Almost every application needs a navigation system to better organize multilevel menus and easily move through the application. Though Blazor has default navigation, it often falls short of expectations and can make your app look outdated. If you ever had this problem and thought about replacing the default navigation, then this post is for you.
The Syncfusion Blazor Sidebar is an expandable and collapsible component. It typically acts as a side container to place primary or secondary content alongside the main content. It provides flexible options to be shown and hidden based on user interactions.

In this blog post, we will see the following 5 major features of our Blazor Sidebar that make it better than the default navigation:
- Different types of transitions
- HTML side content position
- HTML slide panel content docking
- Sidebar menu toggling
- Mobile-friendly side navigation menu
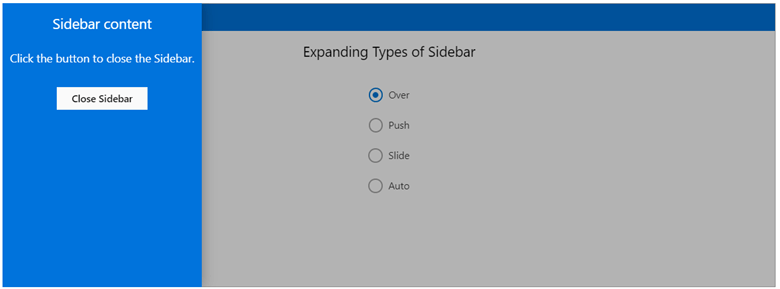
Different types of transitions
Different types of slide-out transitions in the Blazor Sidebar give users the flexibility to view or hide content over or above the main content by pushing, sliding, or overlaying it.

Note: Refer to the Customizing the different types of sidebar documentation.
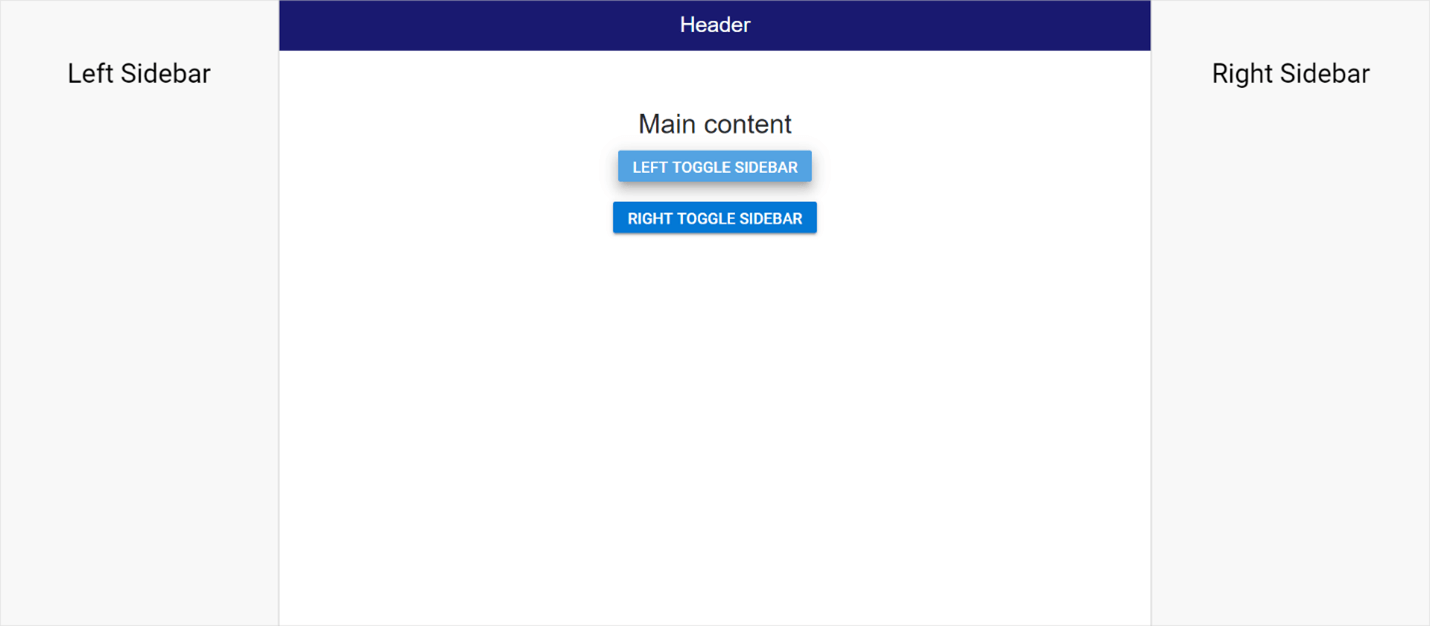
HTML side content position
The sidebars can be placed on the left, right, or both sides of the application. This helps us see both the primary and secondary content simultaneously.

