Syncfusion Flutter widgets are written natively in Dart to help you create rich, high-quality applications for iOS, Android, and the web from a single code base.
In this blog, I am going to give you a quick overview of the new widgets and features that we’re planning to include in our Flutter widgets in the 2020 Volume 3 release. This is going to be a major release for our Flutter suite, with lots of improvements.
Let’s get started!
New widgets and library
The following widgets and libraries are on the docket for the upcoming Volume 3 release:
PDF Viewer (preview)
The new Flutter PDF Viewer will allow you to load and view PDF documents seamlessly and efficiently in Android and iOS. This is one of the most needed widgets in Flutter. Following are the features planned for the PDF Viewer widget for this release:
- Support for iOS and Android platforms.
- Virtualized UI: Pages will be rendered only when required. This is to increase loading and scrolling performance.
- Content of a document can be zoomed in and out efficiently.
- The pagination dialog lets you navigate to desired pages instantly.
- A dedicated bookmarks view lets you easily navigate to any bookmarked pages.
- Light and dark themes.
- All static text within the PDF Viewer can be localized to any supported language.

More advanced features, such as searching, text selections, and annotations, will be added to the PDF Viewer in our future releases.
Signature Pad (preview)
The new Signature Pad widget will allow you to capture smooth and realistic signatures through drawing gestures. It will be supported in iOS, Android, and web platforms. Following are some of the highlights of this Signature Pad widget:
- More realistic, handwritten look and feel.
- Customization of the stroke color.
- Customization of minimum and maximum stroke widths.
- Ability to save a drawn signature as an image to embed it in documents, PDFs, or other applications that support using images to denote a signature.
- Light and dark themes.

XlsIO (preview)
A new Flutter Excel Library is going to be included in this release, for creating Excel spreadsheets programmatically. It can be used to create XLSX files (Excel 2007 and above). We expect to include the following features in this library:
- Create simple Excel spreadsheets in Flutter.
- Apply cell formatting.
- Add basic formulas to Excel worksheet cells.
- Add charts to Excel worksheets.
- Add images to Excel worksheets.
More advanced features will be included in future releases.

Improvements
The feature enhancements of the existing Flutter widgets are as follows.
Charts
The following features will be in the Flutter Charts widget:
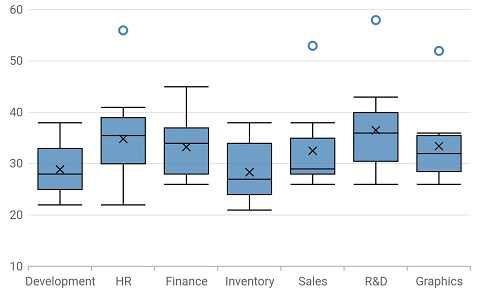
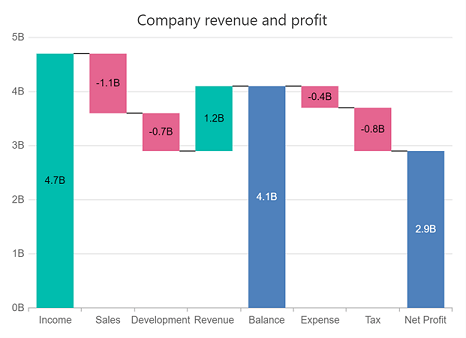
- New Box Plot and Waterfall chart types.

Box and Whisker Chart 
Waterfall Chart - Support for exporting charts in PNG and PDF formats.
- Marker support for trackball.
- Smart trackball tooltip placement to prevent overlapping tooltips.
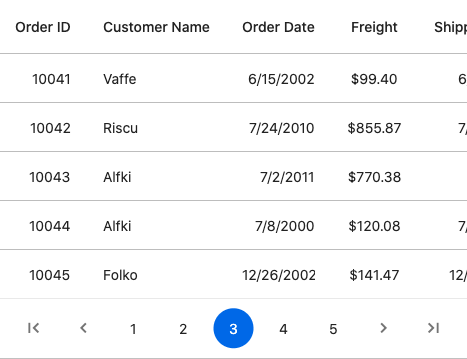
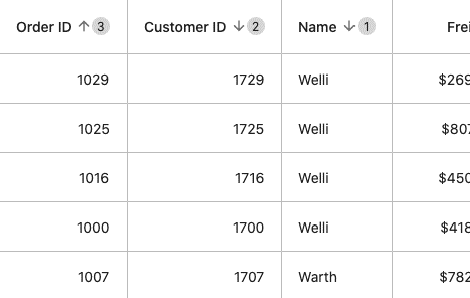
DataGrid
The following features will be included in the Flutter DataGrid:
- Load paged data in segments. This is useful when loading large amounts of data.

