If you are looking for ways to reduce the time you spent on developing sophisticated UIs in Xamarin.Forms, there is some good news for you – we are planning to release a major update to our Xamain.Forms UI Kit soon. While we are still working on providing the finishing touches to the product, we would like to share a quick overview of what will be included in the upcoming release.
We had shipped four reusable login screens in the first release of the UI kit but we got some great feedback from the community to include a lot more screens. This has motivated us to add more than 35 screens across several categories like articles, onboarding, chat, ecommerce, and much more.
Here is just a small sample of the screens that you can expect to see in the release that is scheduled for next week.
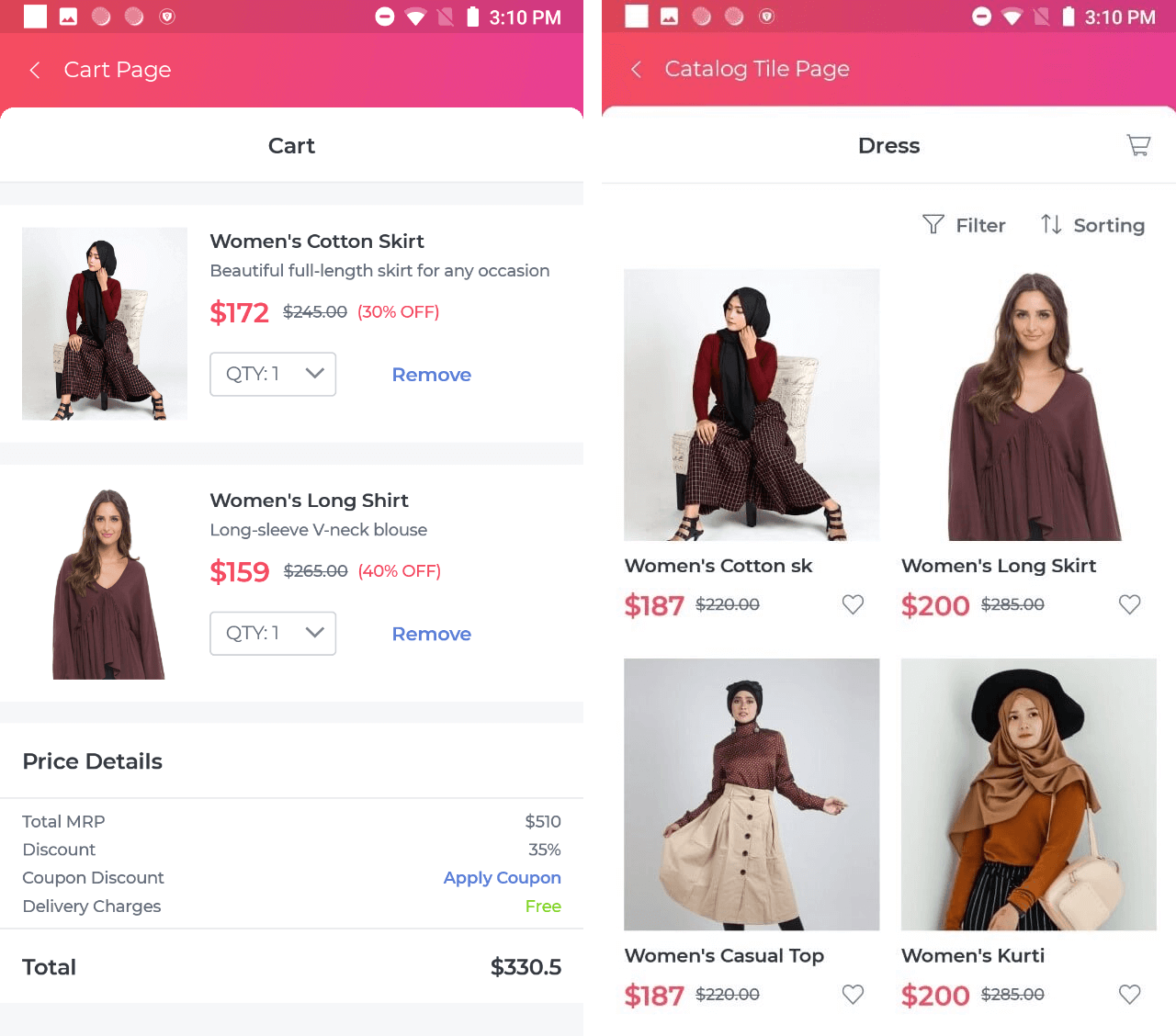
Ecommerce
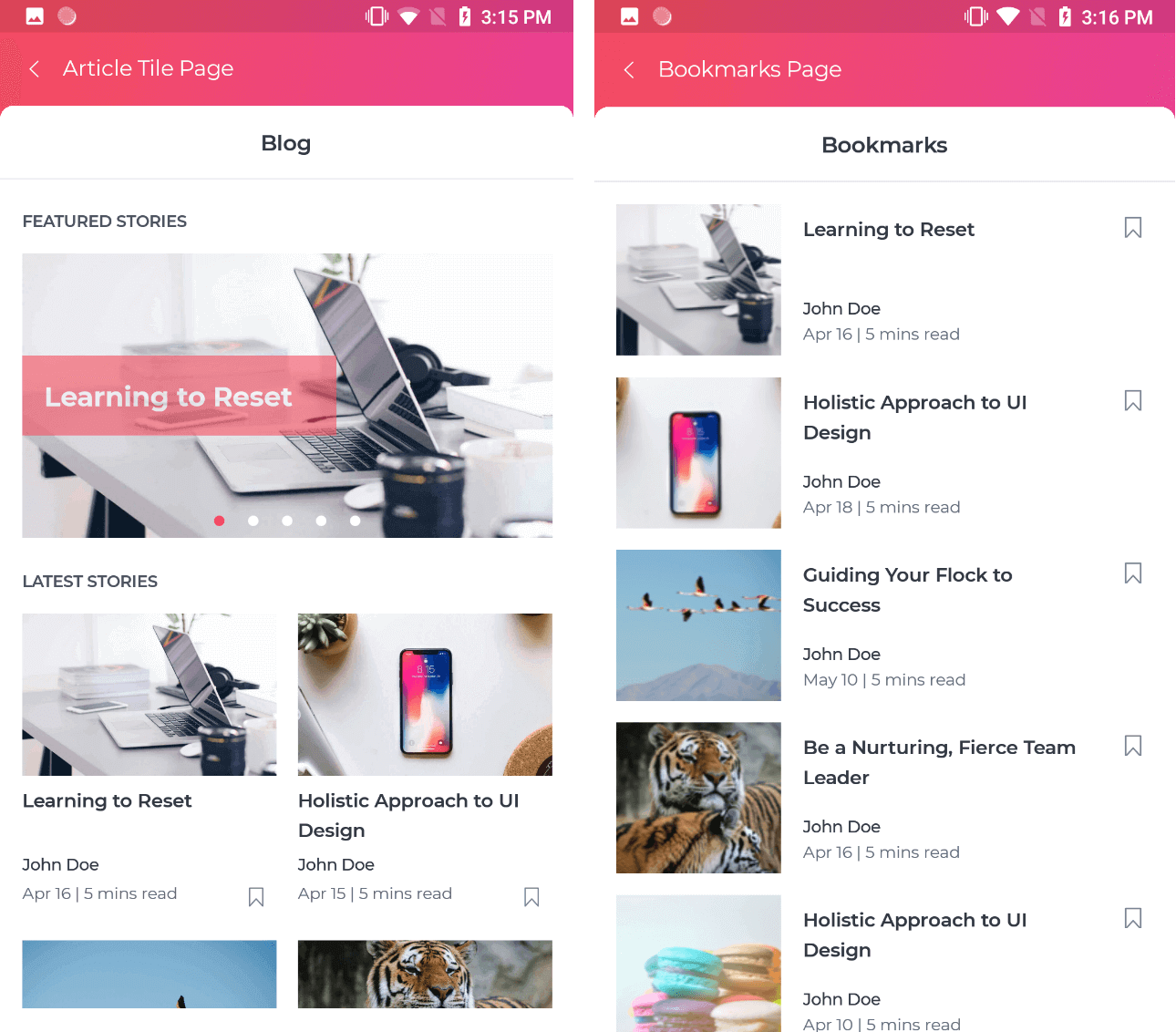
 Article
Article
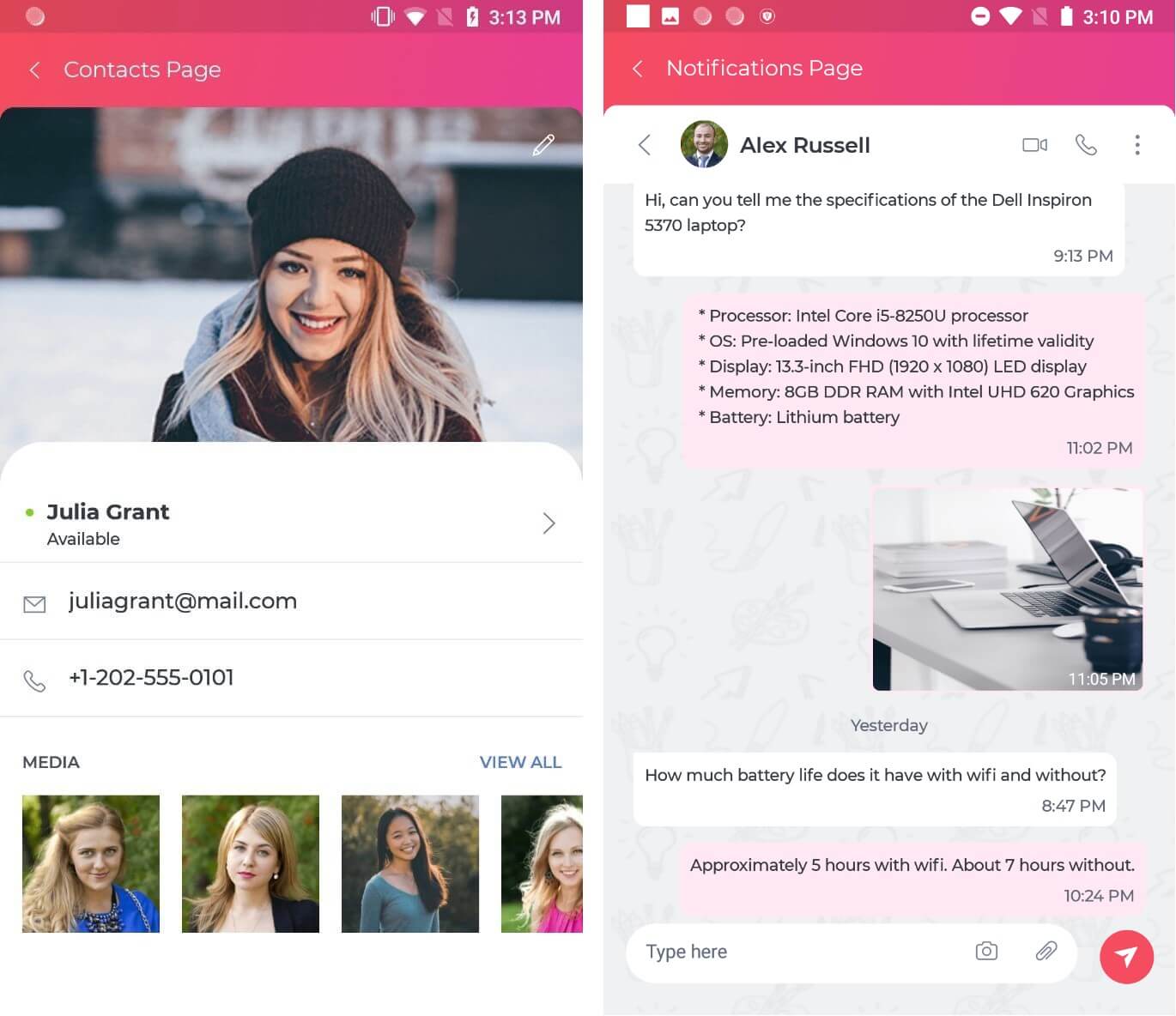
 Chat
Chat
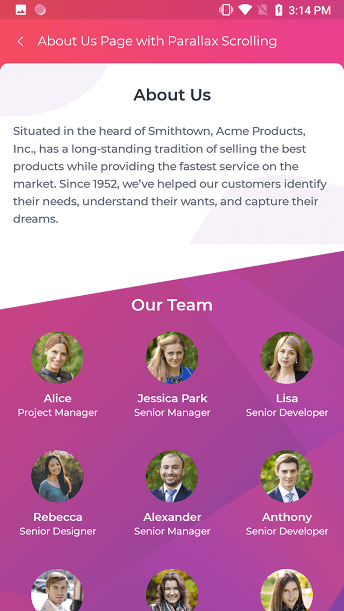
 About Us
About Us
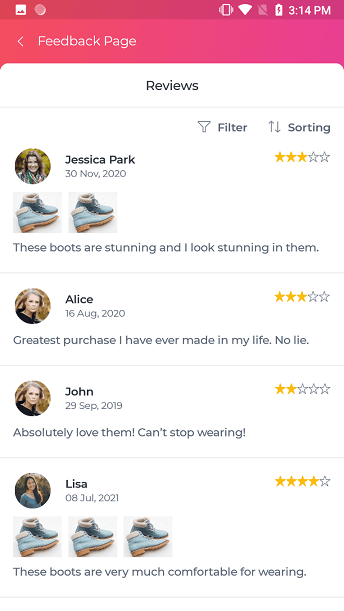
 Feedback
Feedback
 Error
Error
For all three platforms—Android, iOS, and UWP—each screen was carefully tested, and the layouts were optimized to deliver the greatest possible performance.
Keep reading to find out what other incredible features are going to be included in Essential UI Kit in this release.
Easier integration
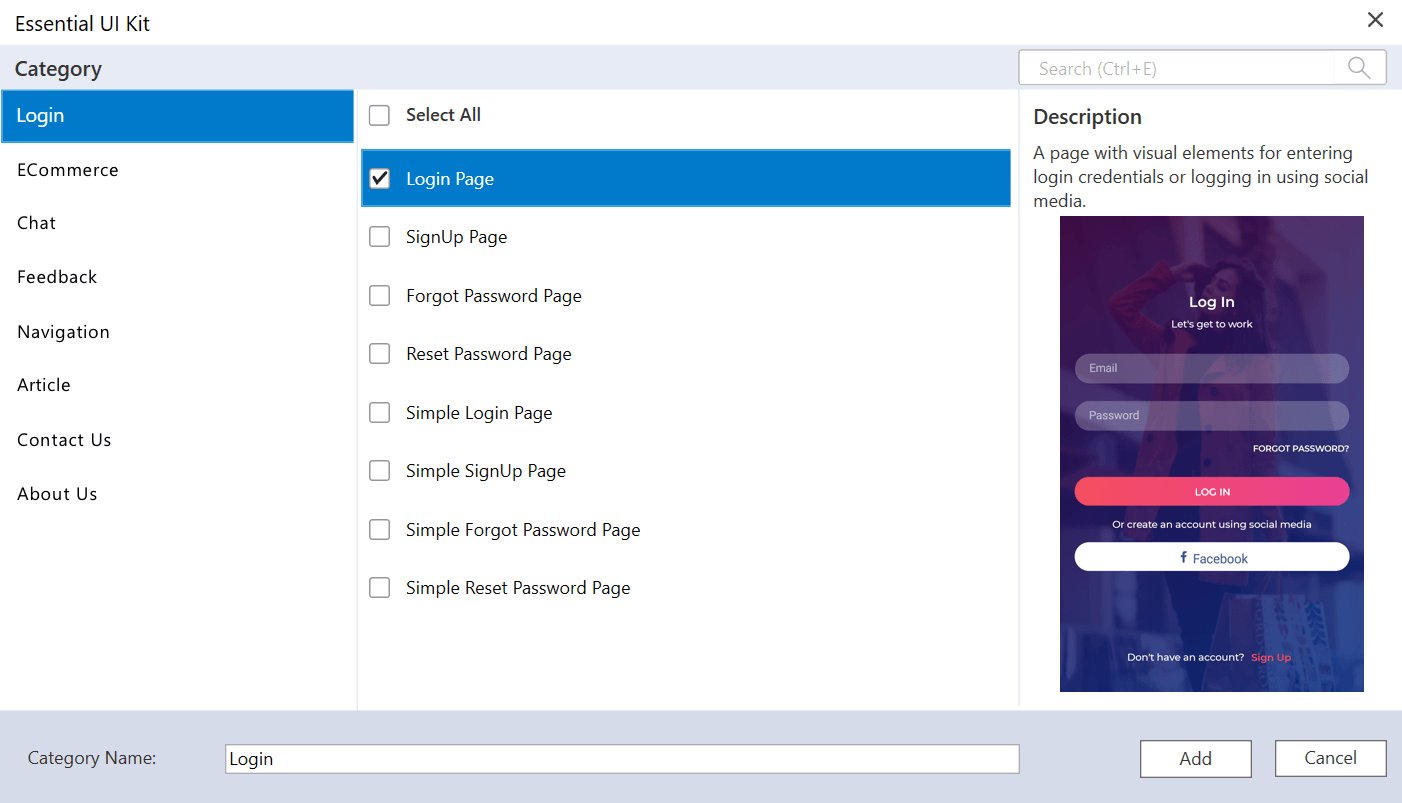
