The Syncfusion WinUI Radial Gauge is used to display numerical values on a circular scale. It is a multipurpose data visualization control with a rich feature set.
In a previous blog, we saw how to design a sleep tracker using the WinUI Radial Gauge control. This time, we are going to design a temperature monitor using it.

Features of Radial Gauge
To create a temperature monitor, we are going to use the following features of the WinUI Radial Gauge control:
- Axes to display the temperature from minimum to maximum values with specific intervals on the radial scale along with labels and ticks.
- Range to indicate the temperature range. We can also add multiple ranges to indicate satisfactory and dangerous temperature levels. The range appearance is customizable with gradient colors.
- Pointer to point to the current value in the temperature scale.
- Annotation to represent the unit of temperature provided in the radial scale.
Steps to design a temperature monitor using WinUI Radial Gauge
Step 1: Create a simple radial gauge
First, refer to the WinUI Radial Gauge control documentation to create a new WinUI application and include the Radial Gauge control in it.
<gauge:SfRadialGauge>
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis>
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
</gauge:SfRadialGauge>The gauge elements, such as axes, ranges, pointers, and annotations, are arranged relatively using the custom position option to make the gauge responsive in all window sizes.
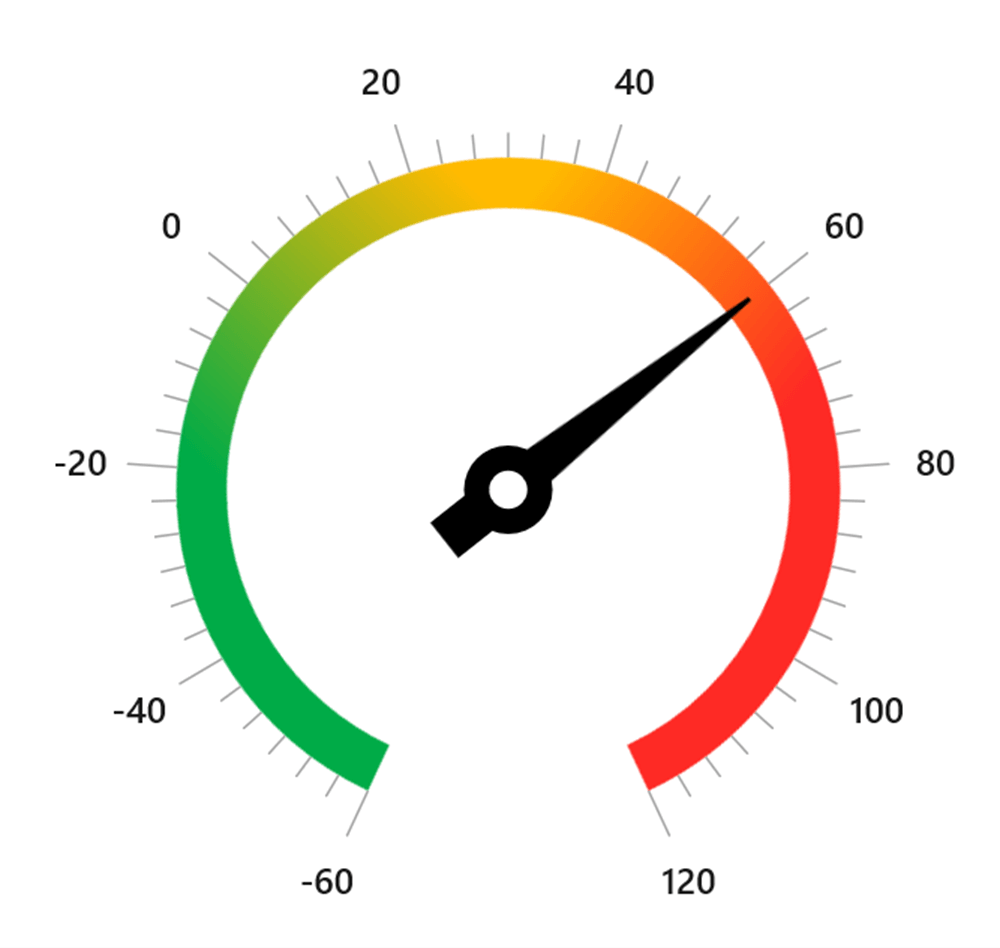
Step 2: Design a temperature scale
Let’s design a temperature scale to display the temperature range. To achieve this, initialize a radial axis and add it to the Axes collection.
The radial axis helps us display a scale that represents the temperature values in axis labels from minimum to maximum values with a predefined interval.
