimes, creating complex gradients and animations can be tricky. I’ve listed some of the tools that will be useful in these situations.
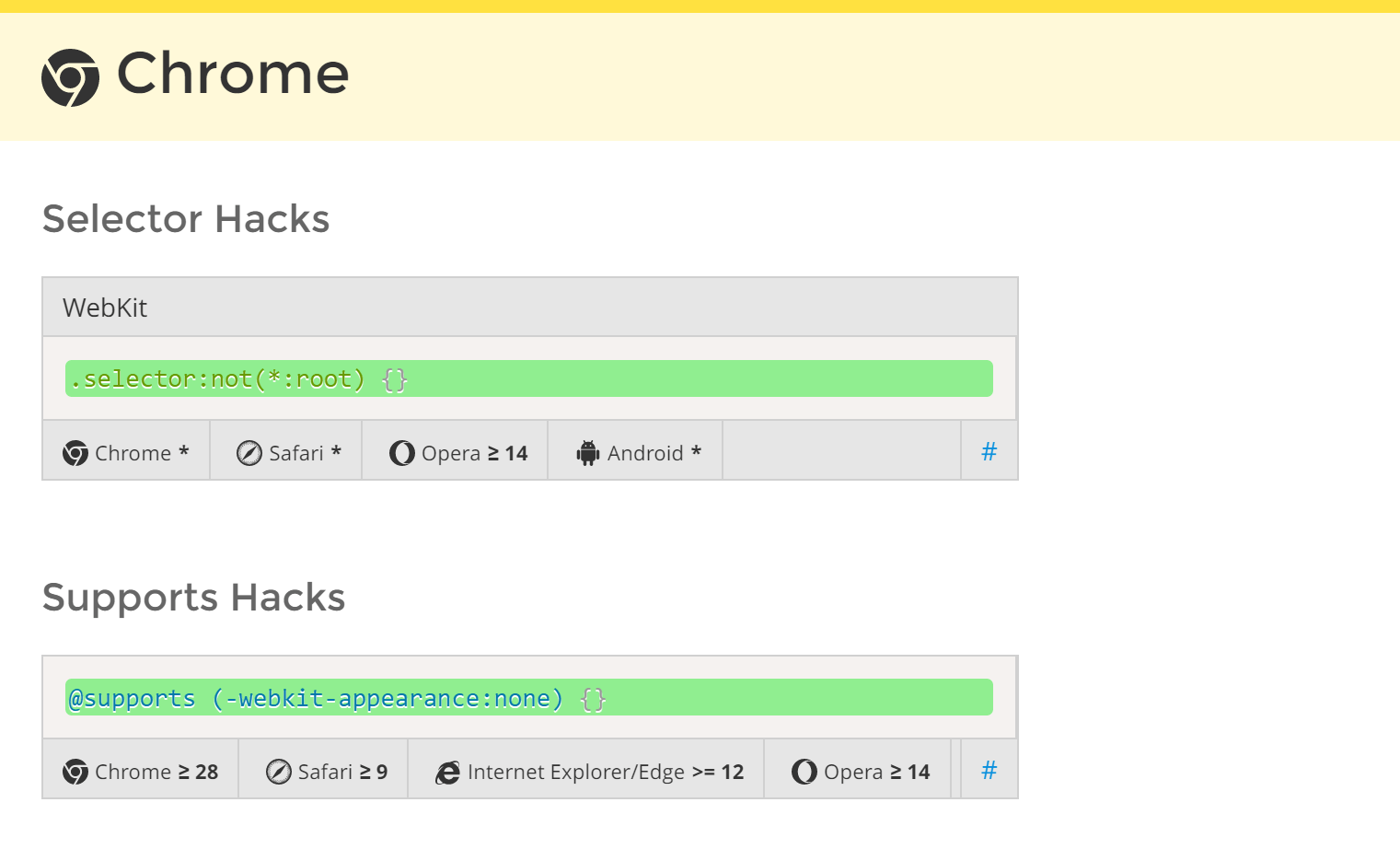
Browserhacks
Browserhacks is a website that provides a collection of browser-specific CSS and JavaScript hacks to solve the complex and weird issues of your website.