This release will include the Visual Studio item template with the default Add New item dialog. If you feel that adding more than one screen, or all screens in a category, at a time is too hard, then this feature is for you.
Add New Item Dialog
We strongly believe being able to add a screen whenever you need to is as important as the quality of the screen. This Visual Studio extension is specially designed for adding the screens you want. You can choose all the screens from a category, only a few screens from a single category, or screens from multiple categories.
Demos and source
The complete source code for Essential UI Kit for Xamarin.Forms will be published in GitHub by next week. We will also publish a demo app in Play Store to make it easier for you to review all the screens. Once it is publicly available, look at it, explore it and use it in your application.
Conclusion
As stated, this release will include more than 35 templates so that you can build a UI for any common mobile app scenario. If the screen you need isn’t in the kit, don’t worry, it will be added soon. Just tell us what you want via our feedback portal.
Stay tuned to our official Twitter, Facebook and LinkedIn pages for the announcement of the release.
If you found this post useful or have questions, please let us know by posting a comment.




Comments (14)
Any news on this? The Github Repository is empty 😉
We understand your interest in exploring our Essential UI Kit. We are making the final level changes and test them with some real-time apps. We expect it to be published in few days and after the release you will be notified. Until then, thank you for your patience.
… [Trackback]
[…] There you will find 80474 more Infos: blog.syncfusion.com/post/sneak-peek-new-essential-ui-kit-for-xamarin-forms.aspx […]
The Essential UI Kit has been published and the entire source code can be found in the link below.
https://github.com/syncfusion/essential-ui-kit-for-xamarin.forms
To add the screens to your Xamarin.Forms project, download and install the following Visual Studio extension.
https://marketplace.visualstudio.com/items?itemName=SyncfusionInc.Essential-UI-Kit-Xamarin-Forms
Fantastic set of forms to quickly get started on new screens!! Thank you.