Use the radial axis’s Minimum and Maximum properties to define the minimum and maximum values of the temperature scale. Then, use the radial axis’s Interval property to control the scale interval.
To customize the temperature scale’s start and end positions, use the StartAngle and EndAngle properties of the radial axis.
Refer to the following code example.
<gauge:SfRadialGauge.Axes>
<gauge:RadialAxis Minimum="-60"
Maximum="120"
Interval="20"
StartAngle="115"
EndAngle="65">
</gauge:RadialAxis>
</gauge:SfRadialGauge.Axes>
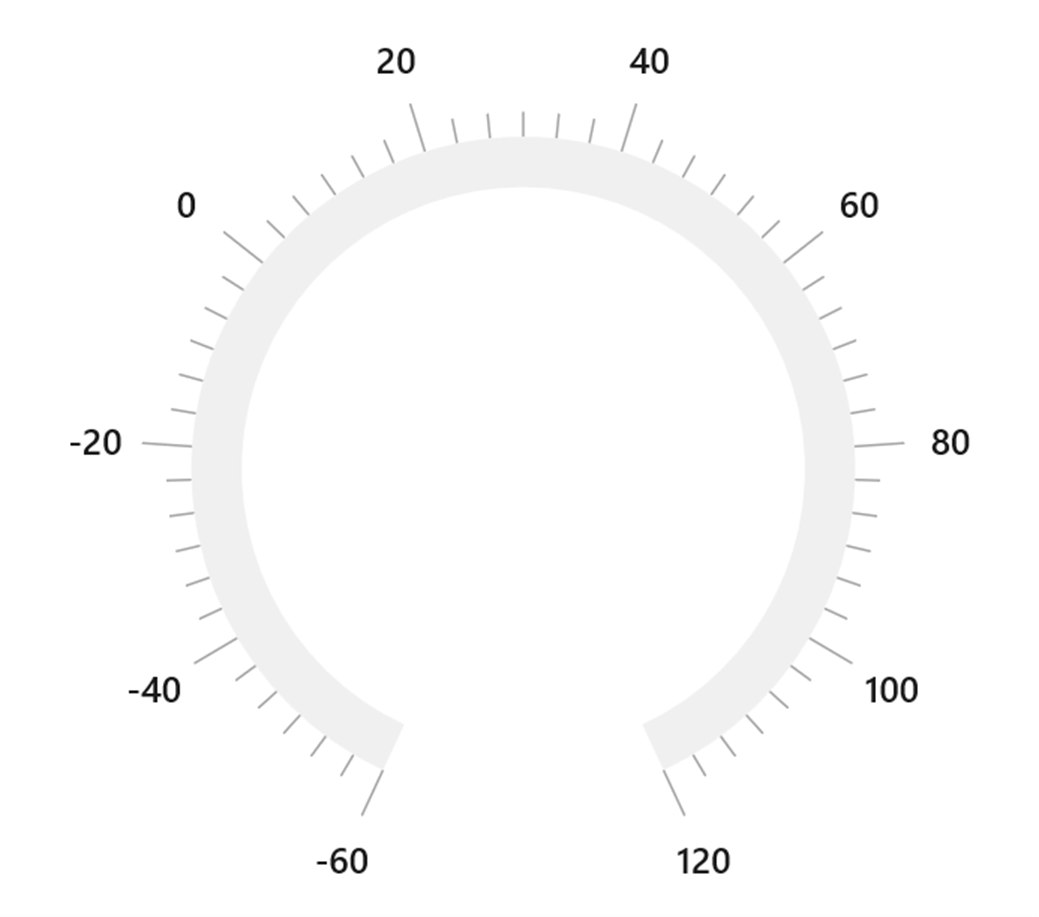
The major elements present in the temperature scale are labels, an axis line, and major and minor ticks.
In this demo, the following properties of the radial axis are used to design the temperature scale:
- MinorTicksPerInterval: To specify the number of minor ticks per interval.
- MajorTickStyle: To customize the appearance of major ticks corresponding to the temperature scale labels.
- MinorTickStyle: To customize the appearance of minor ticks that occur between the axis labels.
- TickPosition: To place the major and minor ticks either inside or outside the axis line.
- LabelPosition: To place the axis labels either inside or outside the axis line.
- RadiusFactor: To customize the size of the radial axis.
Refer to the following code example.
