Nowadays, many mobile apps need a user interface that allows users to capture, save, and export signatures. We at Syncfusion understand the requirement for this simple, but essential control and now we are happy to deliver the unique Xamarin.Forms Signature Pad control. This control is available with our Essential Studio® for Xamarin.Forms 2020 Volume 2 release.
In this blog post, we will summarize the key features of this Xamarin.Forms Signature Pad control. This control is also available for Xamarin.Android and Xamarin.iOS platforms.

Let’s have a look at them!
Feels like a real pen
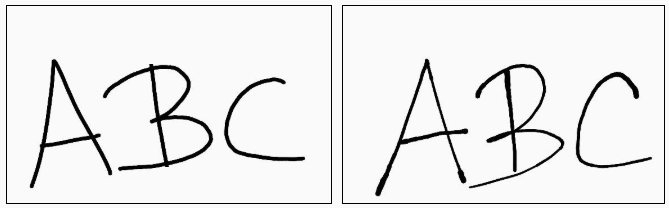
The Xamarin.Forms Signature Pad control displays a signature path that varies based on the writing speed, which provides users the feel of a real pen.
In the following image, the left one was captured using a normal signature editor, but the right one was captured using our Syncfusion Signature Pad control. Here, you can see that the stroke path varies based on the user’s writing acceleration.

Stroke customization
The Signature Pad control allows you to customize the stroke width and color of your signature like in the following image.

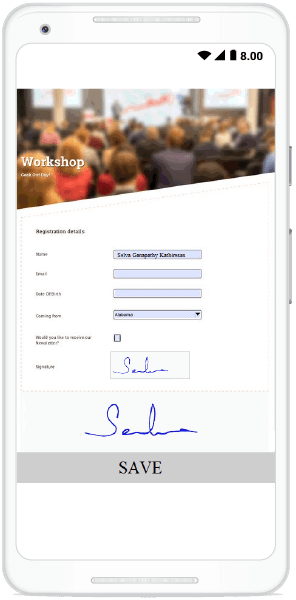
Capture and save signature in a PDF file using PDF Viewer
The following steps will help you add the Signature Pad control to your application, record the signature, and add it to a PDF document using the PDF Viewer control.
Step 1: The Syncfusion Xamarin component libraries are available in nuget.org. To add SfSignaturePad to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfSignaturePad, and then install it.
Step 2: Now, let’s add the SfPdfViewer reference from nuget.org. To add the PDF Viewer to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.Xamarin.SfPdfViewer, and then install it.
Step 3: The Signature Pad control and PDF Viewer can be configured entirely in C# or in XAML. Here, we are going to add these controls in XAML. Then, add the namespaces in the XAML file as shown in the following code example.
xmlns:sfsignaturepad="clr-namespace:Syncfusion.XForms.SignaturePad;assembly=Syncfusion.Xamarin.SfSignaturePad
xmlns:sfpdfviewer="clr-namespace:Syncfusion.SfPdfViewer.XForms;assembly=Syncfusion.SfPdfViewer.XForms"
Step 4: Create instances for SfSignaturePad and SfPdfViewer.
<sfsignaturepad:SfSignaturePad />
<sfpdfviewer:SfPdfViewer/>
Step 5: I am going to place the PDF Viewer control on top to display the PDF document and the signature UI with a button placed at the bottom. To achieve this, I am going to use the DataGrid control.
Refer to the following code example.
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="200"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<sfpdfviewer:SfPdfViewer x:Name="sfPdfViewer"/>
<sfsignaturepad:SfSignaturePad x:Name="sfSignaturePad" Grid.Row="1" />
<button Grid.Row="2" Text="Save" Clicked="Save_Clicked"/>
</Grid>
Step 6: The Save method of the Signature Pad control captures the strokes in the control and saves them to the ImageSource property.
So, in a button click event, call the Save method and get the image from the ImageSource property of the SfSignaturePad. Use the AddStamp method of the PDF Viewer instance to place the signature on the PDF document.
Refer to the following code example.
private void Save_Clicked(object sender, EventArgs e)
{
sfSignaturePad.Save();
sfPdfViewer.AddStamp(sfSignaturePad.ImageSource, 1, new Point(250, 850));
}

Conclusion
In this blog post, we have walked you through the Syncfusion Xamarin.Forms Signature Pad control available in the 2020 Volume 2 release. With this control, you can easily add a signature pad UI to your application.
You can always download our free evaluation to see all our controls in action. Explore our samples available on Google Play and the Microsoft Store. Learn about the controls’ advanced features in our documentation.
If you have any questions about these controls, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!
If you enjoyed this blog, we think you will also like:
[Blog] 4 New Features You Must Try in Xamarin.Forms 4.5
[Blog] Sneak Peek at 2020 Volume 2: Xamarin.Forms
[Blog] Here are the World’s First and Only UI Controls for Xamarin.Forms WPF
[Blog] 5 Different Ways To Visualize A Color Picker Control in Xamarin.Forms
[Ebook] Xamarin.Forms Succinctly




Comments (4)
I am trying to evaluate your signature control. I am using the non registered version. I am using the latest Visual Studio 2019, with the latest Xamarin Forms and Xamarin Essentials. On both UWP and iOS 14 the signature pad doesn’t capture any points and the Save button is not visible. I didn’t see any other options to turn on drawing.
My background color is grey and the stroke color is yellow.
Should SfSignaturePad show points with a mouse down in UWP or a mouse down in the iOS simulator?
Do I need to use a certain version of Xamarin Forms with SfSignaturePad?
Hi BRAND BOGARD,
Thank you for evaluating our SignaturePad Control.
Currently Xamarin.Forms SignaturePad supports only in Android and iOS platform, we didn’t extend our support in UWP. you can find our controls cross-platform support here
https://help.syncfusion.com/xamarin/introduction/xamarin-cross-platform-ui
regarding iOS, Can you please confirm did you initialize the renderer as below?
https://help.syncfusion.com/xamarin/signaturepad/getting-started#ios
Regards,
Selva Ganapathy K
Could You please tell me that, is there a way to set already existing image(signature) to sfsignaturepad….
Hi Heshani,
Currently, we don’t have the option to load the existing image to SfSignaturePad. Can you try our SfImageEditor? Hope this component may help to achieve your requirement.
https://www.syncfusion.com/xamarin-ui-controls/xamarin-image-editor
https://help.syncfusion.com/xamarin/image-editor/getting-started