TL;DR: Learn to integrate shapefile rendering in Syncfusion Blazor Maps for visualizing geographic data. This guide shows how to render a shapefile with markers and navigation lines, using an example of flight routes to Yampa Valley Regional Airport.
The Syncfusion Blazor Maps component is ideal for rendering maps from GeoJSON data or other map providers like OpenStreetMap, Google Maps, Bing Maps, etc. Its rich feature set includes markers, labels, bubbles, navigation lines, legends, tooltips, zooming, panning, drill-down, and more.
The Blazor Maps component also supports shapefile (*.shp) rendering. This feature significantly expands the component’s utility, catering to a broader spectrum of users.
Shapefile: An overview
A shapefile is a vector data format to store geometric locations and attribute data related to geographic features. These features can be represented by points, lines, or polygons and typically include information about geographic elements such as roads, rivers, buildings, etc. Its wide range of use cases includes showing geographical maps and navigation, environmental studies, building/floor planning, disaster management, and more.
With Syncfusion Blazor Maps, users can seamlessly render any geographical or custom map and fine-tune it to their specific needs using the comprehensive built-in options available. Whether you’re visualizing geographic data for analysis, planning routes for navigation, or strategizing emergency response efforts, the shapefile support in our Blazor Maps empowers you to create dynamic and informative maps tailored precisely to your requirements.
The shapefile consists of multiple files that collectively store different types of geographical data. These files include:
- .shp (Shapefile): This file stores the geometric data, such as points, lines, or polygons, representing map features.
- .shx (Shape Index): An index file that allows quick access to the geometric features of the shapefile.
- .dbf (Attribute Table): A database format file containing attribute data associated with the geometric features.
- .prj (Projection): Specifies the coordinate systems and projection information used in the shapefile.
Adding shape files to Blazor Maps
Let’s see how to add a shapefile to the Syncfusion Blazor Maps component!
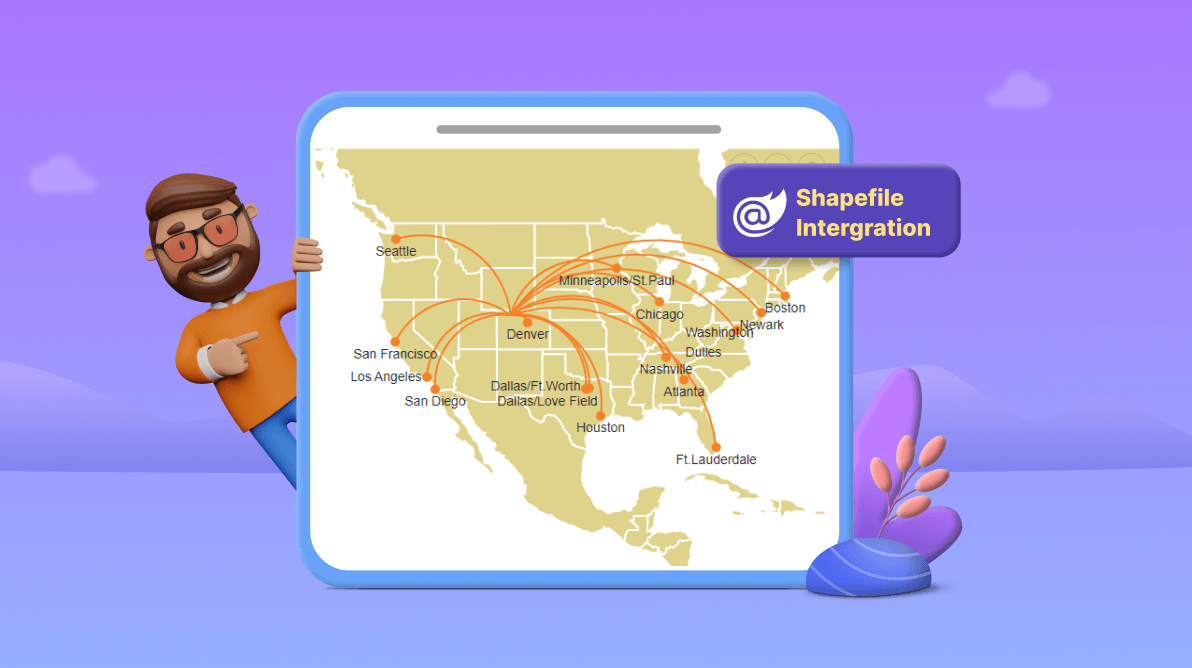
For this demonstration, we’ll focus on Yampa Valley Regional Airport in Denver, USA, located just 22 miles from popular resorts in the Rocky Mountains. It offers non-stop flights from 16 major airports across the country, served by six major airlines: Alaska, American, Delta, JetBlue, Southwest, and United Airlines, particularly during the winter months. These direct flights, coupled with convenient connections from hundreds of airports worldwide, make the resorts in the Rocky Mountains the most easily accessible.