<gauge:RadialAxis Minimum="-60"
Maximum="120"
Interval="20"
StartAngle="115"
EndAngle="65"
TickPosition="Outside"
LabelPosition="Outside"
MinorTicksPerInterval="5"
AxisLineWidthUnit="Factor"
AxisLineWidth="0.1"
TickLengthUnit="Factor"
MajorTickLength="0.1"
MinorTickLength="0.05">
<gauge:RadialAxis.LabelTemplate>
<DataTemplate>
<TextBlock Text="{Binding Text}"
FontWeight="SemiBold"
FontSize="16" />
</DataTemplate>
</gauge:RadialAxis.LabelTemplate>
</gauge:RadialAxis>
Note: For more details, refer to the axis support in WinUI Radial Gauge documentation.
Step 3: Add temperature range indicator
Now, add the temperature range indicator to indicate the severity of the temperature.
We can achieve this either by adding a single range with gradient colors or by adding multiple ranges to the Ranges collection property of the radial axis.
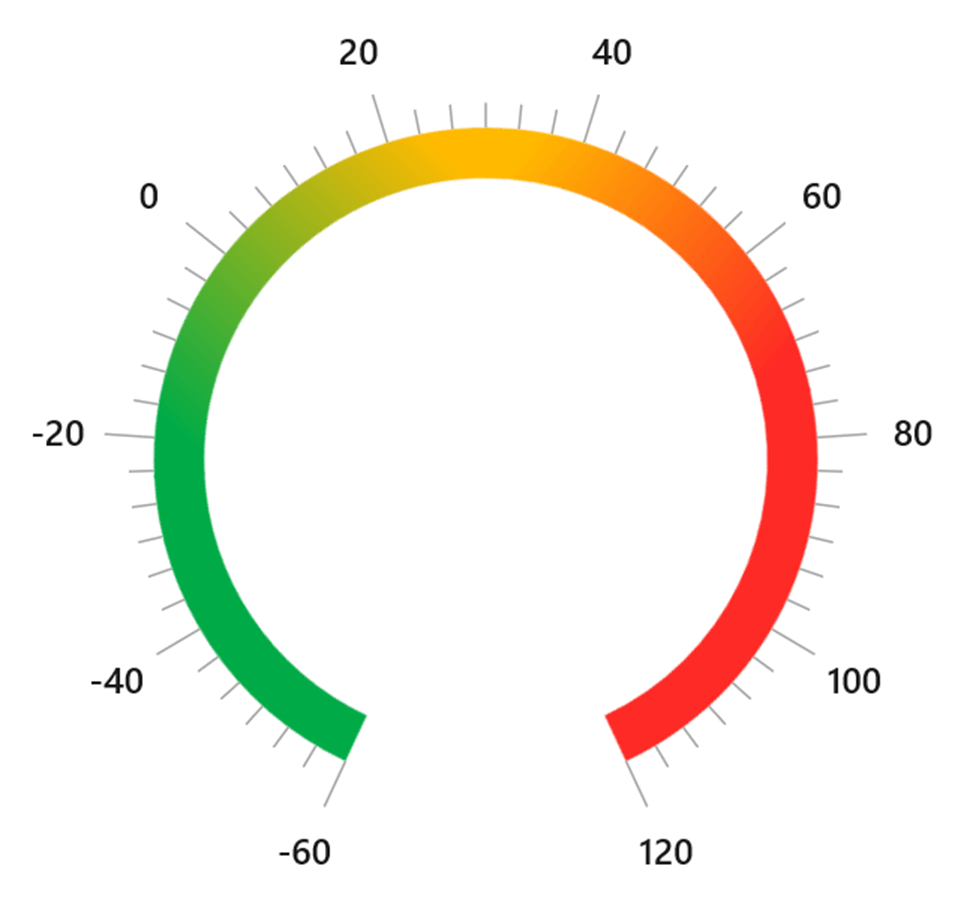
In this demo, we are going to add a single Range using the GradientStops property to indicate the severity of the temperature. In our gauge:
- Green indicates the low temperature range.
- Yellow indicates the moderate temperature range.
- Red indicates the high temperature range.
You can control the start and the end values of the range using the StartValue and EndValue properties, respectively. To customize the range width and color, use the width and GradientStops properties, respectively.
<gauge:RadialAxis.Ranges>
<gauge:GaugeRange StartValue="-60"
EndValue="120"
StartWidth="0.1"
EndWidth="0.1"
WidthUnit="Factor">
<gauge:GaugeRange.GradientStops>
<gauge:GaugeGradientStop Value="-24"
Color="#FF00AB47" />
<gauge:GaugeGradientStop Value="30"
Color="#FFFFBA00" />
<gauge:GaugeGradientStop Value="75"
Color="#FFFE2A25" />
</gauge:GaugeRange.GradientStops>
</gauge:GaugeRange>
</gauge:RadialAxis.Ranges>
Note: For more details, refer to the range support in WinUI Radial Gauge documentation.
