Only a few more days to go! You can enjoy the 2021 volume 3 release in the last week of September. We will include several new controls and exciting features across all our platforms, including Flutter.
Our Syncfusion Flutter widgets were written natively in Dart. They help you create rich, high-quality applications for iOS, Android, the web, Windows, macOS, and Linux from a single code base.
In this blog, we will look at the new features we plan to make available for the Flutter platform in the 2021 Volume 3 release.
New features and improvements
There are new features and improvements in our Flutter widgets. You can get complete details on the new features from the release notes or the what’s new blogs for individual components that will be published after the release rollout.
Calendar
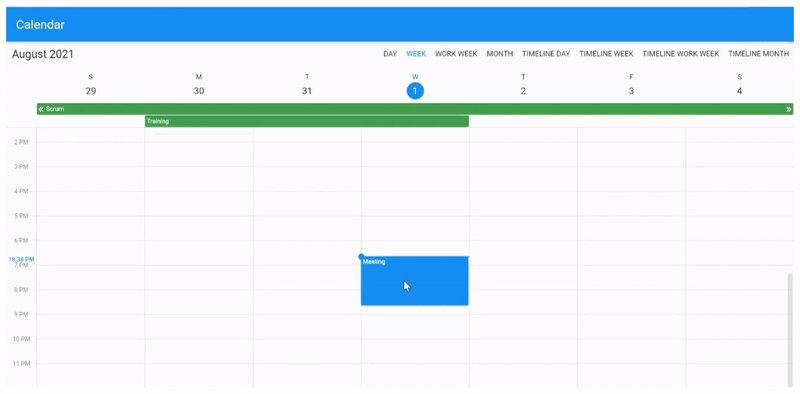
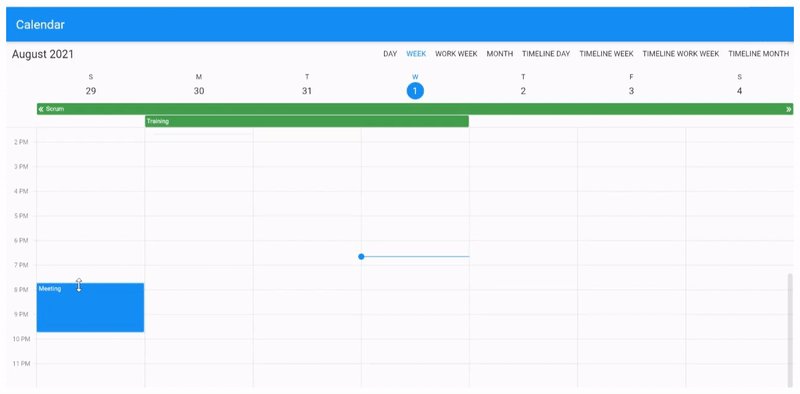
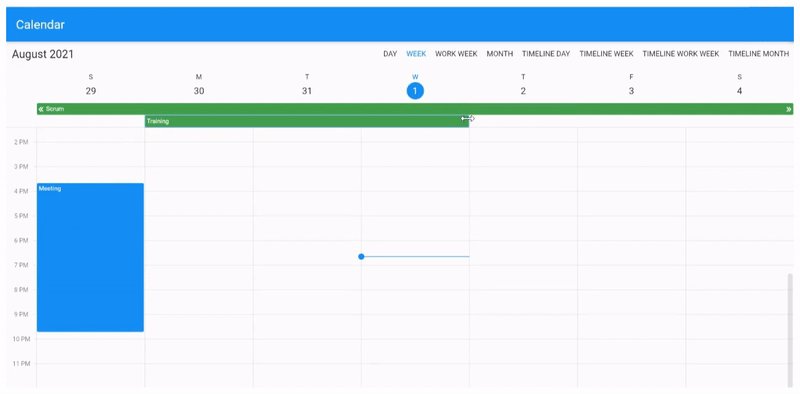
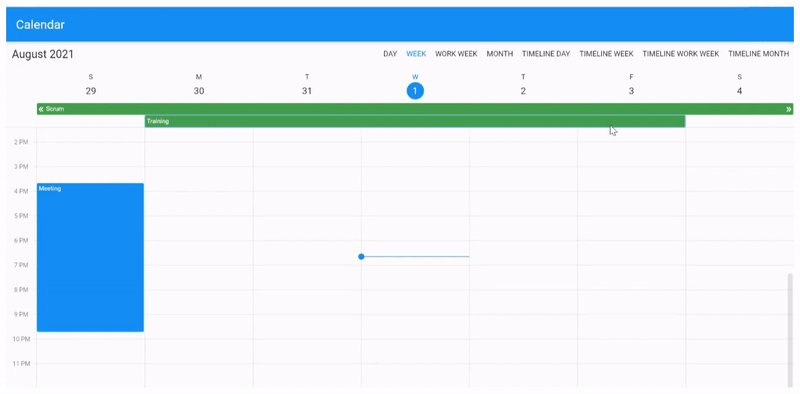
- You can resize, drag, and drop appointments to reschedule them to different times in the Flutter Calendar.

