This blog post will look at the Syncfusion React MultiSelect Dropdown component. Learn how to create and configure multiple columns in it using the template feature.
Use of the multicolumn data list
The MultiSelect Dropdown displays list items in multiple columns, like in a grid view. So, it displays more information in a single list.
Let’s suppose the user wants to select products based on unit price and units in stock. So, we provide options to allow users to filter by their search criteria (by unit price, for example). This gives them a quick and detailed glance at all relevant information regarding a product.
Using the Syncfusion React MultiSelect Dropdown, let’s efficiently implement multiple columns with the templates feature.
Create a new React application
Step 1: We’ll create the React getting started application.
First, install the create-react-app npm package in the desired location using the following command.
npx create-react-app my-appThen, refer to the Getting Started with React Apps documentation to create a React app using the npm and yarn commands.
Step 2: Add Syncfusion packages for the MultiSelect Dropdown with the following commands.
npm install @syncfusion/ej2-react-dropdowns –save-dev
Step 3: Add the following CSS files as references for the component in the src/App.css file. These files are available in the ../node_modules/@syncfusion package folder.
@import '../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css';
@import '../node_modules/@syncfusion/ej2-react-dropdowns/styles/bootstrap5.css';Step 4: Place the following code in the src/App.js file to add the MultiSelect Dropdown component.
import './App.css';
import { MultiSelectComponent } from '@syncfusion/ej2-react-dropdowns';
function App() {
return (
// specifies the tag for rendering the MultiSelect component
<div id="default" className='center' style={{ width: '500px'}}>
<MultiSelectComponent placeholder="Select the products" floatLabelType="auto"/>
</div>
);
}
export default App;Step 5: Configure the product data and map the field settings to populate the list in the pop-up.
// define the JSON of data
const productsData = [
{ProductID: 1, ProductName: 'Chai', UnitPrice: 18, UnitsInStock: 39},
{ProductID: 2, ProductName: 'Chang', UnitPrice: 19, UnitsInStock: 45},
{ProductID: 3, ProductName: 'Aniseed Syrup', UnitPrice: 23, UnitsInStock: 79},
{ProductID: 4, ProductName: 'Chef Anton Cajun Seasoning', UnitPrice: 28, UnitsInStock: 28},
{ProductID: 5, ProductName: 'Gumbo Mix', UnitPrice: 11, UnitsInStock: 50},
{ProductID: 6, ProductName: 'Grandma Boysenberry', UnitPrice: 37, UnitsInStock: 49},
{ProductID: 7, ProductName: 'Northwoods Cranberry Sauce', UnitPrice: 23, UnitsInStock: 91},
{ProductID: 8, ProductName: 'Mishi Kobe Niku', UnitPrice: 32, UnitsInStock: 16},
{ProductID: 9, ProductName: 'Ikura', UnitPrice: 80, UnitsInStock: 29},
{ProductID: 10, ProductName: 'Uncle Bob Organic Dried Pears', UnitPrice: 26, UnitsInStock: 32},
{ProductID: 11, ProductName: 'Organic Dried Pears', UnitPrice: 29, UnitsInStock: 19}
];
// maps the appropriate column to the fields property
const fields = { text: 'ProductName', value: 'ProductID' };
return (
// specifies the tag for rendering the MultiSelect component
<div id="default" className='center' style={{ width: '500px'}}>
<MultiSelectComponent placeholder="Select the products" floatLabelType="auto" dataSource={productsData} fields={fields} />
</div>
);Step 6: Now, we need to display the pop-up list item in a multicolumn view to show more information when the user opens it. Use the item template to display column data in the table view and the header template to display the table of column names.
// set the value to the header template
function headerTemplate(data) {
return (<table><tr><th className='e-text-center'>ProductID</th><th>Product Name</th><th className='e-text-center'>Unit Price</th><th className='e-text-center'>Units In Stock</th></tr></table>);
}
// set the value to the item template
function itemTemplate(data) {
return (<table><tbody><tr><td className='e-text-center'>{data.ProductID}</td><td>{data.ProductName}</td><td className='e-text-center'>{data.UnitPrice}</td><td className='e-text-center'>{data.UnitsInStock}</td></tr></tbody></table>);
}
return (
// specifies the tag for rendering the MultiSelect component
<div id="default" className='center' style={{ width: '500px'}}>
<MultiSelectComponent placeholder="Select the products" floatLabelType="auto" headerTemplate={headerTemplate} itemTemplate={itemTemplate} dataSource={productsData} fields={fields} />
</div>
);Step 7: We configure the multicolumn CSS class. We have provided the multicolumn style class in the built-in Syncfusion React theme files. We need to give the multicolumn root class name e-multi-column in the cssClass API.
<MultiSelectComponent cssClass='e-multi-column' />Run the application with the following command.
