Introduction
When creating a Xamarin.Forms app, it’s important to provide an accessible one that meets all the requirements and all the experiences of a wide range of people around the world. So, it is crucial to consider this accessibility checklist when developing a Xamarin.Forms app. We at Syncfusion understand the accessibility needs of various people and developers, and we are endeavoring to deliver seamlessly accessible controls. As a part of this, we are stepping up to provide complete automation support to our Syncfusion Xamarin.Forms controls in our 2019 Vol 3 release.
In this blog, we’ll see how easy it is to automate our Syncfusion Xamarin.Forms controls.
What is AutomationId in Xamarin.Forms?
AutomationId is a property of the Element class that gets or sets a string value that allows the automation framework to find and interact with elements using the value.
How to set AutomationId to controls
Since AutomationId is a property of an element, controls like Button can inherit the property. You can assign any string to AutomationId for the Button control. The following code demonstrates how to set AutomationId to the Button control.
<Button AutomationId="Done Button"
Text="Done"/>
Through this code, the automation framework will find and interact with the button using the value “Done Button”. Similarly, our other Syncfusion Xamarin.Forms controls, such as Cards, ListView, Busy Indicator, and Rating, have a direct AutomationId property that can interact with the automation framework. But some complex controls, such as DataGrid and Autocomplete, have several internal elements that don’t have public access to the automation framework. To rectify the problem, in the 2019 Vol 3 release, we provide unique AutomationIds to the internal elements that can interact with the automation framework. Let’s see how to set an AutomationId for Syncfusion Xamarin.Forms controls.
How to set AutomationId for Syncfusion controls
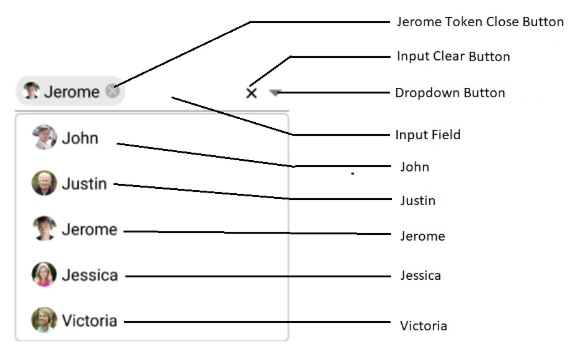
Syncfusion Xamarin.Forms controls and their elements will obey and interact with the automation framework. We provide unique AutomationIds for all accessible and interactable elements of a control. For example, in ComboBox, the automation framework can find and interact with elements such as a drop-down button, clear button, input field, drop-down item, and token clear button. So, we provide a unique AutomationId, and the automation framework can easily interact with this AutomationId. The following screenshot illustrates the defined AutomationId of the Xamarin.Forms ComboBox control.

Users will expect a unique AutomationId for all the interactable elements. To keep uniqueness, we kept the inner element of the AutomationId based on the control’s AutomationId, which is assigned by the user. Whenever the AutomationId of the control is changed, inner elements update their AutomationId based on the control’s AutomationId.
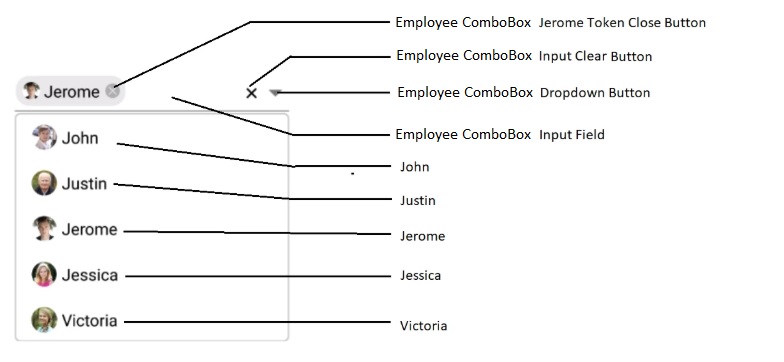
For example, if we set the AutomationId of ComboBox to “SfComboBox.AutomationId = “Employee ComboBox”, then the automation framework will interact with the drop-down button as “Employee ComboBox DropDown Button”.