Resize, Drag and Drop Appointments in Flutter Calendar
Charts
The Flutter Charts widget will deliver these features in the 2021 Volume 3 release:
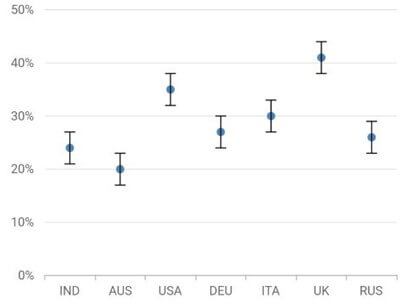
- A new error bar series type will help you indicate the errors or uncertain values in the data.

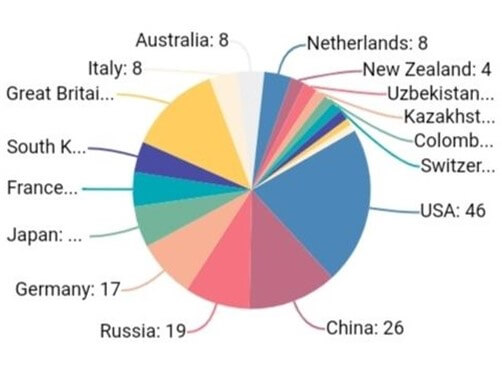
Error Bar Series Type in Flutter Charts - You can place the pie and doughnut chart data labels smartly, so they don’t intersect one another.

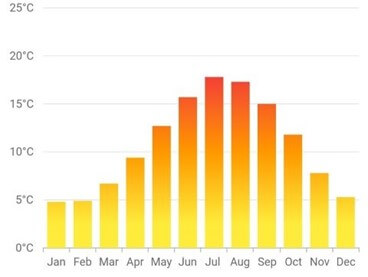
Pie Chart With Smartly Aligned Data Labels - You can fill the Cartesian chart types’ data points using the shader.

