Overview
.NET Core 3.0 has been released, supporting Windows desktop applications on platforms such as Windows Forms (WinForms), Windows Presentation Foundation (WPF), and Entity Framework 6. It also provides cross development among Windows Forms, WPF, and UWP, providing developers an opportunity to use the modern interfaces of UWP in Windows Forms and WPF. Overall, .NET Core 3.0 gives WinForms and WPF an easy access to benefit all its technology. To learn more about .NET Core 3.0, refer to these posts:
https://docs.microsoft.com/en-us/dotnet/core/whats-new/dotnet-core-3-0
https://devblogs.microsoft.com/dotnet/net-core-3-and-support-for-windows-desktop-applications/
In this blog, I am going to walk through creating a WinForms .NET Core app that includes the Syncfusion DataGrid control. You can follow similar procedure to create WPF .NET Core app.
Prerequisites
The prerequisites for creating a .NET Core application are:
- Visual Studio 2019
- .NET Core 3.0 SDK (Download Link)
Creating a Windows Forms App (.NET Core)
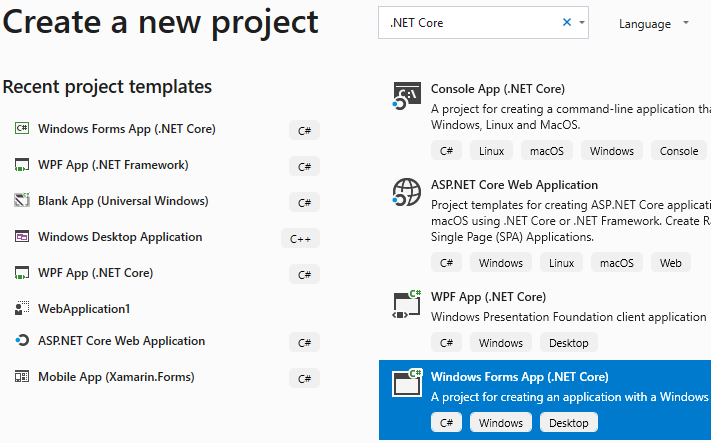
Once the installation is done, we create a .NET Core WinForms application. In Visual Studio 2019, you can create a Windows Forms App (.NET Core) directly from the File > New Project > Create a new project dialog.

Creating a new Windows Forms .NET Core App project in Visual Studio 2019
Open the project, remove the default template and then, include Syncfusion WinForms controls either using the NuGet package or by adding assembly references from the precompiled assemblies location. To learn more about Syncfusion WinForms controls’ NuGet packages and assembly references, refer to this documentation.
| Precompiled Assembly Location: <system drive>:\Program Files (x86)\Syncfusion\Essential Studio®\Windows\<Essential Studio®: Installed Version>\precompiledassemblies\netcoreapp3.0 |
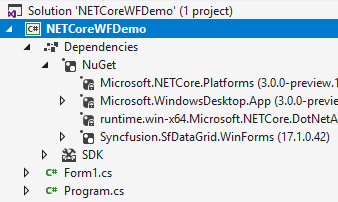
If you choose to install the required assemblies as a NuGet package, search for the Syncfusion.SfDataGrid.WinForms package and install it.
If you choose to add assemblies from the precompiled assemblies location, please add this list of assemblies:
- Core.WinForms
- Data.WinForms
- DataSource.WinForms
- GridCommon.WinForms
- Licensing
- SfDataGrid.WinForms
- SfInput.WinForms
- SfListView.WinForms
- Shared.Base
Here, I have chosen the former way.