To begin with, we need to render the USA map using a shapefile via the ShapeData property in the Blazor Maps’ base layer. This file is accessible through the following URL: https://cdn.syncfusion.com/maps/map-data/usa-states.shp, which we have already hosted.
The USA map will be displayed once the appropriate URL is provided and the sample is executed. As usual, features such as markers, marker clusters, navigation lines, sub-layers, selection and highlight, legend, etc., similar to the GeoJSON data rendering, will function atop the USA map.
For our use case, we obtained the latitude and longitude data for the 16 major airports from which the flights originate. We then plotted the data on top of the USA map, subsequently plotting Yampa Valley Regional Airport in Denver, USA.
Finally, navigation lines are drawn from these 16 major airports to Yampa Valley Regional Airport, demonstrating the flight paths in the illustration. The MapsMarkerSettings and the MapsNavigationLines tags can assist you technically in plotting the markers and drawing the lines.
Refer to the following code example.
@page "/"
@using Syncfusion.Blazor.Maps;
<div>
<SfMaps>
<MapsZoomSettings Enable="true" ZoomFactor="3">
</MapsZoomSettings>
<MapsCenterPosition Latitude="39.113014" Longitude="-105.358887"></MapsCenterPosition>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions = "https://cdn.syncfusion.com/maps/map-data/usa-states.shp"}' TValue="string">
<MapsNavigationLines>
@{
foreach (var navigationLine in WinterFlightRoutes)
{
@foreach (var winterFlight in CenterPoint)
{
<MapsNavigationLine Visible="true" Width="2" Angle="-0.4" Color="#F58027" Latitude="new double[]{ winterFlight.Latitude,navigationLine.Latitude }" Longitude="new double[]{ winterFlight.Longitude, navigationLine.Longitude }" />
}
}
}
</MapsNavigationLines>
<MapsMarkerSettings>
<MapsMarker Visible="true" TValue="WinterFlights" Height=10 Width=10 DataSource="@WinterFlightRoutes" Shape="MarkerType.Circle" Fill="#F58027" AnimationDuration="0">
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name">
<MapsMarkerTooltipTextStyle FontFamily="inherit"></MapsMarkerTooltipTextStyle>
</MapsMarkerTooltipSettings>
</MapsMarker>
<MapsMarker Visible="true" DataSource="@WinterFlightRoutes" TValue="WinterFlights">
<MarkerTemplate>
@{
var Data = context as WinterFlights;
if (@Data.Name == "Dallas/Ft.Worth")
{
<div style="font-size:14px;margin-top:-5px;margin-left:-102px;">@Data.Name</div>
}
else if (@Data.Name == "Dallas/Love Field")
{
<div style="font-size:14px;margin-top:28px;margin-left:-90px;">@Data.Name</div>
}
else if (@Data.Name == "Los Angeles")
{
<div style="font-size:14px;margin-left:-82px;">@Data.Name</div>
}
else
{
<div style="font-size:14px;margin-top:26px;">@Data.Name</div>
}
}
</MarkerTemplate>
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="#DFD28B">
<MapsShapeBorder Color="White" Width="2"></MapsShapeBorder>
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
<MapsLegendSettings Visible="false" />
<MapsTitleSettings Text="WINTER FLIGHTS 2023/24">
<MapsTitleTextStyle Size="18px" FontFamily="inherit" FontWeight="Bold"/>