Flutter Column Chart Filled With Shader
- You can retrieve the internally calculated slope and intercept values of a trendline to use them later in your application.
DataGrid
The Flutter DataGrid will provide these user-friendly features in this release.
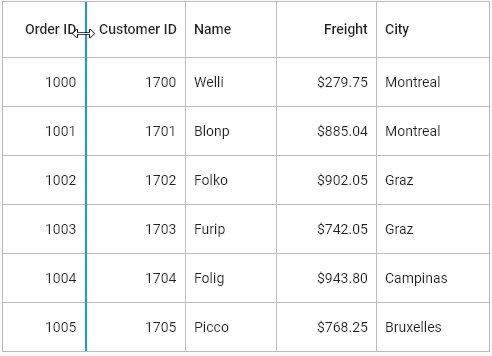
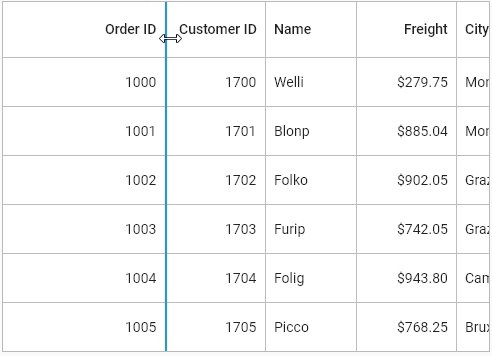
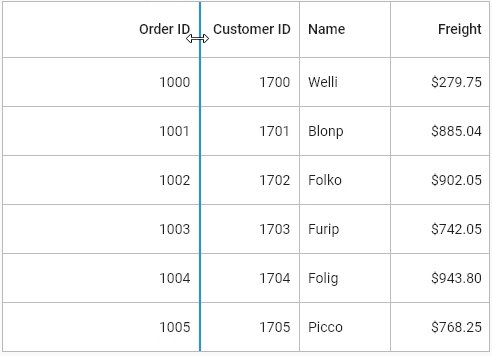
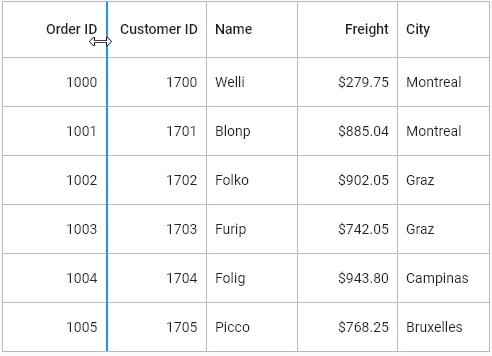
- You can resize the columns by tapping and dragging the right border of the column header.

Resizing the Flutter DataGrid Column
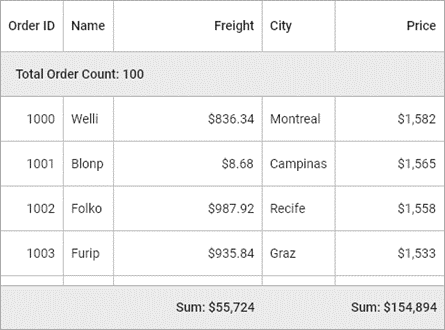
- Show an additional unbound row to display a summary or total value.

Flutter DataGrid with Table Summary Row
- Show a checkbox in each row to select the entire row when the checkbox is checked. You can select or deselect all the rows by selecting the checkboxes in the header.

Flutter DataGrid with Checkbox Selection Column
- Export the DataGrid content, such as rows, stacked header rows, and table summary rows, to Excel and PDF formats with several customization options.
Date Range Picker
You can expect the following features in the Flutter Date Range Picker in the upcoming 2021 Volume 3 release:
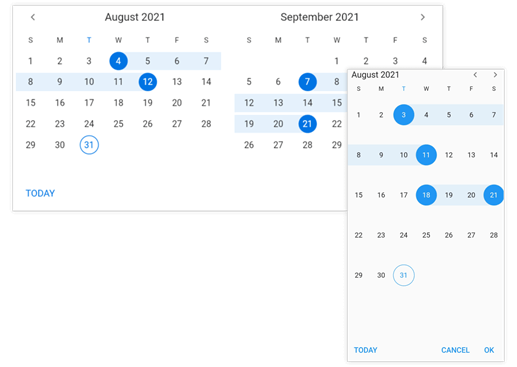
- With the new TODAY button at the bottom of the Date Range Picker, you can easily move to the current date in the picker view.