Hello Dean,
Thanks for your appreciation. We are working on adding more screens to this UI Kit, which helps Xamarin developers to quickly build any kind of app in Xamarin.Forms. If you have any specific requirements, please feel free to create a new report in our feedback portal.
https://www.syncfusion.com/feedback/xamarin-forms
Regards,
Prabakaran
Dear PRABAKARAN,
I am creating the blank project from the scratch and after just adding simple login form or any other essential component and build the application to load, it is giving following errors in vs17 and vs19. Kindly assist how to fix these errors.
Severity Code Description Project File Line Suppression State
Error CS0006 Metadata file ‘D:\Projects\AppProjects\Vs19\SyncApp1\App1\App1\bin\Debug\netstandard2.0\App1.dll’ could not be found App1.iOS D:\Projects\AppProjects\Vs19\SyncApp1\App1\App1.iOS\CSC 1 Active
Severity Code Description Project File Line Suppression State
Error The “ResolveLibraryProjectImports” task failed unexpectedly.
System.IO.FileNotFoundException: Could not load assembly ‘App1, Version=0.0.0.0, Culture=neutral, PublicKeyToken=’. Perhaps it doesn’t exist in the Mono for Android profile?
File name: ‘App1.dll’
at Java.Interop.Tools.Cecil.DirectoryAssemblyResolver.Resolve(AssemblyNameReference reference, ReaderParameters parameters)
at Java.Interop.Tools.Cecil.DirectoryAssemblyResolver.Resolve(String fullName)
at Xamarin.Android.Tasks.ResolveLibraryProjectImports.Extract(DirectoryAssemblyResolver res, ICollection`1 jars, ICollection`1 resolvedResourceDirectories, ICollection`1 resolvedAssetDirectories, ICollection`1 resolvedEnvironments)
at Xamarin.Android.Tasks.ResolveLibraryProjectImports.Execute()
at Microsoft.Build.BackEnd.TaskExecutionHost.Microsoft.Build.BackEnd.ITaskExecutionHost.Execute()
at Microsoft.Build.BackEnd.TaskBuilder.d__26.MoveNext() App1.Android
Severity Code Description Project File Line Suppression State
Error The “LinkAssemblies” task failed unexpectedly.
System.IO.FileNotFoundException: Could not load assembly ‘App1.Android, Version=0.0.0.0, Culture=neutral, PublicKeyToken=’. Perhaps it doesn’t exist in the Mono for Android profile?
File name: ‘App1.Android.dll’
at Java.Interop.Tools.Cecil.DirectoryAssemblyResolver.Resolve(AssemblyNameReference reference, ReaderParameters parameters)
at Java.Interop.Tools.Cecil.DirectoryAssemblyResolver.GetAssembly(String fileName)
at Xamarin.Android.Tasks.LinkAssemblies.Execute(DirectoryAssemblyResolver res)
at Xamarin.Android.Tasks.LinkAssemblies.Execute()
at Microsoft.Build.BackEnd.TaskExecutionHost.Microsoft.Build.BackEnd.ITaskExecutionHost.Execute()
at Microsoft.Build.BackEnd.TaskBuilder.d__26.MoveNext() App1.Android
Severity Code Description Project File Line Suppression State
Error Position 19:17. Can’t resolve BackgroundImageSource on ContentPage App1 D:\Projects\AppProjects\Vs19\SyncApp1\App1\App1\Views\Login\Styles.xaml 19
Hi Fasil,
Thank you for providing the stack trace of the issue. With the following details from the stack trace, we suspect the use of lower version of Xamarin.Forms NuGet package causes this issue in your application.
Severity Code Description Project File Line Suppression State
Error Position 19:17. Can’t resolve BackgroundImageSource on ContentPage App1
The issue is with the lower version of Xamarin.Forms NuGet package that you are using. We have used the BackgroundImageSource property in our login pages, and this API is introduced in Xamarin.Forms 4.0 versions.
