We at Syncfusion are working on yet another exciting release with cool and useful new controls and features. The release of 2020 Volume 1 is expected to be at the end of March, and its public beta version is expected to be available in mid-March. In this blog, I am going to give you a quick overview of the new features we plan to make available in the Xamarin platform in this beta release.
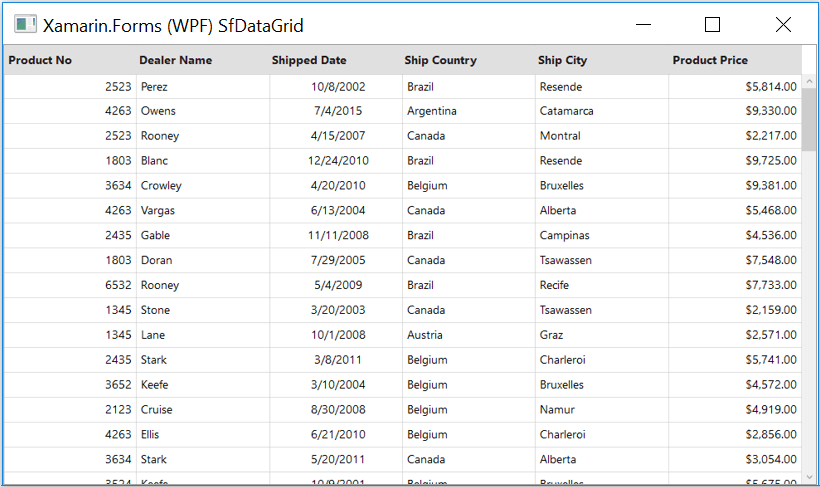
DataGrid in Xamarin.Forms for WPF
We’re extending the Xamarin.Forms DataGrid component to support the WPF platform, as well.

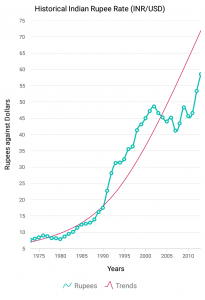
Trendline (in chart series)
The trendline is a new feature in chart that will be available with the 2020 Volume 1 beta release. It will allow users to analyze and display the current and past trends of data graphically.

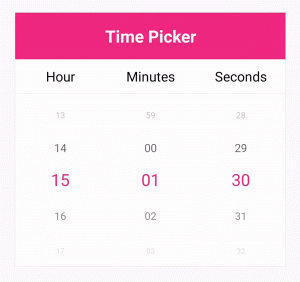
DatePicker and TimePicker
The following features will be available with the DatePicker and TimePicker controls.
Looping support: This feature allows users to loop the date values in each column.

Header and footer templates: These features allow you to customize the header and footer of the DatePicker control.
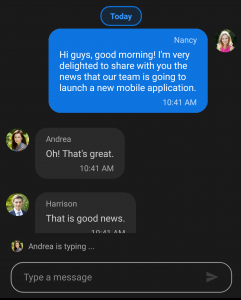
Chat (preview)
Styling and theme support will be available for the Chat control. This feature will allow you to customize the appearance of the Chat control elements including applying light and dark themes.

Busy Indicator
The cupertino animation type is being added to the Busy Indicator control.

Scheduler
The Scheduler control will be enhanced with current time indicator support. This feature will allow users to view the current time in day, week, workweek, and timeline views.
Rich Text Editor
The following features will be available for the Rich Text Editor:
- Autosize support: This feature will change the size of the control to accommodate input as it is entered by the user.
- Localization support: This feature will change the toolbar details based on the current culture (localization).
- Image support: This feature will allow users to insert and remove images in the Rich Text Editor.
- Font-family support: This feature will allow users to modify the font family used in the Rich Text Editor.
Maps
The following features will be available for Maps:
- Auto-zoom based on map geo-bounds or distance: This feature allows users to set the zoom level automatically based on map geo-bounds or distance (KM/miles) from the geo-point center value.
- Alignment support for custom markers: This feature allows users to set the custom marker alignment.
- Reset the previously selected marker: This feature allows users to reset the previously selected marker using the MarkerSelected event.
Circular Gauge
The Circular Gauge will now allow users to adjust the radius and center of a circular gauge automatically based on the angle value.
Linear Gauge
In the Linear Gauge, you will be able to customize the format of labels.
Conclusion
Apart from these features, we’re intending to move the Rich Text Editor, DatePicker, TimePicker, Effects View, and Shimmer controls from preview to production-ready. You can also expect many other new features in our other controls. You can check them out once the release is rolled out.
Stay tuned to our official Twitter, Facebook, and LinkedIn pages for the announcement about the release. Also, we will post a detailed blog post for each new control after the release to guide you in working with the new controls in Xamarin.Forms applications.

Comments (4)
Niiiiiiiiiiiice !!!! SyncFusion will be the first provider for Xamarin WPF controls !
Hi Nicolas Krier,
Thanks for your comment, Also you can find more details about our platform support in the below link
https://help.syncfusion.com/xamarin/introduction/xamarin-cross-platform-ui
Do you have an example DataGrid for Xamarin WPF? It shows fine for me in UWP for Xamarin, but the data doesn’t show the text in WPF unless I use a label.
is blank
But the following shows the data.
Hi Rob Warthen,
Please find the working sample of SfDataGrid with WPF project.
https://github.com/SyncfusionExamples/DataGrid-GettingStarted-in-Xamarin-Forms
Also please refer the below UG link to setup the datagrid sample for WPF project.
https://help.syncfusion.com/xamarin/datagrid/getting-started#windows-presentation-platform-wpf