Flutter Date Range Picker with Today Button
- The new SelectableDayPredicate function will allow only certain days for selection. If this callback returns true for certain days, then you can select only those days in the date picker.
Maps
The new features that will be included in the Flutter Maps are as follows:
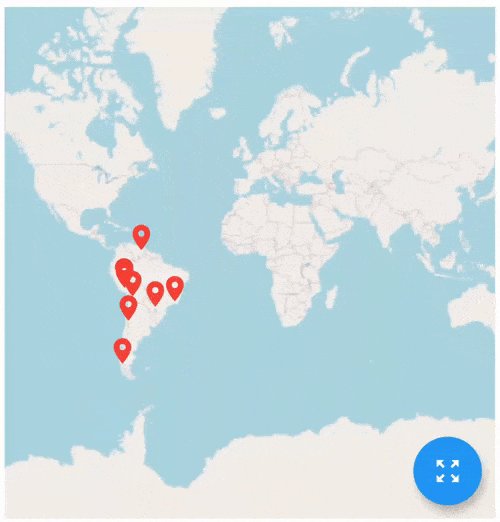
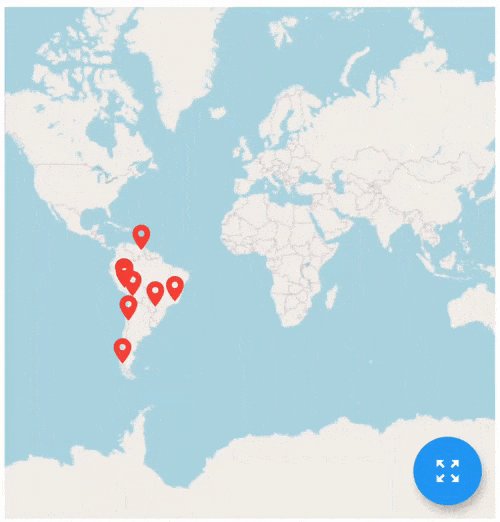
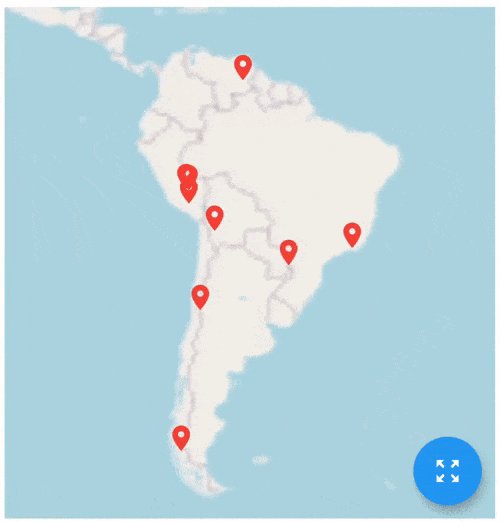
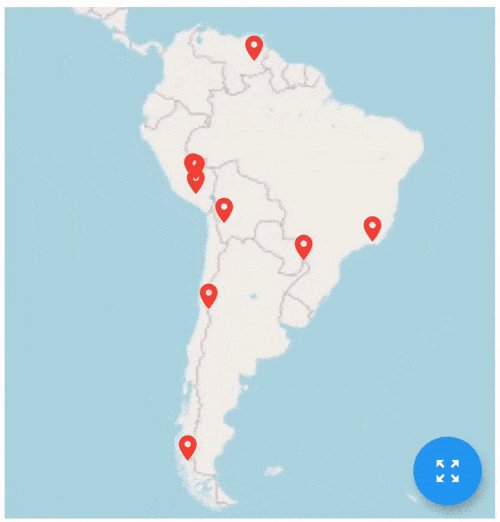
- You can specify the visual limits for viewing a specific region in Maps.

Viewing Specific Region in Flutter Maps by Setting Visual Limits
- Markers can be aligned in various positions based on their coordinate points.
- The map vector lines and polylines will have the support for stroke caps.
PDF Viewer
The Flutter PDF Viewer will include the following new features in the 2021 Volume 3 release:
- You can enjoy screen-reading accessibility support in the PDF Viewer.
- The new horizontal scrolling feature will allow you to continuously scroll PDF pages horizontally.

Scrolling PDF Pages Horizontally in Flutter PDF Viewer
- You can also view PDF files page by page horizontally.

