Written by Jawahar, Syncfusion Inc.
According to a recent MSDN.com forum discussion, Silverlight-like data validation is not available in WinRT. Syncfusion’s editor controls, however, do have built-in options to achieve such data validation. In Silverlight, data is validated by using the IDataErrorInfo interface. With Syncfusion WinRT editors, we use the Syncfusion.UI.Xaml.Controls.Data.IDataValidation interface for data validation.
Consider a simple model class containing the Age property. Let’s say we want to allow values only within the range of 18-80. The following code snippet shows how to implement the IDataValidation interface.
public class Person : INotifyPropertyChanged, IDataValidation
{
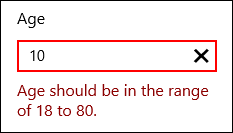
private const string error = "Age should be in the range of 18 to 80.";
private int _age = 25;
public int Age
{
get { return _age; }
set { _age = value; RaiseNotification("Age");
}
}
#region IDataValidation implementation
public string Error
{
get { return null; }
}
public string this[string columnname]
{
get
{
if (columnname == "Age")
{
if (Age < 18 || Age > 80)
{
return error;
}
}
return null;
}
}
#endregion
#region INotifyPropertyChanged implementation
public void RaiseNotification(string propertyname)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyname));
}
}
public event PropertyChangedEventHandler PropertyChanged;
#endregion
}
In the following snippet, the NotifyOnDataErrors property enables data validation in the editors. The PropertyPath property tells the editor what property needs to be validated.
When a value is entered and the tab is clicked, the text box border turns red, indicating an incorrect value. The option for UpdateSourceTrigger when a property changes is not available in WinRT binding, so the value will be updated only when focus is lost.
You can also display a message using the ErrorMessage property.

This will also work for all our other editor controls, like the NumericTextBox control and the DatePicker control.



