Syncfusion began providing scaffolding support for the Syncfusion ASP.NET MVC (Essential JS 2) platform with the 2018 Vol 4 (v16.4.0.42) release.
Our latest release is available for download from the License & Downloads page. If you are new to Syncfusion, you can try our 30-day free trial to check out the new features. On the other hand, you can install Syncfusion ASP.NET MVC Extensions from the Visual Studio marketplace following this blog.
In this blog, we will explain how to use scaffolding in an ASP.NET MVC application with the Syncfusion DataGrid control for ASP.NET MVC.
What is Scaffolding?
Scaffolding is a great way to kick-start model-view-controller (MVC) framework development. It is a code-generation framework for ASP.NET MVC applications that allows application developers to quickly create the controller and views with respect to the existing models in the application.
Scaffolding Support for Syncfusion ASP.NET MVC Controls
Developers can be more productive with Syncfusion scaffolding because the system will fill in the data with Syncfusion code snippets to controllers and views. The following are the Syncfusion ASP.NET MVC controls which currently have scaffolding support:
How to use Syncfusion Scaffolding
The following steps will explain how to use Syncfusion scaffolding:
1. Open an existing ASP.NET MVC web application project or create a new one with the Entity Framework Data Model. Ensure that the application has been compiled once.
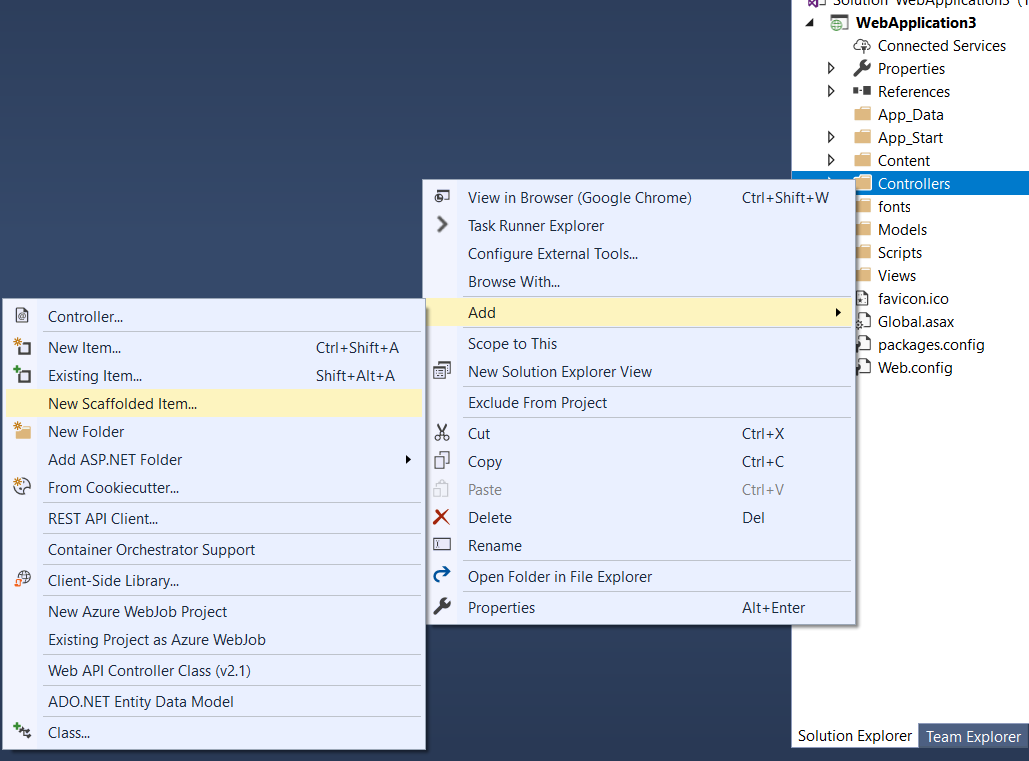
2. Right-click the Controllers folder in the Solution Explorer and select Add > New Scaffolded Item…