Step 4: Add a needle pointer to indicate the current temperature value
Now, add a NeedlePointer to the Pointers collection of the radial axis to indicate the current temperature value.
Also, we are going to customize the appearance of the needle pointer with the following properties:
- NeedleFill: Customizes the needle color.
- TailFill, TailLength, and TailWidth: Customize the appearance of the needle tail.
- KnobRadius, KnobFill, KnobStroke, and KnobStrokeThickness: Customize the knob appearance.
- NeedleLength: Customizes the needle length.
- NeedleStartWidth: Customizes the start width of the needle.
- NeedleEndWidth: Customizes the end width of the needle
Refer to the following code example.
<gauge:RadialAxis.Pointers>
<gauge:NeedlePointer Value=”60”
NeedleFill=”Black”
NeedleLengthUnit=”Factor”
NeedleLength=”0.68”
NeedleStartWidth=”2”
NeedleEndWidth=”20”
TailLengthUnit=”Factor”
TailLength=”0.18”
TailWidth=”20”
TailFill=”Black”
KnobSizeUnit=”Factor”
KnobRadius=”0.07”
KnobFill=”White”
KnobStroke=”Black”
KnobStrokeThickness=”0.05” />
</gauge:RadialAxis.Pointers>
Note: For more details, refer to the pointers in WinUI Radial Gauge documentation.
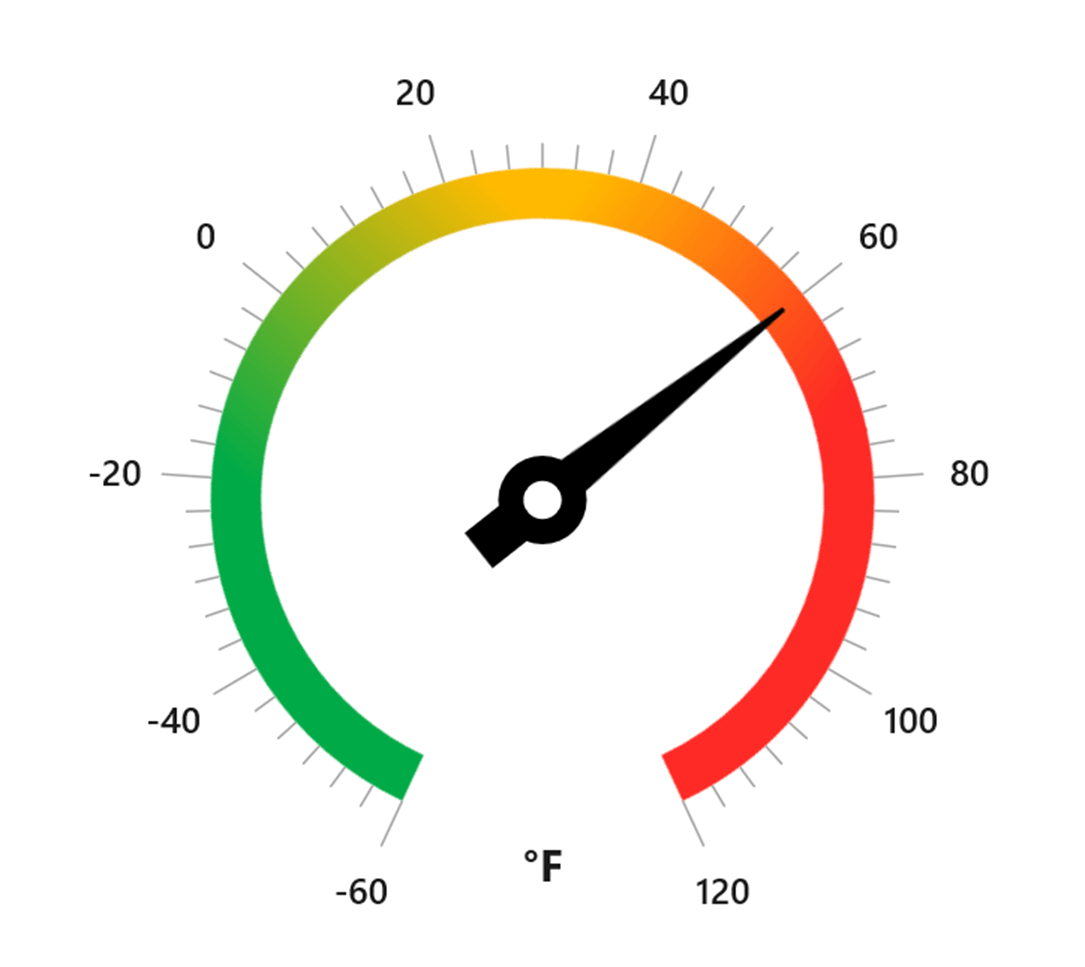
Step 5: Annotate the temperature unit
You can use the annotation feature in the WinUI Radial Gauge to indicate whether the temperature unit is Fahrenheit (°F) or Celsius (°C).