Note: For more details, refer to the Customizing the sidebar based on position documentation.
Add and dock the HTML slide panel content
You can place any type of HTML content or component in the Sidebar for quick access and easy navigation, like quick references, menus, lists, and tree views. Also, you can use the Target property to set the context element to initialize the Sidebar inside any HTML element apart from the body element.
Note: For more details, refer to the Sidebar for specific content in Blazor Sidebar Component documentation.
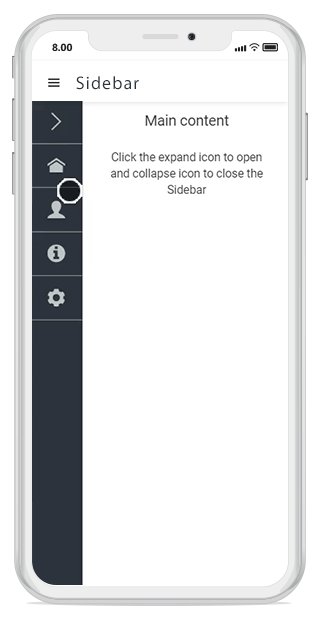
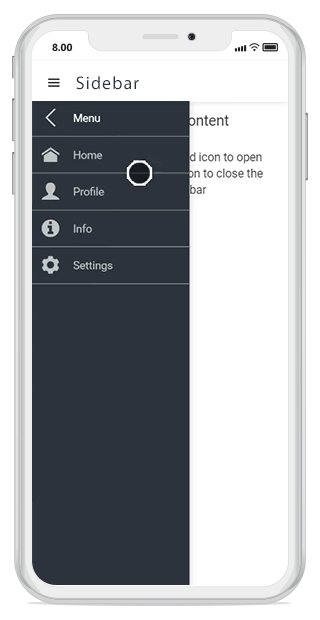
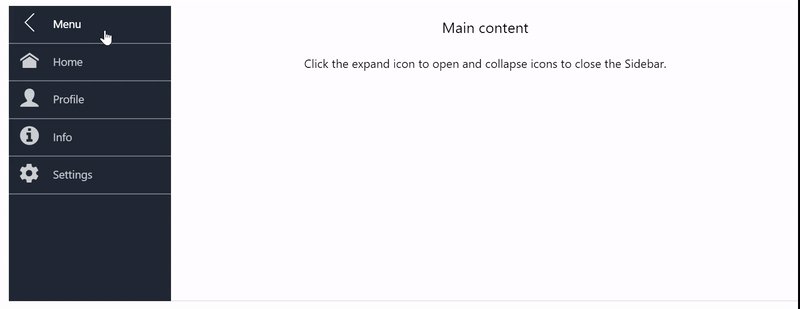
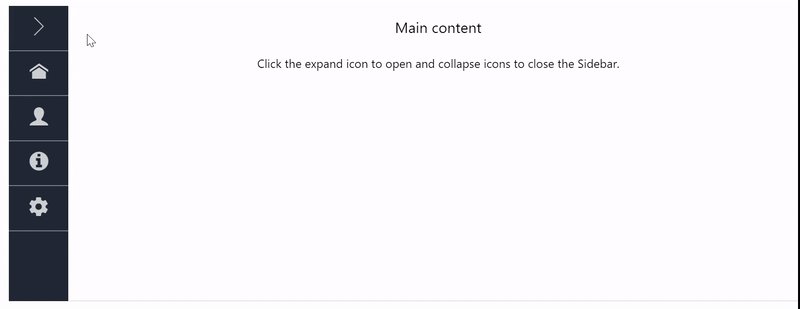
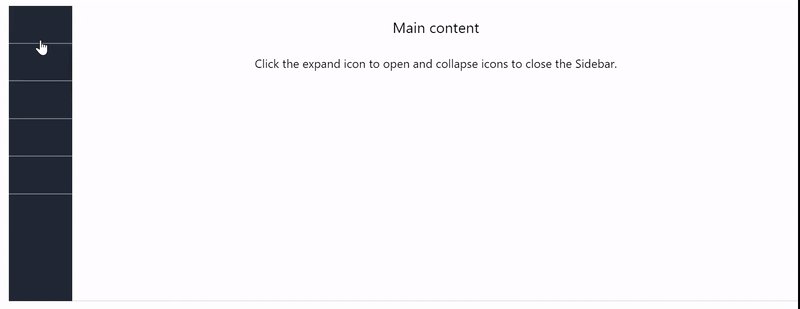
When you dock the side content, it will give the main content more space. The navigation text will become a shortened view of icons like in the following .gif image.

