In this blog post we will have a look at some of the Visual studio extensions that have been created for Syncfusion MVC components. Given the nature of MVC products, a bit of configuration needs to be done before we can actually start with using a required control in the application. I call this as the Configuration phase of the application . Lets look at the steps in this phase:
1. Adding Reference Assemblies – add the required assemblies .
2. Adding Scripts – add the Jquery and the MicrosoftAjax scripts.
3. Adding Codes to the Web.config File – add the appropriate namespaces and register the handlers.
4. Adding Resource Manager – register the MvcStaticResourceManager that helps in registering the css and scripts required to display and add functionality to the controls.
Once we are done with the Configuration phase, we may then move to the design phase where we actually start designing the application by using the desired controls.
In this blog post I will focus my attention to the configuration phase. Obviously, all the above mentioned configuration steps are mandatory in order to start using the controls, but wouldn’t be great if we could just bypass this phase and start designing the application right away. Most other platforms come with the luxury of a toolbox and a designer where you can quickly drag and drop the controls unlike MVC. So in order to compensate (in a way) for this, we have created predefined project templates for all our MVC controls namely Grid, Tools, Gauge, Schedule and Chart . These predefined project templates will take care of all the configurations required in order to start using a particular MVC control, so you can focus on the design part alone.
The following steps explain how you can start using the custom project templates:
1. Download the project templates for VS2010. Unzip the folder ‘SyncfusionMVC’. This folder contains the project templates for all the Syncfusion MVC products namely Grid, Tools, Schedule, Chart and Gauge.

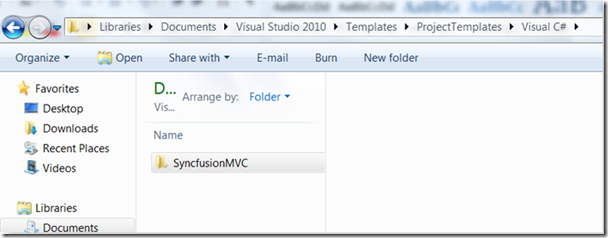
2. By default , the project templates in VS2010 are stored in the following location:
%UserProfile%\Documents\Visual Studio 2010\Templates\ProjectTemplates
As we have created the templates for C# alone , it will be more meaningful to place them under the folder Visual C# . (Note: Do not unzip the inner folders which are shown in the image above)

Figure 1: Syncfusion MVC project templates
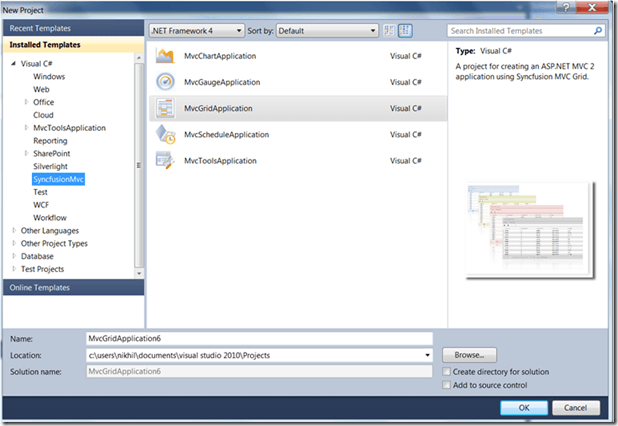
3. Now restart your Visual Studio 2010 and click on New Project . Expand the Visual C# node and you will find the SyncfusionMVC node as a child node.