Adding New Scaffolded Item
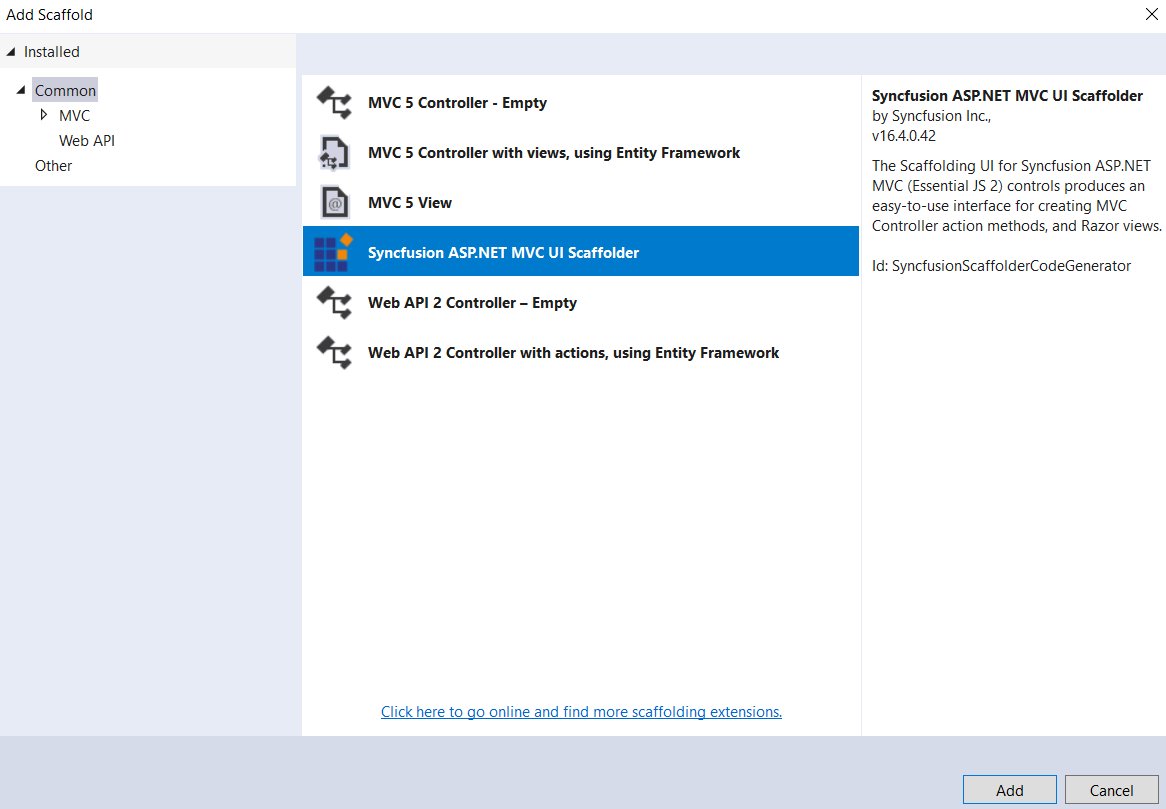
3. You will see the Add Scaffold dialog. Select Syncfusion ASP.NET MVC UI Scaffolder and click the Add button. This will display the Syncfusion UI Scaffolding dialog.

Adding Syncfusion ASP.NET MVC UI Scaffolder
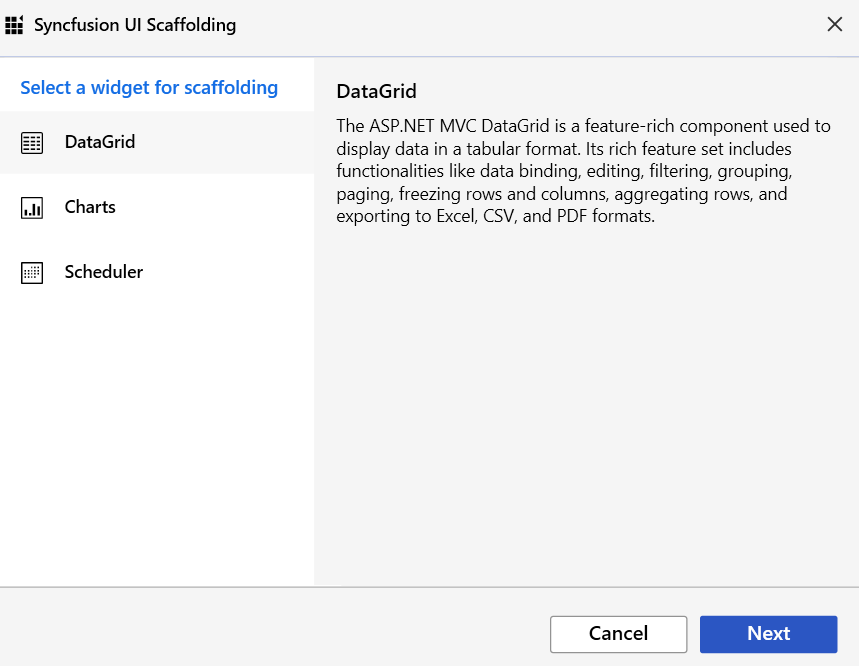
4. Select the desired control—DataGrid in our example—on which scaffolding should be performed and click Next.