Adding a Fahrenheit scale
Refer to the following code example. In our example, we are going to show the temperature unit in Fahrenheit (°F) . The text block will display the current unit. This text is set to the text block’s Text property and placed in the desired location using the PositionFactor, DirectionUnit, and DirectionValue properties of the gauge annotation.
<gauge:RadialAxis.Annotations>
<gauge:GaugeAnnotation PositionFactor="0.8"
DirectionUnit="AxisValue"
DirectionValue="90">
<gauge:GaugeAnnotation.Content>
<Grid>
<TextBlock Text="°F"
FontWeight="Bold"
FontSize="20" />
</Grid>
</gauge:GaugeAnnotation.Content>
</gauge:GaugeAnnotation>
</gauge:RadialAxis.Annotations>
Note: For more details, refer to the annotation in WinUI Radial Gauge documentation.
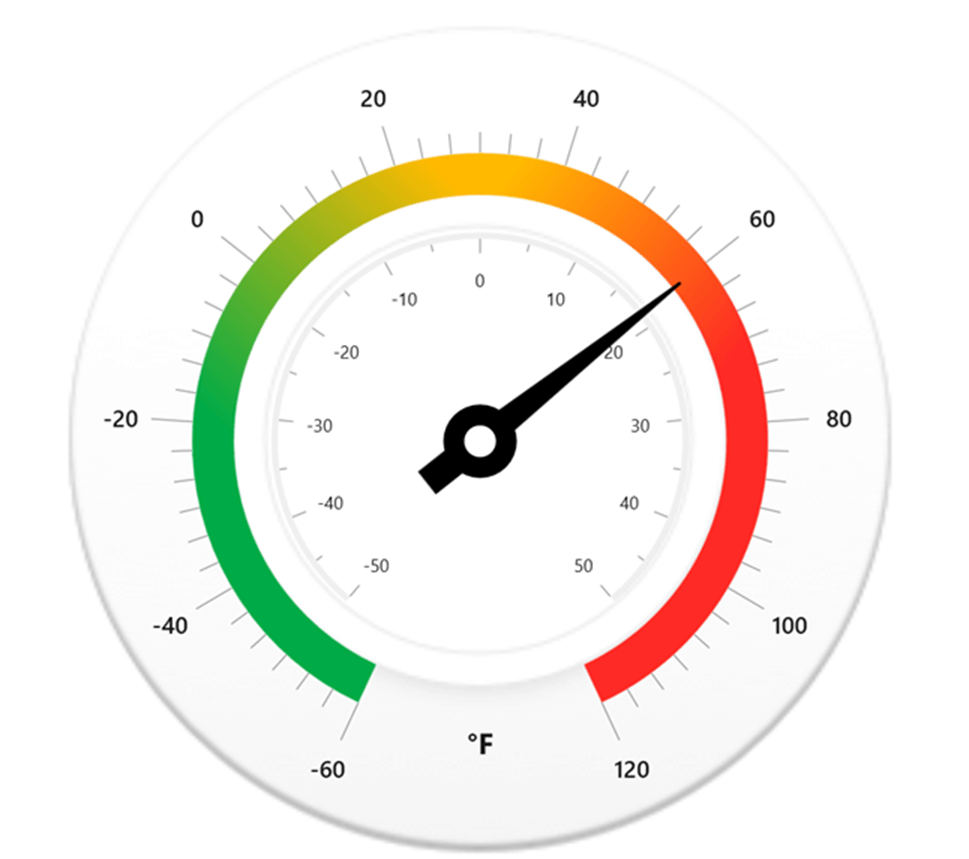
Add a Celsius scale
In the above example, we designed the scale to display the temperature value in Fahrenheit. Now let’s see how to add a temperature scale in Celsius (°C).
First, initialize a radial axis and insert it at the zero index of the Axes collection so that the needle pointer of the previous axis will be rendered on the top of this axis.
For the Celsius scale, we are going to use the BackgroundContent property to add an image as the background of the radial axis. Refer to the following code example.