- Freeze columns and rows to fix them at the sides of the DataGrid.
- Sort data in ascending and descending orders.

- Handle tap, double tap, secondary tap, and long press interactions on the cells.
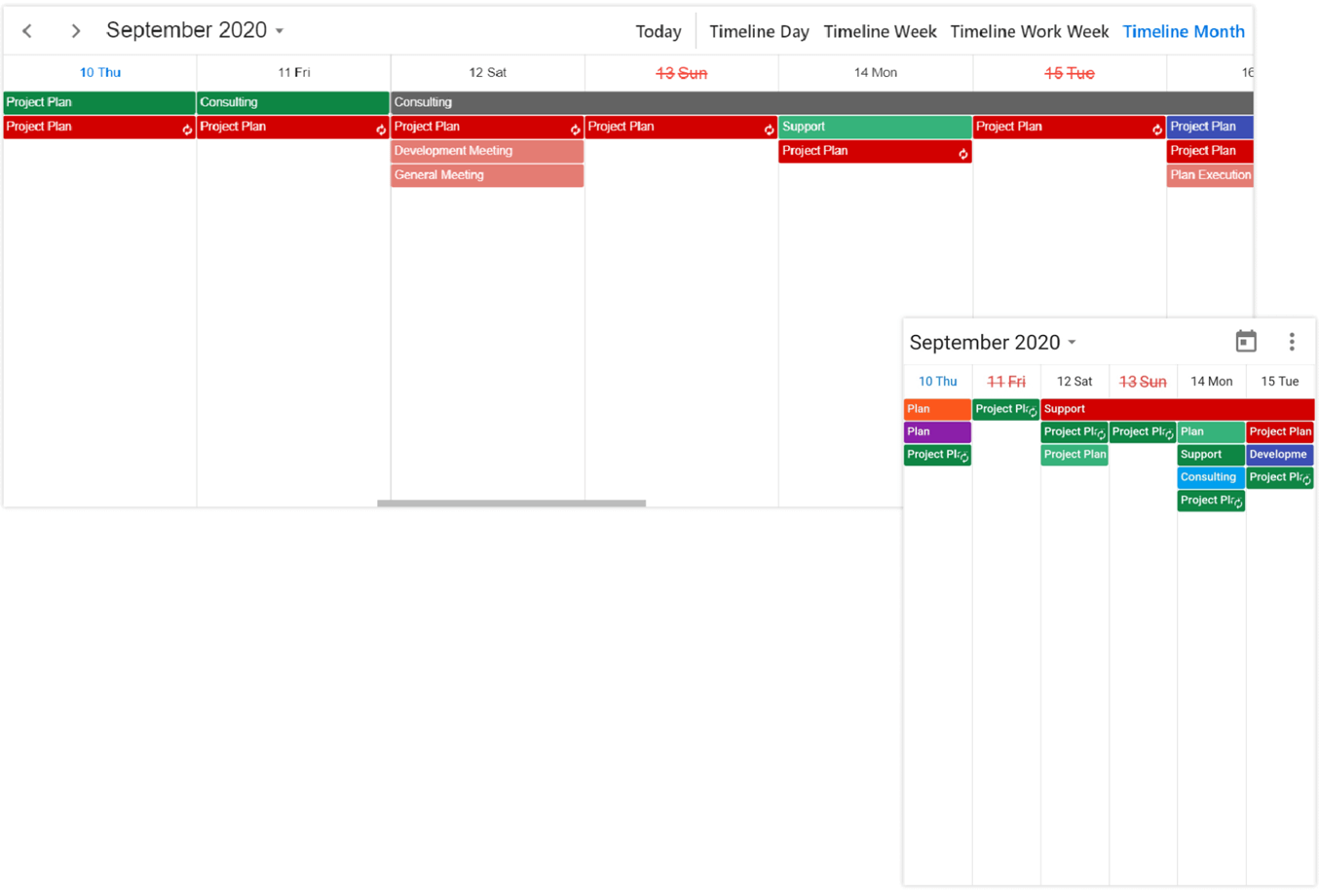
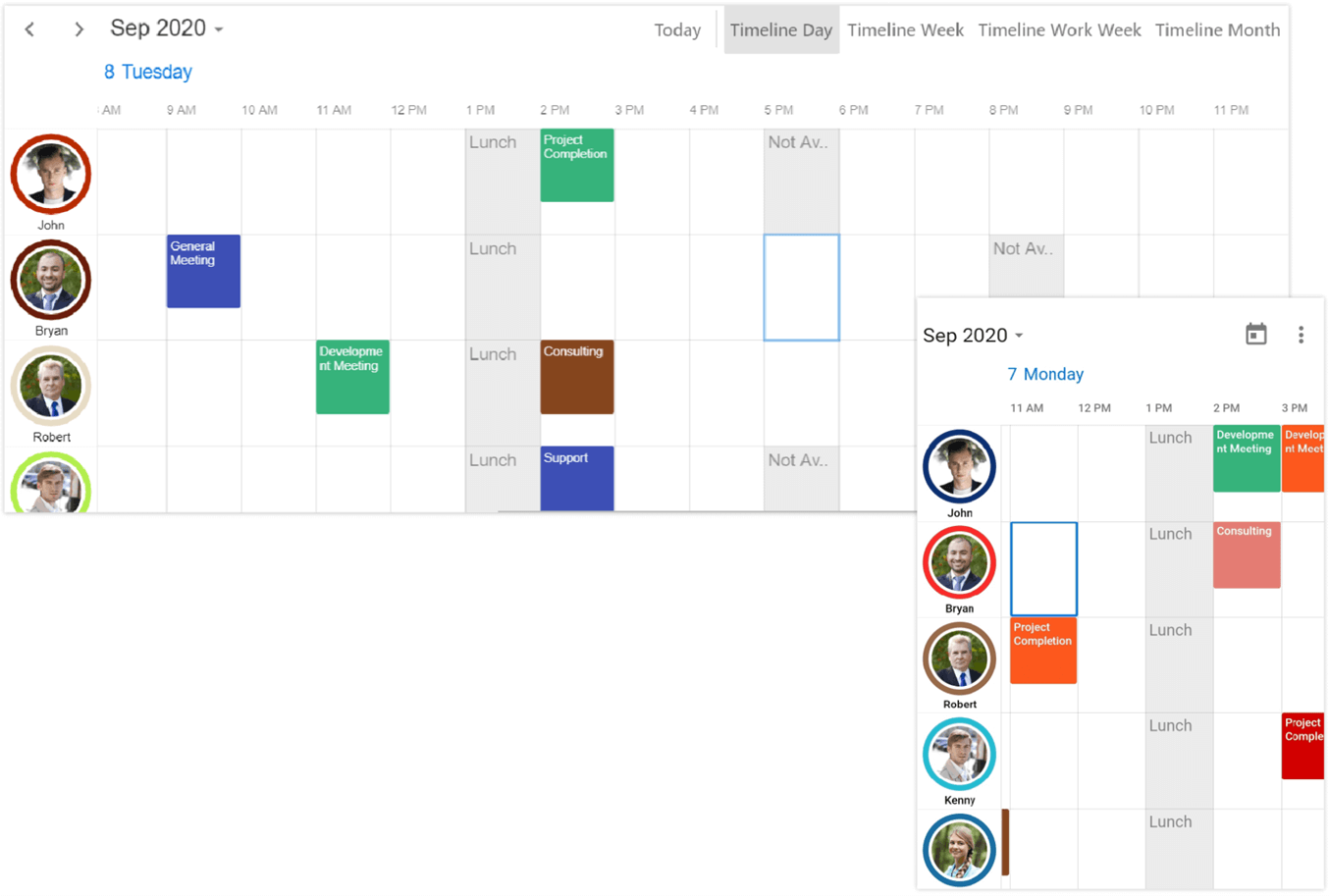
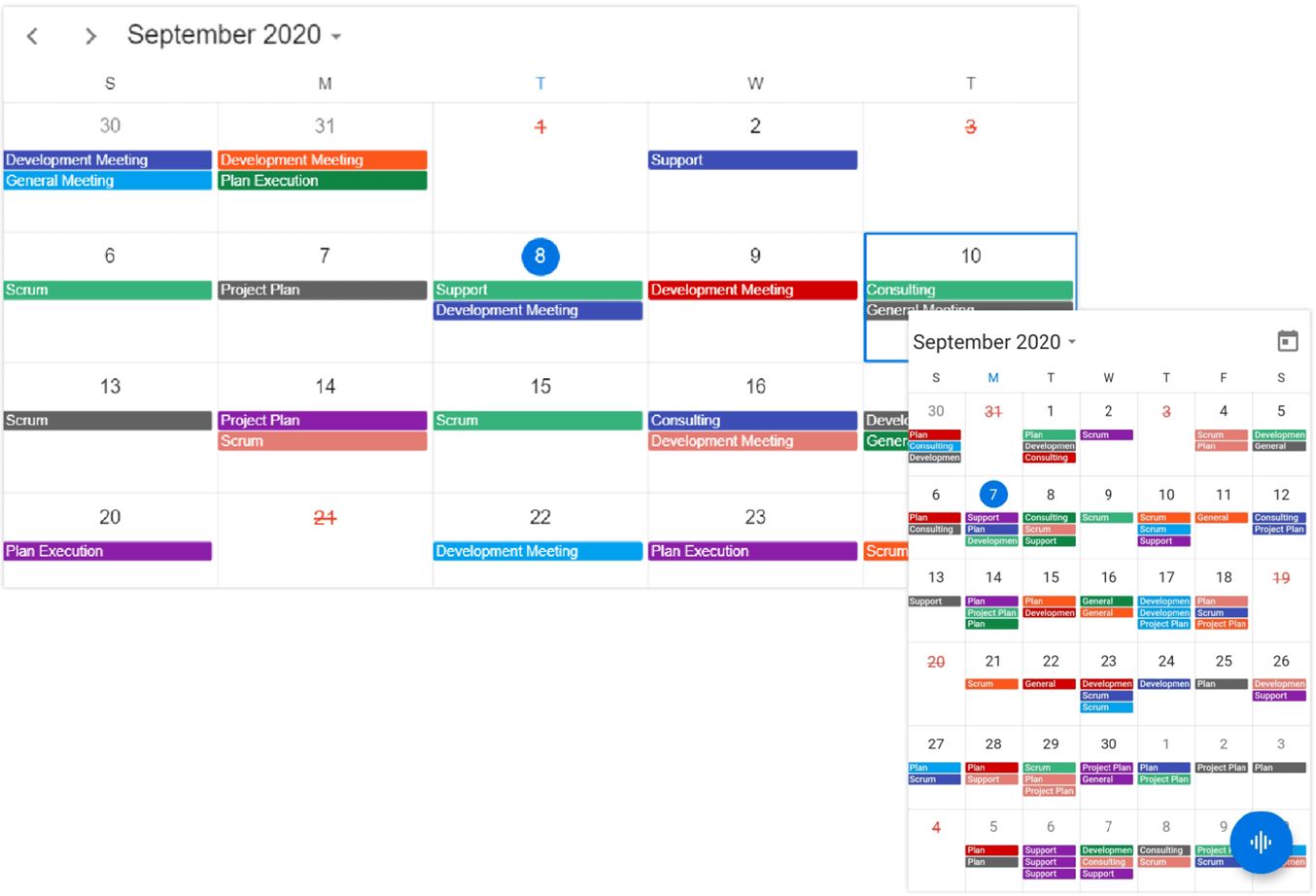
