Syncfusion is happy to reveal the availability of its very first control for the Uno Platform, the Charts control.
In this blog, we will provide a brief introduction to the Uno Platform, the key features of our Charts control, followed by the steps to integrate our Charts control in an Uno Platform application.
Let’s get started.
What is the Uno Platform and how does it work?
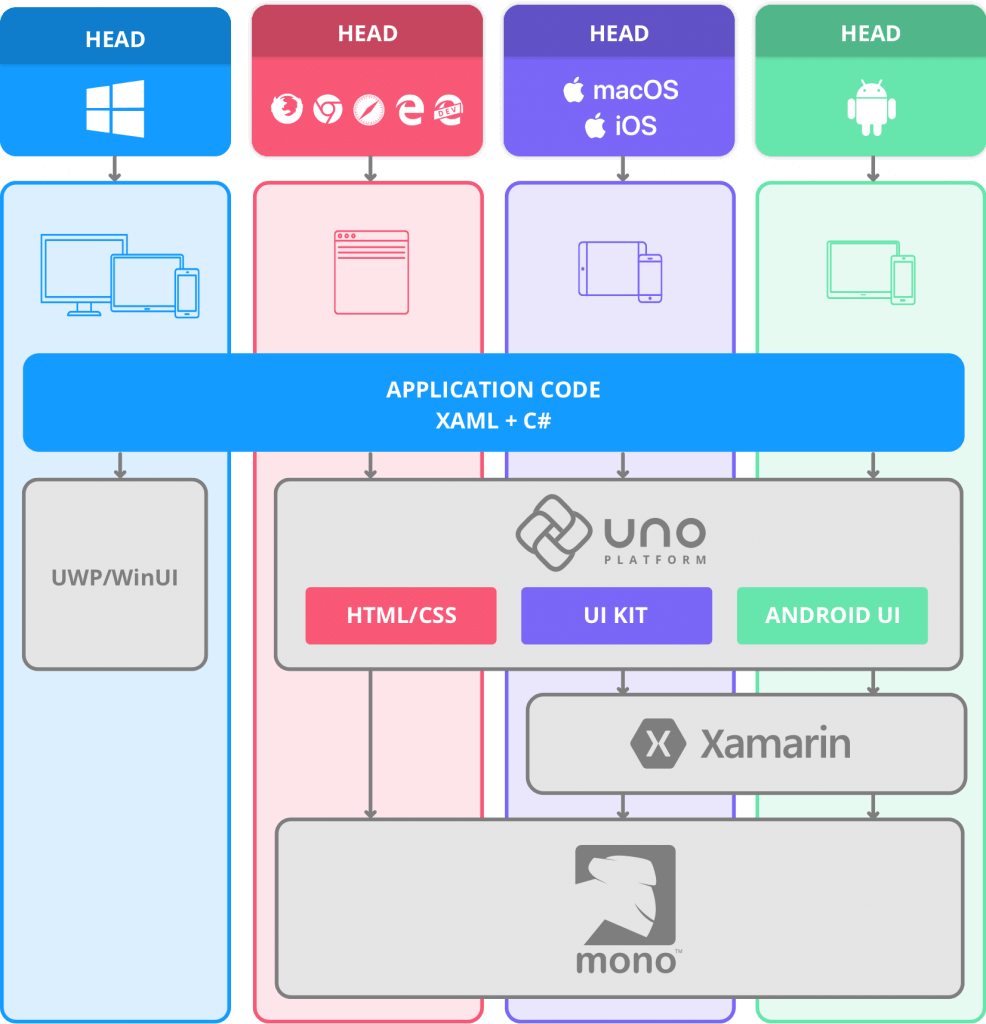
The Uno Platform is a Universal Windows Platform bridge that allows UWP-based code to run on iOS, macOS, Android, and WebAssembly. According to the Uno Platform website:
- On iOS, macOS and Android, the Uno Platform relies extensively on the Xamarin Native stack.
- On WebAssembly, the Uno Platform relies directly on the Mono-Wasm runtime.
In the end, the Uno Platform gives you the ability to run WinUI/UWP apps and a single C# and XAML codebase that enables C# on all these platforms.
Refer to the following screenshot.

Benefits of the Uno Platform
The Uno Platform is a great choice for .NET developers to develop modern application in various platforms. The following are some of the benefits of the Uno Platform:
- Build for WebAssembly.
- Single codebase: web, mobile, desktop.
- XAML examples everywhere.
To learn more about the benefits of Uno Platform, please refer here.
Syncfusion Charts (beta) for Uno
Now is the time to venture into the main topic of this blog post!
As we said in an earlier blog post, we are pleased to announce our new product, Syncfusion Charts for Uno Platform. This beta version is available for free and you can download it from here.
The following is the list of features available in our Uno Platform Charts for the initial release:
- Visualize and analyze data with an ever-expanding collection of 10+ charts and graphs, ranging from line to pie charts.
- Interact with and explore charts with features such as zoom and pan, tooltip, and data labels.

Charts types
The Uno Platform Charts control includes functionality for plotting more than 10 chart types. Each chart type is easily configured with built-in support for creating stunning visual effects.