<gauge:RadialAxis.BackgroundContent>
<Image Source="light_frame.png" />
</gauge:RadialAxis.BackgroundContent>You can also customize the appearance of the temperature scale (°C) by using the various properties of the radial axis as shown in the following code example.
<Grid.Resources>
<Style x:Key="MajorTickStyle"
TargetType="Line">
<Setter Property="StrokeThickness"
Value="1.5" />
</Style>
<Style x:Key="MinorTickStyle"
TargetType="Line">
<Setter Property="StrokeThickness"
Value="1" />
</Style>
</Grid.Resources>
<gauge:RadialAxis Minimum="-50"
Maximum="50"
Interval="10"
RadiusFactor="0.5"
AxisLineWidthUnit="Factor"
AxisLineWidth="0.015"
UseRangeColorForAxis="True"
MinorTicksPerInterval="1"
MinorTickStyle="{StaticResource MinorTickStyle}"
MajorTickStyle="{StaticResource MajorTickStyle}">
</gauge:RadialAxis>Refer to the following image.

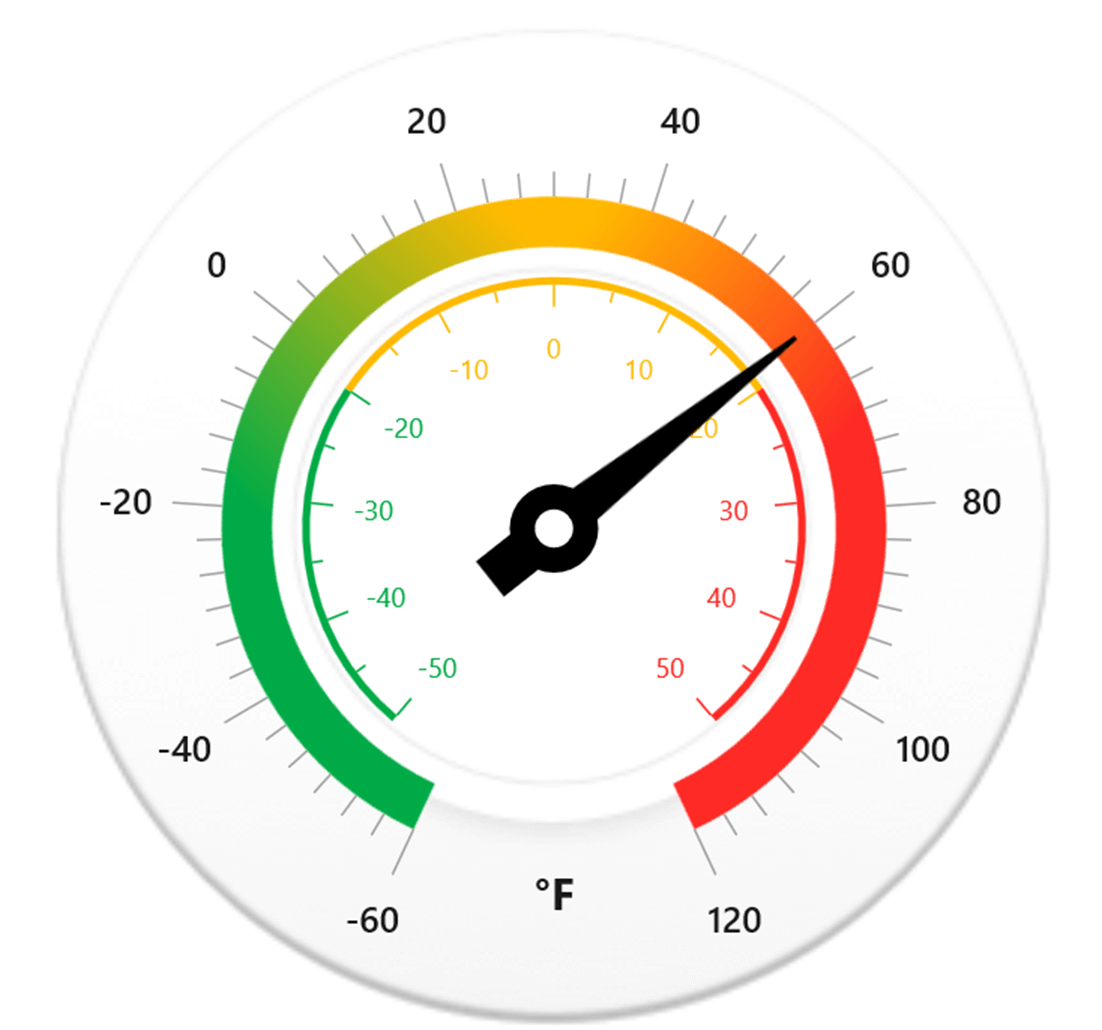
As in the temperature scale in Fahrenheit, we are going to add ranges in the Celsius axis, too, to indicate the severity of the measured temperature.