SfDataGrid NuGet package installed in the project
After installing the NuGet package, we initialize the WinForms DataGrid control and assign a data source in “Form1.cs”.
using System.Data;
using Syncfusion.WinForms.DataGrid;
namespace NETCoreWFDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
SfDataGrid sfDataGrid1 = new SfDataGrid();
sfDataGrid1.Location = new System.Drawing.Point(5, 5);
sfDataGrid1.Size = new System.Drawing.Size(1240, 1150);
sfDataGrid1.DataSource = GetDataTable();
this.Controls.Add(sfDataGrid1);
}
public DataTable GetDataTable()
{
DataTable employeeCollection = new DataTable();
var dt = DateTime.Now;
employeeCollection.Columns.Add("EmployeeID", typeof(int));
employeeCollection.Columns[0].ColumnName = "Employee ID";
employeeCollection.Columns.Add("EmployeeName", typeof(string));
employeeCollection.Columns["EmployeeName"].ColumnName = "Employee Name";
employeeCollection.Columns.Add("CustomerID", typeof(string));
employeeCollection.Columns["CustomerID"].ColumnName = "Customer ID";
employeeCollection.Columns.Add("Country", typeof(string));
employeeCollection.Columns.Add("Date", typeof(DateTime));
employeeCollection.Rows.Add(1001, "Belgim", "YHGTR", "US", new DateTime(dt.Year, dt.Month, dt.Day));
employeeCollection.Rows.Add(1002, "Oliver", "LDON", "UK", new DateTime(dt.Year, dt.Month, dt.AddDays(-1).Day));
employeeCollection.Rows.Add(1003, "Bernald", "ALFKI", "US", new DateTime(dt.Year, dt.Month, dt.AddDays(-5).Day));
employeeCollection.Rows.Add(1004, "James", "YHGTR", "US", new DateTime(dt.Year, dt.Month, dt.AddDays(-1).Day));
employeeCollection.Rows.Add(1005, "Beverton", "BERGS", "Europe", new DateTime(dt.Year, dt.Month, dt.Day));
return employeeCollection;
}
}
}
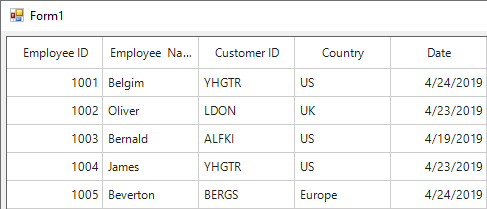
On executing this project, we will get an output like this screenshot.

WinForms DataGrid bound to a DataTable
| NOTE: Like WinForms applications, WPF .NET Core applications can also be created by choosing WPF App (.NET Core) in the Create a new project dialog. Once the project is created, you can add Syncfusion WPF controls following a similar procedure. Online help links are provided later to help you out in adding Syncfusion WPF controls. |
Conclusion
In this blog, we have gone through the steps to create a Windows Forms App (.NET Core) and include the Syncfusion DataGrid control in it. You can try creating projects with other supported Syncfusion WinForms controls and WPF controls available and share your feedback with us through our support forum, Direct-Trac, or our Feedback Portal.
If you are an existing customer, please download the new version of Essential Studio® from the download page and try the .NET Core 3.0-supporting WinForms controls and their features for yourself. If you are a new customer, you can try our 30-day free trial to evaluate our controls.
Windows Forms Sample Link: https://github.com/SyncfusionExamples/.net-core-3.0-winforms-demo
WPF Sample Link: https://github.com/SyncfusionExamples/.net-core-3.0-wpf-demo
Online Help Links:
WinForms
https://help.syncfusion.com/windowsforms/nuget-packages
https://help.syncfusion.com/windowsforms/control-dependencies
https://help.syncfusion.com/windowsforms/add-syncfusion-controls
https://help.syncfusion.com/windowsforms/datagrid/gettingstarted
WPF
https://help.syncfusion.com/wpf/nuget-packages
https://help.syncfusion.com/wpf/control-dependencies







Comments (4)
[…] Syncfusion WinForms and WPF controls support in .NET Core 3.0 (Hari Venkatesh E) […]
In case you want to see a live preview within Visual Studio 2019 with .NET Core and WPF just try out this extension https://marketplace.visualstudio.com/items?itemName=GiessweinApps.FAMLDesigner it supports all Syncfusion Controls!
Hello,
that’s a quick sample. But what about a real application with buttons, grids, texts… ? Visual studio designer is still in Preview. so we can’t design a Winforms .NET Core 3.x application ?
Hi Vincent,
Even though Windows Forms .NET Core App’s designer section is in preview mode, you can still use the common controls that you have posted in your update, to create a new application. There won’t be much of the changes from Microsoft further w.r.t the common controls they have. Even if it does, it will be minor and you can quickly adopt the changes on .NET Core version update.
NOTE: Syncfusion controls are not yet configured with respect to the toolbox, so please add our controls as stated above (through code behind).