- Basic charts
- Column chart
- Bar chart
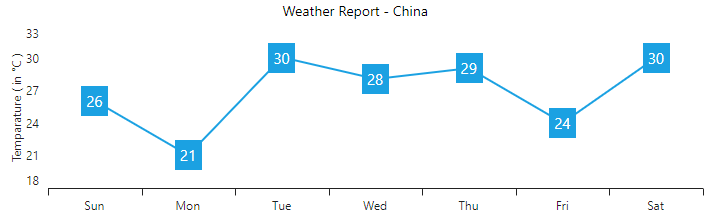
- Line chart
- Spline chart
- Area chart
- SplineArea chart
- Correlation charts
- Scatter chart
- Bubble chart
- Circular charts
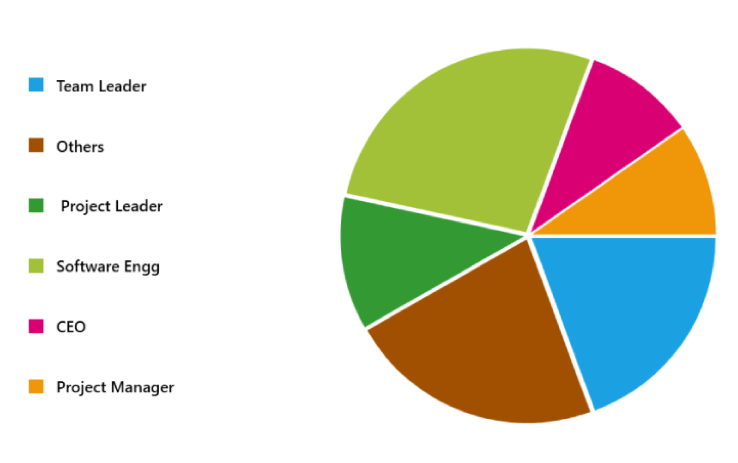
- Pie chart
- Doughnut chart
- Semi pie chart
- Semi doughnut chart
- Stacked doughnut chart
Chart axis
The Uno Chart control supports three different types of axes:
- Numerical,
- Categorical, and
- Date-time.
The appearance of all chart axis elements can be customized with built-in properties.
Data labels
Data points can be easily annotated with the data labels feature. It helps to improve the readability of the data.

Legends
Legends provide additional information that is helpful in identifying individual series in a chart. They can be docked to the left, right, top, or bottom positions around the chart area.

Interactive features
The end-user experience is greatly enhanced by a set of user interaction features such as zooming, panning, and tooltip.

Adding Uno Platform Charts to your application
Before getting started to add Charts, setup the Uno development environment by following this guideline. Now, follow the below steps to add Syncfusion Uno Platform Charts to your application and use its basic features:
- Download the source of Syncfusion Uno Platform Charts from here.
- Add Syncfusion.SfChat.Uno source to your application.
- Reference the source in the projects of all the platforms.
- Import the namespace SfChart, as shown in the code example, in your pages.
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Charts" - Then, initialize an empty chart with two axes, as shown in the following code example.
<syncfusion:SfChart> <syncfusion:SfChart.PrimaryAxis> <syncfusion:CategoryAxis /> </syncfusion:SfChart.PrimaryAxis> <syncfusion:SfChart.SecondaryAxis> <syncfusion:NumericalAxis /> </syncfusion:SfChart.SecondaryAxis> </syncfusion:SfChart> - Populate chart with data: As we are going to visualize the comparison of heights in the data model, add the ColumnSeries to the Series property.
- Then, bind the Data property of the ViewModel to the ColumnSeries.ItemsSource property. You need to set the value for the XBindingPath and YBindingPath properties, so that the Chart will fetch values from the right properties in the data model to plot the series. Refer to the following code example.
<syncfusion:SfChart Header="Getting Started for Uno Chart" Height="300" Width="500"> <syncfusion:SfChart.PrimaryAxis> <syncfusion:CategoryAxis Header="Name" /> </syncfusion:SfChart.PrimaryAxis> <syncfusion:SfChart.SecondaryAxis> <syncfusion:NumericalAxis Header="Height(in cm)" /> </syncfusion:SfChart.SecondaryAxis> <syncfusion:ColumnSeries ItemsSource="{Binding Data}" XBindingPath="Name" YBindingPath="Height" > <syncfusion:ColumnSeries.AdornmentsInfo> <syncfusion:ChartAdornmentInfo ShowLabel="True" FontSize="16" LabelPosition="Inner" Foreground="White" /> </syncfusion:ColumnSeries.AdornmentsInfo> </syncfusion:ColumnSeries> </syncfusion:SfChart>
A chart similar to the following screenshot will be created as a result of the execution of this project.