Xamarin.Forms release notes – https://docs.microsoft.com/en-us/xamarin/xamarin-forms/release-notes/4.0/4.0.0-api
[Obsolete (“BackgroundImageProperty is obsolete as of 4.0.0. Please use BackgroundImageSourceProperty instead.”)]
public static BindableProperty BackgroundImageProperty;
We have documented the same in our UI Kit documentation below.
1. https://help.syncfusion.com/xamarin/uikit/overview#supported-platforms
2. https://github.com/syncfusion/essential-ui-kit-for-xamarin.forms/blob/master/README.md#supported-platforms
So, could you please update the Xamarin.Forms NuGet package to the latest version and try deploying your application.
Please let us know if you need any further assistance.
Thanks,
Meikandan
Hi,
I’m having the identical issue as FAISAL described above, and I updated Xamarin.Forms to version 4.4, and still getting the error.
Please help.
Thanks,
John
Hello, thanks for this great UI!
I have a question;
When I run my application, a pop-up shows up that includes a license confirmation. If I publish my app to the marketplace, will it appear to everyone?
Thanks
Hi Erdogan,
Thank you for contacting us.
We have published the Essential UI Kit source code in GitHub with an MIT license. You can use this UI Kit pages in your application for free without any restrictions.
But for the pages that use Syncfusion controls, you must get the licenses to use those controls in your application to avoid the license validation pop-ups. The Syncfusion provides free community licenses that provides access to all the Syncfusion products for individual developers and small businesses. (updated the links below to know more about the Syncfusion free community licenses).
Alternatively, you can replace the Syncfusion controls with the framework controls and use them to avoid getting any licenses.
For more details about the Essential UI Kit license, please refer
https://github.com/syncfusion/essential-ui-kit-for-xamarin.forms#license
Regarding the Syncfusion licenses, please refer
https://www.syncfusion.com/sales/licensing
To know more about the Syncfusion community licenses, please refer
https://www.syncfusion.com/products/communitylicense
Please let us know if you need any further assistance in this.
Thanks
Meikandan
Hello! I installed the extension in visual studio, and configured the line below, in my app.xaml.cs file:
Syncfusion.Licensing.SyncfusionLicenseProvider.RegisterLicense (“”);
What is the limitation? Can I create my app and put it on the google play store? Is there a rule that will cause my app to stop working due to a license?
Another doubt is whether there is any model of a carousel of clickable images. The “Article Tile Page” model is interesting, but the images do not change automatically.
And lastly, can I create a customized screen with excerpts from layouts of various models of the kit?
Thanks!
Gilberto.
Note: I’m from Brazil, I don’t speak English very well.
Hi Gilberto,
Thank you for contacting us. Please find the details below for your queries.
Query 1: What is the limitation? Can I create my app and put it on the google play store? Is there a rule that will cause my app to stop working due to a license?
Yes. You can publish your app with a valid Syncfusion license. To know more about the Syncfusion licenses please refer to the below link.
https://www.syncfusion.com/sales/licensing
Query 2: Another doubt is whether there is any model of a carousel of clickable images. The “Article Tile Page” model is interesting, but the images do not change automatically.
At present, we do not have any pages with a carousel panel that automatically changes the index. We will add this to our list of feature requests, but we do not have an immediate schedule to implement this screen.
Query 3: Can I create a customized screen with excerpts from layouts of various models of the kit?
Yes, you can create a customized screen by using our available screens. You can get our available screens in the below location.
https://github.com/syncfusion/essential-ui-kit-for-xamarin.forms
Also, you can get our screens by adding the required pages by using the extension. Please find the extension documentation below.
https://help.syncfusion.com/xamarin/uikit/gettingstarted
Thanks
Meikandan
Hi, does anyone know how to change default images in Xamarin Essential UI Kit. like profile images or listing product images etc?
thanks