<MapsSubtitleSettings Text="6 Airlines | 16 Nonstops">
<MapsSubtitleTextStyle Size="12px" FontFamily="inherit" FontWeight="Bold"></MapsSubtitleTextStyle>
</MapsSubtitleSettings>
</MapsTitleSettings>
</SfMaps>
</div>
@code {
public class WinterFlights
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
};
public List<WinterFlights> CenterPoint = new List<WinterFlights>
{
new WinterFlights { Name="Yampa Valley Airport", Latitude=40.481111, Longitude=-107.217778 }
};
public List<WinterFlights> WinterFlightRoutes = new List<WinterFlights> {
new WinterFlights { Name="Denver", Latitude=39.742043, Longitude=-104.991531 },
new WinterFlights { Name="Seattle", Latitude=47.608013, Longitude= -122.335167 },
new WinterFlights { Name="San Francisco", Latitude=37.773972, Longitude= -122.431297 },
new WinterFlights { Name="Los Angeles", Latitude=34.052235, Longitude=-118.243683 },
new WinterFlights { Name="San Diego", Latitude=32.715736, Longitude=-117.161087 },
new WinterFlights { Name="Minneapolis/St.Paul", Latitude=44.986656, Longitude=-93.258133 },
new WinterFlights { Name="Boston", Latitude=42.361145, Longitude=-71.057083 },
new WinterFlights { Name="Newark", Latitude=40.735657, Longitude=-74.172363 },
new WinterFlights { Name="Washington Dulles", Latitude=38.9531162, Longitude=-77.45653879999998 },
new WinterFlights { Name="Chicago", Latitude=41.789722, Longitude=-87.599724 },
new WinterFlights { Name="Nashville", Latitude=36.174465, Longitude=-86.767960 },
new WinterFlights { Name="Atlanta", Latitude=33.753746, Longitude=-84.386330 },
new WinterFlights { Name="Houston", Latitude=29.749907, Longitude=-95.358421 },
new WinterFlights { Name="Ft.Lauderdale", Latitude=26.122438, Longitude=-80.137314 },
new WinterFlights { Name="Dallas/Ft.Worth", Latitude=32.768799, Longitude=-97.309341 },
new WinterFlights { Name="Dallas/Love Field", Latitude=32.848152, Longitude=-96.851349 }
};
}After executing the above code example, we’ll get the output in the following image.

References
For more details, refer to the shape file rendering in the Blazor Maps demo on the web and in GitHub.

Syncfusion Blazor components can be transformed into stunning and efficient web apps.
Conclusion
Thanks for reading! The shapefile rendering feature in the Blazor Maps enables opportunities for data analysis, marking locations, planning, and more. This feature significantly enhances the usefulness of the Blazor Maps component for various tasks involving geographic information.
For our existing customers, the latest version of our Blazor components is ready for download on the License and Downloads page. If you’re new to Syncfusion, we offer a 30-day free trial to explore the range of features available.
If you have questions, contact us through our support forums, support portal, or feedback portal. We’re always happy to help you!
Related blogs
- Secure File Handling in Blazor: Implement JWT Authentication
- Easily Perform CRUD Actions in Blazor Pivot Table with SQL Database & Entity Framework
- Seamlessly Load Data from Different Data Sources into Blazor Charts
- Advanced Query Building Techniques: Connecting Tables with Joins using Blazor Query Builder