Note: For more details, refer to the Docking in Blazor Sidebar Component documentation.
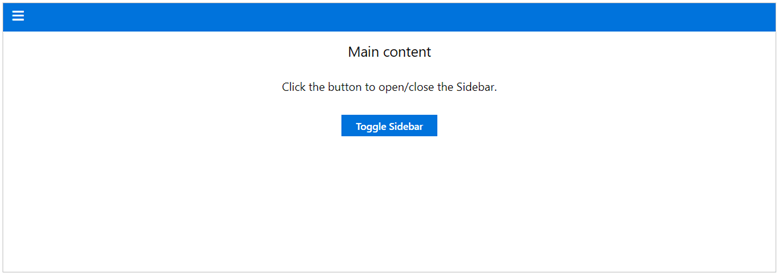
Sidebar menu toggling
You can also bind any custom action to any element (hamburger menu or buttons) to toggle the Sidebar.

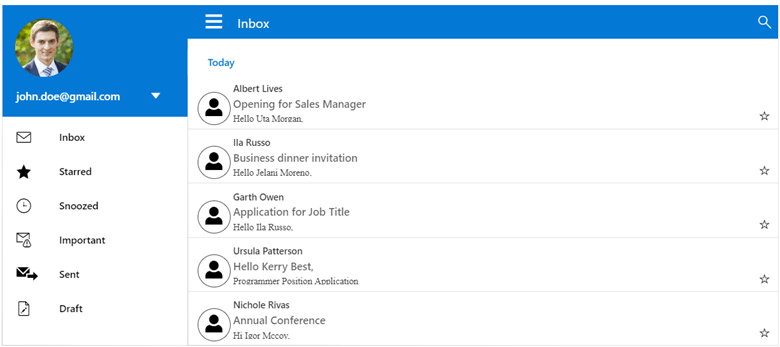
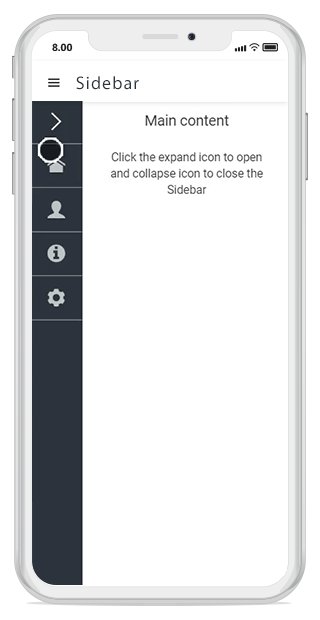
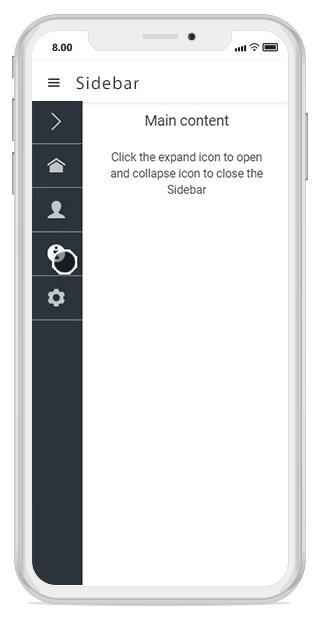
Mobile-friendly side navigation menu
The Blazor Sidebar component behaves differently on mobile and desktop screens. Its responsive mode gives an adaptive, redesigned UI appearance for mobile devices.