Syncfusion UI Scaffolding control selection dialog
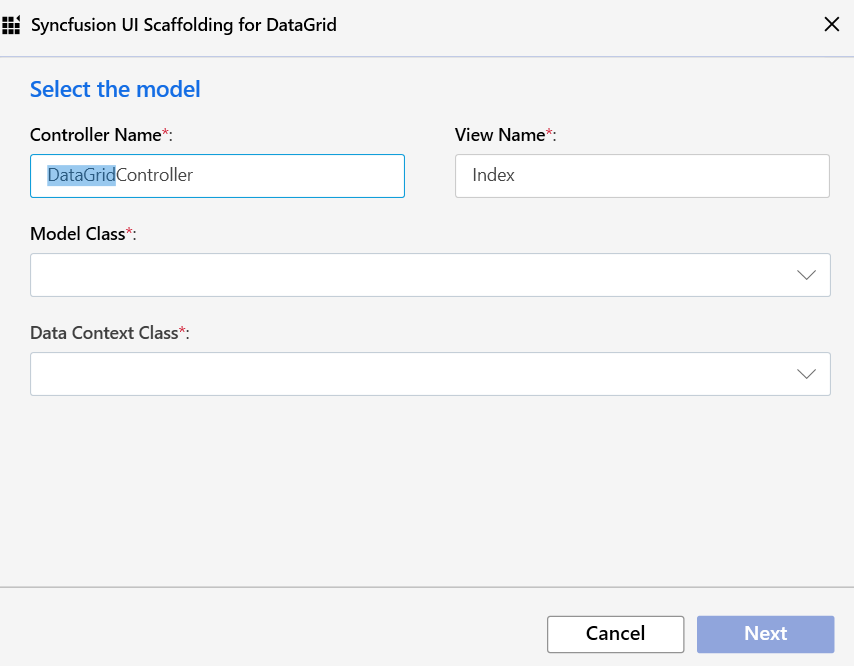
5. The Syncfusion UI scaffolding for the selected control dialog will open.
Since we selected the DataGrid control, the model configuration dialog will open as shown in the following figure. Enter the Controller Name and View Name as per the application requirements. Select the required Model Class of the active project and its relevant Data Context Class and then click Next.

DataGrid model configuration dialog
The Syncfusion UI Scaffolding for Chart will be similar to that of the DataGrid. But the dialog for Scheduler control will demand some more details such as Event ID, Event StartTime, Event EndTime, and Event IsAllDay.
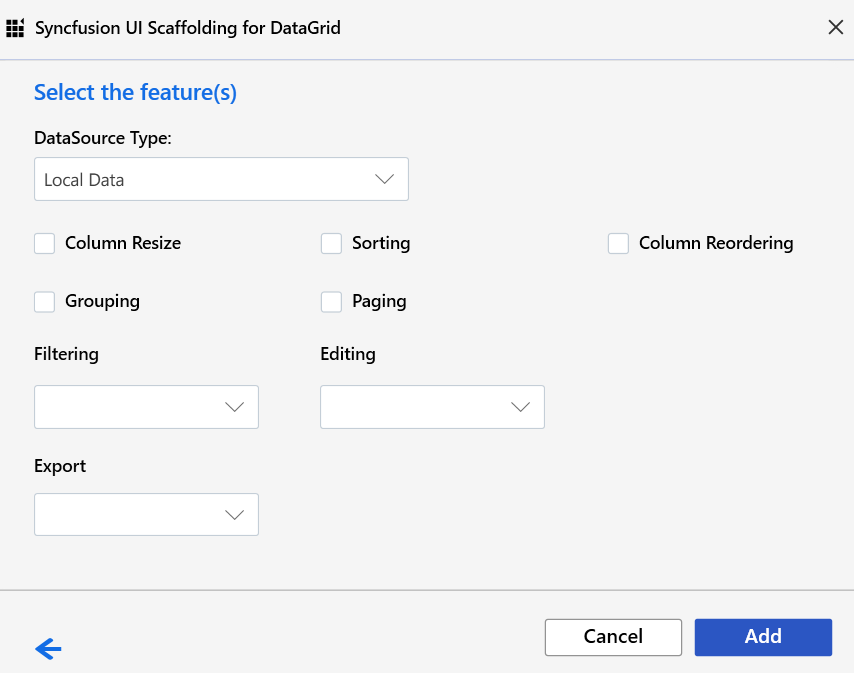
6. In the wizard, select the features of your choice to be included and click on Add.

DataGrid feature selection dialog
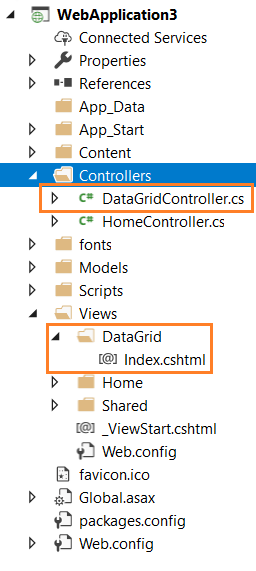
7. The Controller and the corresponding View files will now be generated with the code snippets of the selected features.

Controller and View file added
8. Refer to the following UG documentation links to render the Syncfusion control after performing scaffolding.
MVC4: Configure Essential JS 2 using Syncfusion.EJ2.MVC4 package
MVC5: Configure Essential JS 2 using Syncfusion.EJ2.MVC5 package
Conclusion
You can add Syncfusion scaffolding to your project when you want to quickly add code that interacts with data models. Using it can reduce the amount of time to develop standard data operations in your project. To which control are you expecting the scaffolding support? Let us know in the comment section below, you can also contact us through our support forum, Direct-Trac, or our Feedback Portal. We will implement it in a sequence, based on the number of customers requesting it.




Comments (1)
I was looking for this kind of information. Thanks a lot dear. Your website is too good. I like your post nice job..