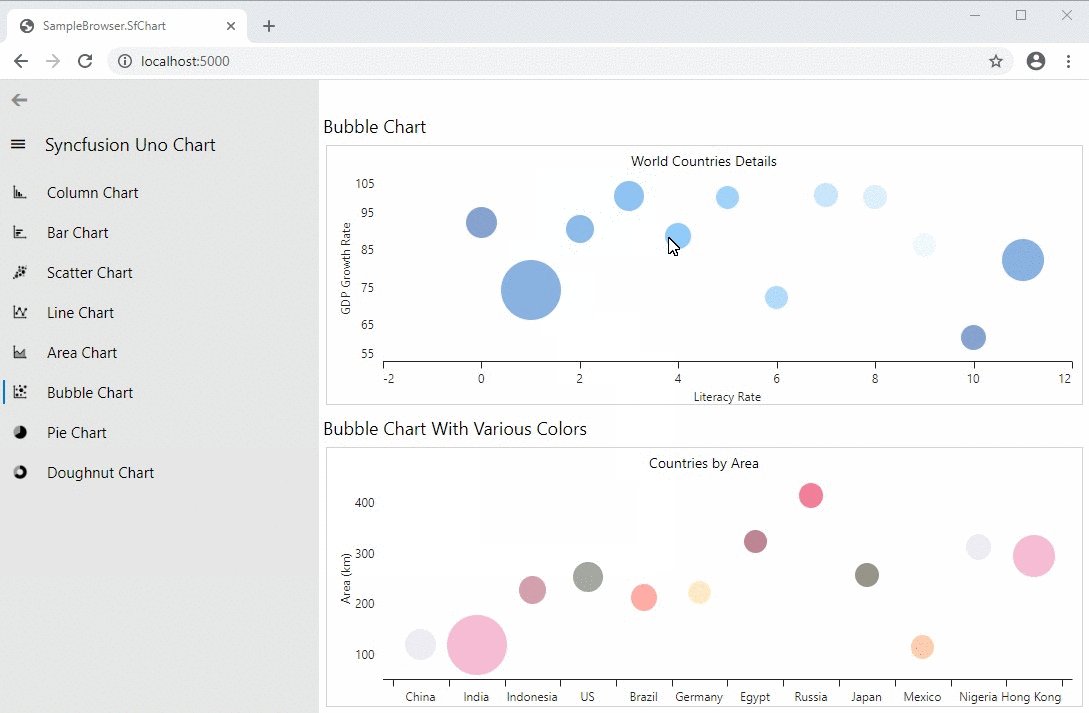
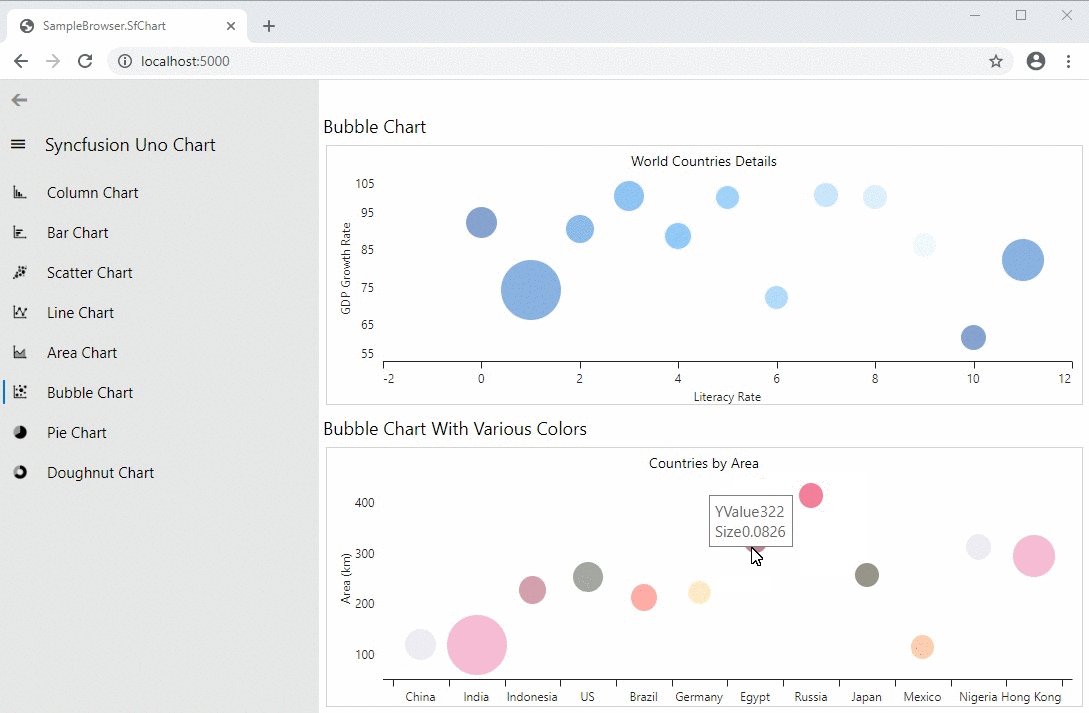
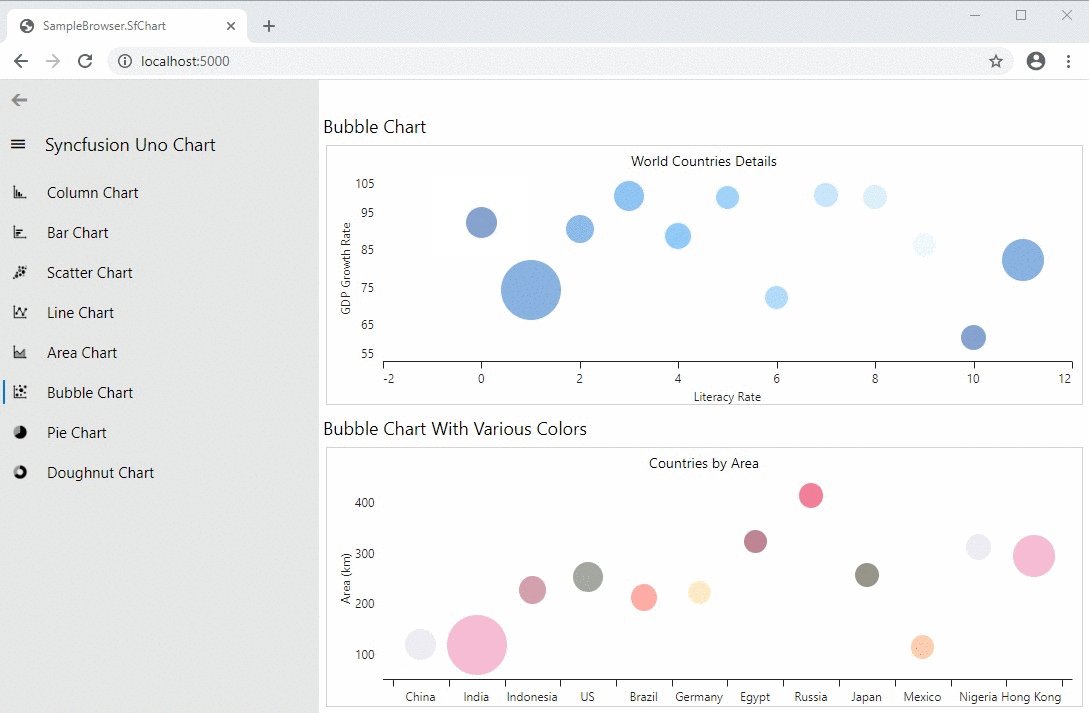
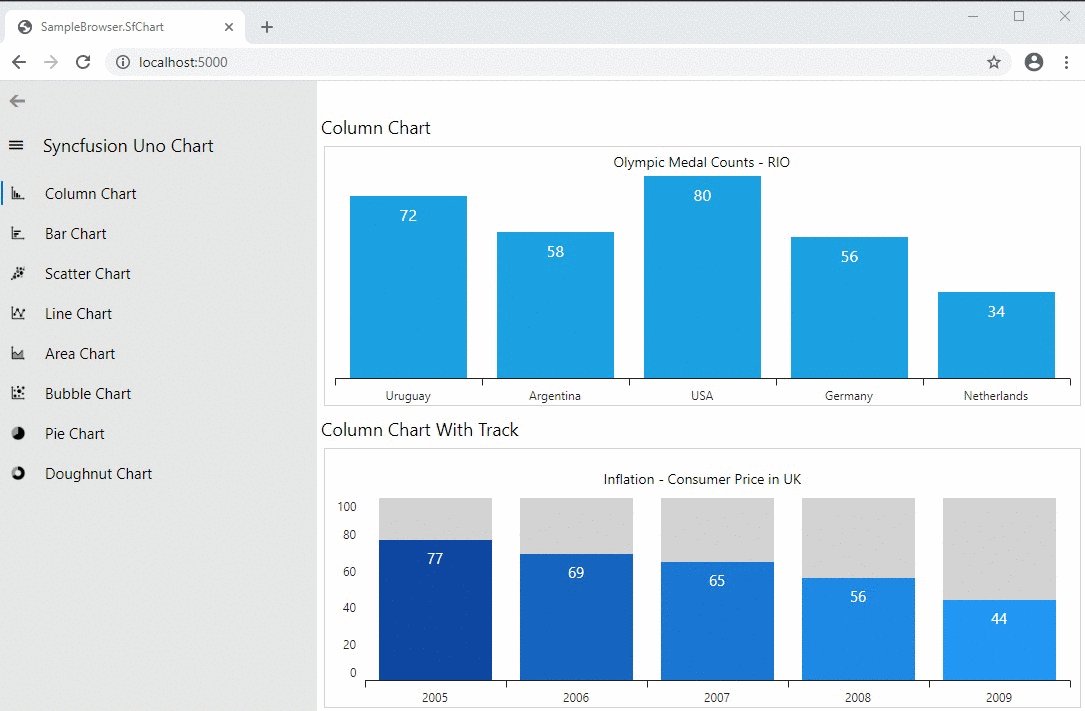
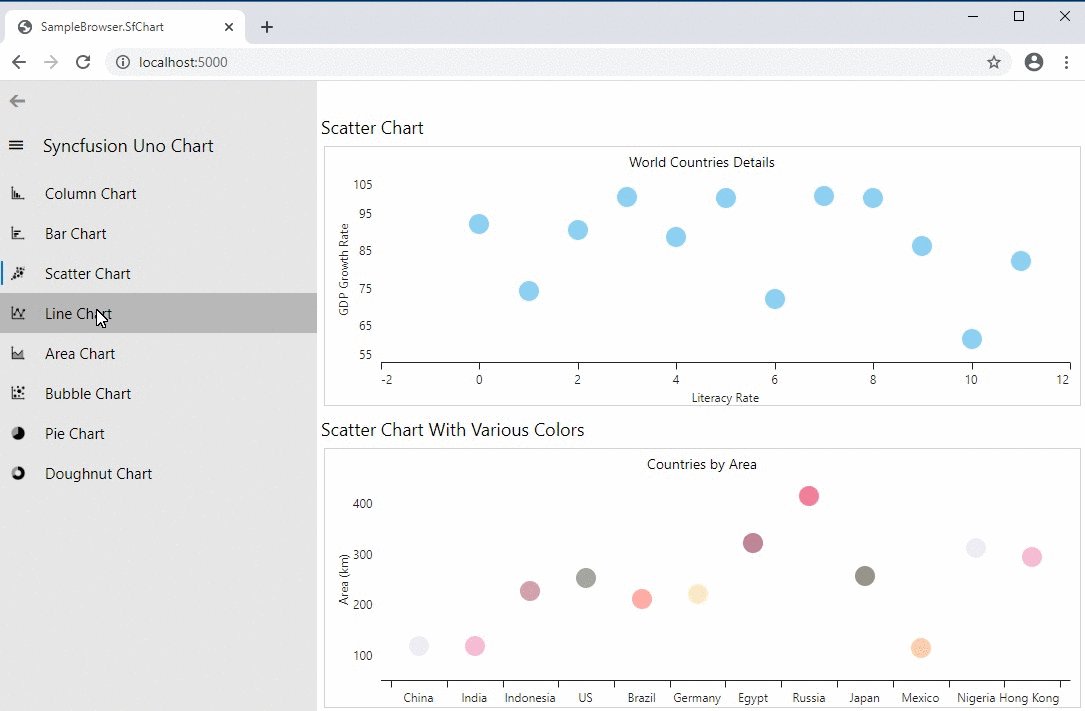
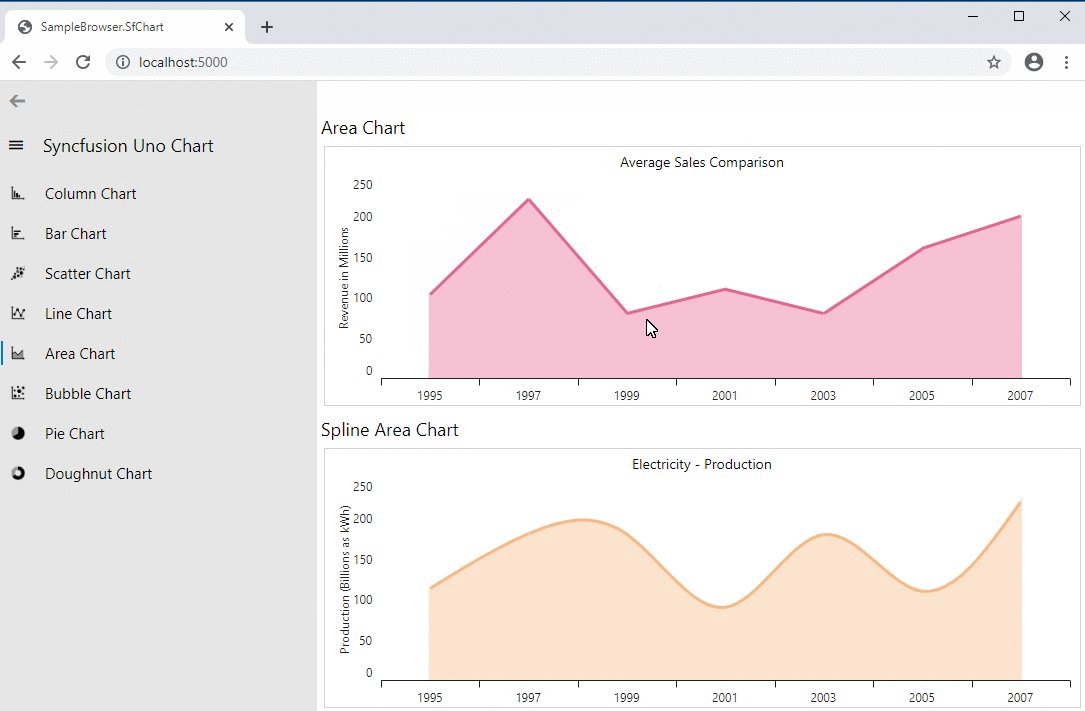
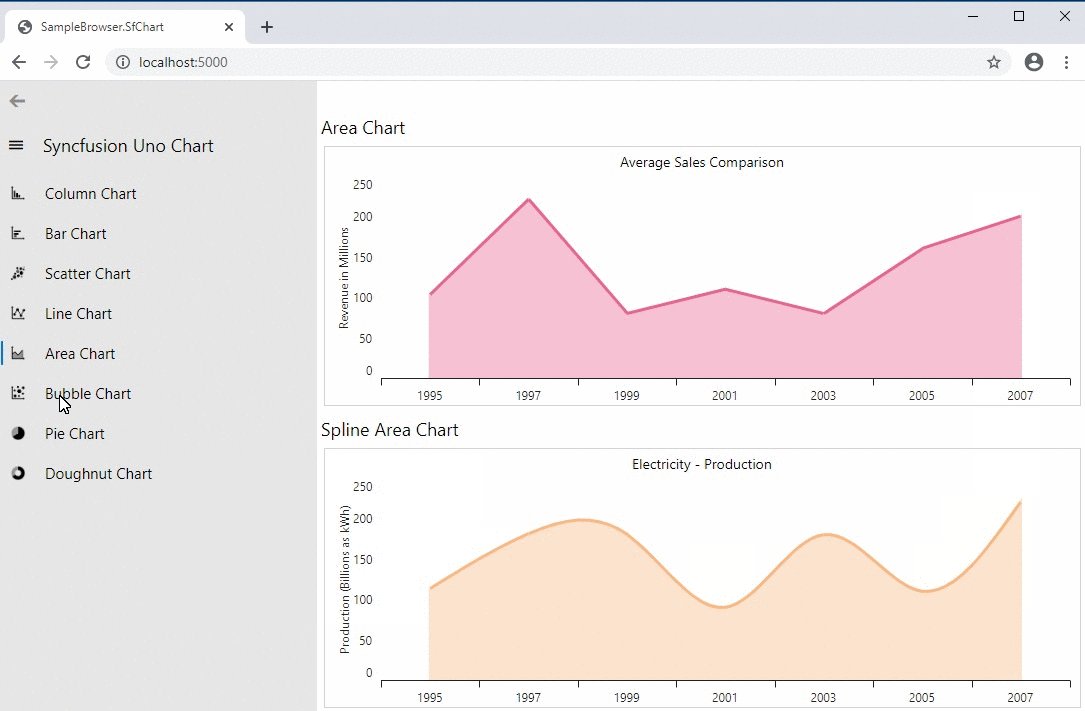
 Example applications
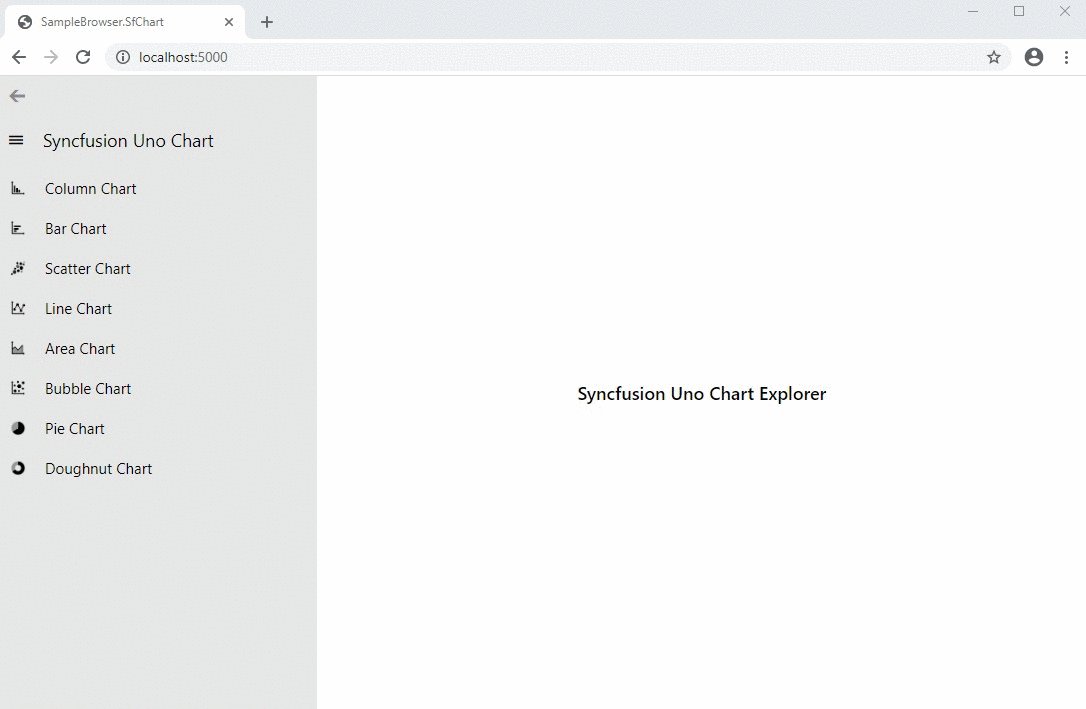
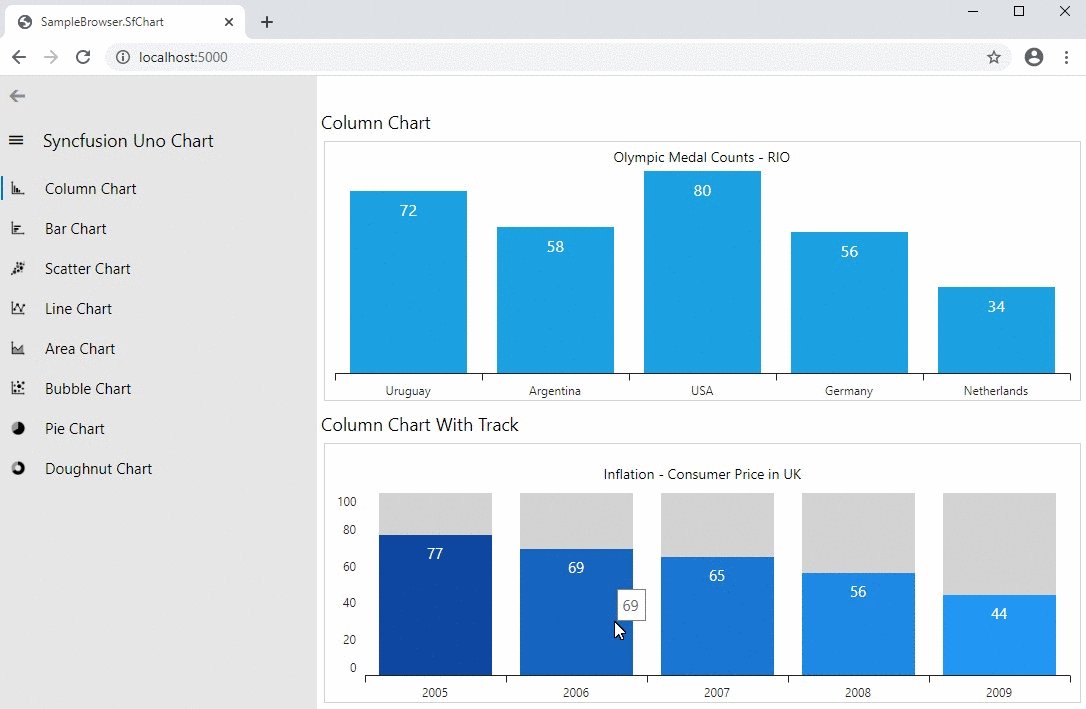
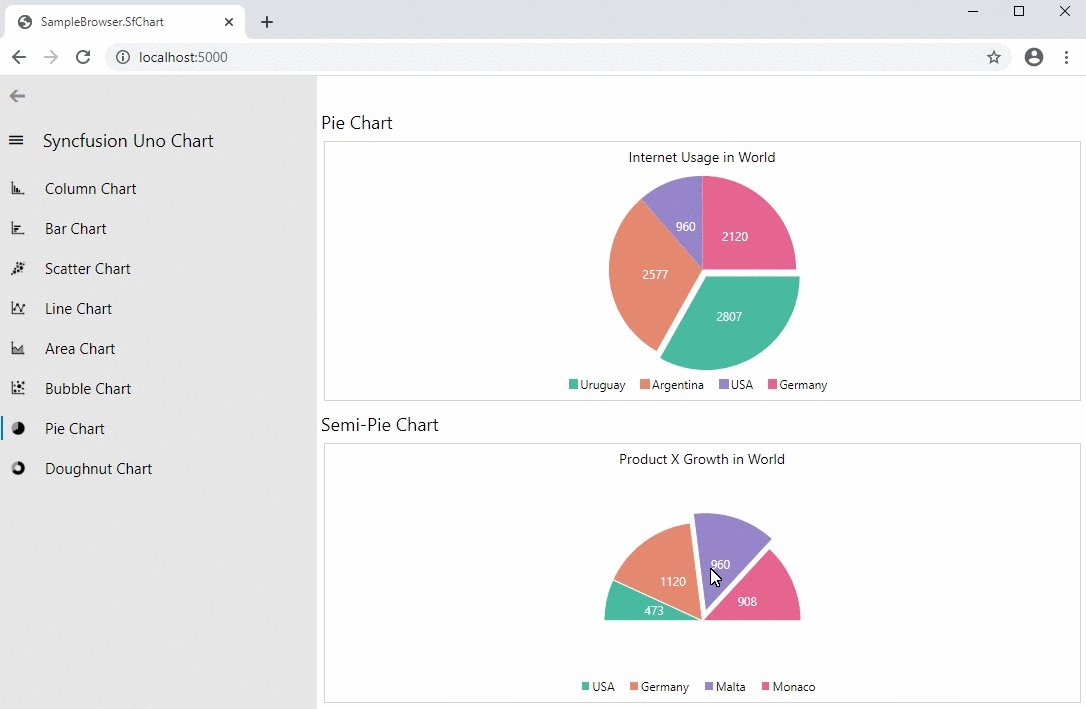
Example applications
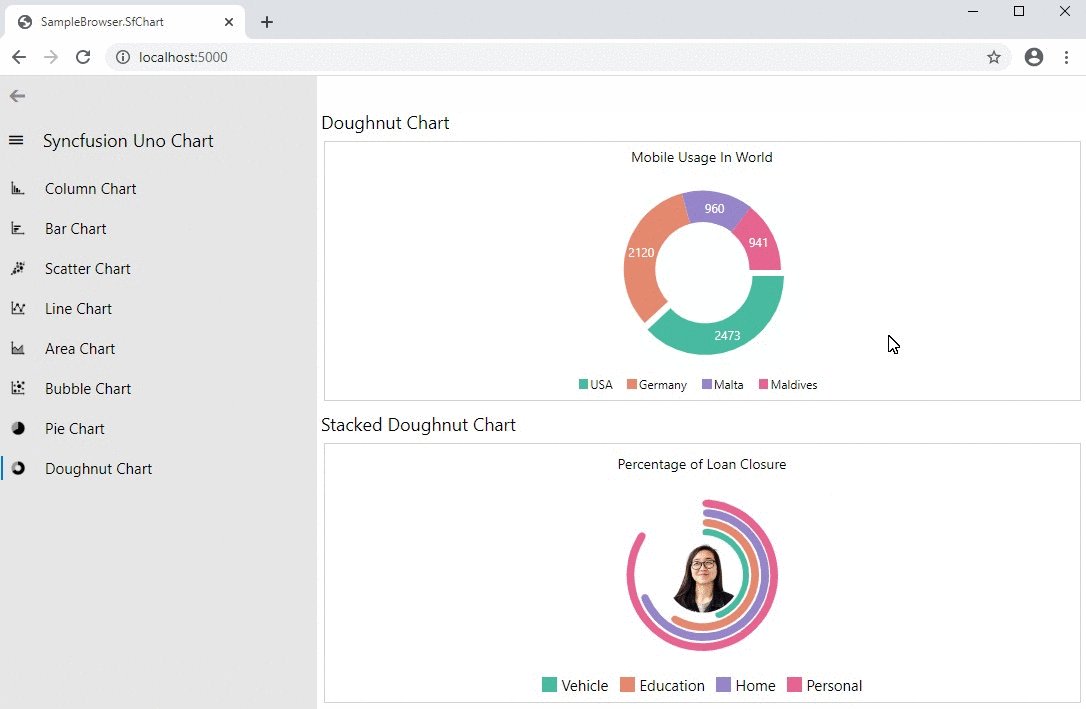
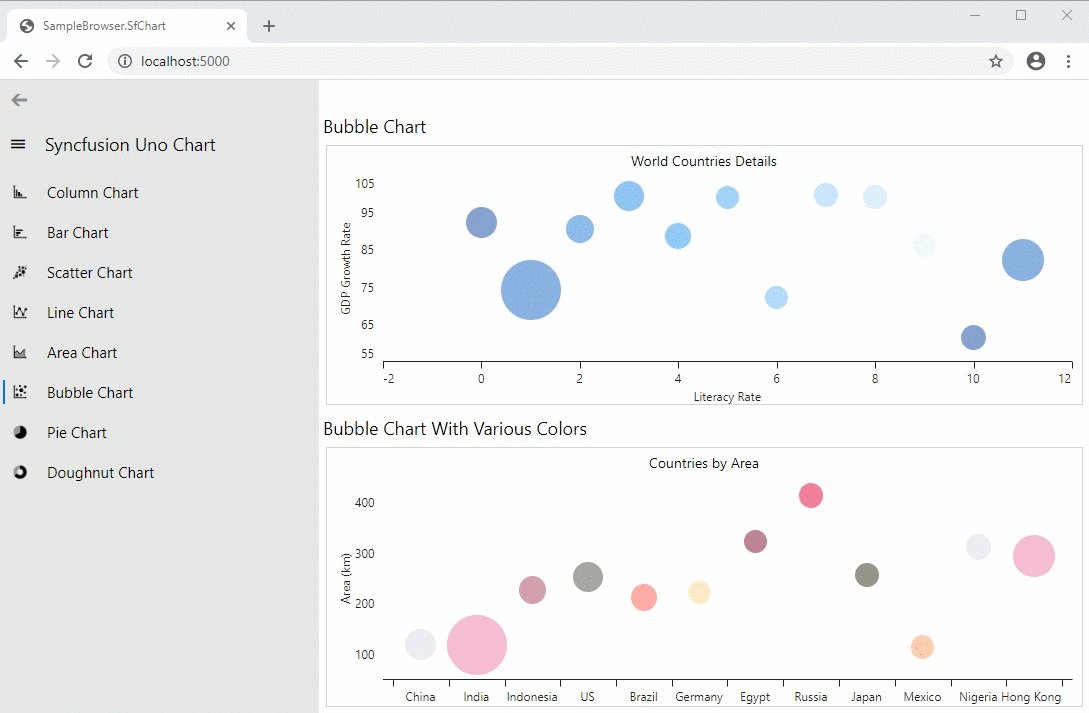
A Visual Studio solution with the Syncfusion SampleBrowser.SfChart application is available in this GitHub repository. It demonstrates some basic Charts features. The following image has the output of this application.

