TL;DR: Syncfusion’s JavaScript DataManager solves data synchronization issues with its query persistence feature. Let’s see how to synchronize DataGrid and Charts controls using DataManager and demonstrate synchronized data management, ensuring consistency even after a browser refresh. Check out the GitHub link for complete code examples.
Data synchronization between different controls has always been a challenge in web development. However, with the advent of Syncfusion JavaScript DataManager, this issue is elegantly resolved through its ingenious query persistence feature.
This blog delves into the fascinating world of Syncfusion’s JavaScript DataManager and how to seamlessly integrate it with the JavaScript DataGrid and Charts controls to synchronize data.
JavaScript DataManager: An overview
Before we plunge into the intricacies of DataManager query persistence, let’s grasp the essence of DataManager itself.
The Syncfusion JavaScript DataManager is a dynamic gateway that connects local and remote data sources effortlessly. It acts as a bridge between data and controls, orchestrating data interactions using queries. This query-based approach binds data to the corresponding controls and empowers you with complete CRUD (Create, Read, Update, Delete) data operations.
The DataManager plays a pivotal role in implementing sorting, paging, filtering, grouping, searching, and aggregating data on the client and server sides. Remarkably, this functionality isn’t limited to a single control; it’s a common thread woven into various Syncfusion JavaScript controls such as DataGrid, Charts, Scheduler, Kanban Board, and more.
JavaScript Data Manager’s memory magic: What’s that?
The JavaScript DataManager’s query persistence feature ensures that the query object retains its integrity within the browser’s local storage, even when the browser is refreshed or the user navigates between different pages. This capability sets the stage for synchronized data management across multiple controls.
Imagine the convenience of maintaining various components that utilize the same DataManager, all harmoniously synchronized. Any update to the query state reverberates instantaneously across associated controls, creating a seamless user experience.
Making controls synchronization together: DataManager, DataGrid, and Charts
Note: Before proceeding, refer to the Getting started with JavaScript DataGrid, Charts, and DataManager documentation.
In a shopping app, let’s see how to synchronize the JavaScript DataManager changes in both DataGrid and Charts controls simultaneously. When users log in to the app, they can identify that their previous data persists even though they refresh or log out. The app preserves the state of cart items, wish list items, and deleted items, eventually providing a better user experience.
To achieve this, we will configure the JavaScript DataGrid and Charts controls to fetch data from the same DataManager instance and share DataManager’s persistent memory. This harmony ensures that the controls move in perfect synchronization.
The DataGrid component displays the entire dataset, while the Charts component presents user reviews based on the specific data from the column name field. Both components are associated with the same DataManager instance, and we have enabled the state persistence feature in the DataManager.
The query state of the DataManager is automatically saved in the browser’s local storage as the user applies filtering and sorting actions. Both components reload the data with the last persisted state while refreshing or reloading the browser.
In this demo, the filter and sort queries persist, whereas the search queries do not. The onSearch query is excluded from persistence by setting it in the ignoreOnPersist property of the DataManager.
Let’s see how the data synchronization works by following these steps!
Step 1: Initialization and data setup
Start by selecting a username from the dropdown list to initialize the demo. Upon selection, the DataGrid and Charts components will load the initial data, utilizing the DataManager. Specifically tailored for this demonstration, the DataManager assigns the chosen username’s ID and stores the associated query in the browser’s window.localstorage page.