You can also customize the expand and collapse states of the Sidebar according to the resolution using the MediaQuery property.

Note: For more details, refer to the Responsive Sidebar in Blazor Sidebar Component documentation.
So far, we have seen the features of our Blazor Sidebar component that make it better than the default navigation.
Now, let’s see how to replace the default navigation with the Blazor Sidebar in two simple steps!
Replacing default navigation with the Syncfusion Blazor Sidebar
To initialize the Syncfusion Blazor Sidebar in place of the default navigation sidebar in an application, please follow these steps:
Step #1: First, install the Syncfusion.Blazor.Navigations NuGet package in the Blazor application by referring to this documentation.
Step #2: Then, remove the following code for the sidebar element from the MainLayout.razor page.
@using Syncfusion.Blazor.Navigations
<div class="dock">
<ul>
<li class="sidebar-item" id="toggle" @onclick="@Toggle">
<span class="e-icons expand"></span>
<span class="e-text" title="menu">Menu</span>
</li>
<li class="sidebar-item">
<span class="e-icons home"></span>
<span class="e-text" title="home">Home</span>
</li>
<li class="sidebar-item">
<span class="e-icons profile"></span>
<span class="e-text" title="profile">Profile</span>
</li>
<li class="sidebar-item">
<span class="e-icons info"></span>
<span class="e-text" title="info">Info</span>
</li>
<li class="sidebar-item">
<span class="e-icons settings"></span>
<span class="e-text" title="settings">Settings</span>
</li>
</ul>
</div>
@code {
[Parameter]
public SfSidebar SidebarInstance { get; set; }
public void Toggle()
{
SidebarInstance.Toggle();
}
}Step #3: Then, include the following code for the SfSidebar within the MainLayout.razor file.
@inherits LayoutComponentBase
@using Syncfusion.Blazor.Navigations
<SfSidebar Width="220px" DockSize="72px" EnableDock="true" @ref="Sidebar" HtmlAttributes="@HtmlAttribute">
<ChildContent>
<NavMenu SidebarInstance="Sidebar">
</NavMenu>
</ChildContent>
</SfSidebar>
<div id="main-content container-fluid col-md-12">
<div class="title">Main content</div>
<div class="sub-title">
<p>Click the expand icon to open and collapse icon to close the sidebar</p>
</div>
</div>
@code{
SfSidebar Sidebar;
Dictionary<string, object> HtmlAttribute = new Dictionary<string, object>()
{
{"class", "dockSidebar" }
};
}
<style>
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
