Written by Jawahar, Syncfusion Inc.
Radial Menu has the ability to add items through ItemsSource property. A collection of different types of objects can be added into the Items collection. If the ItemsSource is not null, the items in the items property are read-only. You cannot add an object or change the objects in the Items property.
In this case, it is pretty easy to customize each item using ItemTemplate, but there is a problem in binding the Command property to every item. It is not possible to set binding through the style setter like you would be able to in WPF.
<setter property="Command" value="{Binding Command}"></setter> |
The Value property of the Setter class in WinRT is not a dependency property and binding does not work in this case. To overcome this problem in Radial Menu, there is a Path property similar to the DisplayMemberPath property we have in all ItemsControls.
For example, let’s bind a collection of an object containing Command property:
public class Model
{
public string Header { get; set; }
private ICommand _command;
public ICommand Command
{
get { return _command ?? (_command = new DelegateCommand(delegate { ExecuteCommand(); })); }
}
private void ExecuteCommand()
{
//Do some work....
}
}
Let’s create a ViewModel which contains a collection of Model objects:
public class ViewModel
{
public List Commands { get; set; }
public ViewModel()
{
Commands = new List
{
new Model {Header = "Cut"},
new Model {Header = "Copy"},
new Model {Header = "Paste"},
new Model {Header = "Undo"},
new Model {Header = "Redo"}
};
}
}
The CommandPath property in Radial Menu is used to map the Command property in the model object to the Radial Menu Item Command property.
<syncfusion:sfradialmenu itemssource="{Binding Commands}" commandpath="Command">
<syncfusion:sfradialmenu.itemtemplate>
<datatemplate>
<stackpanel margin="5">
<textblock text="" margin="2" horizontalalignment="Center" fontfamily="Segoe UI Symbol" fontsize="25"></textblock>
<textblock text="{Binding Header}" margin="2" horizontalalignment="Center"></textblock>
</stackpanel>
</datatemplate>
</syncfusion:sfradialmenu.itemtemplate>
</syncfusion:sfradialmenu>
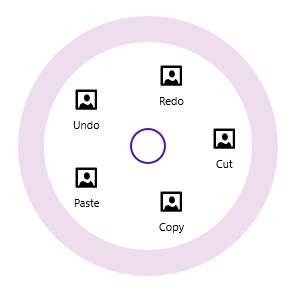
The output of the above code shows a Radial Menu with 5 items. Clicking an item will execute the command bound to it.