How does it work in an automation framework?
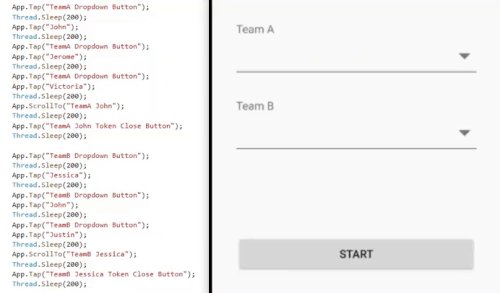
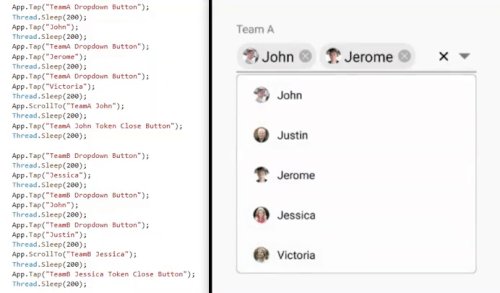
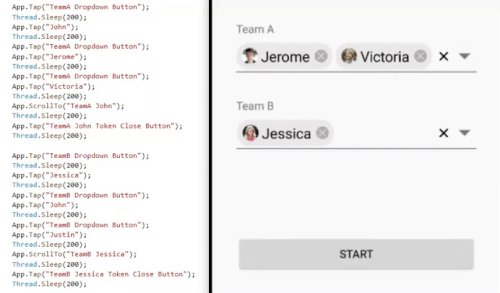
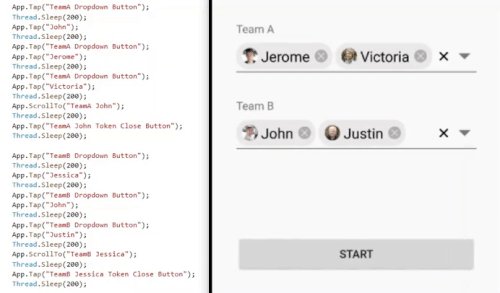
Let’s see how the Xamarin.UITest automation framework interacts with the Xamarin.Forms ComboBox. Here, I have a module to pick two teams using two Xamarin.Forms ComboBoxes containing lists of people. Now, I am automating the module by picking two teams using unique the AutomationIds of the ComboBox and its inner elements. The following code snippet demonstrates this.
Module with two ComboBoxes used to pick two teams.
<StackLayout>
<Label Text="Team A"/>
<combobox:SfComboBox AutomationId="TeamA"
DisplayMemberPath="Name"
ImageMemberPath="Image"
MultiSelectMode="Token"
DataSource="{Binding EmployeeCollection}"/>
<Label Text="Team B"
Margin="0,25,0,0"/>
<combobox:SfComboBox AutomationId="TeamB"
DisplayMemberPath="Name"
ImageMemberPath="Image"
MultiSelectMode="Token"
DataSource="{Binding EmployeeCollection}"/>
<Button Margin="0,100,0,0"
Text="START"/>
</StackLayout>
Interacting with the Xamarin.Forms ComboBox using the Xamarin.UITest commands.
App.Tap("TeamA Dropdown Button"); Thread.Sleep(200);
App.Tap("John"); Thread.Sleep(200);
App.Tap("TeamA Dropdown Button");
App.Tap("Jerome"); Thread.Sleep(200);
App.Tap("TeamA Dropdown Button"); Thread.Sleep(200);
App.Tap("Victoria"); Thread.Sleep(200);
App.ScrollTo("TeamA John"); Thread.Sleep(200);
App.Tap("TeamA John Token Close Button"); Thread.Sleep(200);
App.Tap("TeamB Dropdown Button");
App.Tap("Jessica"); Thread.Sleep(200);
App.Tap("TeamB Dropdown Button"); Thread.Sleep(200);
App.Tap("John"); Thread.Sleep(200);
App.Tap("TeamB Dropdown Button"); Thread.Sleep(200);
App.Tap("Justin"); Thread.Sleep(200);
App.ScrollTo("TeamB Jessica"); Thread.Sleep(200);
App.Tap("TeamB Jessica Token Close Button");

Note: If you are new to Xamarin.UITest, then you can get started with these instructions.
How can I get the AutomationId details of inner elements for all Syncfusion Xamarin.Forms controls?
We implement similar logic with all our controls, and the details of the internal elements can be found in the following help documents.
Conclusion
In this blog post, we have walked through the new version of Syncfusion Xamarin.Forms controls that support AutomationId. We are still looking for possibilities to improve the automation support to automate our UI controls. We invite you to see all our Xamarin.Forms controls in action by downloading our free evaluation. You can also explore our samples available on Google Play and the Microsoft Store. Learn about the controls’ advanced features in our documentation.
If you have any questions about these controls, please let us know in the comments below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are happy to assist you!

Comments (1)
For Synfusion SFScheduler, I need to be able to set the automationID for the inner element of today date to “Saturday 07/March/2020_Blue” so I can distinguish it from the other dates. How can I customize this?
Thanks.