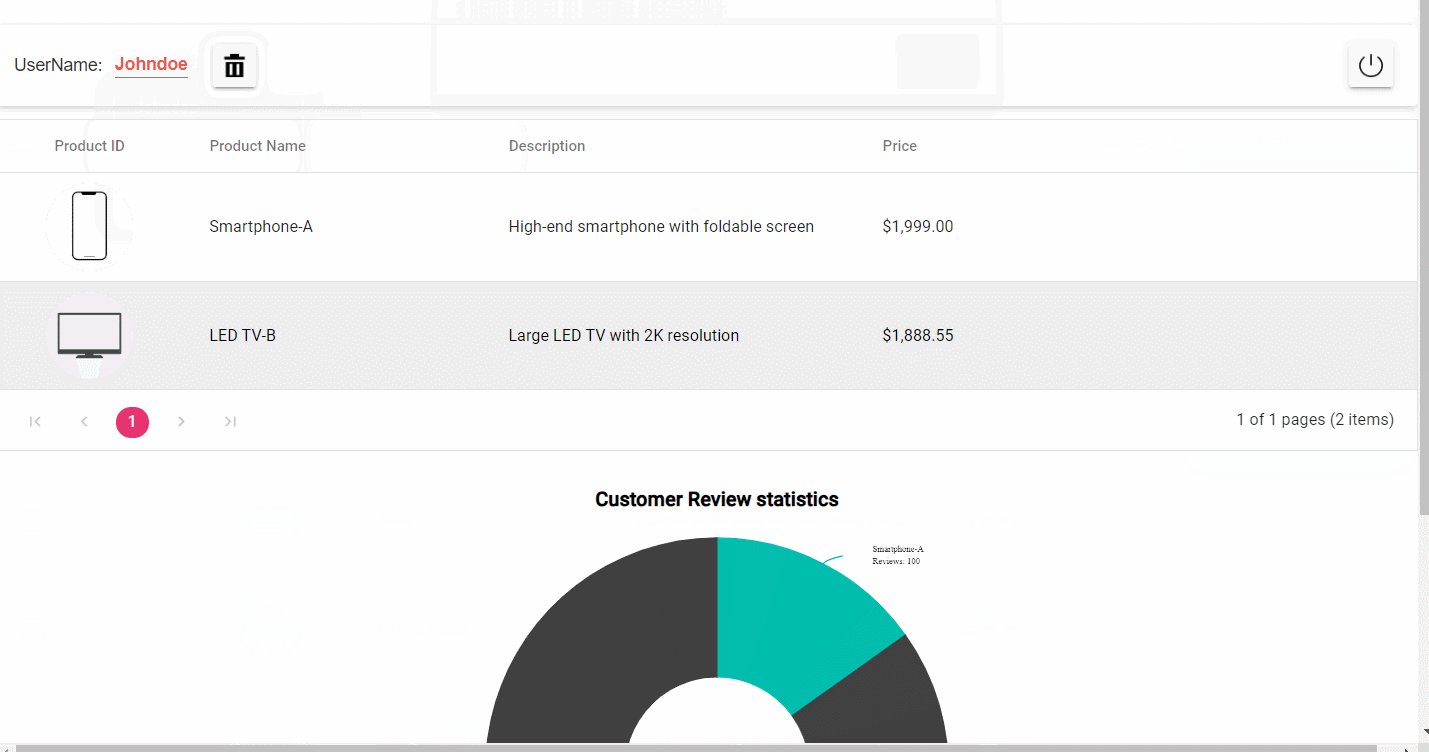
Step 2: Interacting with JavaScript DataGrid and Charts
Now, interact with the DataGrid by selecting items via the checkboxes and adding them to your cart using the Add button in the toolbar. Sort products by price in ascending or descending order using the Price Low-High and Price High-Low buttons. Additionally, view products added to the wish list by clicking the star icon. All user actions and data are managed and persisted by the DataManager, which is associated with the user ID. Filter product items by category; however, note that this category filter does not persist. The Charts component complements the Grid by displaying product reviews.
Step 3: Logging out
You can log out by utilizing the Logout button at the right corner.
Step 4: Visualizing persistent data and clearing wish list
Upon logging out or refreshing the browser, select a username from the dropdown list again (repeat from step 1). However, this time, the Grid data loads based on the last persisted wish list associated with the chosen username. You can clear the wish list for a specific user by clicking the Clear Wishlist button. This action removes all saved wish list items for that user.
Refer to the following GIF image.

GitHub reference
Check out the complete code examples for Synchronizing DataManager with JavaScript controls in the GitHub demo for more details.

Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Conclusion
Thanks for reading! In this blog, we’ve explored how to integrate and synchronize Syncfusion JavaScript DataManager with JavaScript DataGrid and Charts controls. Try out the steps in this blog and share your feedback in the comments section below!
Existing customers can access the latest version of Essential Studio®on the License and Downloads page. Not a Syncfusion customer? Sign up for our 30-day free trial to experience our features firsthand.
You can also contact us via our support forum, support portal, or feedback portal. We’re here to assist you every step of the way!