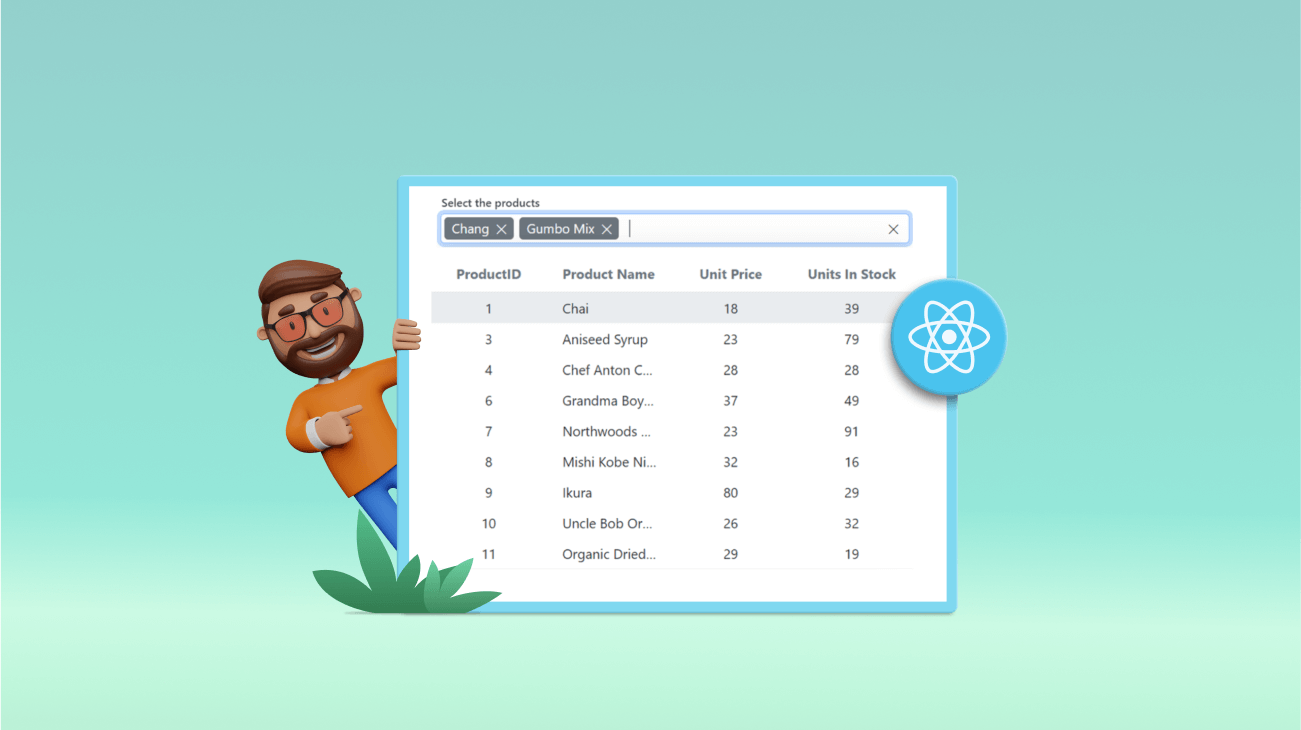
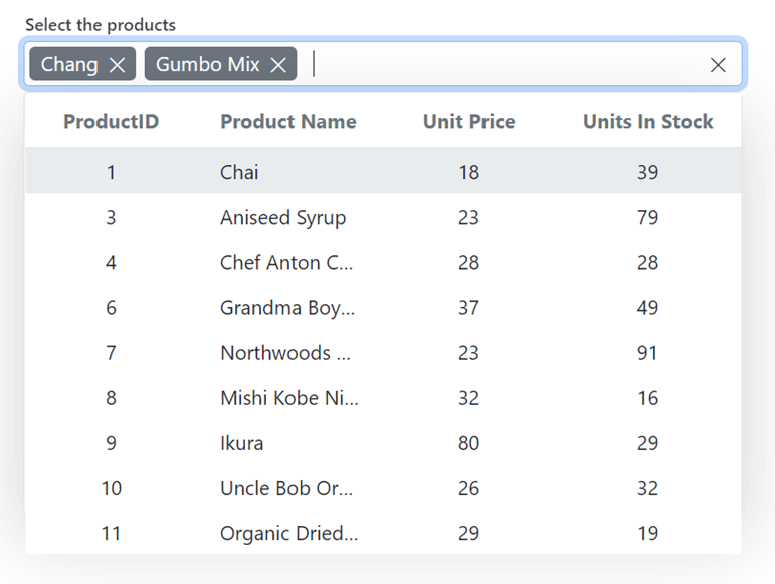
npm startAfter executing the previous code examples, we’ll get output like the following screenshot. See how it displays the MultiSelect Dropdown pop-up list items information in the multicolumn view.
GitHub reference
For additional information, see the GitHub demo of the React MultiSelect Dropdown component with multiple columns.
Conclusion
Thank you for your time! I hope you can now add and show MultiSelect Dropdown items in a multicolumn view. Using the template option, you can alter the pop-up and list items, as seen in the examples in this demo.
The latest version of Essential Studio® is available from the license and downloads page for current Syncfusion customers. If you are not a client, you can take advantage of our 30-day free trial to test our controls.
If you have questions, please contact us via our support forums, feedback portal, or support portal. We are always delighted to help!
Related blogs
- 7 VS Code Extensions for React Developers
- Create a Simple Dashboard for Data Analysis in React
- Create a Redux Form with Syncfusion React Components
- Integrate Syncfusion React Mention Component with Rich Text Editor