#wrapper .sub-title .column {
display: inline-block;
padding: 10px;
}
/* custom code start */
.center {
text-align: center;
display: none;
font-size: 13px;
font-weight: 400;
margin-top: 20px;
}
.sb-content-tab .center {
display: block;
}
/* custom code end */
/* end of content area styles */
/* Sidebar styles */
.dockSidebar.e-sidebar.e-right.e-close {
visibility: visible;
transform: translateX(0%);
}
.dockSidebar .e-icons::before {
font-size: 25px;
}
/* dockbar icon Style */
.dockSidebar .home::before {
content: '\e102';
}
.dockSidebar .profile::before {
content: '\e10c';
}
.dockSidebar .info::before {
content: '\e11b';
}
.dockSidebar .settings::before {
content: '\e10b';
}
.e-sidebar .expand::before,
.e-sidebar.e-right.e-open .expand::before {
content: '\e10f';
}
.e-sidebar.e-open .expand::before,
.e-sidebar.e-right .expand::before {
content: '\e10e';
}
/* end of dockbar icon Style */
.dockSidebar.e-close .sidebar-item {
padding: 5px 20px;
}
.dockSidebar.e-dock.e-close span.e-text {
display: none;
}
.dockSidebar.e-dock.e-open span.e-text {
display: inline-block;
}
.dockSidebar li {
list-style-type: none;
cursor: pointer;
}
.dockSidebar ul {
padding: 0px;
}
.dockSidebar.e-sidebar ul li:hover span {
color: white
}
.dockSidebar span.e-icons {
color: #c0c2c5;
line-height: 2
}
.e-open .e-icons {
margin-right: 16px;
}
.e-open .e-text {
overflow: hidden;
text-overflow: ellipsis;
line-height: 23px;
font-size: 15px;
}
.sidebar-item {
text-align: center;
border-bottom: 1px solid rgba(229, 229, 229, 0.54);
}
.e-sidebar.e-open .sidebar-item {
text-align: left;
padding-left: 15px;
color: #c0c2c5;
}
.dockSidebar.e-sidebar {
background: #2d323e;
overflow: hidden;
}
app {
display: inherit;
}
@@font-face {
font-family: 'e-icons';
src: url(data:application/x-font-ttf;charset=utf-8;base64,AAEAAAAKAIAAAwAgT1MvMjciQ6oAAAEoAAAAVmNtYXBH1Ec8AAABsAAAAHJnbHlmKcXfOQAAAkAAAAg4aGVhZBLt+DYAAADQAAAANmhoZWEHogNsAAAArAAAACRobXR4LvgAAAAAAYAAAAAwbG9jYQukCgIAAAIkAAAAGm1heHABGQEOAAABCAAAACBuYW1lR4040wAACngAAAJtcG9zdEFgIbwAAAzoAAAArAABAAADUv9qAFoEAAAA//UD8wABAAAAAAAAAAAAAAAAAAAADAABAAAAAQAAlbrm7l8PPPUACwPoAAAAANfuWa8AAAAA1+5ZrwAAAAAD8wPzAAAACAACAAAAAAAAAAEAAAAMAQIAAwAAAAAAAgAAAAoACgAAAP8AAAAAAAAAAQPqAZAABQAAAnoCvAAAAIwCegK8AAAB4AAxAQIAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA4QLhkANS/2oAWgPzAJYAAAABAAAAAAAABAAAAAPoAAAD6AAAA+gAAAPoAAAD6AAAA+gAAAPoAAAD6AAAA+gAAAPoAAAD6AAAAAAAAgAAAAMAAAAUAAMAAQAAABQABABeAAAADgAIAAIABuEC4QnhD+