Conclusion
I hope you have a clear idea of the features and benefits of Uno Platform and the Syncfusion Charts control for it. This Uno Platform and our Charts control will definitely increase your productivity by reducing a lot of workforce and development time.
So, try it and leave your feedback in the comments section below!
You can also contact us through our support forum, Direct-Trac, or feedback portal. As always, we are happy to assist you!




Comments (15)
Great job, when do you plan on doing the datagrid ?
DataGrid for UNO is not planned and we’ll consider it based on demand.
Great work, I would also like to see the DataGrid and TreeGrid
We are currently using uwp sf DataGrid. However, we have decided to go with Uno. Since this is the most used control in our application, we are now actively looking at native grid/ alternatives.
Is Uno in your updated roadmap?
I’d also love to see DataGrid for the Uno platform!
Please! DataGrid!
Yes, SfDatagrid, SfListView, SfTabView, SfTreeView are great controls, but now need them on UNO.
I’m porting an application from UWP to Android now that uses the PdfViewer. I would love to see this control come to Uno.
I’m building a project management app for the designer/maker community and will need grid and gantt. Hopefully all your UWP controls will be supported eventually. Is there any chance of that happening?
Cheers,
Brent
Excelente trabajo… mis felicitaciones,
Estoy desarrollando una serie de proyectos con Uno Plataform y me encantaría que todos los controles de Syncfusion incorporaran al igual que hicieron con Blazor…
Los controles de Syncfusion me ayudan mucho y ya tengo práctica con ellos…
Saludos
Hernán Muñoz
Any movement on this? Or was it just hype?
It is now 3 years later, and nothing happened
No Update on UNO controls , please confirm if sync fusion is not investing on UNO platform. UNO controls are not visible in product list of Syncfusion, So can we consider UNO will not have future. Please reply over this.
SyncFusion – c’mon – I absolute LOVE your controls (WPF) developer.
Having a Data Grid is important for EVERY platform – I would have preferred a DG over a chart, which in my years of development have never used…
I’m looking for a way to (finally) move BEYOND just Windows development, and I’m currently looking at Avalonia UI and Uno Platform.
I’m leaning towards Uno, which is why I’m here today to see what is supported here at Syncfusion!
The time is NOW to break free from _just Windows_, where we can write my code base and have options for additional platforms to execute on.
Please help us by having your wonderful UI controls (ALL of them) available to assist us with achieving this fresh breath of platform freedom!
Hi William,
Thank you for your interest in our controls for the UNO platform. Unfortunately, we don’t currently have any plans to develop controls for the UNO platform.
For your immediate needs, you might consider Avalonia XPF (https://avaloniaui.net/XPF), a cross-platform framework that allows you to use existing WPF controls on multiple platforms. It bridges the gap between WPF and Avalonia’s native UI, offering a smooth transition path for existing WPF apps.
Note: For DataGrid and Charts, we have cross-platform Flutter and net MAUI that work with Windows and a variety of other platforms. Try these platforms as well.
有大平台的支持就是好,终于支持LINUX平台了。UNO PLATFORM NICE.