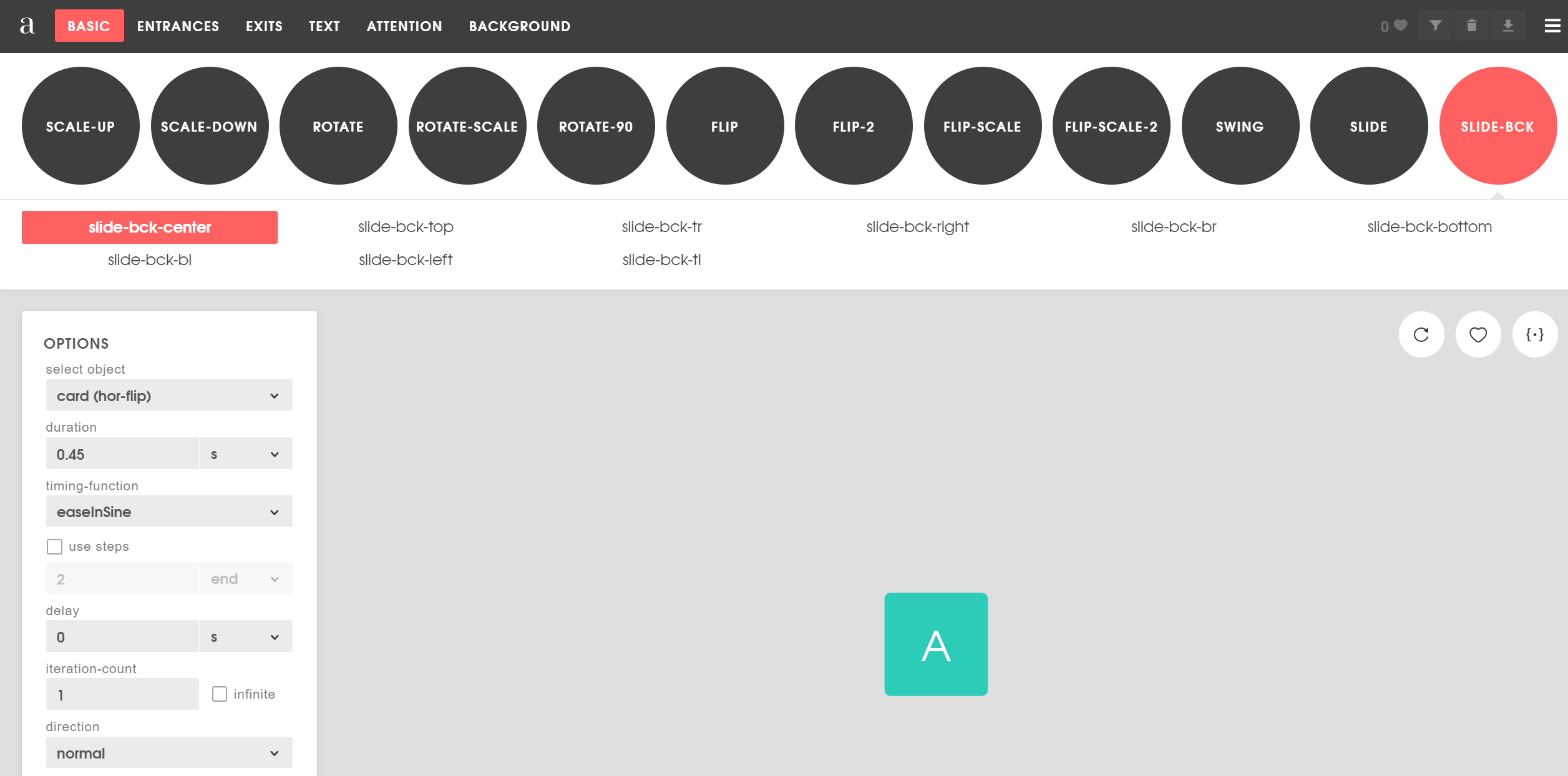
Animista
Animista is a great website for generating and customizing code for CSS animations with various effects. Choose any animation in their collection, like a background, exit, text, etc., and customize it with their diverse effects. After doing so, you will get the code to the animation effect. You can then integrate it into your website.