ES4RvhkP//AADhAuEJ4QvhEuEa4ZD//wAAAAAAAAAAAAAAAAABAA4ADgAOABYAFgAYAAAAAQACAAYABAADAAgABwAKAAkABQALAAAAAAAAAB4AQABaAQYB5gJkAnoCjgKwA8oEHAAAAAIAAAAAA+oDlQAEAAoAAAEFESERCQEVCQE1AgcBZv0mAXQB5P4c/g4Cw/D+lwFpAcP+s24BTf6qbgAAAAEAAAAAA+oD6gALAAATCQEXCQEHCQEnCQF4AYgBiGP+eAGIY/54/nhjAYj+eAPr/ngBiGP+eP54YwGI/nhjAYgBiAAAAwAAAAAD6gOkAAMABwALAAA3IRUhESEVIREhFSEVA9b8KgPW/CoD1vwq6I0B64wB640AAAEAAAAAA+oD4QCaAAABMx8aHQEPDjEPAh8bIT8bNS8SPxsCAA0aGhgMDAsLCwoKCgkJCQgHBwYGBgUEBAMCAgECAwUFBggICQoLCwwMDg0GAgEBAgIDBAMIBiIdHh0cHBoZFhUSEAcFBgQDAwEB/CoBAQMDBAUGBw8SFRYYGhsbHB0cHwsJBQQEAwIBAQMEDg0NDAsLCQkJBwYGBAMCAQEBAgIDBAQFBQYGBwgICAkJCgoKCwsLDAwMGRoD4gMEBwQFBQYGBwgICAkKCgsLDAwNDQ4ODxAQEBEWFxYWFhYVFRQUExIRERAOFxMLCggIBgYFBgQMDAwNDg4QDxERERIJCQkKCQkJFRQJCQoJCQgJEhERERAPDw4NDQsMBwgFBgYICQkKDAwODw8RERMTExUUFhUWFxYWFxEQEBAPDg4NDQwMCwsKCgkICAgHBgYFBQQEBQQAAAAAAwAAAAAD8wPzAEEAZQDFAAABMx8FFREzHwYdAg8GIS8GPQI/BjM1KwEvBT0CPwUzNzMfBR0CDwUrAi8FPQI/BTMnDw8fFz8XLxcPBgI+BQQDAwMCAT8EBAMDAwIBAQIDAwMEBP7cBAQDAwMCAQECAwMDBAQ/PwQEAwMDAgEBAgMDAwQE0AUEAwMDAgEBAgMDAwQFfAUEAwMDAgEBAgMDAwQFvRsbGRcWFRMREA4LCQgFAwEBAwUHCgsOEBETFRYXGRocHR4eHyAgISIiISAgHx4eHRsbGRcWFRMREA4LCQgFAwEBAwUHCgsOEBETFRYXGRsbHR4eHyAgISIiISAgHx4eAqYBAgIDBAQE/rMBAQEDAwQEBGgEBAQDAgIBAQEBAgIDBAQEaAQEBAMDAQEB0AECAwMDBAVoBAQDAwMCAeUBAgIEAwQEaAUEAwMDAgEBAgMDAwQFaAQEAwQCAgElERMVFhcZGhwdHh4fICAhIiIhICAfHh4dGxsZFxYVExEQDgsJCAUDAQEDBQcKCw4QERMVFhcZGxsdHh4fICAhIiIhICAfHh4dHBoZFxYVExEQDgsKBwUDAQEDBQcKCw4AAAIAAAAAA9MD6QALAE8AAAEOAQcuASc+ATceAQEHBgcnJgYPAQYWHwEGFBcHDgEfAR4BPwEWHwEeATsBMjY/ATY3FxY2PwE2Ji8BNjQnNz4BLwEuAQ8BJi8BLgErASIGApsBY0tKYwICY0pLY/7WEy4nfAkRBWQEAwdqAwNqBwMEZAURCXwnLhMBDgnICg4BEy4mfQkRBGQFAwhpAwNpCAMFZAQSCH0mLhMBDgrICQ4B9UpjAgJjSkpjAgJjAZWEFB4yBAYIrggSBlIYMhhSBhIIrggFAzIfE4QJDAwJhBQeMgQGCK4IEgZSGDIYUgYSCK4IBQMyHxOECQwMAAEAAAAAAwED6gAFAAAJAicJAQEbAef+FhoBzf4zA+v+Ff4VHwHMAc0AAAAAAQAAAAADAQPqAAUAAAEXCQEHAQLlHf4zAc0a/hYD6x7+M/40HwHrAAEAAAAAA/MD8wALAAATCQEXCQE3CQEnCQENAY7+cmQBjwGPZP5yAY5k/nH+cQOP/nH+cWQBjv5yZAGPAY9k/nEBjwAAAwAAAAAD8wPzAEAAgQEBAAAlDw4rAS8dPQE/DgUVDw4BPw47AR8dBRUfHTsBPx09AS8dKwEPHQL1DQ0ODg4PDw8QEBAQERERERUUFBQTExITEREREBAPDw0ODAwLCwkJCAcGBgQEAgIBAgIEAwUFBgYHBwkICQoCygECAgQDBQUGBgcHCQgJCv3QDQ0ODg4PDw8QEBAQERERERUUFBQTExITEREREBAPDw0ODAwLCwkJCAcGBgQEAgL8fgIDBQUHCAkKCwwNDg8PERESExQUFRYWFhgXGBkZGRoaGRkZGBcYFhYWFRQUExIREQ8PDg0MCwoJCAcFBQMCAgMFBQcICQoLDA0ODw8RERITFBQVFhYWGBcYGRkZGhoZGRkYFxgWFhYVFBQTEhERDw8ODQwLCgkIBwUFAwLFCgkICQcHBgYFBQMEAgIBAgIEBAYGBwgJCQsLDAwODQ8PEBARERETEhMTFBQUFREREREQEBAQDw8PDg4ODQ31ERERERAQEBAPDw8ODg4NDQIwCgkICQcHBgYFBQMEAgIBAgIEBAYGBwgJCQsLDAwODQ8PEBARERETEhMTFBQUFRoZGRkYFxgWFhYVFBQTEhERDw8ODQwLCgkIBwUFAwICAwUFBwgJCgsMDQ4PDxEREhMUFBUWFhYYFxgZGRkaGhkZGRgXGBYWFhUUFBMSEREPDw4NDAsKCQgHBQUDAgIDBQUHCAkKCwwNDg8PERESExQUFRYWFhgXGBkZGQAAAQAAAAAD6gPqAEMAABMhHw8RDw8hLw8RPw6aAswNDgwMDAsKCggIBwUFAwIBAQIDBQUHCAgKCgsMDAwODf00DQ4MDAwLCgoICAcFBQMCAQECAwUFBwgICgoLDAwMDgPrAQIDBQUHCAgKCgsLDA0NDv00Dg0NDAsLCgoICAcFBQMCAQECAwUFBwgICgoLCwwNDQ4CzA4NDQwLCwoKCAgHBQUDAgAAABIA3gABAAAAAAAAAAEAAAABAAAAAAABAA0AAQABAAAAAAACAAcADgABAAAAAAADAA0AFQABAAAAAAAEAA0AIgABAAAAAAAFAAsALwABAAAAAAAGAA0AOgABAAAAAAAKACwARwABAAAAAAALABIAcwADAAEECQAAAAIAhQADAAEECQABABoAhwADAAEECQACAA4AoQADAAEECQADABoArwADAAEECQAEABoAyQADAAEECQAFABYA4wADAAEECQAGABoA+QADAAEECQAKAFgBEwADAAEECQALACQBayBlLWljb25zLW1ldHJvUmVndWxhcmUtaWNvbnMtbWV0cm9lLWljb25zLW1ldHJvVmVyc2lvbiAxLjBlLWljb25zLW1ldHJvRm9udCBnZW5lcmF0ZWQgdXNpbmcgU3luY2Z1c2lvbiBNZXRybyBTdHVkaW93d3cuc3luY2Z1c2lvbi5jb20AIABlAC0AaQBjAG8AbgBzAC0AbQBlAHQAcgBvAFIAZQBnAHUAbABhAHIAZQAtAGkAYwBvAG4AcwAtAG0AZQB0AHIAbwBlAC0AaQBjAG8AbgBzAC0AbQBlAHQAcgBvAFYAZQByAHMAaQBvAG4AIAAxAC4AMABlAC0AaQBjAG8AbgBzAC0AbQBlAHQAcgBvAEYAbwBuAHQAIABnAGUAbgBlAHIAYQB0AGUAZAAgAHUAcwBpAG4AZwAgAFMAeQBuAGMAZgB1AHMAaQBvAG4AIABNAGUAdAByAG8AIABTAHQAdQBkAGkAbwB3AHcAdwAuAHMAeQBuAGMAZgB1AHMAaQBvAG4ALgBjAG8AbQAAAAACAAAAAAAAAAoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwBAgEDAQQBBQEGAQcBCAEJAQoBCwEMAQ0AB2hvbWUtMDELQ2xvc2UtaWNvbnMHbWVudS0wMQR1c2VyB0JUX2luZm8PU2V0dGluZ19BbmRyb2lkDWNoZXZyb24tcmlnaHQMY2hldnJvbi1sZWZ0CE1UX0NsZWFyDE1UX0p1bmttYWlscwRzdG9wAAA=) format('truetype');
font-weight: normal;
font-style: normal;
}
</style>Refer to the following .gif image.

GitHub reference
Also, you can download the complete demo to Replace the Default Navigation with the Syncfusion Blazor Sidebar.
Conclusion
In this blog, we have seen the reasons and steps to replace your default navigation with the Syncfusion Blazor Sidebar component. Try out them and leave your feedback in the comments section of this blog post!
Our Sidebar component is also available in our ASP.NET (Core, MVC), JavaScript, Angular, React, and Vue platforms.
For existing customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features. Also, try our samples from this GitHub location.
Also, you can contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!
If you liked this blog post, we think you’ll also like the following articles: