Haven’t you ever experienced a slower load time issue in your application due to image resources? The obvious solution would be sprite images! Sprite image support is one of the interesting features of the Syncfusion Toolbar control in ASP.NET, wherein you can use your own sprite images for any toolbar that displays images.
The Toolbar control provides a very easy way to use sprite images “just-like-that.” CSS Sprites can majorly reduce the number of HTTP requests for images referenced by a page. Sprite Images can be used in a toolbar by setting the EnableSpriteImage property to True, allowing the toolbar to support CSS sprites. The sprite image can be set to the toolbar by setting the background image CSS class to the SpriteImageCSSClass property of the toolbar. [ASPX]
<syncfusion:toolbar id="ToolBar1" runat="server" locked="True" controlrootcssclass="TBRoot" enablespriteimage="true" spriteimagecssclass="Sprite" autoformat="Office2007 Blue">
<items>
<syncfusion:toolbaritem text="Bold" appearancemode="ImageOnly"></syncfusion:toolbaritem>
<syncfusion:toolbaritem text="Angry" appearancemode="ImageOnly"></syncfusion:toolbaritem>
<syncfusion:toolbaritem text="Computer" appearancemode="ImageOnly"></syncfusion:toolbaritem>
<syncfusion:toolbaritem text="Cut" appearancemode="ImageOnly"></syncfusion:toolbaritem>
<syncfusion:toolbaritem text="Clock" appearancemode="ImageOnly"></syncfusion:toolbaritem>
<syncfusion:toolbaritem text="Embarrassed" appearancemode="ImageOnly"></syncfusion:toolbaritem>
<syncfusion:toolbaritem text="WindowRefresh" appearancemode="ImageOnly"></syncfusion:toolbaritem>
</items>
</syncfusion:toolbar>
[CSS]
.About { background-position: 0 0; width: 23px; height: 22px; }
.Angry { background-position: -33px 0; width: 19px; height: 19px; }
.Bold { background-position: -153px 0; width: 23px; height: 22px; }
.Clock { background-position: -281px 0; width: 19px; height: 19px; }
.Computer { background-position: -339px 0; width: 19px; height: 19px; }
.Cut { background-position: -430px 0; width: 23px; height: 22px; }
.Embarrassed { background-position: -851px 0; width: 19px; height: 19px; }
.WindowRefresh { background-position: -743px -34px; width: 23px; height: 22px; }
.Sprite { background-image:url('Sprite.png'); }
There are many sprite image generators found on the internet that will generate sprite images and provide the CSS for them in a couple of minutes. You have to use the CSS whose class name is the same as the Text property of the toolbar item. The sprite image can then be embedded via CSS and the CSS class has to be mapped to the “SpriteImageCSSClass” property of the toolbar.
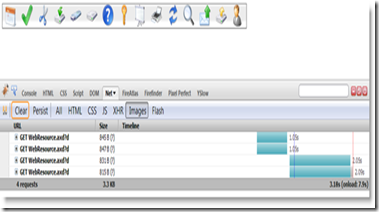
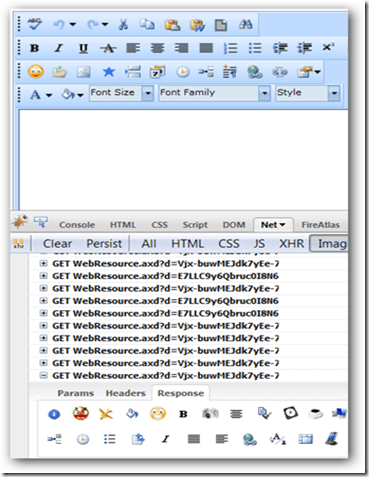
The Syncfusion RichTextEditor control internally uses the toolbar control with sprite images enabled, which has significantly improved the image load time of the RichTextEditor.

Toolbar with Sprite

RichTextEditor with Toolbar Sprite Support
To find examples that show the implementation of a sprite image in a toolbar, follow the link below.
https://asp.syncfusion.com/demos/web/toolbar/defaultfunctionalities.aspx