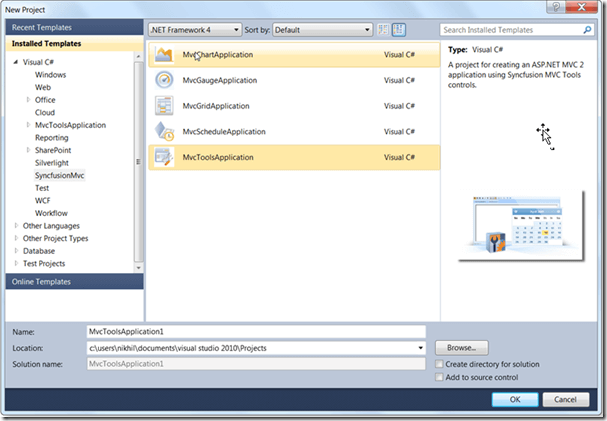
As you see on the right , the project templates for all the products are displayed. To use them, just select the appropriate template and start using the controls right away.
To show how really effortless it is to get started with using the Syncfusion MVC controls using these templates, let us create a simple application using the Syncfusion RichTextEditor control (RTE). So to use the RTE control, we first navigate to VS2010 –> New Project –> Visual C# –> Syncfusion MVC, then select MvcToolsApplication project template. Name the application and click OK.

This will create a new MVC application with all the predefined settings ( which we call as the steps of the Configuration phase).
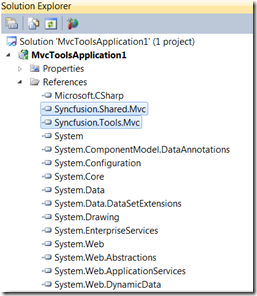
As you will see in the References section, the Tools and Shared Mvc references are already added.

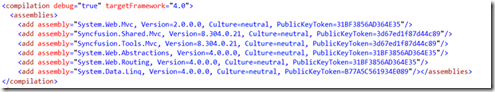
The Web.Config file will contain the assembly references , the namespaces and all the handlers. Also the scripts and the RegisterStaticResources() will be added in the Site.Master .


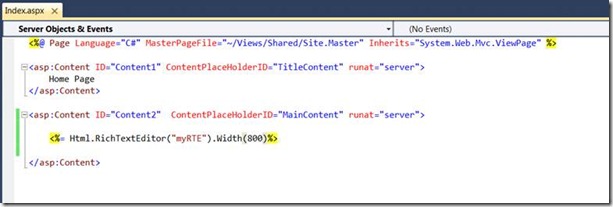
Now all that we will have to do is create an object of the RTE control in the view.

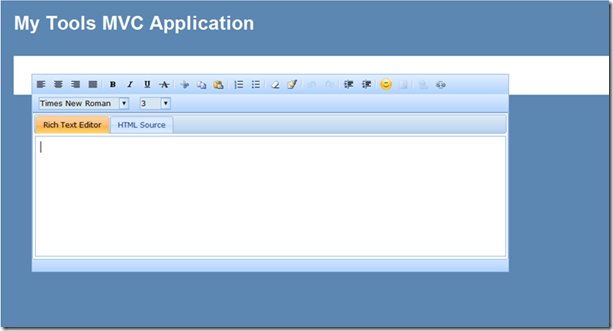
Run the solution and up comes the RTE on your screen. !!!

More in Store!
Empty projects
In the same way , all other projects can be configured in just one click (by using this template ) and you can straight away start designing your application. The project templates attached in this blog are derived from default MVC 2 project templates and therefore they will contain all the junk that come along with it. We will also provide similar Empty MVC project templates (just as MS does) in our upcoming release (2010 Volume 4). These project templates will get installed automatically along with the setup for MVC controls in our upcoming version.
Version Manager- VS2010 Add-In
Apart from this we will also provide a VS2010 Add-in for configuring the version numbers in these project templates. By default we will upgrade the project templates to refer to the latest version of the assemblies installed , however if you are using any other version, then this add-in can be used to update the version in your Web.Config files.
Its not over yet!
Item Templates
So with these project templates , the configuration phase is taken care of! How would it be if we go one more step ahead and configure the control too for you . Here comes the T4 template to the rescue! We will provide custom item templates for our grid and editor controls , which make use of the strongly typed views , so that binding to these controls also becomes a one step process just as the configuration phase. Stay tuned for a preview of the Item templates , will blog about them in my next post.
Download Syncfusion MVC Project Templates for VS2010 here:





Comments (3)
Thanks for u r information
its very useful
I found so lots of interestingstuff on your website above all its debate. I am going to register your RSS feed. Carry on the excellent work.
Well, I think that clears up two difficulties for me personally. How about anybody else?