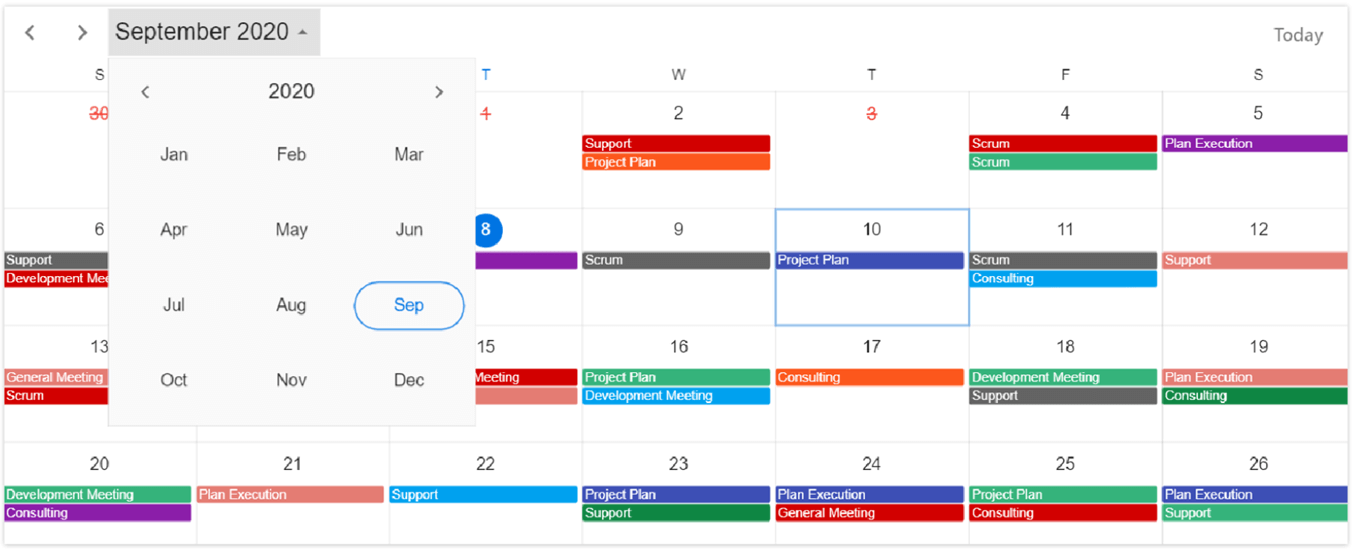
Calendar
You can expect the following features in the Flutter Calendar widget.
- Use timeline month view.