Viewing a PDF Page by Page Horizontally
- Perform text search and selection in rotated pages of a PDF document.
Range Slider
The Flutter Range Slider widget will have these new features in this release:
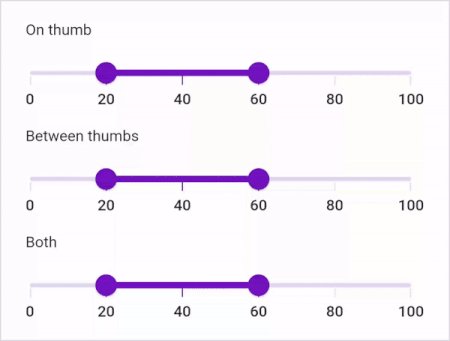
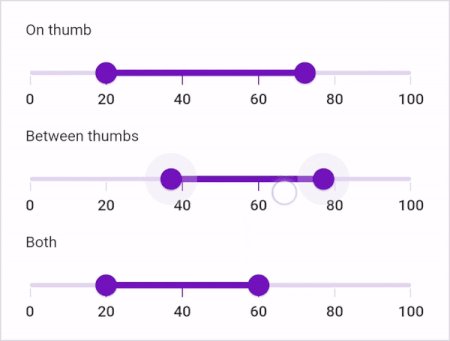
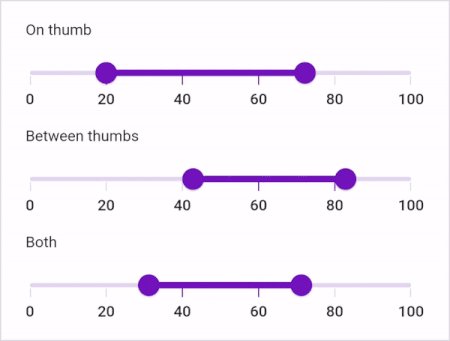
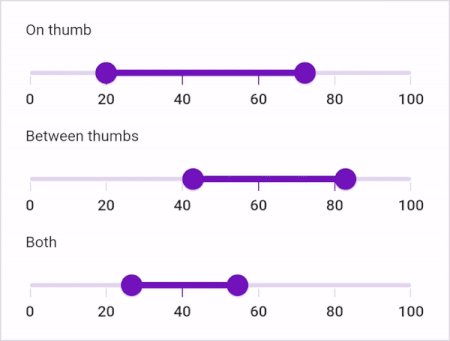
- You can control the thumb dragging actions using the various drag modes like in the following GIF image.

Drag Modes in Flutter Range Slider
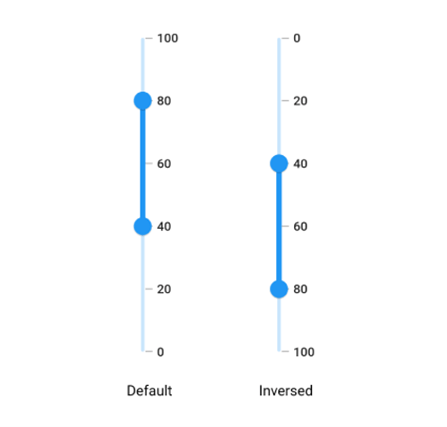
- Also, you can change the minimum and maximum positions of the vertical range slider.

Default and Inversed Vertical Range Sliders
Treemap
The Flutter Treemap widget’s breadcrumb feature can navigate to any previous level after drilling down to multiple levels.
Preview to final
The Flutter DataGrid widget will meet the industrial standards and will be marked as production-ready in this release.
Conclusion
Thanks for reading! I hope you are eagerly waiting to try these new features in our Flutter suite in the upcoming 2021 Volume 3 release. This is, however, not the complete features list. There will be many other new features and you can check them out once the release is rolled out.
Stay tuned to our official Twitter, Facebook, and LinkedIn pages for announcements about the release. If you have any feedback, please let us know in the comments section below.
Check out our Flutter widgets documentation and GitHub demos. Also, check out our Flutter demo apps in Google Play, the App Store, the Microsoft Store, the Snap Store, the App Center, and on our website.
If you need a new widget in our Flutter framework or new features in our existing widgets, you can contact us through our support forums, Direct-Trac, or feedback portal. As always, we are happy to assist you!
Related blogs
- Easy Ways to Build a Heat Map Calendar Using the Flutter Event Calendar
- 10 Best Visual Studio Code Extensions for Flutter Development
- 11 Tips to Improve Your Flutter Development Productivity in Android Studio
- How to Design an Airfare Calendar to Display the Lowest Fares in Flutter