In this axis, set the individual range color to the corresponding ticks and axis labels using the UseRangeColorForAxis property of the radial axis.
<gauge:RadialAxis UseRangeColorForAxis="True">
<gauge:RadialAxis.Ranges>
<gauge:GaugeRange StartValue="-50"
EndValue="-20"
Background="#FF00AB47"
StartWidth="0.015"
EndWidth="0.015"
WidthUnit="Factor" />
<gauge:GaugeRange StartValue="-20"
EndValue="20"
Background="#FFFFBA00"
StartWidth="0.015"
EndWidth="0.015"
WidthUnit="Factor" />
<gauge:GaugeRange StartValue="20"
EndValue="50"
Background="#FFFE2A25"
StartWidth="0.015"
EndWidth="0.015"
WidthUnit="Factor" />
</gauge:RadialAxis.Ranges>
</gauge:RadialAxis>
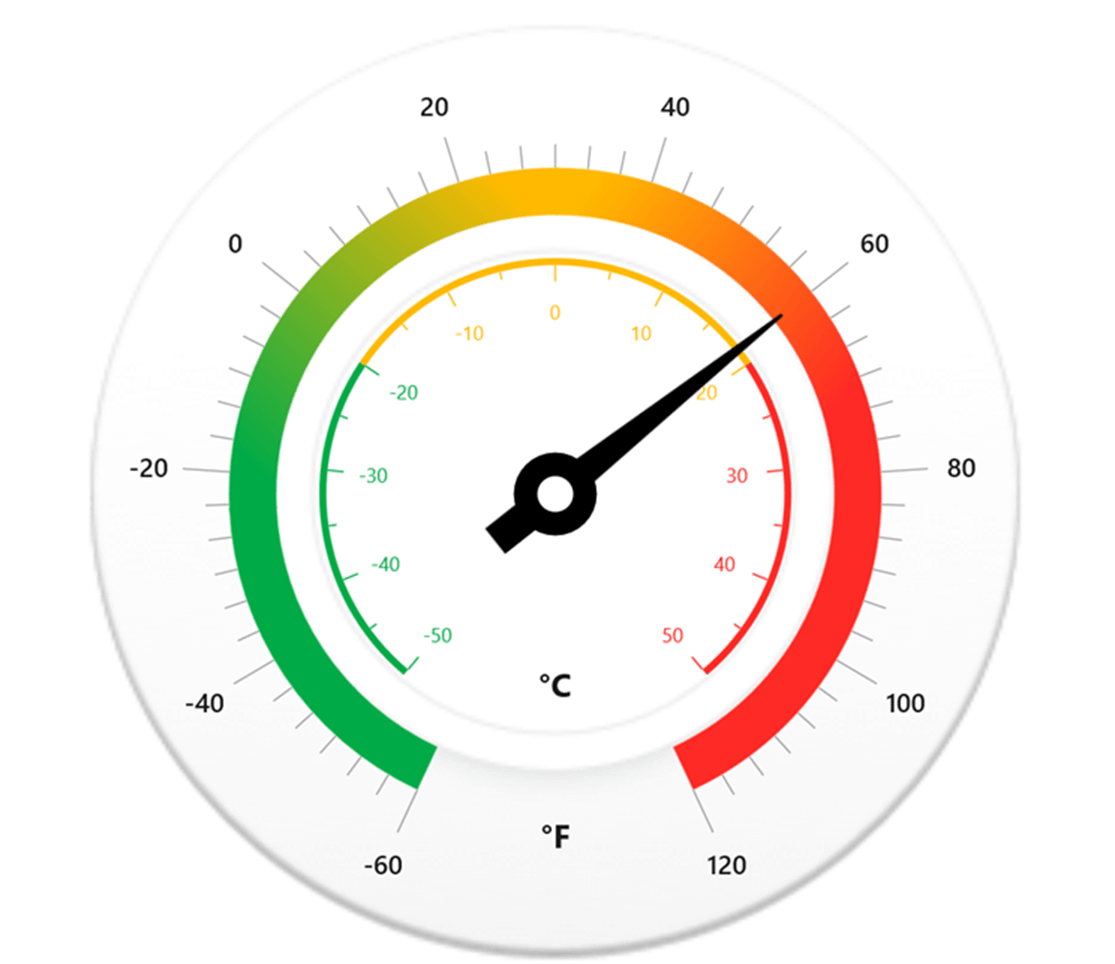
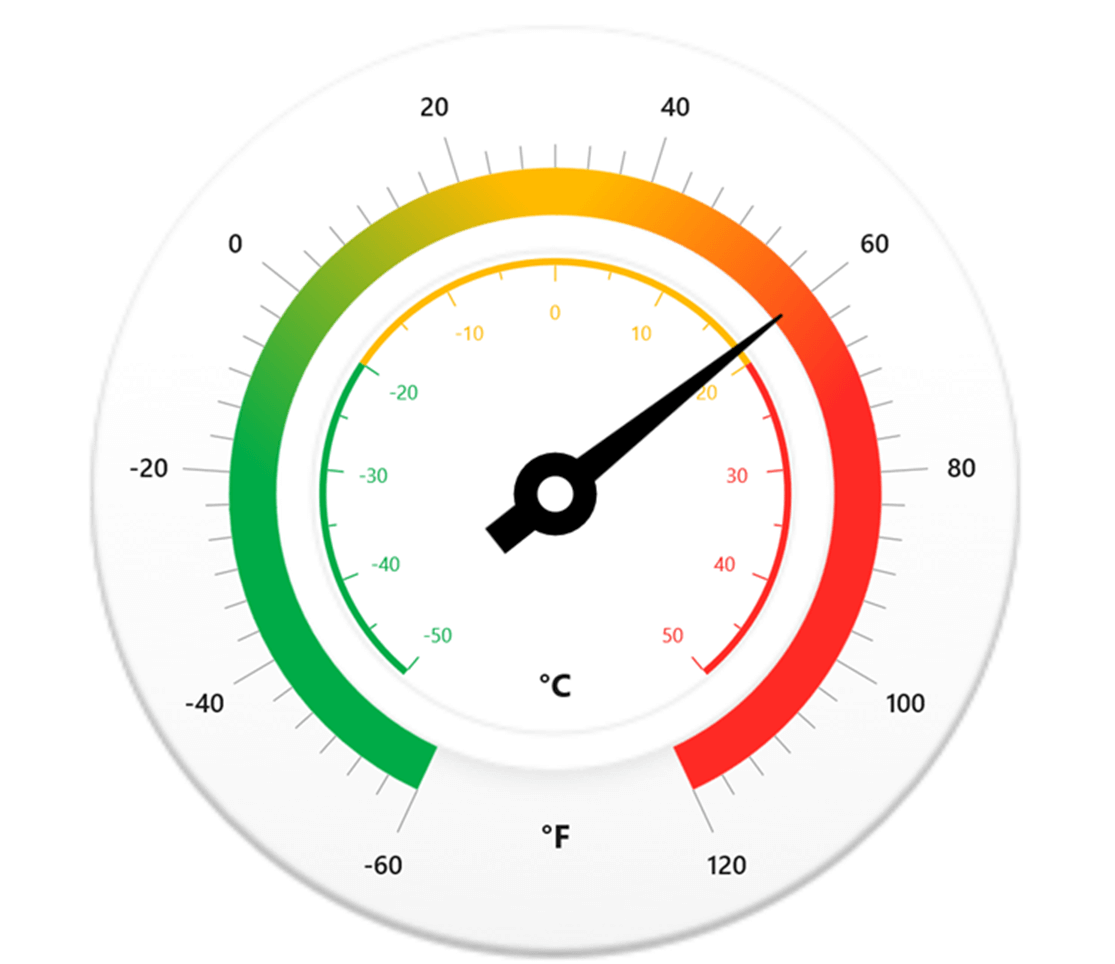
As with the previous axis, add an annotation to display the temperature unit in °C on the inside axis. Refer to the following image.

Now our temperature monitor design is done!
GitHub reference
For more details, refer to the code repository for designing a temperature monitor using WinUI Radial Gauge on GitHub.
Conclusion
Thanks for reading! In this blog, we have learned how easy it is to design a temperature monitor using the Syncfusion WinUI Radial Gauge control. So, try out the instructions provided in this blog and tell us about your experience in the comments section below.
Check out the complete user guide of our Radial Gauge control and see our other WinUI samples in this GitHub location. Additionally, you can check out our demo app in the App Center.
The Syncfusion Radial Gauge control is also available for the Blazor, ASP.NET (Core, MVC, Web Forms), JavaScript, Angular, React, Vue, .NET MAUI, Xamarin, Flutter, UWP, WinForms, and WPF platforms.
If you aren’t a customer yet, you can try our 30-day free trial to check out these features.
You can also contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!