- Display appointments of each resource in a discrete timeline view to enhance viewability.

- Blackout dates.

- Hide leading and trailing dates.
- Navigate among calendar views easily using the header date picker and views button in the calendar header and by clicking the month cell and view headers.

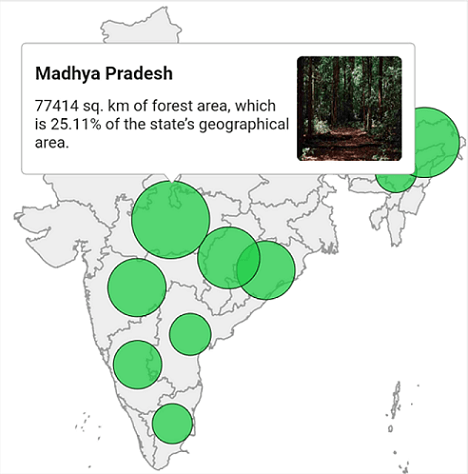
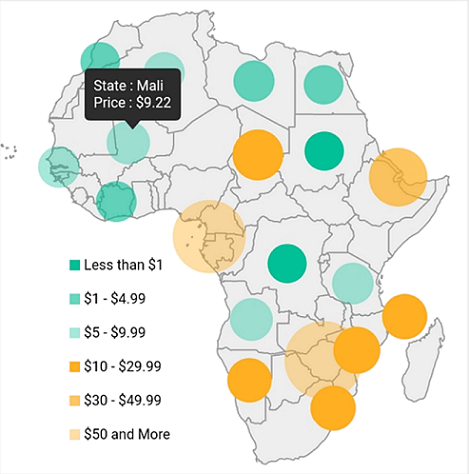
Maps
We intend to include the following features in the Flutter Maps widget:
- Load map tiles from web map-tile services such as Bing Maps, OpenStreetMaps, Google Maps, TomTom, and more.

Bing Maps - Zoom and pan the maps.
- Customize tooltips with custom widgets.

- Enable a legend for bubbles.

- Add animation effects for mouse hover and selection features.
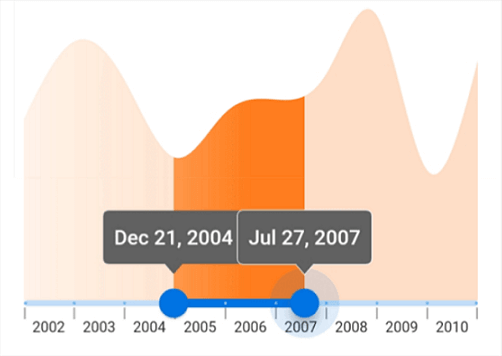
Slider, Range Slider, and Range Selector
We’ve made the following design improvements in the Slider, Range Slider, and Range Selector widgets:
- Difference in active and inactive track height.
- Shadow support for the thumbs.
- Thumb and tooltip overlap stroke.
- Changes in default divider radius.

PDF Library
The following features are additions to our Flutter PDF package:
- Edit an existing PDF document by:
- Adding graphical objects to a page.
- Adding a new page.
- Load and edit existing bookmarks in a PDF.
- Create and load annotations in a new or existing PDF.
- Extract text from an existing PDF along with its bounds.
- Find text in an existing PDF along with its bounds and page index.
Preview to final
The following widgets should be marked as final in the upcoming 2020 Volume 3 release:
Conclusion
I hope you are excited to use the new and enhanced Flutter widgets in the 2020 Volume 3 release. Along with these, some more interesting features will be included. You can check out all these features once the release is rolled out.
So, please stay tuned to our official Twitter, Facebook, and LinkedIn pages for the announcement of the release. We will also post a detailed blog right after the release to guide you through working with the new features in our Flutter widgets.