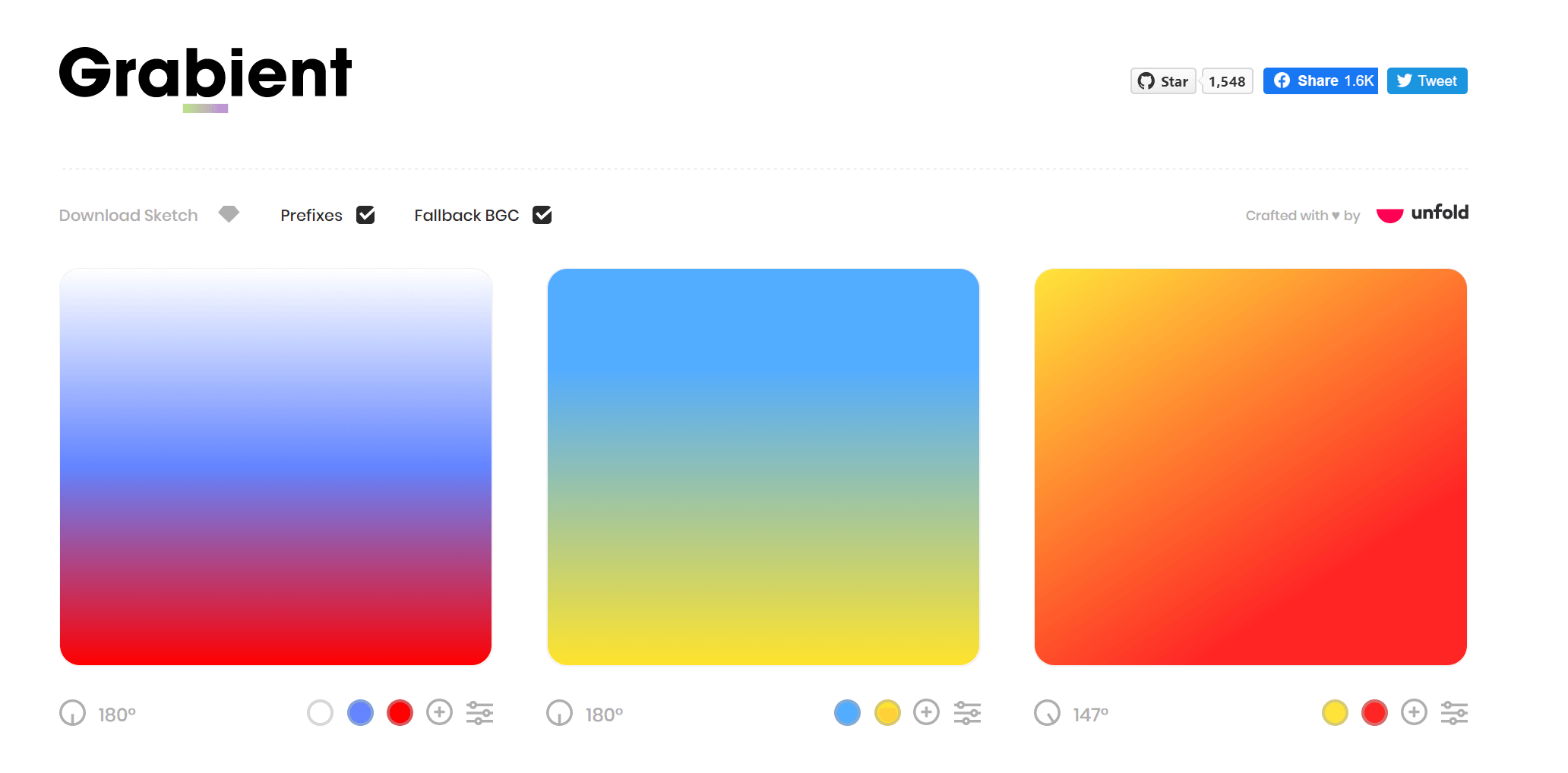
Grabient
Grabient is an easy-to-use UI for creating linear gradients for your website. Pick your color and adjust the angles that you need. Once you have the desired gradient, get the gradient CSS, and apply it to your webpage.

6. UI component libraries
Libraries are made for one reason—to make developers’ lives easier. A good UI component library is a robust set of ready-made UI components that can:
- Cut your development time.
- Maintain UI consistency.
- Maintain browser compatibility and responsiveness.
- Be easily used and customized.
Using UI component libraries in your application will increase your productivity and help you to get more things done. Syncfusion has UI component libraries for multiple platforms in our Essential Studio®® line of products. Check them out to see if they work for your project.
Conclusion
I hope this blog has provided you with some of the tools that are helpful to increase your productivity. This list is based on my knowledge and day-to-day use. You could know of some better tools, and if so, please add them in the comment section below.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to learn from you!
If you liked this article, then we think you would also like the following articles: